ES6深入浅出-12 ES6新增的API(下)-1.录屏


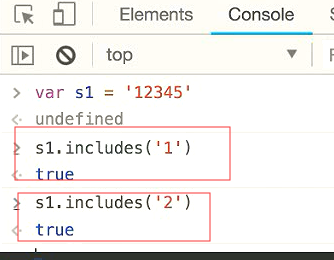
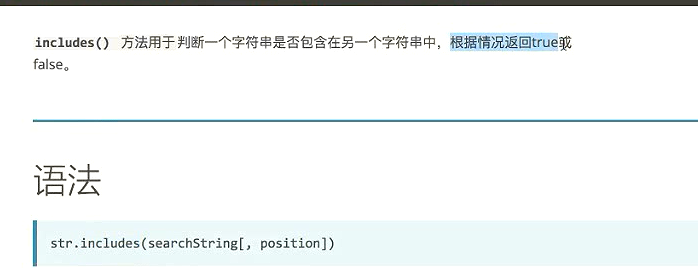
String.includes


es5里面判断字符串是否存在的方法


search

searcg的厉害之处是可以使用正则

match正则的方式
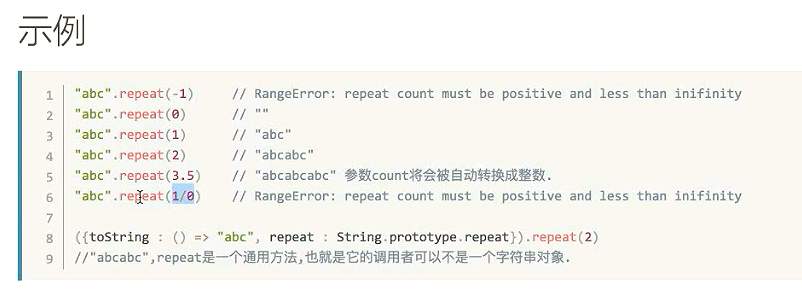
repeat

-1遍,就不合法




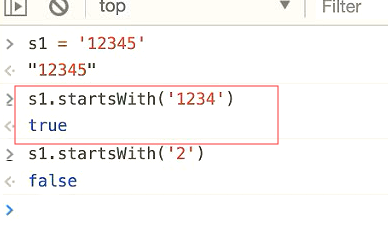
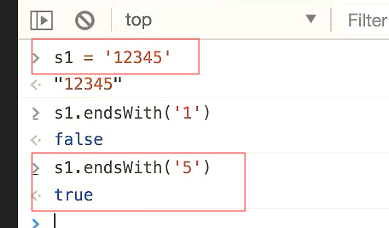
startsWith
判断一个字符串是否以某个东西开头的
以1234开头的为true

也可以用indexOf代替。

includes和startWith都可以用indexOf来代替。
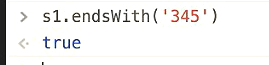
endWidth
以什么什么结尾。


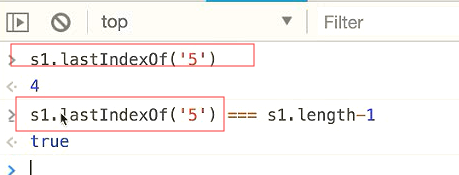
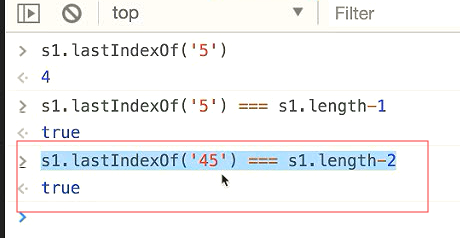
可以使用lastIndexOf代替。


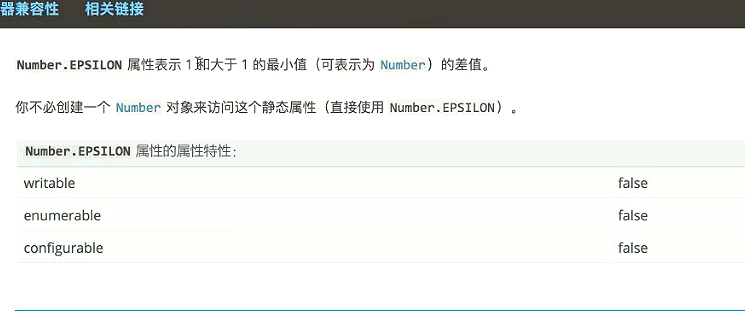
Number.EPSILON


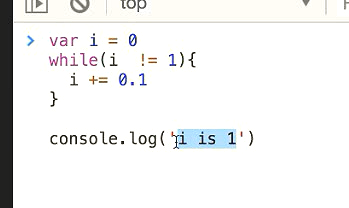
最后这句话是否能打印出来。?

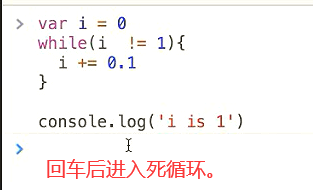
答案是打印不出来的。回车页面卡死

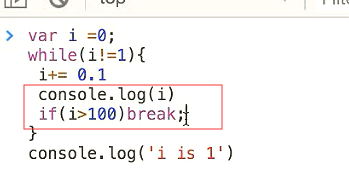
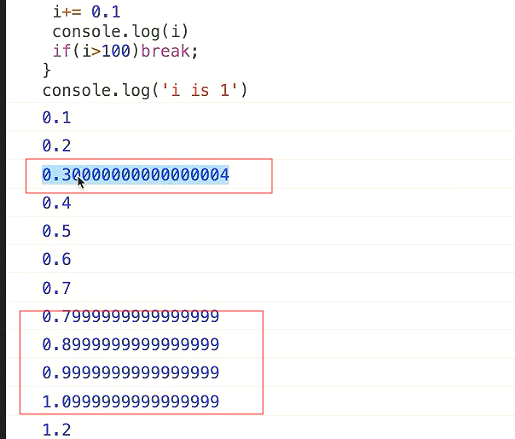
我们打印出来每次的值,为了防止死循环 当i大于100 就break 退出。

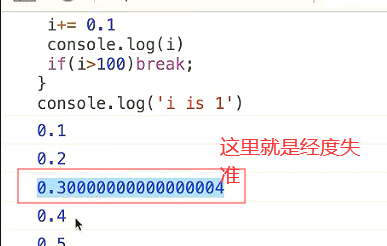
为什么0.2+0.1等于0.30000000

因为经度的问题,浮点数没有办法精确的标识0.1和0.2 所以在某个时候就会出现经度失准的问题。

所以i=1 永远都不成立 会一直循环下去。

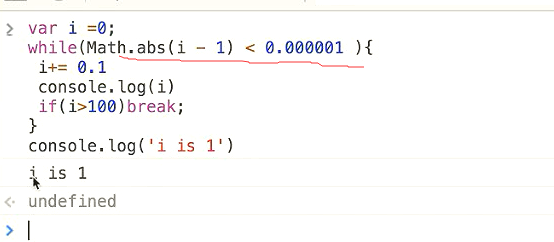
以前解决经度问题
用i减1的绝对值小于0.000001 经度差 的比较小的情况下就认为它是和1相等的

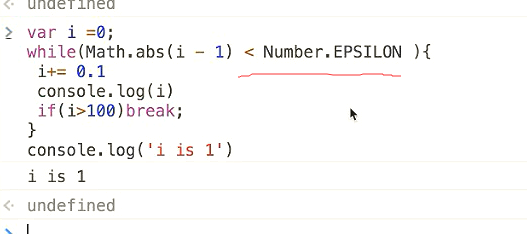
用EPSILON
所以Number.EPSILON就是js能做到的最小误差

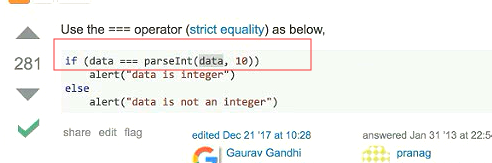
Number.integer
看一个东西是不是整数
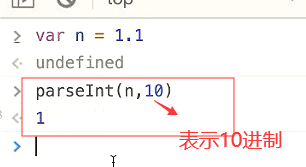
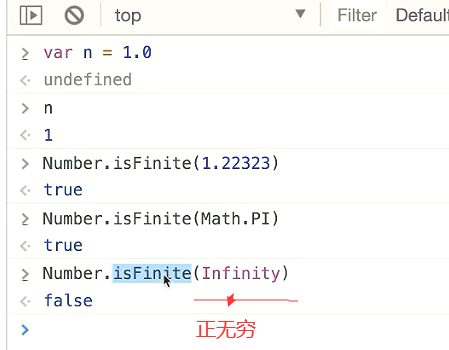
以前是怎么判断的,如果我有个n=1.0 那么请问n是整数 吗?

谷歌搜一下

把一个东西转成int 如果他俩是相等的 那么就是整数


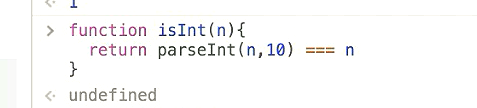
这样就可以写一个函数来判断是不是整数


使用Number.isInteger

Number.isFinite
判断一个数字是不是有限数字。
如果想知道以前js是怎么做的。就可以这么去搜索。tell就是判断



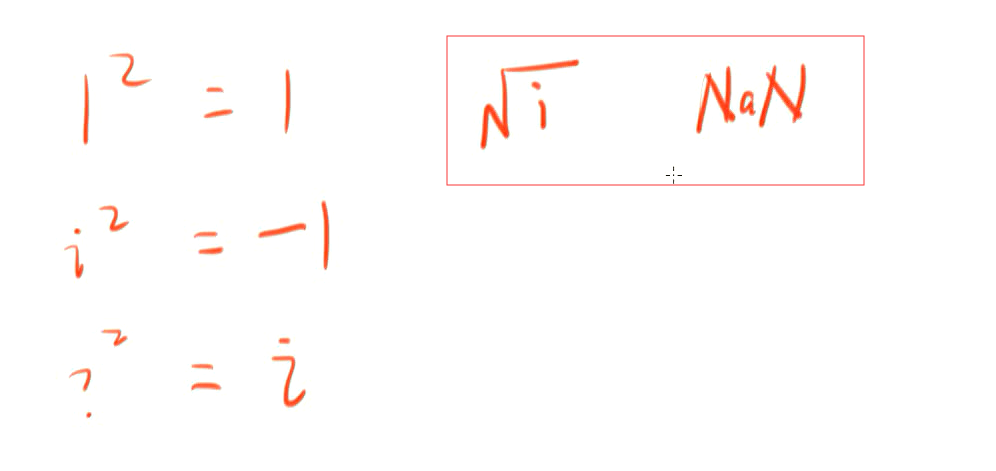
Number.isNaN

NaN不是js定义的,js只是使用NaN的结果。



i的平方根求不出来只能是NaN

0除以0也可以用NaN来表示。所以NaN是一个数字。

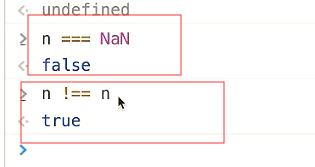
但是NaN不能等于 NaN

只是表示不可描述的数字,NaN是一个数字
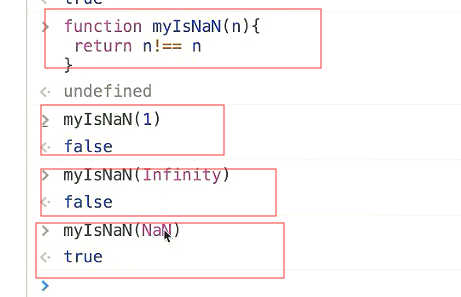
以前怎么判断一个值是不是NaN?自己不等于自己,它就是NaN

定义一个函数判断是不是NaN类型的。只有传入NaN结果才是true

window.isNaN
如果传一个不是数字的值。例如这里传了个字符串进去。返回的居然是True。也就是说字符串也是NaN

把字符串用parseFloat转成数字就变成了NaN

ES6的isNaN
ES6上做了修正 只要是其他类型的就返回false

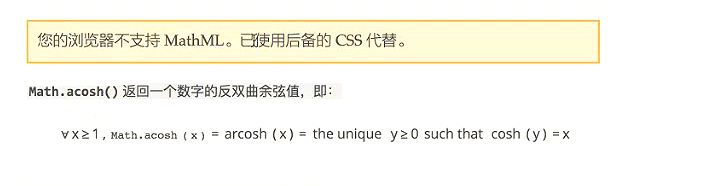
Math.acosh

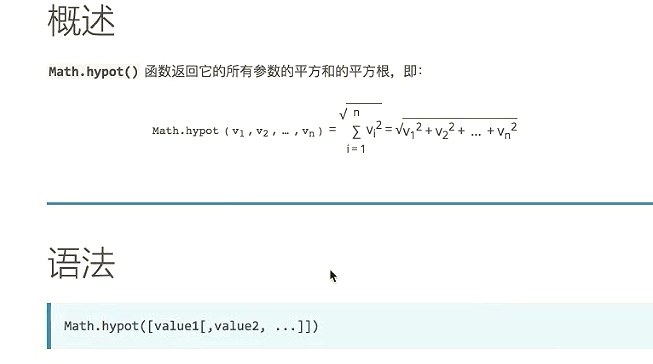
Math.hypot
勾股定理

3的平方加4的平方 ,然后开根号


Math.imul()

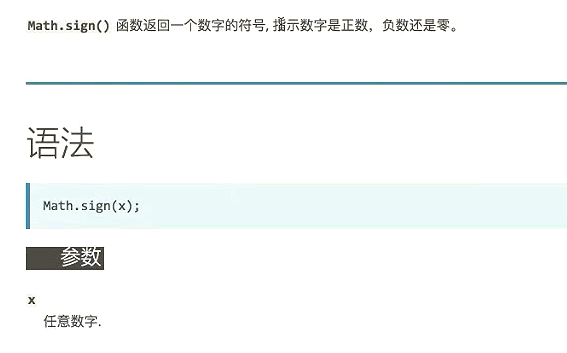
Math.sign

它的值只有三种 1、-1、和0.
1表示正数 -1表示负数。 0表示0




如果对正0 和负0 有兴趣的话 就搜索

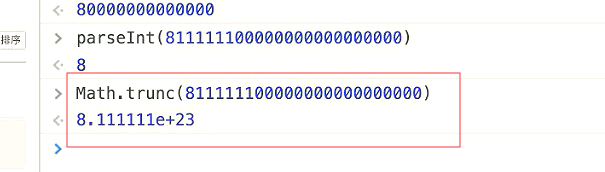
Math.trunc



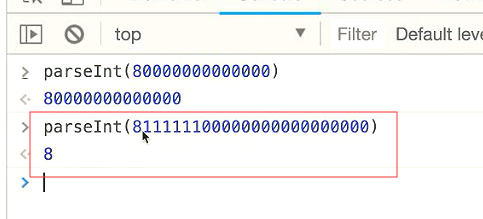
parseInt有个bug

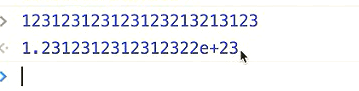
返回了科学计数法

当数字足够长的时候,返回的是1.几几乘以10的23次方

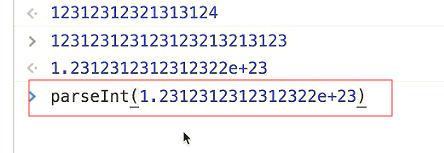
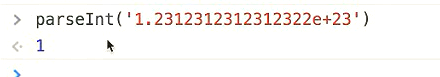
当你转换上面那一长串的数字就相当于下面这么去转换。parseInt就会把它当做一个字符串来看。


相当于只去了前面的数字。


结束
ES6深入浅出-12 ES6新增的API(下)-1.录屏的更多相关文章
- Linux下的录屏软件Kazam
发现Ubuntu下一个很好用的录屏软件kazam,Ubuntu官方源中就有. 1.安装 $ sudo apt-get install kazam 2.使用 使用很简单,除了截图,还可以录制屏幕视频.既 ...
- ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form 把不是数组的东西变成数组.最常见的就是把伪数组变成数组 那么什么是伪数组 这就是伪数组,因为它不是继承自Array的原型的对象.它只是一个看起来很像数组的数组 只看下面的代码.a ...
- ES6深入浅出-11 ES6新增的API(上)-1.Object.assign
这些都是es6才有的 Object.assign 在a加上三个属性 分别是p1\p2\p3 以前是这么去加 b的三个属性p1.p2.p3就全部复制到a这个对象上了. 把后面的东西放到前面的东西上 两个 ...
- ES6深入浅出-10 ES6新增的数据类型-2.Set与数组去重
一种新的数据类型,它是对象的一种,Set,很像数组,又不是数组. Set 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refe ...
- ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性
ES5现有的数据类型.7种数据类型. 新的类型是属于Object 最普通的类型.plain object 数组array 函数function 下面这些都属于Object类型. 今天要讲的 set类型 ...
- ES6深入浅出-10 ES6新增的数据类型-3.其他类型
Map类型 Map 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map Ma ...
- Ubuntu 下 kazam 录屏 没声音解决方案
以下内容参考https://www.youtube.com/watch?v=5NZ0qwp2L04,我做了些修改,让它好懂些. 在应用商店里搜索 PulseAudio Volume Control 在 ...
- ubuntu下安装录屏软件
sudo add-apt-repository ppa:maarten-baert/simplescreenrecorder sudo apt-get update sudo apt-get inst ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
随机推荐
- destoon二次开发-用户名、邮箱、手机账号中间字符串以*隐藏 扩展
因为dt里面有用户名.邮箱.手机账号等,所以想办法进行隐藏保护用户隐私,所以个人就试着写了这个代码. 在api/extend.func.php文件下增加以下代码: //用户名.邮箱.手机账号中间字符串 ...
- 结构型模式(三) 装饰模式(Decorator)
一.动机(Motivate) 在房子装修的过程中,各种功能可以相互组合,来增加房子的功用.类似的,如果我们在软件系统中,要给某个类型或者对象增加功能,如果使用"继承"的方案来写代码 ...
- Spring源码窥探之:BeanPostProcessor
Spring的Bean后置处理器 1. 实体类 /** * @author 70KG * @Title: Train * @Description: * @date 2018/7/23下午11:31 ...
- 开放API接口安全处理
一.开放API接口定义 顾名思义,开放出来给其他人调用的API接口就是开放API接口.例如,短信接口.邮件接口. 二.开放API的弱点 数据窃取 用户的密码等信息被不轨之人窃取,登录账号发布敏感信息, ...
- AtCoder Grand Contest 019 题解
传送门 \(A\) 咕咕 int a,b,c,d,n,t; int main(){ scanf("%d%d%d%d%d",&a,&b,&c,&d,& ...
- Android 照片上传
解释全在代码中: // 拍照上传 private OnClickListener mUploadClickListener = new OnClickListener() { public void ...
- 域渗透复盘(安洵CTF线下)
复盘线下域渗透环境Write Up 0x01 外网web到DMZ进域 外网web入口 joomla应用 192.168.0.5 反序列化打下来 GET /index.php HTTP/1.1 Ho ...
- project.config.json在设置了编译模式的时候会出现配置,怎么解决
因为之前为了方便就选了一个页面进行编译,但是想想回到index首页,就编译了一个pages/index/index. 出现了上面这个,当我再选择编译的时候,还是不会变成之前的. 解决方法是 把红框那段 ...
- 部署K8S集群
1.Kubernetes 1.1.概念 kubernetes(通常称为k8s)用于自动部署.扩展和管理容器化应用程序的开源系统.它旨在提供“跨主机集群的自动部署.扩展以及运行应用程序容器的平台”.支持 ...
- 常用spaceclaim脚本
#创建一个长方体,通过两点来确定一个立方体 #MM表示的是以毫米作为单位 #返回的是一个BlockBody的对象 #本函数还有第三个参数可选,分别代表增加材料,切除材料等等 #默认值为增加材料 注:第 ...
