netlify搭建静态站+https
转载[大雄的学习人生 - 原文地址:https://www.cnblogs.com/codernie/p/9062104.html]
一、使用github或者gitlab登陆netlify
首先,打开netlify网站(https://app.netlify.com/)

然后使用github或者gitlab账号登录。

二、根据github/gitlab仓库创建网站
点击New site from Git按钮:

根据你的仓库所在平台选择,以下三选一:

选择你需要部署的仓库:

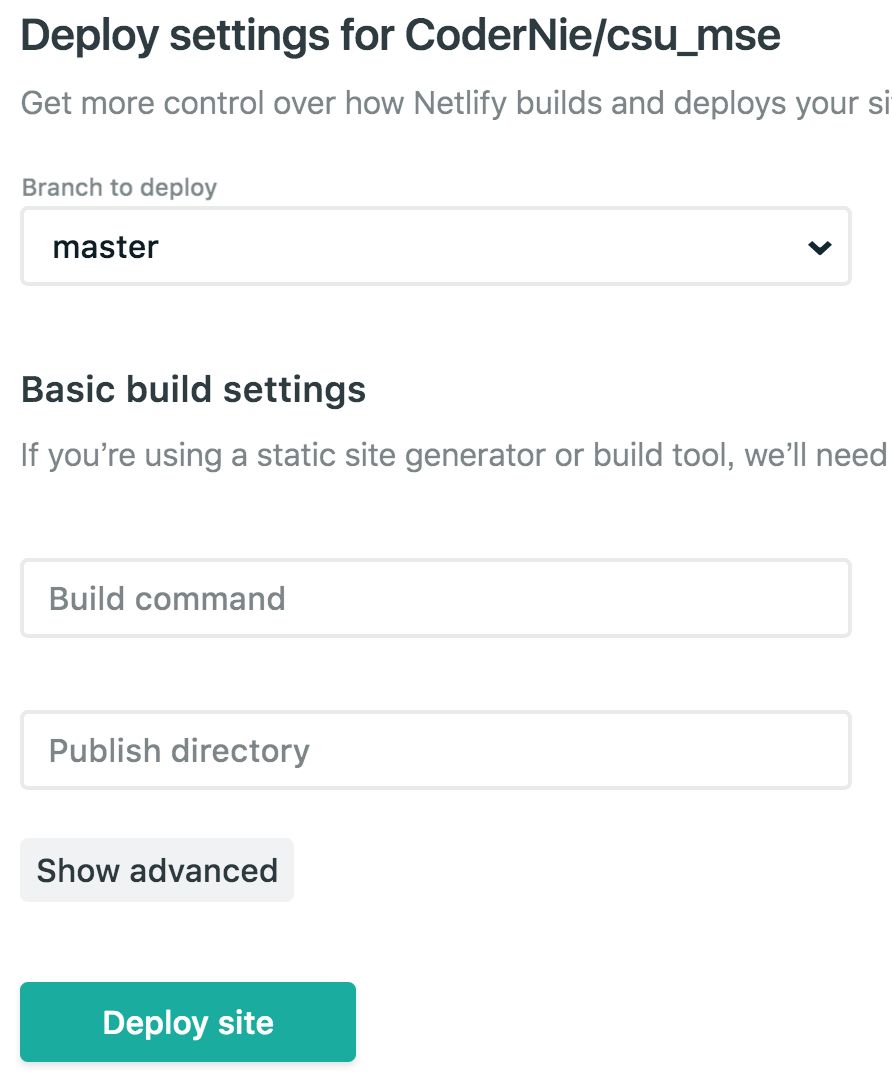
设置部署选项,包括三点:
部署分支(对应下图中 Branch to deploy):
顾名思义就是你的git仓库的分支,默认选择为master分支
打包命令(对应下图中 Build command):
就是你的打包命令,诸如 npm run build,gulp build 之类;如果本身已是静态文件,不需打包编译,这一栏则不填
打包后目录(对应下图中 Publish directory):
即执行完打包命令之后静态文件所在目录,诸如 dist,_site 之类;如果本身已是静态文件,这一栏则不填

完成之后点击途中 deploy site 按钮
三、设置域名,绑定域名
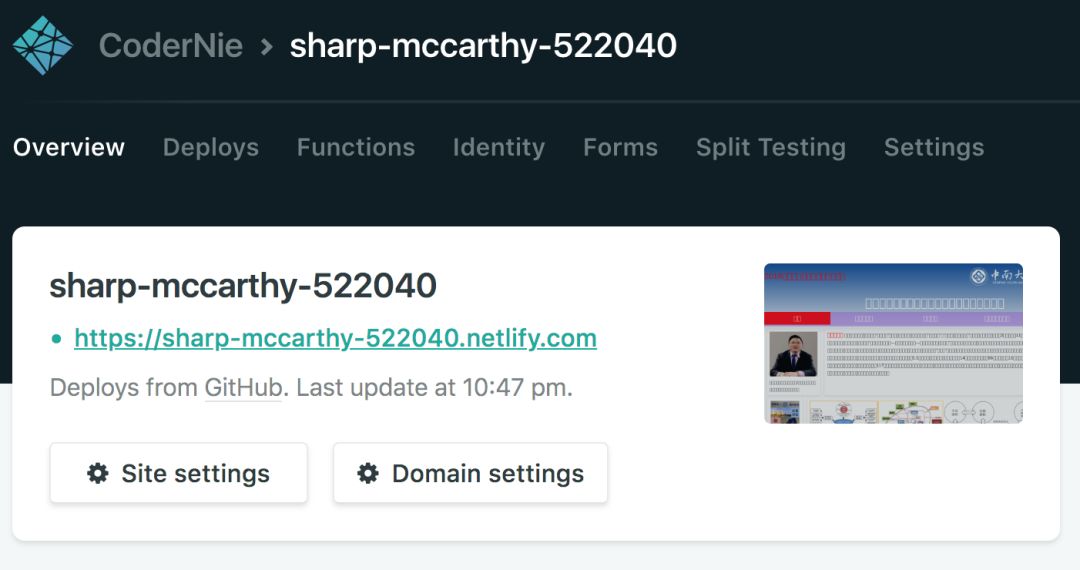
进行完第二步,我们可以看到自动化部署已经开始运行了,而且过不多久,我们的网站就已经可以利用netlify域名就行访问了,如下图:

可以看到netlify为我们随机生成了一个netlify下的域名,这里我们可以更改其前缀,并绑定到我们自己的域名下:
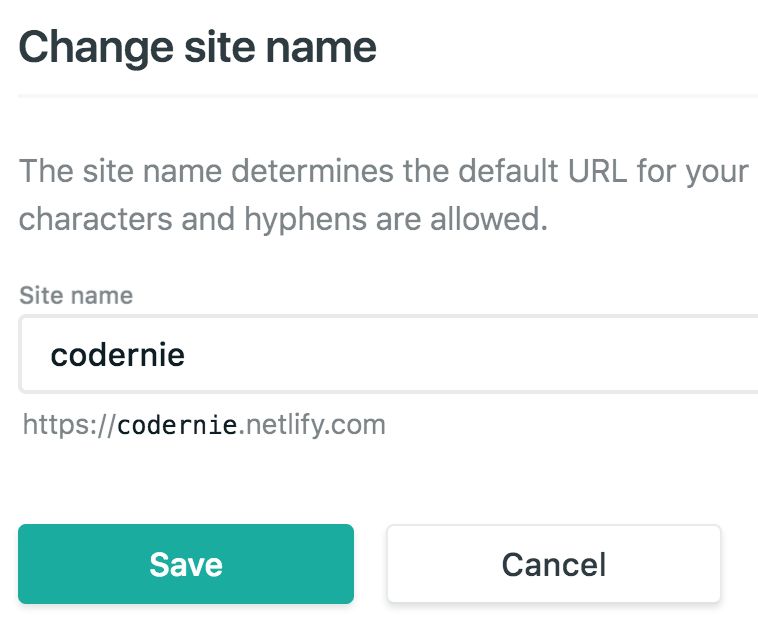
>> 更改netlify域名前缀:
首先,点击上图中 Site settings 按钮,然后在下方点击 Change site name 按钮,然后在弹出框中输入自己需要更改的前缀名,点击保存即可,如下图所示:

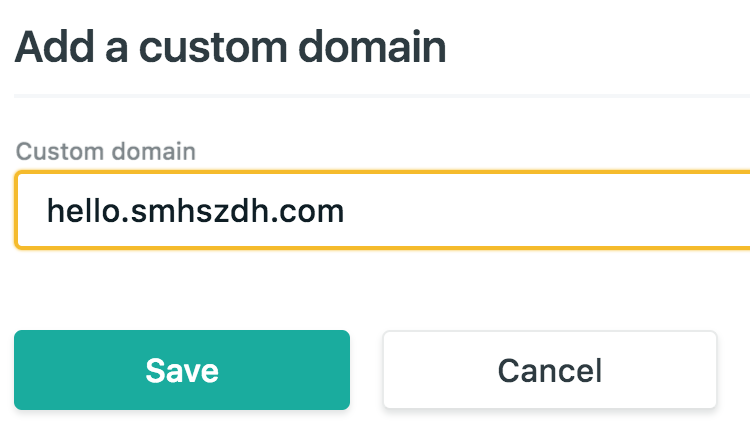
>> 绑定到自己的域名下:
首先,点击上上图中 Domain settings 按钮,然后在下方点击 Add custom domain 按钮,然后在弹出框中输入自己需要绑定的完整域名,点击保存,如下图所示:

这个时候会显示 !Check DNS configuration,因为我们还没有设置域名解析到netlify服务器,所以这个时候需要到你自己域名的相应服务商网站登录之后在需要绑定的域名下添加一条CNAME解析,解析的主机记录即对应的netlify域名值(这里即 codernie.netlify.com)
ok,过一会儿就可以使用自己的域名访问自己的网站啦
四、生成HTTPS证书,实现HTTPS访问
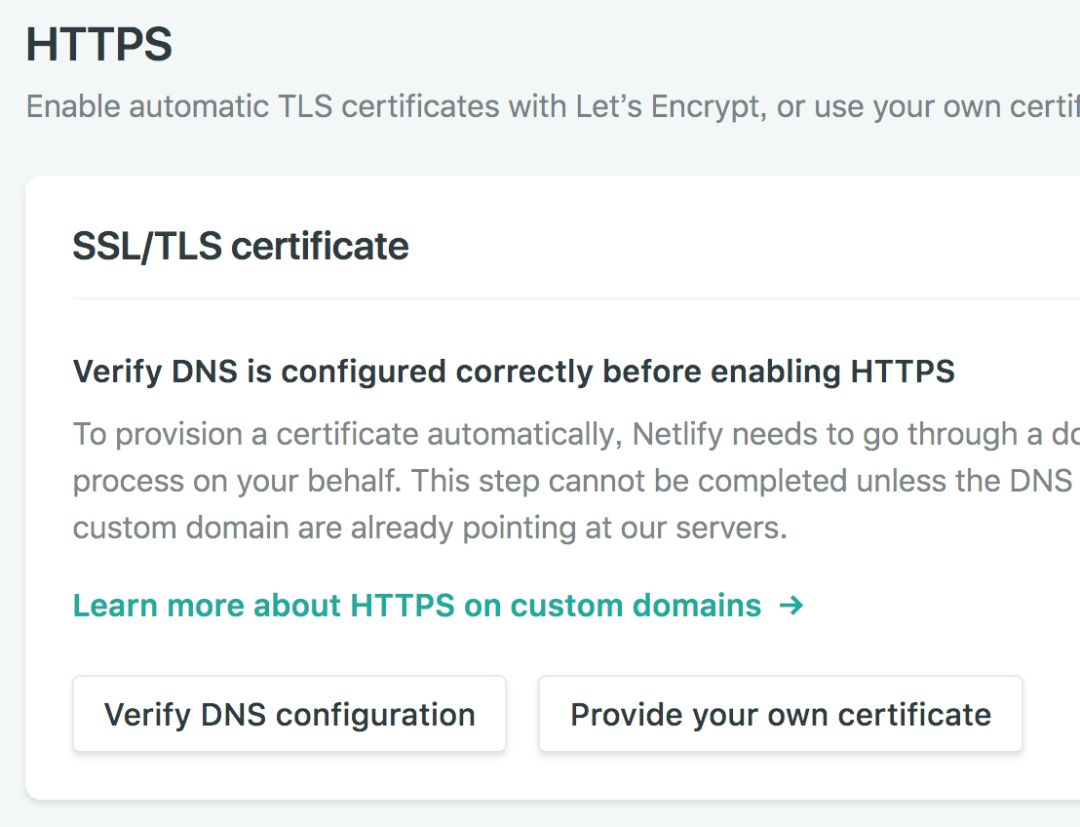
第四部中的Domain settings 中往下拉,可以看到 HTTPS 几个大字母:

点击 Verify DNS configuration 按钮,待它变成下方绿色按钮之后,再点击:

然后在弹出框中点击确认,过一会儿之后就可以使用https访问你的小站啦:

看到自己的小站前面可以有绿色的安全字样,是不是很酷炫,而且很放心,再也不用担心运营商在自己的网站上挂广告啦,哈哈哈。。。等等,是不是还差了点什么:
对啊,还没有强制跳转https,OK,继续
五、强制HTTP跳转HTTPS访问
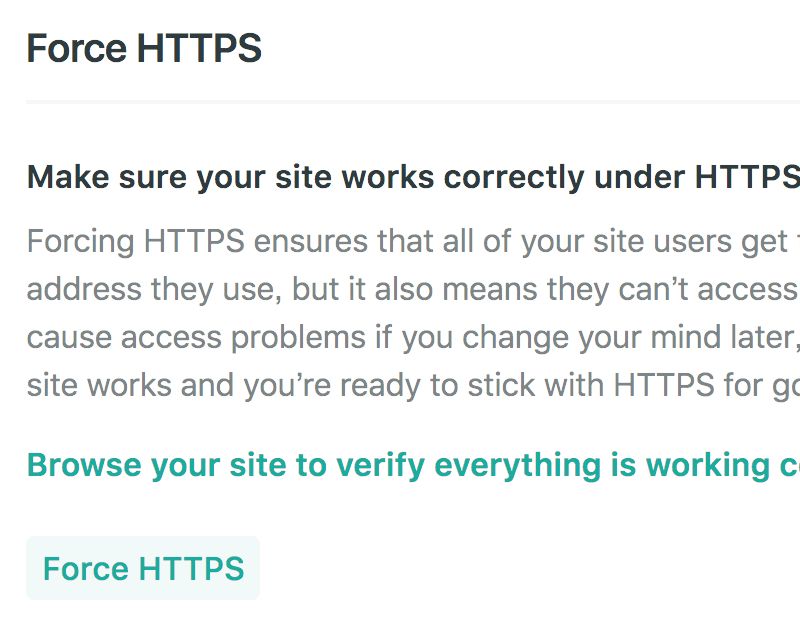
在第四步 Domain settings 再往下翻一点,可以看到 Force HTTPS,只需点击 Force HTTPS 即可实现,是不是很方便,如下图:

到这里,你的网站即使用户使用http访问,也将强制跳转至https访问啦,这下可以彻底不用担下运营商给你的用户“发红包”啦!
六、设置redirect
利用netlify实现自动化部署和HTTPS就写到这里了,喜欢就点个赞啦。
netlify搭建静态站+https的更多相关文章
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- Ubuntu 14.04TLS Nginx搭建静态文件服务器
Nginx搭建静态文件服务器 [官方教程]https://www.nginx.com/resources/admin-guide/serving-static-content/ 打开Nginx的配置文 ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
- CentOS 6(64-bit) + Nginx搭建静态文件服务器
Nginx搭建静态文件服务器 使用命令打开Nginx配置文件: sudo vim /etc/nginx/conf.d/default.conf 将配置改为: server { ...... ..... ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- WordPress多本小说主题–WNovel主题发布,十分钟搭建小说站! 现已更新至1.2版本
本文属于<WNovel主题操作手册>文章系列,该系列共包括以下 8 部分: WNovel主题使用手册之–主题安装及更新教程 WNovel主题使用手册之–小说管理 WNovel主题使用手册之 ...
- 在GitHub上使用Hexo搭建静态博客
搭建静态博客须要一个前提是电脑上有安装git而且有github帐号,这个不懂能够看廖雪峰先生的git教程 1.下载nodejs.在官网上能够下载 2.使用git进入你新建的一个目录,输入命令 npm ...
- [golang][hugo]使用Hugo搭建静态站点
使用Hugo搭建静态站点 hugo下载地址:https://github.com/gohugoio/hugo 模板列表:https://github.com/gohugoio/hugoThemes 开 ...
随机推荐
- 前端性能优化--回流(reflow)和重绘(repaint)
HTML加载时发生了什么 在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等. 浏览器把所有样 ...
- AngularJS简介与四大特征
1.1 AngularJS简介 AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.A ...
- pytorch tutorial 1
这里用torch 做一个最简单的测试 目标就是我们用torch 建立一个一层的网络,然后拟合一组可以回归的数据 import torch from torch.autograd import Vari ...
- Docker安装及简单使用
1.docker安装 #1.检查内核版本,必须是3.10及以上 uname -r #2.安装 yum -y install docker 2.docker简单使用 #1.启动docker system ...
- Web应急:门罗币恶意挖矿
门罗币(Monero 或 XMR),它是一个非常注重于隐私.匿名性和不可跟踪的加密数字货币.只需在网页中配置好js脚本,打开网页就可以挖矿,是一种非常简单的挖矿方式,而通过这种恶意挖矿获取数字货币是黑 ...
- JavaScriptCore在浏览器引擎中的位置
因为随着JS这门语言的发展,JS的宿主越来越多,有各种各样的浏览器,甚至是常见于服务端的Node.js(基于V8运行). 2. Webkit 源代码由三大模块组成: 1). WebCore ...
- 使用Swagger创建Api
1.首先创建一个web项目,选择Mvc模板 2.右键点击引用.管理Nuget程序包,浏览 搜索Swagger,下载安装下面的包 3.安装完后在App_Start里面会出现SwaggerConfig.c ...
- Git 版本及版本范围表示法
很多 Git 命令都使用 revision(修订版本)作为参数.根据不同的命令,有时候 revision 参 数代表一个特定的提交,有时候代表某一个提交可以追踪到的所有的父提交(比如 git log) ...
- mask-rcnn解读(二):clip_boxes_graph()
此函数是利用deltas对box修正,我并没有详细说明,若有问题,欢迎留言交流: def clip_boxes_graph(boxes, window): """ box ...
- 获取post传输参数
1.获取post参数可以用 传输参数为 a=aa&b=bb这种 public static SortedDictionary<string, string> GetRequestP ...
