用Jetpack的Site Accelerator为网站CDN加速
Jetpack 的Site Accelerator站点加速器(前身为 Photon,注意:“Photon”现在是站点加速器的一部分)允许 Jetpack 优化图像并通过他们的全球服务器网络CDN提供图片和静态文件(如CSS 和 JavaScript),进而帮助您更快地加载页面。

如何激活站点加速器
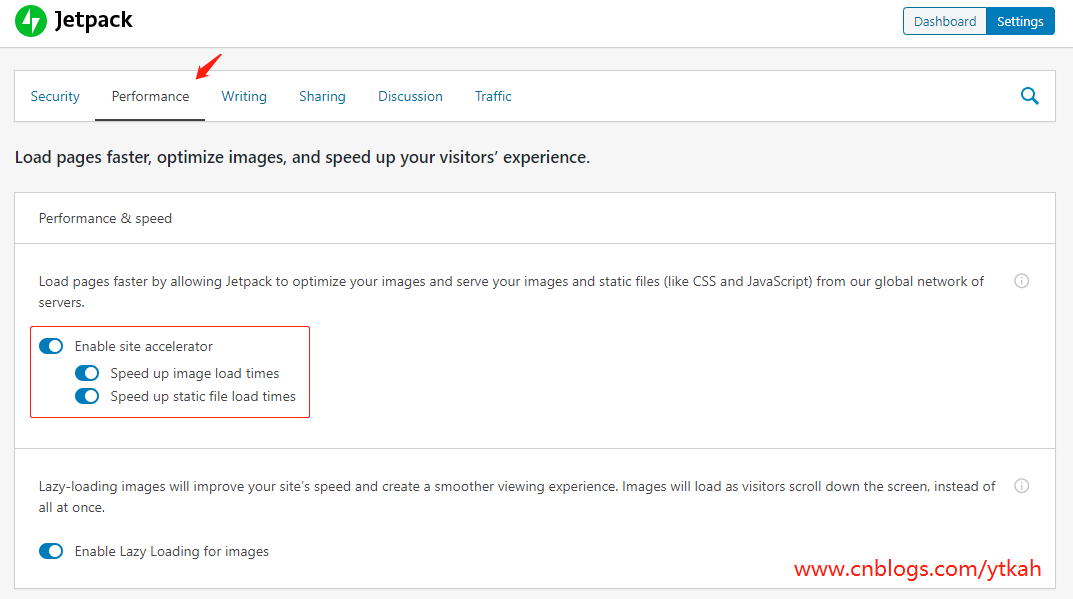
- 在您站点的控制面板上,转到 Jetpack → 设置 → 性能。
- 在性能和速度部分,将“启用站点加速器”的开关滑动到开启位置。
站点加速器的工作原理
图片
图像 CDN(前身为 Photon)是一项图像加速和编辑服务。这就意味着我们从我们的服务器上托管您的图像,减轻您服务器的负载,并为您的读者提供更快的图像加载速度。
- 该服务会过滤内容,但不会更改数据库中的信息。
- 该服务目前仅适用于文章和页面中的图像,以及通过 image_downsize 过滤器筛选出来的特色图片/文章缩图。
- 该服务同时适用于旧文章和新文章,并可轻松打开或关闭。
静态文件
我们以内容分发网络 (CDN) 的形式,从我们的服务器上托管 WordPress 核心、Jetpack 和 WooCommerce 随附的静态资产(例如,JavaScript 和 CSS),从而为您的服务器减轻负载。
- 它会过滤每个 WordPress 页面加载的资产 URL。
- 它目前只适用于 WordPress 核心、Jetpack 和 WooCommerce 随附的资产。目前尚不支持主题和其他插件资产。
问题与解答
1、站点加速器如何确定要提供的图像尺寸?
站点加速器会查看 img 元素的宽高属性,然后提供已调整至这些尺寸或所属元素的宽度(以较小者为准)的图像。
2、有没有办法保留 CDN 生成的 HTML 中的“宽度”和“高度”属性?
我们删除宽度和高度参数,以防止调整后的图像在与原始图像的尺寸不同时发生倾斜。当您从某一主题切换至另一主题,并且新主题比先前的主题更窄时,这一点便尤为重要。其中一个优点就是可以自动调整图像大小,以便图像不会超过主题所支持的宽度。
局限性
- 没有缓存失效 – 目前,图像会“永久”缓存,并且静态资产仅适用于您所使用的 WordPress、Jetpack 或 WooCommerce 的公共版本。对于图像来说,如果您想“刷新”某张图像,则您需要更改其文件名。添加随机查询参数(通常被称为 cachebuster)将不起作用。
- 如果您需要我们清除某些图像,请联系我们,并提供相关文件在您站点上显示的直接链接。这些链接将会以 i0.wp.com、i1.wp.com 或 i2.wp.com 开头。
- 我们只会从侦听端口 80 (HTTP) 和端口 443 (HTTPS) 的服务器上获取、调整和提供 gif、png 和 jpg 图像。这大约覆盖了全球 99.99% 的 Web 服务器。如果您遇到问题,请尝试使用 jetpack_photon_reject_https 过滤器。
- 大多数情况下,我们不会“升级”图像。如果您的原始图像是 1000 像素宽,但您要求我们将其修改为 5000 像素,我们仍将为您提供原始的 1000 像素图像。升级后的图像往往画质较差,因此我们希望能避免这种问题。
- 如果您的服务器将图像上传至我们的 CDN 时花费的时间超过 10 秒,则上传将会超时,您的图像会受损。如果发生这种情况,请尝试上传一张名称不同且文件大小较小的图像。
主题和插件还可以通过 Photon API 来使用 GET 查询参数转换图像。开发人员可以访问 developer.wordpress.com,查看 Photon API 示例和文档。
这只能在 WordPress.com 托管的站点或与 Jetpack 连接的 WordPress 站点上使用。如果您移动到其他平台,或者您的站点断开了与 Jetpack 的连接,则还需切换到其他图像服务。滥用 Jetpack 或违反 WordPress.com 服务条款的行为会导致您的站点无法使用与 WordPress.com 连接的服务。
参考资料https://jetpack.com/support/site-accelerator/
用Jetpack的Site Accelerator为网站CDN加速的更多相关文章
- 网站开启cdn加速的最简单步骤
https://jingyan.baidu.com/article/fedf0737ac414f35ac897704.html https://su.baidu.com/console/website ...
- 申请免费域名并配置DNS解析及CDN加速
标题: 申请免费域名并配置DNS解析及CDN加速 作者: 梦幻之心星 sky-seeker@qq.com 标签: [#申请,#免费,#域名,#DNS解析,#CDN加速,#子域名] 目录: [网站] 日 ...
- 怎么看网站是否开启CDN加速?测试网站全国访问速度方法详解
注意域名,动静分离的网站,只对静态文件的域名做了cdn 怎么看网站有没开启CDN? 要看一个网站是否开启CDN,方法很简单,只要在不同的地区ping网址就可以,比如在山东济南ping www.jb51 ...
- 浅析门户网站体育赛事CDN加速解决方案
经过近些年来的高速发展,互联网已经成为现今媒体传播的主要力量.这一点在大型体育赛事的报道与转播上,体现的尤为明显.更及时的信息内容.更多样的报道形式.更齐全的资料组成.更方便的阅读查询.更具互动性的报 ...
- 使用CDN对动态网站内容加速有效果吗
个资源文件,有利于减少原始服务器的压力. 缓存网页内容 对于动态网站而言,部分访问量大的网页内容可能改观不大,好比论坛的首页,置顶的帖子很少泛起大转变,因此这样的网页可 ...
- 网站安全配置(Nginx)防止网站被攻击(包括使用了CDN加速之后的配置方法)
原文链接:http://www.bzfshop.net/article/176.html 网站被攻击是一个永恒不变的话题,网站攻击的方式也是一个永恒不变的老套路.找几百个电脑(肉鸡),控制这些电脑同时 ...
- WP Super Cache+七牛云配置CDN加速,让你的网站秒开
CDN加速网站是几乎所有的站长都在考虑的问题,CDN,全称是Content Delivery Network,即内容分发网络.所谓CDN加速,通俗的来说就是把原服务器上数据复制到其他服务器上,用户访问 ...
- 大型网站架构演化(六)——使用反向代理和CDN加速网站响应
随着网站业务不断发展,用户规模越来越大,由于中国复杂的网络环境,不同地区的用户访问网站时,速度差别也极大.有研究表明,网站访问延迟和用户流失率正相关,网站访问越慢,用户越容易失去耐心而离开.为了提供更 ...
- 如何用云存储和CDN加速网站图片视频、阿里云OSS的使用(转)
总有人说阿里云主机带宽小,那只是因为你还停留在单机架构上. 阿里的架构设计,云主机主要用来跑程序的,附件的存储和访问主要靠OSS. 有人又会说了,OSS按存储费+流量双重计费伤不起,只是你不知道OSS ...
随机推荐
- 剑指Offer-24.二叉树中和为某一值的路径(C++/Java)
题目: 输入一颗二叉树的跟节点和一个整数,打印出二叉树中结点值的和为输入整数的所有路径.路径定义为从树的根结点开始往下一直到叶结点所经过的结点形成一条路径.(注意: 在返回值的list中,数组长度大的 ...
- cicros安装
1.下载与安装依赖包 wget https://github.com/libgd/libgd/releases/download/gd-2.2.5/libgd-2.2.5.tar.gz tar zxv ...
- k8s 二进制部署详解
环境说明: 192.168.1.101 -- master01 + etcd01 192.168.1.102 -- etcd02 192.168.1.103 -- etcd03 192.168.1.1 ...
- 【shell脚本】通过位置变量创建Linux账户及密码===addUser.sh
通过位置变量创建Linux账户及密码 脚本内容 [root@VM_0_10_centos shellScript]# vi addUser.sh #!/bin/bash # 通过位置变量创建系统账户及 ...
- Program 3 – CS 344
Program 3 – CS 344OverviewIn this assignment you will write your own shell in C, similar to bash. No ...
- MAT 4378 – MAT 5317, Analysis of categorical
MAT 4378 – MAT 5317, Analysis of categorical data, Assignment 3 1MAT 4378 – MAT 5317, Analysis of ca ...
- python批量裁剪图片
"""用Pythonp批量裁剪图片""" from PIL import Imageimport matplotlib.pyplot as ...
- JVM的监控工具之jstack
参考博客:https://www.jianshu.com/p/213710fb9e40 jstack(Stack Trace for Java)命令用于生成虚拟机当前时刻的线程快照(一般称为threa ...
- OpenGL入门1.3:着色器 GLSL
前言 经过之前一段时间的学习(渲染管线简介)我们已经知道了着色器(Shader)是运行在GPU上的程序,这些小程序为图形渲染管线的某个特定部分而运行,着色器只是一种把输入转化为输出的程序,着色器也是一 ...
- ASP.NET Core快速入门(第5章:认证与授权)--学习笔记
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务31:课时介绍 1.Cookie-based认证与授权 2.Cookie- ...
