django实战(二)--带多字段模糊查询的分页(也是不容易)
上节我们实现了分页功能,这节我们要实现对模糊查询后的结果进行分页。(引入了bootstrap框架)
urls.py
from django.urls import path
from . import views app_name='person'
urlpatterns=[
path('curd/',views.curd_index),
path('curd/<int:pn>',views.curd_index,name="curdindex"),
]
models.py
class Publisher(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=64,null=False,unique=True) def __str__(self):
# return "publisher_name:{}".format(self.name)
return "{}".format(self.name) class Book(models.Model):
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=128,null=False)
introduce=models.TextField(max_length=120)
publisher = models.ForeignKey(to='Publisher',on_delete=None) def __str__(self):
return "book_title:{}".format(self.title)
class Meta:
ordering=['id']
你说我对单个表不就好了,为啥还要搞个外键出来!!!
views.py
from django.db.models import Q
from django.shortcuts import render
from .models import Book
from django.core.paginator import Paginator, EmptyPage def curd_index(request,pn=1):
#获取前端收到的查询的值,默认值为空
query=request.GET.get('query')
#如果存在,则对title和publisher进行模糊查询
if query:
book_obj = Book.objects.all().filter(Q(title__contains=query)|Q(publisher__name__contains=query))
#否则取得所有的记录,并设置query的初始值为''
else:
query=''
book_obj=Book.objects.all()
#将取得的记录传给Paginator,每页显示5条
paginator=Paginator(book_obj,5)
#这里做异常判断,稍后再讲
try:
page=paginator.page(pn)
except EmptyPage:
page=paginator.page(1)
#将page和查询字段传给前端
context={
'page':page,
'query':query,
}
return render(request,'curd/curd.html',context=context)
curd.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/bootstrap/js/bootstrap.js"></script>
<title>Document</title>
</head>
<body>
<div style="width: 100%";>
<h3 align="center">书籍列表</h3>
<table class="table" style="table-layout: fixed;">
<div style="float: right">
<form method="get" action="" >
<input type="text" name="query"/>
<input type="submit" name="submit" class="btn btn-primary input-sm"/>
</form>
</div>
<tr>
<th>id</th>
<th>title</th>
<th>publisher</th>
<th>introduce</th>
</tr>
<tr>
{% for item in page%}
<td>{{item.id}}</td>
<td>{{item.title}}</td>
<td>{{item.publisher}}</td>
<td>{{item.introduce}}</td>
</tr>
{% endfor %}
</table>
</div>
<!--底部分页按钮显示-->
<div style="position: absolute;top: 30 %;left: 44%">
<nav aria-label="Page navigation">
<div class="pagination">
<ul class="pagination" >
{% if page.has_previous %}
<li><a href="/curd/{{page.previous_page_number}}?query={{query}}" aria-label="Previous">
<span aria-hidden="true">«</span></a></li>
{% endif %} {% for num in page.paginator.page_range%}
{%if pindex == page.number%}
<li><a href="">{{ num }}</a></li>
{%else%}
<li><a href="/curd/{{num}}?query={{query}}">{{ num }}</a></li>
{%endif%}
{% endfor %} {% if page.has_next %}
<li><a href="{% url 'person:curdindex' page.next_page_number%}?query={{query}}" aria-label="Next">
<span aria-hidden="true">»</span></a></li>
{% endif %}
</ul>
</div>
</nav>
</div>
</body>
</html>
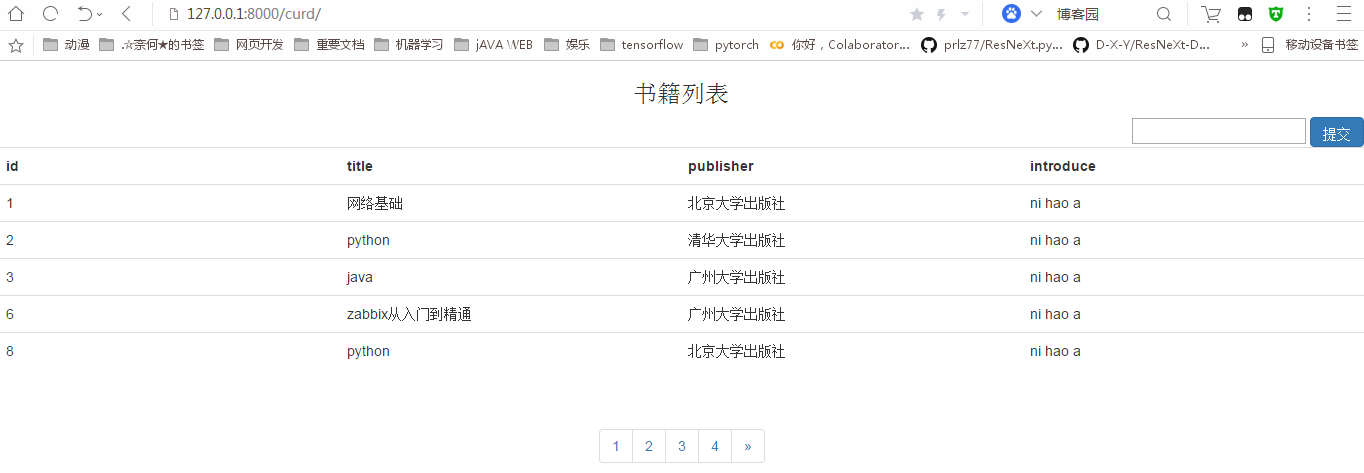
启动服务器后:

我们点击下一页:

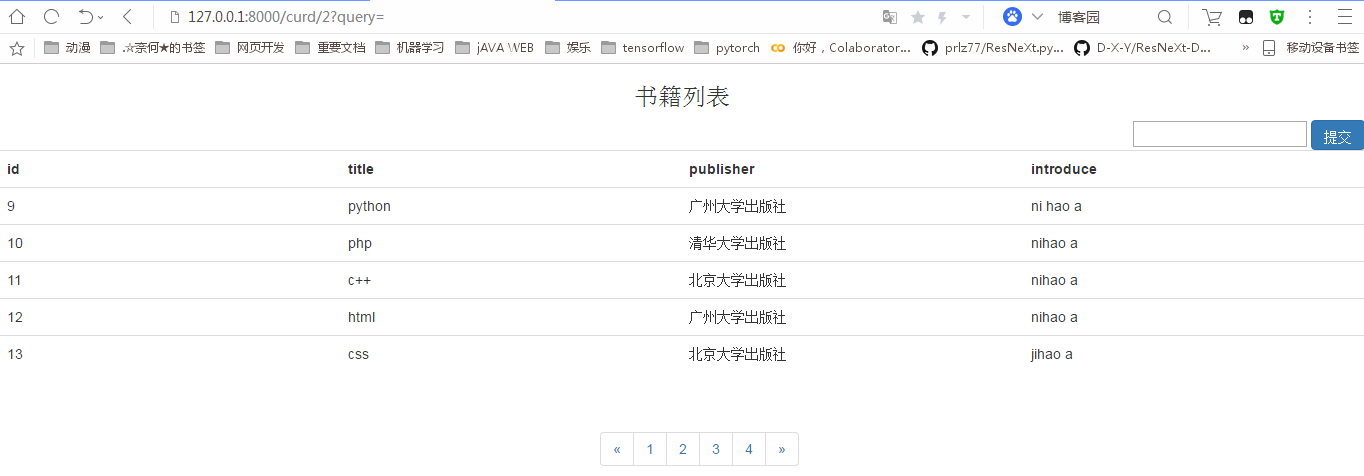
注意到浏览器中地址变成了http://127.0.0.1:8000/curd/2?query=,接下来,我们尝试输入“p”

我们按title进行了模糊查询,但是浏览器地址为:http://127.0.0.1:8000/curd/3?query=p&submit=%E6%8F%90%E4%BA%A4。我们查询后的/curd/3这里不应该是1么,从第一页开始?这就是我们之前进行异常控制的原因。如果我们不设置,就会报错Emptypage,因为不是从第三页开始的。我们尝试下一页,浏览器地址:http://127.0.0.1:8000/curd/2?query=p,这正如我们所说,跳转到第二页了,同时,我们仍然位于模糊查询的列表中。因为我们在第一次进行模糊查询时,后端将从前端获得的query重新传回给了前端,并保存在url路径中,所以我们选择页面的时候,只是会改变页面的值,而后面的query仍然是存在的。
我们再输入"广州":

同样得到了按publisher选择的结果,这是因为我们在模糊查询中进行了选择。
补充:每记录一篇,都要参考不少别人的东西,由于django的多样性,别人写的不可能完全适合自己,这就需要自己从中提取对自己有益的东西。
技术总结:写完分页后,想到应该如何根据模糊查询后的结果进行分页呢?其实就是一个传参,接受参数的过程。其中遇到的另一个坑就是,自己非要利用外键进行关联查询,在进行模糊查询时,publisher是外键,不能直接用publisher__contains,而应该用publisher__name__contains,否则会报错:FieldError。
还是一句话:每学一点东西,就越发感觉还有好多东西可以学,啊啊啊。
django实战(二)--带多字段模糊查询的分页(也是不容易)的更多相关文章
- Mysql多字段模糊查询
MySQL同一字段多值模糊查询 一. 同一字段多值模糊查询,使用多个or进行链接,效率不高,但没有更好的解决方案.(有看到CHARINDEX 关键字,可查询结果并不是模糊,举个栗子 例如SELECT ...
- MySQL单表多字段模糊查询
今天工作时遇到一个功能问题:就是输入关键字搜索的字段不只一个字段,比如 我输入: 超天才 ,需要检索出 包含这个关键字的 name . company.job等多个字段.在网上查询了一会就找到了答案. ...
- MySQL简单实现多字段模糊查询
我所做的商城项目前些时提了新需求,要求前台搜索商品除了能通过商品名称搜索到以外,还可以通过别个信息搜索,比如:商品编号.详情内容描述等等,类似于全文搜索了.我首先想到的就是lucene,但是对代码这样 ...
- MySQL单表多字段模糊查询解决方法 又折磨半天concat(字段不能为空,如为空则用IFNULL(字段,'');
SELECT `id`,`weixin_id`,`user_name`,`sex`,`area_id`,`address_near`,`phone`,`create_time`,`import_use ...
- Mysql 之实现多字段模糊查询
在一个table中有省,市,县,期,栋,单元,室几个字段,然后用户输入一个地址从表中的字段拼接起来进行模糊查询. 解决办法: <MySQL权威指南>中CONCAT的使用方法,在书中的对CO ...
- Oracle:时间字段模糊查询
需要查询某一天的数据,但是库里面存的是下图date类型 将Oracle中时间字段转化成字符串,然后进行字符串模糊查询 select * from CAINIAO_MONITOR_MSG t WHERE ...
- Mybatis mysql 一个搜索框多个字段模糊查询 几种方法
第一种 or 根据搜索框给定的关键词,模糊搜索用户名和账号都匹配的用户集合 <select id="list" parameterType="com.user.Us ...
- Mysql里查询字段为Json格式的数据模糊查询以及分页方法
public void datagrid(CustomFormEntity customForm,HttpServletRequest request, HttpServletResponse res ...
- MySQL单表多字段模糊查询解决方法
例如现有table表,其中有title,tag,description三个字段,分别记录一条资料的标题,标签和介绍.然后根据用户输入的查询请求,将输入的字串通过空格分割为多个关键字,再在这三个字段中查 ...
随机推荐
- C# 委托补充01
上一篇文章写了委托的最基本的一些东西,本篇咱们扯扯委托其他的东西. 示例1插件编程 根据对委托的理解,委托可以把一个方法当作参数进行传递,利用这个特性我们可以使用委托,实现插件编程. public d ...
- Oracle - 数字处理 - 取上取整、向下取整、保留N位小数、四舍五入、数字格式化
用oracle sql对数字进行操作: 取上取整.向下取整.保留N位小数.四舍五入.数字格式化 取整(向下取整): select floor(5.534) from dual; select trun ...
- DevExpress的TreeList怎样给树节点设置图标
场景 DevExpress的TreeList怎样设置数据源使其显示成单列树形结构: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- 前端开发JS——数组
25.数组 1)声明数组: ①构造函数创建数组 var arr = new Array(); console.log(arr): //[] var arr = new Array(2 ...
- 在使用 Fortify进行源码扫描时需要做对项目需要做什么?
1.一般我们的项目都是svn 或git 进行管理的,为了扫出异常的问题 做好把 “” .svn “” 文件删除 2.把我们的项目需要的jar 文件放到一个文件夹内同项目一起进行扫描.这样为 ...
- 转:oracle 体系结构
前几天面试的时候面试官才问过我ORACLE的体系结构,让我在一张白纸上画出来.回头想想当时答得还不错,大部分内容都描述出来了,呵呵,刚才在网上看到一篇讲解ORACLE体系结构的文章,觉得不错,转过来存 ...
- Java基础回顾一
1.JDK和JRE的区别: JDK:java开发工具包,提供java的开发环境和运行环境 JRE:java运行环境,为java的运行提供所需要的环境 2. ==和qruals的区别: == 基本类型: ...
- Linux /proc/$pid部分内容详解【转】
转自:https://www.cnblogs.com/likui360/p/6181927.html auxv /proc/[pid]/auxv包含传递给进程的ELF解释器信息,格式是每一项都是一个u ...
- 3-3 groupby操作
Pandas章节应用的数据可以在以下链接下载: https://files.cnblogs.com/files/AI-robort/Titanic_Data-master.zip .caret, . ...
- Confluence 邮箱设置
Confluence有两种方法设置邮箱 原理: confluence服务器配置好邮箱信息,用户触发邮件发送规则时,confluence服务使用已配置的邮箱信息登录到邮箱服务器,进行发件服务. 那么我们 ...
