ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明
说明
我为了后期能够快速的让小程序实现MQTT,我做了一个MQTT的封装.
功能的封装有助于后期快速的开发,还方便咱维护.
我后期的所有代码皆使用此封装库,
这一节,我就详细的介绍我封装的MQTT.js的使用
新建工程,拷贝文件


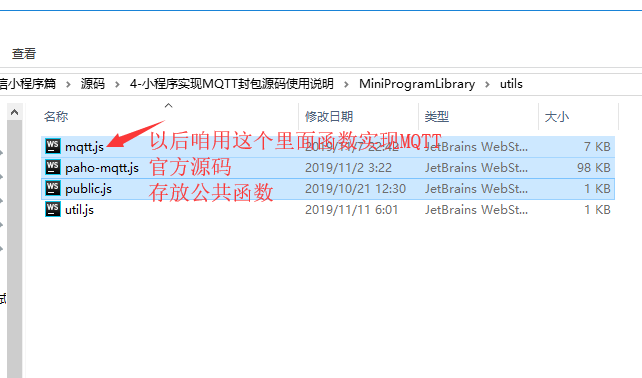
拷贝第一节或者第二节测试代码里面的以下三个文件到新工程


说明

连接MQTT
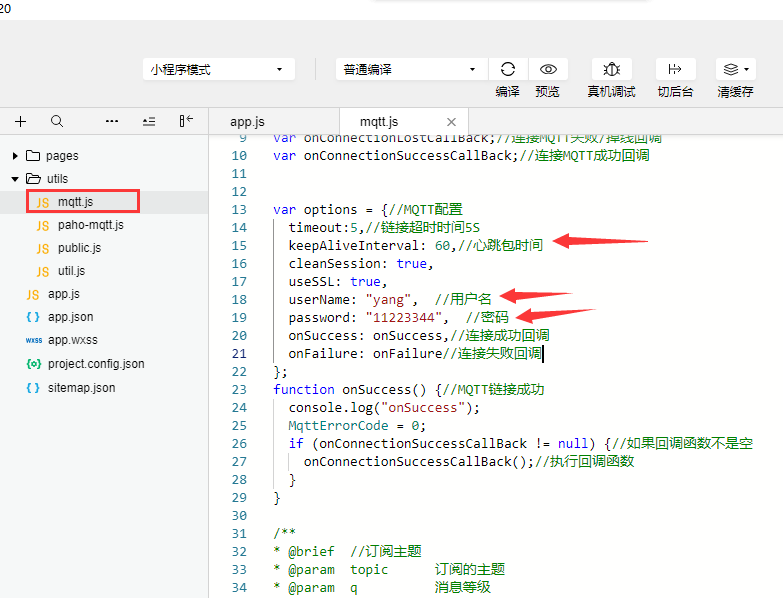
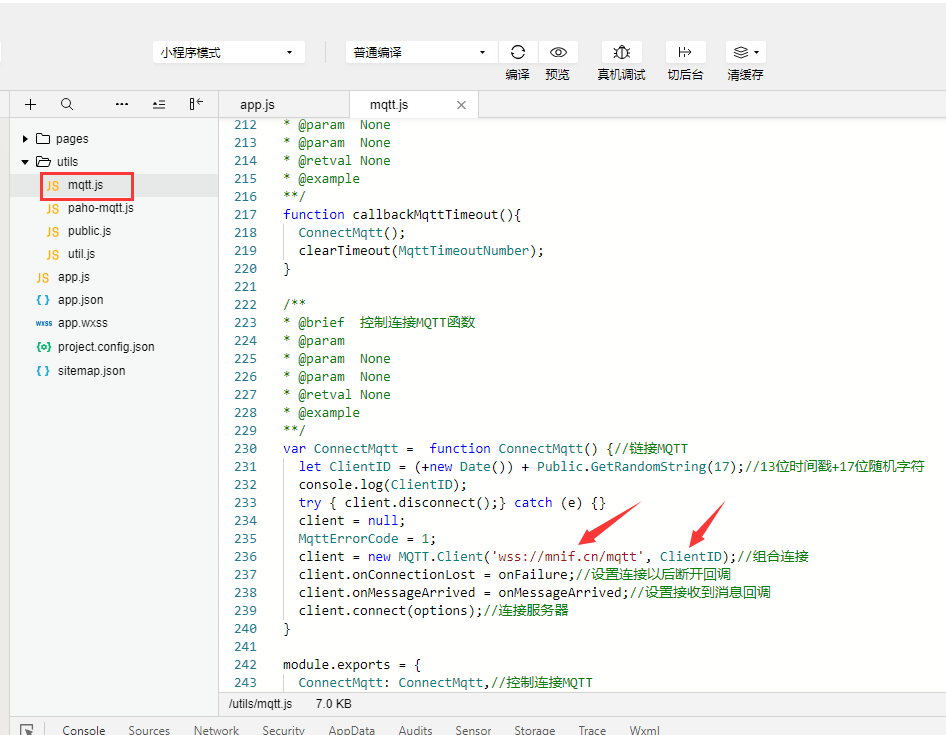
根据自己的MQTT服务器更改以下信息


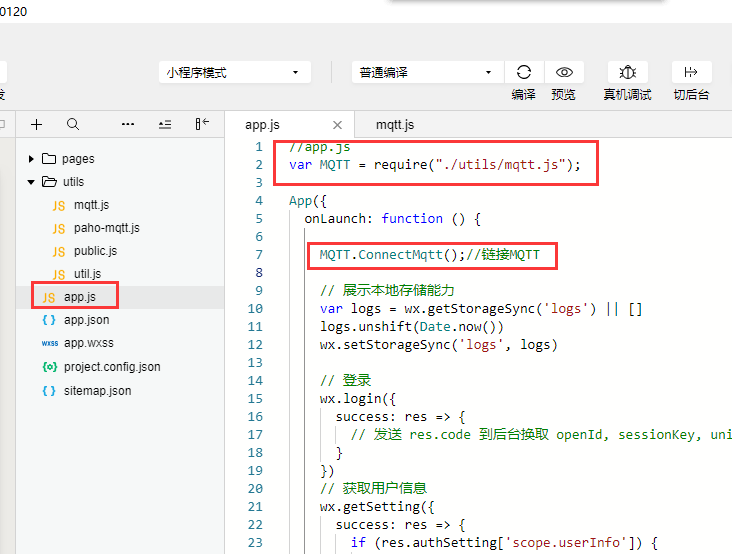
在软件启动的地方写上连接
注:只要写上连接,内部自动断线重连
- var MQTT = require("./utils/mqtt.js");
- App({
- onLaunch: function () {
- MQTT.ConnectMqtt();//链接MQTT

成功连接MQTT

测试断线重连

订阅主题
- MQTT.subscribeTopic(
- "", //订阅1111
- ,//消息等级
- function () {
- console.log("订阅成功");
- }, function () {
- console.log("订阅失败");
- }
- );//订阅主题
建议
- var MQTT = require("../../utils/mqtt.js");
- var TimeNumber;//循环订阅设备主题定时器
- //订阅设备发布的主题
- try { clearInterval(TimeNumber); } catch (e) { }
- TimeNumber = setInterval(function()
- {
- MQTT.subscribeTopic(
- "", //订阅1111
- ,//消息等级
- function () {
- console.log("订阅成功");
- clearInterval(TimeNumber);//订阅成功清除定时
- }, function () {
- console.log("订阅失败");
- }
- );//订阅主题
- }, , "null");//启动定时器,循环订阅主题,直至订阅成功

取消订阅主题
- MQTT.unSubscribeTopic(
- "", //取消订阅的主题
- function()
- {
- console.log("取消订阅成功");
- }
- );
发布消息
发布字符串消息
- MQTT.publishTopic(
- "", //发布的主题
- "message", //发布的消息
- , //消息等级
- false, //不需要服务器保留
- function()//发送成功回调
- {
- console.log("发送消息成功");
- }
- );
发布16进制消息
0xAA 0x88 0xFF 0xdd
- MQTT.publishStringToHex(
- "", //发布的主题
- "AA 88 FF dd", //发布的消息
- , //消息等级
- false, //不需要服务器保留
- function ()//发送成功回调
- {
- console.log("发送消息成功");
- }
- );
接收消息
- MQTT.SetonMessageArrivedCallBack(
- function (arg)
- {
- console.log(arg.destinationName + " " + arg.payloadString);
- }
- );//注册接收消息回调函数
注意:如果接收的数据有16进制,有字符串,需要加入try
- MQTT.SetonMessageArrivedCallBack(
- function (arg) {
- try{
- console.log(arg.destinationName + " " + arg.payloadString);//处理字符串消息
- }catch(e){
- console.log(e);
- }
- try {
- console.log(arg.payloadBytes);//处理16进制消息
- let byt = arg.payloadBytes;
- } catch (e) {
- console.log(e);
- }
- }
- );//注册接收消息回调函数
监听MQTT状态
掉线
- MQTT.SetonConnectionLostCallBack(function(arg){
- console.log(arg);//打印链接失败详细信息
- });//软件掉线
上线
- MQTT.SetonConnectionSuccessCallBack(function(){
- console.log("连接上MQTT");
- });//连接上MQTT
ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明的更多相关文章
- ESA2GJK1DH1K基础篇: Android实现MQTT封装源码使用说明
说明 这一节说明一下基础篇APP源码里面MyMqttCilent.java这个文件的使用 新建工程 安装MQTT的jar包 implementation 'org.eclipse.paho:org.e ...
- Java生鲜电商平台-小程序或者APP优惠券的设计与源码实战
Java生鲜电商平台-小程序或者APP优惠券的设计与源码实战 说明:Java生鲜电商平台-小程序或者APP优惠券的设计与源码实战,优惠券是一种常见的促销方式,在规定的周期内购买对应商品类型和额度的商品 ...
- ESA2GJK1DH1K微信小程序篇: 小程序连接MQTT简单的Demo
前言 这节让大家知道小程序是怎么连接的MQTT 其实,小程序就是网页实现MQTT 使用的是下面这个包 新建一个工程 一,把包放到util里面 二,编写连接函数 三,调用连接函数 订阅主题显示接收的消息 ...
- 【一套代码小程序&Native&Web阶段总结篇】可以这样阅读Vue源码
前言 前面我们对微信小程序进行了研究:[微信小程序项目实践总结]30分钟从陌生到熟悉 在实际代码过程中我们发现,我们可能又要做H5站又要做小程序同时还要做个APP,这里会造成很大的资源浪费,如果设定一 ...
- 微信小程序自动化测试最佳实践(附 Python 源码)
本文为霍格沃兹测试学院测试大咖公开课<微信小程序自动化测试>图文整理精华版. 随着微信小程序的功能和生态日益完善,很多公司的产品业务形态逐渐从 App 延升到微信小程序.微信公众号等.小程 ...
- Java经典小游戏——贪吃蛇简单实现(附源码)
一.使用知识 Jframe GUI 双向链表 线程 二.使用工具 IntelliJ IDEA jdk 1.8 三.开发过程 3.1素材准备 首先在开发之前应该准备一些素材,已备用,我主要找了一个图片以 ...
- 制作python程序windows安装包(飞机大战源码)
本文以飞机大战源码为例: 1.首先使用pyinstaller -w xxx.py打包 -w的意思是不显示命令行:飞机大战源码由多个.py文件以及一些图片,音乐文件组成,我们将main.py打包, ...
- 【转载】chromium浏览器开发系列第一篇:如何获取最新chromium源码
背景: 最近摊上一个事儿,领导非要让写一篇技术文章,思来想去,自己接触chrome浏览器时间也不短了,干脆就总结一下吧.于是乎,本文顺理成章.由于有些细节必需描述清楚,所以这次先讲如何拿到ch ...
- chromium浏览器开发系列第四篇:如何调试最新chromium源码
转自:http://blog.itpub.net/20687969/viewspace-1586513/ 附上上几篇文章地址,方便大家查看: 下载源码 编译源码 目录结构 接二连三的事情,时间比较紧张 ...
随机推荐
- Python基础 — 面向对象编程基础
目录 1. 面向对象编程基础 2. 定义类和创建对象 3. init() 方法 4. 魔法方法 5. 访问可见性问题 5. 练习 1. 面向对象编程基础 把一组数据结构和处理它们的方法组成对象(obj ...
- SQL ------------ avg() 与 sum 函数
AVG() 函数返回数字列的平均值 注意是数字的平均数, 语法: select avg(字段) from 表名 建个表,弄点数据 使用 select avg(字段) as 平均数 from 表名 与w ...
- iOS block疑难解答
1,为什么需要加__block ARC环境下,一旦Block赋值就会触发copy,__block就会copy到堆上,Block也是__NSMallocBlock.ARC环境下也是存在__NSStack ...
- nodejs anywhere 搭建本地静态文件服务
一.背景 工作中有时候往往会遇到下述场景:例如需要将新打好的安装包等文件临时性的给到同事,可能还需要给到多个同事.这时,我们往往有如下几种方案: 1,一般都会有公司内部的文件系统,上传文件后将对应的地 ...
- HTML--元素居中各种处理方法2
紧接上一篇. 如果要居中的是一个块元素呢. 1)如果你知道这个块元素的高度: <main> <div> I'm a block-level element with a fix ...
- Web应急:网站被植入Webshell
网站被植入webshell,意味着网站存在可利用的高危漏洞,攻击者通过利用漏洞入侵网站,写入webshell接管网站的控制权.为了得到权限 ,常规的手段如:前后台任意文件上传,远程命令执行,Sql注入 ...
- SpringCloud 别人的主页
https://www.cnblogs.com/xuwujing/ java(28) springBoot(14) 设计模式(14) springcloud(7) hadoop(7) hive(5) ...
- axios FastMock 跨域 代理
发送请求: 实现:发送请求,获取数据. 原本想自己写服务,后来无意间找到FastMock这个东东,于是就有了下文... 首先我安装了axios,在fastmock注册好了并创建了一个接口,怎么搞自行百 ...
- knockout.js绑定(enable,disable,visable)
<input type="text" data-bind="disable:IsNew" /> enable :是否可用,为true时,可编辑 di ...
- JS基石之-----防抖节流函数
防抖和节流函数 阅读目录 一 .防抖函数 二 .节流函数 三 .个人理解两者的区别 一.防抖函数 1.1 概念: 触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算 ...
