Bootstrap-duallistbox的使用
1:首先引入相关js
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/jquery/jquery-2.1.4.min.js"></script>
<script src="~/Content/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
<link href="~/Content/duallistbox/bootstrap-duallistbox.min.css" rel="stylesheet" />
<script src="~/Content/duallistbox/jquery.bootstrap-duallistbox.min.js"></script>
2:添加html代码
<select multiple="multiple" id="selectSupplier" name="selectSupplier" class="selectSupplier"></select>
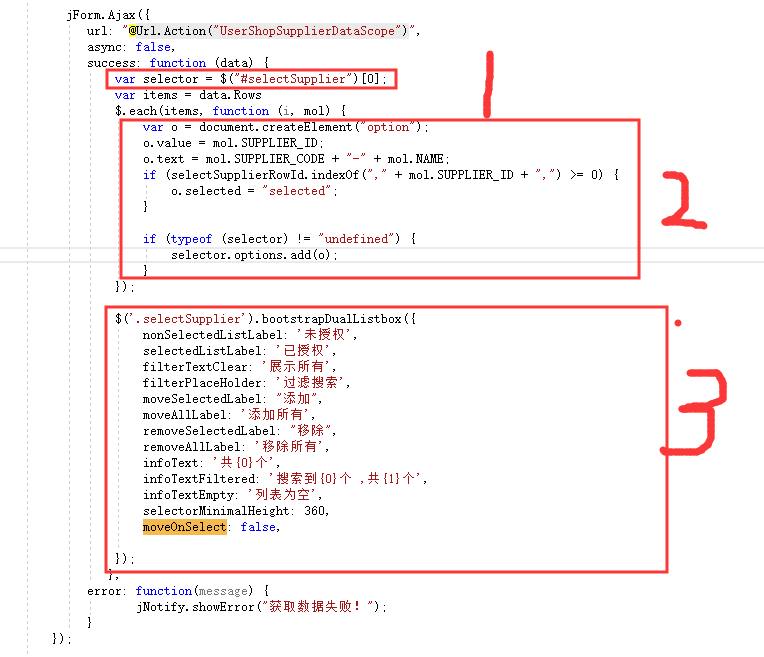
3:调用方法下图1,2,3代码说明
1):获取select
2):循环赋值
3):初始化duallistbox

判断已选/未选
if (selectSupplierRowId.indexOf("," + mol.SUPPLIER_ID + ",") >= 0) {
o.selected = "selected";
}
duallistbox常用属性
$('.selectSupplier').bootstrapDualListbox({
nonSelectedListLabel: '未授权',
selectedListLabel: '已授权',
filterTextClear: '展示所有',
filterPlaceHolder: '过滤搜索',
moveSelectedLabel: "添加",
moveAllLabel: '添加所有',
removeSelectedLabel: "移除",
removeAllLabel: '移除所有',
infoText: '共{0}个',
infoTextFiltered: '搜索到{0}个 ,共{1}个',
infoTextEmpty: '列表为空',
selectorMinimalHeight: 360,
moveOnSelect: false,
});
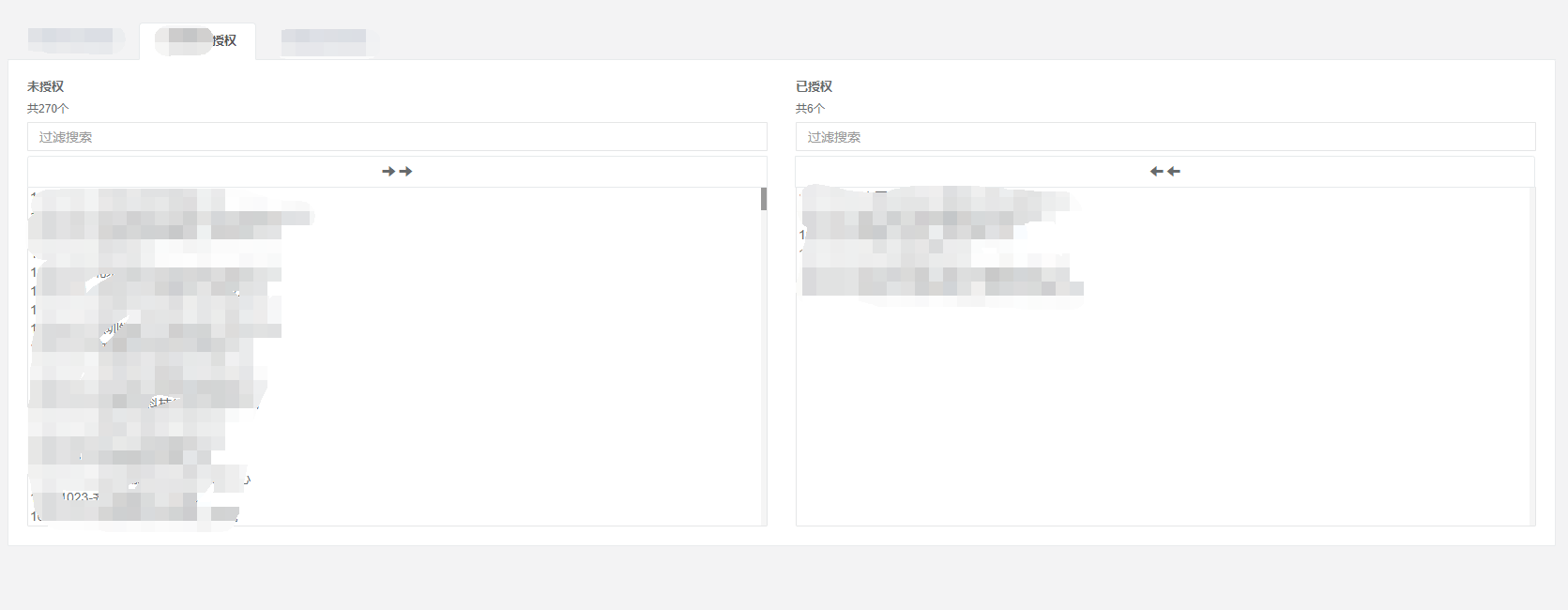
4: 效果图如下:(数据已打马赛克 但意思你们懂~~)

下载地址:https://github.com/istvan-ujjmeszaros/bootstrap-duallistbox
Bootstrap-duallistbox的使用的更多相关文章
- BootStrap-DualListBox怎样改造成为双树
BootStrap-DualListBox能够实现将所选择的列表项显示到右边,未选的列表项显示到左边. 但是左右两边的下拉框中都是单级列表.如果要实现将两边都是树(缩进树),选择某个节点时,其子节点也 ...
- Jquery双向select控件Bootstrap Dual Listbox
效果预览: 一. 下载插件 github地址:https://github.com/istvan-ujjmeszaros/bootstrap-duallistbox 也可以在这个网站中下载:http: ...
- 前端插件之Bootstrap Dual Listbox使用
工欲善其事,必先利其器 对于很多非专业前端开发来说写页面是非常痛苦的,借助框架或插件往往能够达到事半功倍的效果,本系列文章会介绍我在运维系统开发过程中用到的那些顺手的前端插件,如果你是想写XX管理系统 ...
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
随机推荐
- Prometheus PromSQL 获取系统服务运行状态
Prometheus PromSQL 获取系统服务运行状态 使用systemd收集器:--collector.systemd.unit-whitelist=".+" 从system ...
- Python 学习:常用函数整理
整理Python中常用的函数 一,把字符串形式的list转换为list 使用ast模块中的literal_eval函数来实现,把字符串形式的list转换为Python的基础类型list from as ...
- WebUploader 上传文件 错误总结
近日做文件上传,粗心的问题和技术不精的问题导致了很多的bug,大部分时间都是在找自己写出来的bug,近日总结一下使用 WebUploader 开启分片上传的使用方法以及注意事项 1.上传过程中,后续上 ...
- C#工具类MySqlHelper,基于MySql.Data.MySqlClient封装
源码: using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syst ...
- SQLServer之列数据转换为行数据
UNPIVOT特点 UNPIVOT运算符通过将列旋转到行来执行PIVOT的反向操作,UNPIVOT 并不完全是 PIVOT 的逆操作. PIVOT 执行聚合,并将多个可能的行合并为输出中的一行.UNP ...
- Ajax实现附件上传
前两篇文章有介绍使用form.submit 实现附件的上传,但是这种方式使用起来很不方便,如过需要再上传成功以后执行一些其他的操作的时候比较麻烦.下面我为大家介绍下使用ajax实现附件上传的功能: 1 ...
- IDEA 设置: Live Templates 方法注释 注释模板编写
IDEA: Live Templates 方法注释 注释模板编写: 打开IDEA开发工具进入设置找到Editor: File>>Setting>>Editor>>L ...
- EF core的原生SQL查询以及用EF core进行分页查询遇到的问题
在用.net core进行数据库访问,需要处理一些比较复杂的查询,就不得不用原生的SQL查询了,然而EF Core 和EF6 的原生sql查询存在很大的差异. 在EF6中我们用SqlQuery和Exe ...
- 我是如何一步步编码完成万仓网ERP系统的(五)产品库设计 1.产品类别
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- Object.assign的使用
语法: Object.assign(target, ...sources)//target目标对象,sources源对象,返回值目标对象 使用说明: 如果目标对象中的属性具有相同的键,则属性将被源对象 ...
