[RN] 全国城市列表选择 (包含定位城市、热门城市、全国城市)
全国城市列表选择 (包含定位城市、热门城市、全国城市)
用ScrollView 实现,解决 SectionList 实现的卡顿问题
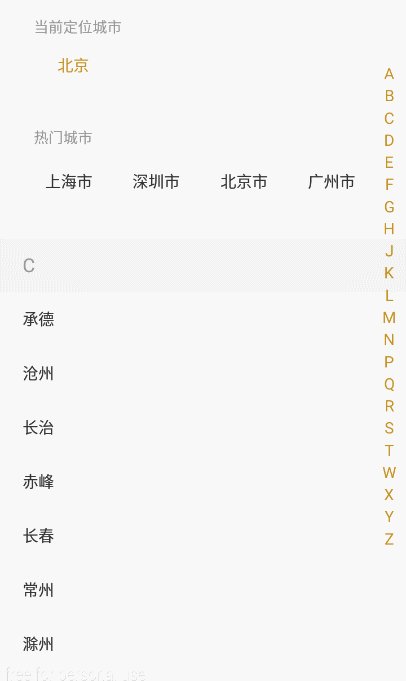
实现效果如图:

代码实现如图:
主逻辑文件 cityList.js
'use strict';
import React, {Component} from "react"
import {Dimensions, ScrollView, StyleSheet, Text, TouchableOpacity, View} from 'react-native';
import cityDatas from "./cityIndex"; const {width, height} = Dimensions.get('window');
// 适配性函数
const UIWIDTH = ; let hotCitys = [];
let defaultHotCityArray = [
{cityCode: "", cityName: "上海市"},
{cityCode: "", cityName: "深圳市"},
{cityCode: "", cityName: "北京市"},
{cityCode: "", cityName: "广州市"},
]; const sectionWidth = ;
const statusHeight = ;
const sectionTopBottomHeight = ;
const sectionItemHeight = (height - sectionTopBottomHeight * - statusHeight) / cityDatas.length;
const ROW_HEIGHT = ; let totalHeight = [];
let letters = []; export function rx(UIPX) {
return Math.round(UIPX * width / UIWIDTH);
} export default class cityList extends Component {
constructor(props) {
super(props);
totalHeight = this._gotTotalHeightArray();
letters = this._gotLettersArray();
} state = {
currentCity: "正在定位...",
isLocation: false,
sectionListDatas: cityDatas,
letterWords: 'A'
}; // 获取每个字母区域的高度
_gotTotalHeightArray() {
let totalArray = []
for (let i = ; i < cityDatas.length; i++) {
let eachHeight = ROW_HEIGHT * (cityDatas[i].data.length + );
totalArray.push(eachHeight);
}
return totalArray
} // 获取字母列表头
_gotLettersArray() {
let LettersArray = []
for (let i = ; i < cityDatas.length; i++) {
let element = cityDatas[i];
LettersArray.push(element.title)
}
return LettersArray
} componentWillMount() {
this.gotCurrentLocation();
this.requestHotCityList();
} async gotCurrentLocation() {
this.setState({
currentCity: "北京",
isLocation: true
})
} requestHotCityList() {
hotCitys = defaultHotCityArray
} currentCityAction(name) { } // 点击右侧字母滑动到相应位置
scrollToList(item, index) {
let position = ;
for (let i = ; i < index; i++) {
position += totalHeight[i]
}
this.refs.ScrollView.scrollTo({y: position})
} /*右侧索引*/
_renderSideSectionView() {
const sectionItem = cityDatas.map((item, index) => {
return (
<Text onPress={() => this.scrollToList(item, index)} key={index} style={styles.rightSideText}>
{item.sortLetters}
</Text>
)
}); return (
<View style={styles.rightSlideArea} ref="sectionItemView">
{sectionItem}
</View>
);
} // 渲染城市列表
_renderCityList() {
let lists = [];
for (let i = ; i < cityDatas.length; i++) {
let sections = cityDatas[i];
let header =
<View key={sections.title} style={styles.cityLetterBox}>
<Text style={styles.cityLetterText}>{sections.sortLetters}</Text>
</View>;
lists.push(header); for (let j = ; j < sections.data.length; j++) {
let element = sections.data[j];
let cityCell =
<TouchableOpacity key={element.name + j} onPress={() => {
this.selectCity(element)
}}>
<View style={styles.cityTextBox}>
<Text style={styles.cityTextStyle}>{element.name}</Text>
</View>
</TouchableOpacity>; lists.push(cityCell);
}
}
return lists;
} selectCity(cityItem) {
// alert(cityItem.cityCode);
console.log(cityItem)
} renderHotCityArray(hotCityArray) {
let eleArray = []; let subArray = hotCityArray.slice(, );
for (let index = ; index < subArray.length; index++) {
const element = subArray[index];
const ele =
<TouchableOpacity key={element.cityCode} onPress={() => {
}}>
<View style={[styles.textView, {marginTop: }]}>
<Text style={{color: "#333333", fontSize: ,}}>{element.cityName}</Text>
</View>
</TouchableOpacity>;
eleArray.push(ele); }
return eleArray;
} render() {
return ( <View style={{flex: }}>
<View style={{backgroundColor: "#FFFFFF",}} ref='topViews'>
<Text style={styles.titleText}>当前定位城市</Text>
<View style={styles.currentView}>
<TouchableOpacity onPress={() => {
this.currentCityAction(this.state.currentCity)
}}
style={{width: ,}}>
<View style={[styles.textView, {marginLeft: , width: ,}]}>
<Text style={{color: "#C49225", fontSize: ,}}>{this.state.currentCity}</Text>
</View>
</TouchableOpacity>
</View> <Text style={styles.titleText}>热门城市</Text>
<View style={styles.hotView}>
{this.renderHotCityArray(hotCitys)}
</View> </View> <ScrollView style={{backgroundColor: '#FFFFFF',}} ref="ScrollView">
{this._renderCityList()}
</ScrollView> {this._renderSideSectionView()}
</View> )
}
}
const styles = StyleSheet.create({
scrollView: {
backgroundColor: "#ECEBED"
},
titleText: {
marginLeft: ,
marginTop: ,
color: "#999999",
fontSize: ,
},
currentView: {
marginTop: ,
paddingBottom:
},
textView: {
minWidth: ,
height: ,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#FFF",
borderRadius: ,
paddingLeft: ,
paddingRight: ,
marginRight: ,
},
hotView: {
marginTop: ,
flexDirection: "row",
flexWrap: "wrap",
justifyContent: "space-between",
marginLeft: ,
marginRight: ,
paddingBottom: ,
marginBottom: ,
}, rightSlideArea: {
position: 'absolute',
width: sectionWidth,
height: height - sectionTopBottomHeight * , right: ,
top: ,
marginTop: sectionTopBottomHeight,
marginBottom: sectionTopBottomHeight,
},
rightSideText: {
textAlign: 'center',
alignItems: 'center',
height: sectionItemHeight,
lineHeight: sectionItemHeight,
color: '#C49225'
},
cityLetterBox: {
height: ROW_HEIGHT,
backgroundColor: '#F4F4F4',
justifyContent: 'center',
},
cityLetterText: {
color: "#999",
fontSize: ,
marginLeft: ,
},
cityTextBox: {
height: ROW_HEIGHT,
justifyContent: 'center',
backgroundColor: '#FFFFFF',
marginLeft: ,
},
cityTextStyle: {
color: '#333333',
fontSize: ,
}, });
数据文件:
cityIndex.js
export default [{"sortLetters":"A","data":[{"id":"","name":"阿拉善盟"},{"id":"","name":"鞍山"},{"id":"","name":"安庆"},{"id":"","name":"安阳"},{"id":"","name":"阿坝藏族羌族自治州"},{"id":"","name":"安顺"},{"id":"","name":"阿里地区"},{"id":"","name":"安康"},{"id":"","name":"阿拉尔"},{"id":"","name":"阿克苏地区"},{"id":"","name":"阿勒泰地区"}]},{"sortLetters":"B","data":[{"id":"","name":"北京"},{"id":"","name":"保定"},{"id":"","name":"包头"},{"id":"","name":"巴彦淖尔"},{"id":"","name":"本溪"},{"id":"","name":"白山"},{"id":"","name":"白城"},{"id":"","name":"蚌埠"},{"id":"","name":"亳州"},{"id":"","name":"滨州"},{"id":"","name":"北海"},{"id":"","name":"百色"},{"id":"","name":"白沙黎族自治县"},{"id":"","name":"保亭黎族苗族自治县"},{"id":"","name":"巴中"},{"id":"","name":"毕节"},{"id":"","name":"保山"},{"id":"","name":"宝鸡"},{"id":"","name":"白银"},{"id":"","name":"北屯"},{"id":"","name":"博尔塔拉蒙古自治州"},{"id":"","name":"巴音郭楞蒙古自治州"}]},{"sortLetters":"C","data":[{"id":"","name":"承德"},{"id":"","name":"沧州"},{"id":"","name":"长治"},{"id":"","name":"赤峰"},{"id":"","name":"长春"},{"id":"","name":"常州"},{"id":"","name":"滁州"},{"id":"","name":"池州"},{"id":"","name":"长沙"},{"id":"","name":"常德"},{"id":"","name":"郴州"},{"id":"","name":"潮州"},{"id":"","name":"崇左"},{"id":"","name":"昌江黎族自治县"},{"id":"","name":"澄迈县"},{"id":"","name":"成都"},{"id":"","name":"楚雄彝族自治州"},{"id":"","name":"昌都"},{"id":"","name":"昌吉回族自治州"}]},{"sortLetters":"D","data":[{"id":"","name":"大同"},{"id":"","name":"大连"},{"id":"","name":"丹东"},{"id":"","name":"大庆"},{"id":"","name":"大兴安岭地区"},{"id":"","name":"东营"},{"id":"","name":"德州"},{"id":"","name":"东莞"},{"id":"","name":"东沙群岛"},{"id":"","name":"儋州"},{"id":"","name":"定安县"},{"id":"","name":"东方"},{"id":"","name":"德阳"},{"id":"","name":"达州"},{"id":"","name":"大理白族自治州"},{"id":"","name":"德宏傣族景颇族自治州"},{"id":"","name":"迪庆藏族自治州"},{"id":"","name":"定西"}]},{"sortLetters":"E","data":[{"id":"","name":"鄂尔多斯"},{"id":"","name":"鄂州"},{"id":"","name":"恩施土家族苗族自治州"}]},{"sortLetters":"F","data":[{"id":"","name":"抚顺"},{"id":"","name":"阜新"},{"id":"","name":"阜阳"},{"id":"","name":"福州"},{"id":"","name":"莆田"},{"id":"","name":"抚州"},{"id":"","name":"佛山"},{"id":"","name":"防城港"}]},{"sortLetters":"G","data":[{"id":"","name":"赣州"},{"id":"","name":"广州"},{"id":"","name":"桂林"},{"id":"","name":"贵港"},{"id":"","name":"广元"},{"id":"","name":"广安"},{"id":"","name":"甘孜藏族自治州"},{"id":"","name":"贵阳"},{"id":"","name":"甘南藏族自治州"},{"id":"","name":"果洛藏族自治州"},{"id":"","name":"固原"}]},{"sortLetters":"H","data":[{"id":"","name":"邯郸"},{"id":"","name":"衡水"},{"id":"","name":"呼和浩特"},{"id":"","name":"呼伦贝尔"},{"id":"","name":"葫芦岛"},{"id":"","name":"哈尔滨"},{"id":"","name":"鹤岗"},{"id":"","name":"黑河"},{"id":"","name":"淮安"},{"id":"","name":"杭州"},{"id":"","name":"湖州"},{"id":"","name":"合肥"},{"id":"","name":"淮南"},{"id":"","name":"淮北"},{"id":"","name":"黄山"},{"id":"","name":"菏泽"},{"id":"","name":"鹤壁"},{"id":"","name":"黄石"},{"id":"","name":"黄冈"},{"id":"","name":"衡阳"},{"id":"","name":"怀化"},{"id":"","name":"惠州"},{"id":"","name":"河源"},{"id":"","name":"贺州"},{"id":"","name":"河池"},{"id":"","name":"海口"},{"id":"","name":"红河哈尼族彝族自治州"},{"id":"","name":"汉中"},{"id":"","name":"海东"},{"id":"","name":"海北藏族自治州"},{"id":"","name":"黄南藏族自治州"},{"id":"","name":"海南藏族自治州"},{"id":"","name":"海西蒙古族藏族自治州"},{"id":"","name":"哈密"},{"id":"","name":"和田地区"}]},{"sortLetters":"J","data":[{"id":"","name":"晋城"},{"id":"","name":"晋中"},{"id":"","name":"锦州"},{"id":"","name":"吉林"},{"id":"","name":"鸡西"},{"id":"","name":"佳木斯"},{"id":"","name":"嘉兴"},{"id":"","name":"金华"},{"id":"","name":"景德镇"},{"id":"","name":"九江"},{"id":"","name":"吉安"},{"id":"","name":"济南"},{"id":"","name":"济宁"},{"id":"","name":"焦作"},{"id":"","name":"济源"},{"id":"","name":"荆门"},{"id":"","name":"荆州"},{"id":"","name":"江门"},{"id":"","name":"揭阳"},{"id":"","name":"嘉峪关"},{"id":"","name":"金昌"},{"id":"","name":"酒泉"}]},{"sortLetters":"K","data":[{"id":"","name":"开封"},{"id":"","name":"昆明"},{"id":"","name":"可克达拉"},{"id":"","name":"昆玉"},{"id":"","name":"克拉玛依"},{"id":"","name":"克孜勒苏柯尔克孜自治州"},{"id":"","name":"喀什地区"}]},{"sortLetters":"L","data":[{"id":"","name":"廊坊"},{"id":"","name":"临汾"},{"id":"","name":"吕梁"},{"id":"","name":"辽阳"},{"id":"","name":"辽源"},{"id":"","name":"连云港"},{"id":"","name":"丽水"},{"id":"","name":"六安"},{"id":"","name":"龙岩"},{"id":"","name":"莱芜"},{"id":"","name":"临沂"},{"id":"","name":"聊城"},{"id":"","name":"洛阳"},{"id":"","name":"娄底"},{"id":"","name":"柳州"},{"id":"","name":"来宾"},{"id":"","name":"乐东黎族自治县"},{"id":"","name":"临高县"},{"id":"","name":"陵水黎族自治县"},{"id":"","name":"泸州"},{"id":"","name":"乐山"},{"id":"","name":"凉山彝族自治州"},{"id":"","name":"六盘水"},{"id":"","name":"丽江"},{"id":"","name":"临沧"},{"id":"","name":"拉萨"},{"id":"","name":"林芝"},{"id":"","name":"兰州"},{"id":"","name":"陇南"},{"id":"","name":"临夏回族自治州"}]},{"sortLetters":"M","data":[{"id":"","name":"牡丹江"},{"id":"","name":"马鞍山"},{"id":"","name":"茂名"},{"id":"","name":"梅州"},{"id":"","name":"绵阳"},{"id":"","name":"眉山"}]},{"sortLetters":"N","data":[{"id":"","name":"南京"},{"id":"","name":"南通"},{"id":"","name":"宁波"},{"id":"","name":"南平"},{"id":"","name":"宁德"},{"id":"","name":"南昌"},{"id":"","name":"南阳"},{"id":"","name":"南宁"},{"id":"","name":"内江"},{"id":"","name":"南充"},{"id":"","name":"怒江傈僳族自治州"},{"id":"","name":"那曲地区"}]},{"sortLetters":"P","data":[{"id":"","name":"盘锦"},{"id":"","name":"萍乡"},{"id":"","name":"平顶山"},{"id":"","name":"濮阳"},{"id":"","name":"攀枝花"},{"id":"","name":"普洱"},{"id":"","name":"平凉"}]},{"sortLetters":"Q","data":[{"id":"","name":"秦皇岛"},{"id":"","name":"齐齐哈尔"},{"id":"","name":"七台河"},{"id":"","name":"衢州"},{"id":"","name":"泉州"},{"id":"","name":"青岛"},{"id":"","name":"潜江"},{"id":"","name":"清远"},{"id":"","name":"钦州"},{"id":"","name":"琼海"},{"id":"","name":"琼中黎族苗族自治县"},{"id":"","name":"黔西南布依族苗族自治州"},{"id":"","name":"黔东南苗族侗族自治州"},{"id":"","name":"黔南布依族苗族自治州"},{"id":"","name":"曲靖"},{"id":"","name":"庆阳"}]},{"sortLetters":"R","data":[{"id":"","name":"日照"},{"id":"","name":"日喀则"}]},{"sortLetters":"S","data":[{"id":"","name":"苏州"},{"id":"","name":"石家庄"},{"id":"","name":"朔州"},{"id":"","name":"沈阳"},{"id":"","name":"四平"},{"id":"","name":"松原"},{"id":"","name":"双鸭山"},{"id":"","name":"绥化"},{"id":"","name":"上海"},{"id":"","name":"宿迁"},{"id":"","name":"绍兴"},{"id":"","name":"宿州"},{"id":"","name":"厦门"},{"id":"","name":"三明"},{"id":"","name":"上饶"},{"id":"","name":"三门峡"},{"id":"","name":"商丘"},{"id":"","name":"十堰"},{"id":"","name":"随州"},{"id":"","name":"神农架林区"},{"id":"","name":"邵阳"},{"id":"","name":"韶关"},{"id":"","name":"深圳"},{"id":"","name":"汕头"},{"id":"","name":"汕尾"},{"id":"","name":"三亚"},{"id":"","name":"三沙"},{"id":"","name":"遂宁"},{"id":"","name":"山南"},{"id":"","name":"商洛"},{"id":"","name":"石嘴山"},{"id":"","name":"石河子"},{"id":"","name":"双河"}]},{"sortLetters":"T","data":[{"id":"","name":"天津"},{"id":"","name":"唐山"},{"id":"","name":"太原"},{"id":"","name":"通辽"},{"id":"","name":"铁岭"},{"id":"","name":"通化"},{"id":"","name":"泰州"},{"id":"","name":"台州"},{"id":"","name":"铜陵"},{"id":"","name":"泰安"},{"id":"","name":"漯河"},{"id":"","name":"天门"},{"id":"","name":"屯昌县"},{"id":"","name":"铜仁"},{"id":"","name":"铜川"},{"id":"","name":"天水"},{"id":"","name":"吐鲁番"},{"id":"","name":"塔城地区"},{"id":"","name":"铁门关"},{"id":"","name":"图木舒克"}]},{"sortLetters":"W","data":[{"id":"","name":"乌海"},{"id":"","name":"乌兰察布"},{"id":"","name":"无锡"},{"id":"","name":"温州"},{"id":"","name":"芜湖"},{"id":"","name":"潍坊"},{"id":"","name":"威海"},{"id":"","name":"武汉"},{"id":"","name":"梧州"},{"id":"","name":"万宁"},{"id":"","name":"文昌"},{"id":"","name":"五指山"},{"id":"","name":"文山壮族苗族自治州"},{"id":"","name":"渭南"},{"id":"","name":"武威"},{"id":"","name":"吴忠"},{"id":"","name":"乌鲁木齐"},{"id":"","name":"五家渠"}]},{"sortLetters":"X","data":[{"id":"","name":"邢台"},{"id":"","name":"忻州"},{"id":"","name":"兴安盟"},{"id":"","name":"锡林郭勒盟"},{"id":"","name":"徐州"},{"id":"","name":"宣城"},{"id":"","name":"新余"},{"id":"","name":"新乡"},{"id":"","name":"许昌"},{"id":"","name":"信阳"},{"id":"","name":"襄阳"},{"id":"","name":"孝感"},{"id":"","name":"咸宁"},{"id":"","name":"仙桃"},{"id":"","name":"湘潭"},{"id":"","name":"湘西土家族苗族自治州"},{"id":"","name":"西双版纳傣族自治州"},{"id":"","name":"西安"},{"id":"","name":"咸阳"},{"id":"","name":"西宁"}]},{"sortLetters":"Y","data":[{"id":"","name":"阳泉"},{"id":"","name":"运城"},{"id":"","name":"营口"},{"id":"","name":"延边朝鲜族自治州"},{"id":"","name":"伊春"},{"id":"","name":"盐城"},{"id":"","name":"扬州"},{"id":"","name":"鹰潭"},{"id":"","name":"宜春"},{"id":"","name":"烟台"},{"id":"","name":"宜昌"},{"id":"","name":"岳阳"},{"id":"","name":"益阳"},{"id":"","name":"永州"},{"id":"","name":"阳江"},{"id":"","name":"云浮"},{"id":"","name":"玉林"},{"id":"","name":"宜宾"},{"id":"","name":"雅安"},{"id":"","name":"玉溪"},{"id":"","name":"延安"},{"id":"","name":"榆林"},{"id":"","name":"玉树藏族自治州"},{"id":"","name":"银川"},{"id":"","name":"伊犁哈萨克自治州"}]},{"sortLetters":"Z","data":[{"id":"","name":"张家口"},{"id":"","name":"朝阳"},{"id":"","name":"镇江"},{"id":"","name":"舟山"},{"id":"","name":"漳州"},{"id":"","name":"淄博"},{"id":"","name":"枣庄"},{"id":"","name":"郑州"},{"id":"","name":"周口"},{"id":"","name":"驻马店"},{"id":"","name":"株洲"},{"id":"","name":"张家界"},{"id":"","name":"珠海"},{"id":"","name":"湛江"},{"id":"","name":"肇庆"},{"id":"","name":"中山"},{"id":"","name":"重庆"},{"id":"","name":"重庆郊县"},{"id":"","name":"自贡"},{"id":"","name":"资阳"},{"id":"","name":"遵义"},{"id":"","name":"昭通"},{"id":"","name":"张掖"},{"id":"","name":"中卫"}]}]
打包下载地址:
https://files.cnblogs.com/files/wukong1688/CitySelect.zip
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11155025.html
转载请著名出处!谢谢~~
[RN] 全国城市列表选择 (包含定位城市、热门城市、全国城市)的更多相关文章
- vue实现城市列表选择
成果展示 最后的成果就是下面所展示的内容,因为gif图没有做,只能截图所展示,接下来,会带着大家一步一步的完成下面功能,脚手架搭建和node安装在本次案例不会讲解,如果了解,可以在我的博客园找到有详细 ...
- vue-cli 3.0 实现A-Z字母滑动选择城市列表
项目地址: https://github.com/caochangkui/vue-cli3 项目代码: 城市列表首页: City.vue <template> <div id=&qu ...
- 微信小程序实现按首字母检索城市列表
不说废话,上效果图 因为我有多处要用到,所以我这里是写成自定义组件的,你也可以直接改成在page页面编写: 布局左边一个scroll-view,显示城市列表,右边一个view显示字母列表,城市列表这边 ...
- Jquery 插件开发——citylinkage(省、市、县城市联动选择)
第一部分:背景 开发源于需求,本次城市联动选择插件算是我写插件的一个特例吧,不是我目前工作需要些的,算是兴趣驱使吧.之前呢,一直想写这个插件,然后错过了一个写这个插件的机会(这个得回顾到很久以前了. ...
- Android 快速索引(城市列表和联系人)
最近需要实现一个城市列表的快速索引功能.类似于联系人应用,根据姓名首字母快速索引功能. 要实现这个功能只需要解决两个问题:1.对列表进行分组(具有同一特征),并且能够快速定位到该组的第一项 2.右侧分 ...
- Android例子源码非第三方实现根据字母排序的城市列表
values 下dimens.xml <resources> <!-- Default screen margins, per the Android Design guidelin ...
- 获取中央气象台API 完整城市列表简单方式
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android& ...
- JQUERY省、市、县城市联动选择
JQUERY 插件开发——CITYLINKAGE(省.市.县城市联动选择) 第一部分:背景 开发源于需求,本次城市联动选择插件算是我写插件的一个特例吧,不是我目前工作需要些的,算是兴趣驱使吧.之前 ...
- vue 城市列表与字母表联动
实现两个联动 一是点击右侧字母的时候,城市列表出现相应首字母下的城市 二是鼠标在字母表上滑动的时候,城市列表实时跟着变化 一.点击字母出现相应的列表,给每个字母设置handleLetterClick事 ...
随机推荐
- HTML5网页上播放mp4失败的原因
HTML5先网页直接打开mp4 如果打不开 先用格式工厂转化下格式 转成mp4 avc编码 就行了 ps:ae要先导出mp4 然后再用上面的方法 不要导出avi 不然转化成 avc也是播放不了
- GitHUB帐号申请及相关操作
GitHUB帐号申请及相关操作 GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub.GitHub 于 2008 年 4 月 10 ...
- 使用SonarQube和SonarQube Scanner分析项目
一.概述 SonarQube的安装,请参考链接:https://www.cnblogs.com/xiao987334176/p/12011623.html 配置好sonar的服务端后,接下来就要使用s ...
- juc包下四大并发工具
juc.CountDownLatch 闭锁 一个线程在等待一组线程后再恢复执行 await()等待其他线程执行完毕 被等待线程执行完毕后计数器-1 如何知道其他线程执行完了? 计数器,若一组线程为,C ...
- DatetimeHelper类的编写
公共类 DAtaTimeHelper类的编写 public class Appointment { public DateTime StartDate { get; set; } public Dat ...
- 在Go1.11.1中使用go module管理依赖
今天试验了一下go的版本管理Go moule,只是安装了下,由于目前还没有进行大的项目开发,暂时没有碰到坑. 使用了模块后,可以不用在GOPATH中再建立src目录了,直接在GOPATH中就行 另外, ...
- 如何简单使用tensorboard展示(一)
我使用tensorboard中的graph做了展示,至于其它功能可以类推,其代码如下: import numpy as npimport tensorflow as tf x_img = np.arr ...
- 通过Nginx获取用户真实IP
nginx配置 location / { proxy_set_header Host $host; proxy_set_header X-real-ip $remote_addr; proxy_set ...
- 设计模式之(十一)代理模式(Proxy)
软件开发行业有一个观点:任务问题都可以添加一个中间层来解决.代理模式也是这个思想下的产物. 首先看下代理模式的定义:为其他对象提供一种代理以控制对这个对象的访问.就是把类委托给另外一个类,用这个类来控 ...
- 【fiddler安装】解决“Creation of the root certificate was not successful.”的问题
问题:在安装过fiddler后,会出现“Creation of the root certificate was not successful.”的问题,这个是说证书安装不成功. 原因:在使用Fidd ...
