CSS常用样式--font
CSS font 属性
所有浏览器都支持 font 属性,可在一个声明中设置所有字体属性,各属性需按顺序,语法如下:
selector{
font:style weight size/line-height font-family
}
常用值:
| 值 | 描述 |
| font-style | 规定字体样式 |
| font-weight | 规定字体粗细 |
| font-size/line-height | 规定字体尺寸和行高 |
| font-family | 规定字体系列 |
| font-variant | 规定字体异体 |
具体如下:
font-style
所有主流浏览器都支持 font-style 属性。
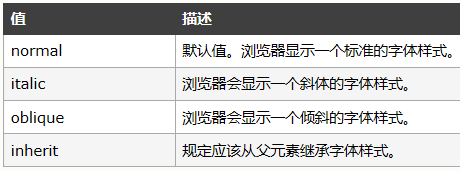
定义字体的风格,可设置使用斜体、倾斜或正常字体。
js语法:object.style.fontStyle="italic"。
可能的值:

font-weight
所有主流浏览器都支持 font-weight 属性。
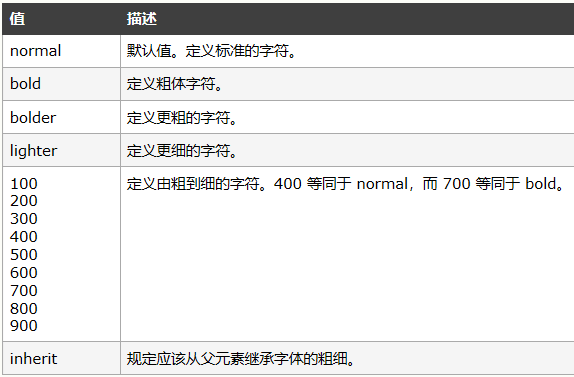
用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
js语法:object.style.fontWeight="900"。
可能的值:

font-size/line-height
所有主流浏览器都支持 font-size 属性。
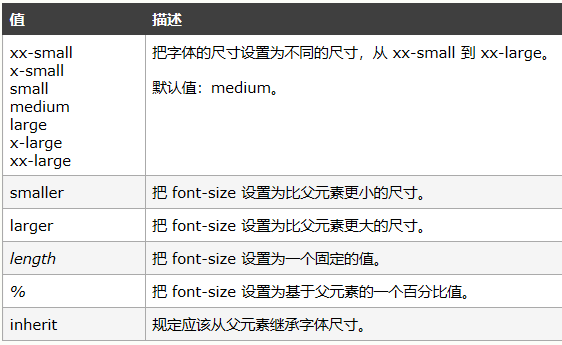
设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
js语法:object.style.fontSize="larger"。
可能的值:

所有浏览器都支持 line-height 属性。
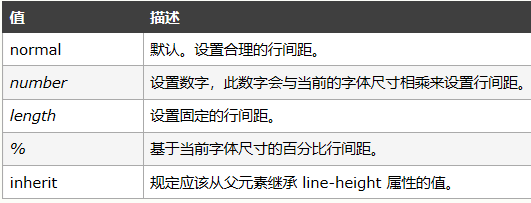
设置行间的距离(行高),不允许使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
js语法:object.style.lineHeight="2"。
可能的值:

font-family
所有主流浏览器都支持 font-family 属性。
规定元素的字体系列,font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
- 指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
- 通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
注意:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
js语法:object.style.fontFamily="arial,sans-serif"。
可能的值:

font-variant
所有主流浏览器都支持 font-variant 属性。
设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
js语法:object.style.fontVariant="small-caps"。
可能的值:

CSS常用样式--font的更多相关文章
- css常用样式font控制字体的多种变换
CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母)font-family控制字体,由于各个电脑系统安装的字体不尽相同,但是基本装有黑体.宋体与微软雅黑这三款字体,通 ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- 从零开始学习前端开发 — 9、标签嵌套规则及CSS常用样式覆盖
1. 块级元素可以包含内联元素或某些块级元素,但内联元素却不能包含块级元素,它只能包含其它的内联元素: <div><h1></h1><p></p& ...
- css常用样式对文本的处理演练
CSS文本属性可定义文本的外观,这是毫无疑问的,其次css可以通过以下属性改变文字的排版,比方说letter-spacing实现字符间距text-indent: 2em;完成首行缩进2字符word-s ...
- css 常用样式命名规则
大家在写css的时候,对一些html标签起一个合适的名字是个很头疼的事情,现在给大家分享项目中常用的名字供参考. 外套:wrap ——用于最外层 头部:header ——用于头部 主要内容:mai ...
- CSS常用样式属性
1.CSS字体和文本相关属性 属性 font-family 规定文本的字体系列,比如:“serif” ''sans-serif" font-size 规定文本的字体尺寸 font-style ...
- css常用样式属性详细介绍
对于初学css的来说,肯定会觉得这么多样式不好记,而且记住了也容易忘,其实刚开始我们不用去记这么多的样式,确实是记了也会忘,刚开始只需记住一些常用的就可以了,然后在慢慢的使用过程当中接触并学习一些高级 ...
随机推荐
- 深入分析C++虚函数表
C++中的虚函数(Virtual Function)是用来实现动态多态性的,指的是当基类指针指向其派生类实例时,可以用基类指针调用派生类中的成员函数.如果基类指针指向不同的派生类,则它调用同一个函数就 ...
- ZBrush中Pinch捏挤笔刷介绍
随着版本的升级ZBrush®中给我们提供了越来越多的笔刷,对于这款软件来说,笔刷的使用是第一要素,也会一直伴随我们创作.虽然Zbrush中有那么多的笔刷,但是很多朋友会根据自己的习惯来使用,这个并不是 ...
- TF基础2
1.常用API 1.图,操作和张量 tf.Graph,tf.Operation,tf.Tensor 2.可视化 TensorBoard 3.变量作用域 在TF中有两个作用域(scope),一个是nam ...
- 存储过程(带有逻辑的sql语句)
-- 创建存储过程 DELIMITER $ -- 声明存储过程的结束符 CREATE PROCEDURE pro_test() --存储过程名称(参数列表) BEGIN ...
- webstorm狂吃内存的解决方法
今天使用webstorm,电脑居然卡死了,我的电脑配置: 运行内存16g,1.5T内存的台式, 后来发现,可以通过设置 内存值大小来解决. 具体办法: 找到WebStorm.exe.vmoptions ...
- Linux赛车游戏 SuperTuxKart 1.0 正式发布
SuperTuxKart是一款受Mario Kart(马里奥赛车)启发并以Linux/Tux为主题的开源赛车游戏,经过12年多的开发,已经达到1.0版本.并且确定这个版本确实是一个重要的里程碑. Su ...
- pytorch 7 optimizer 优化器 加速训练
import torch import torch.utils.data as Data import torch.nn.functional as F import matplotlib.pyplo ...
- [剑指offer] 14. 链表中倒数第K个节点+翻转+逆序打印+合并两个排序链表 + 链表相交(第一个公共节点) (链表)
题目描述 输入一个链表,输出该链表中倒数第k个结点. 思路: 两个指针,起始位置都是从链表头开始,第一个比第二个先走K个节点,当第一个走到链表尾时,第二个指针的位置就是倒数第k个节点.(两指针始终相 ...
- MyEclipse报错Access restriction: The type BASE64Encoder is not accessible due to restriction on required library
错误截图: 解决办法: 1.进入Project --> Properties --> Java Build Path --> Libraries 2.remove 掉 JRE Sys ...
- VUE:路由
VUE:路由 一.说明 1)官方提供的用来实现SPA的vue插件 2)github:https://github.com/vuejs/vue-router 3)中文文档:http://router.v ...
