asp.net core 系列之Reponse caching 之 Response Caching Middleware(4)
这篇文章介绍 Response Caching Middleware .
Response Caching Middleware in ASP.NET Core
通过在ASP.NET Core应用中 配置 Response Caching Middleware ,决定什么时候 response 是可以缓存,存储response,和从缓存中提供response 服务。
一.Package
需要引用的 Microsoft.AspNetCore.App, 或者添加Microsoft.AspNetCore.ResponseCaching包
二.Configuration
在Startup.ConfigureServices中,添加中间件到service collection.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
}); services.AddResponseCaching();
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
配置应用通过UseResponseCaching扩展方法使用中间件,它增加中间件到请求处理管道。
这个示例应用增加了一个Cache-Control头到response,应用缓存可缓存的responses长达10秒。
示例发送一个Vary头来配置中间件,提供一个缓存的response,只有当随后请求的Accept-Encoding头匹配原始请求的Accept-Encoding.
在随后的代码例子中,CacheControlHeaderValue和HeaderNames要求一个有用状态,对于MIcrosoft.Net.Http.Headers命名空间。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
} app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy(); app.UseResponseCaching(); app.Use(async (context, next) =>
{
// For GetTypedHeaders, add: using Microsoft.AspNetCore.Http;
context.Response.GetTypedHeaders().CacheControl =
new Microsoft.Net.Http.Headers.CacheControlHeaderValue()
{
Public = true,
MaxAge = TimeSpan.FromSeconds()
};
context.Response.Headers[Microsoft.Net.Http.Headers.HeaderNames.Vary] =
new string[] { "Accept-Encoding" }; await next();
}); app.UseMvc();
}
Response Caching Middleware仅仅缓存返回的状态码为200的server responses。
任何其他的responses,包括error pages(错误页),都会被中间件忽视。
警告:包含认证客户端的Responses必须被标记为不可缓存来防止中间件存储和提供那些响应。
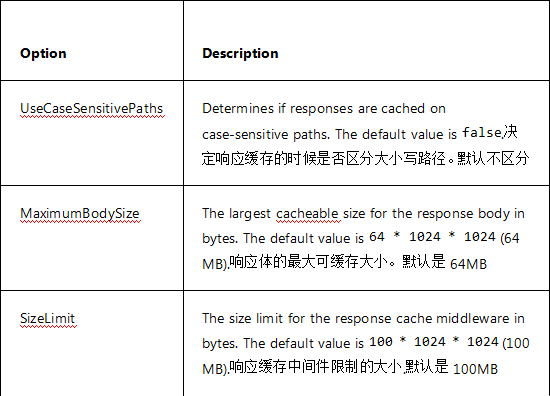
三.Options
中间件提供了三个options(选项)来控制resonse caching.

下面例子中配置中间件为:
- 缓存响应小于等于1024字节
- 存储响应时区分路径大小写(例如, /page1和/Page1被分开存储)
services.AddResponseCaching(options =>
{
options.UseCaseSensitivePaths = true;
options.MaximumBodySize = ;
});
四.VaryByQueryKeys
当使用MVC/Web API控制器或者Razor Pages page models,这些ResponseCache属性会指定必要的参数,来为response caching设置合适的头.
唯一要求中间件的ResponseCache属性是VaryByQueryKeys, VaryByQueryKeys不会回应一个真实的HTTP头。
当不使用ResponseCache属性时,response caching 可以随着VaryByQueryKeys的功能变化。
直接使用来自HttpContext的IFeatureCollection的ResponseCachingFeature :
var responseCachingFeature = context.HttpContext.Features.Get<IResponseCachingFeature>();
if (responseCachingFeature != null)
{
responseCachingFeature.VaryByQueryKeys = new[] { "MyKey" };
}
在VaryByQueryKeys中,使用一个等于 * 的单独的值,会随着所有request query parameters 而改变cache的值。
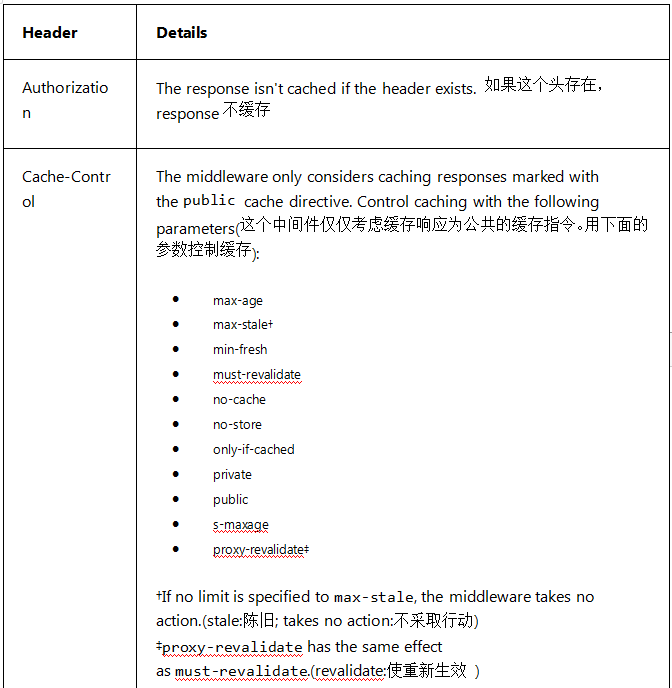
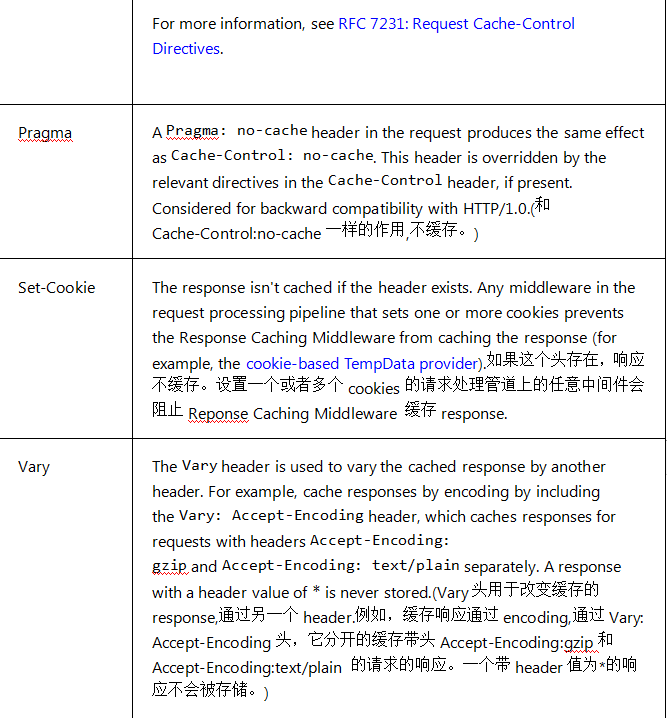
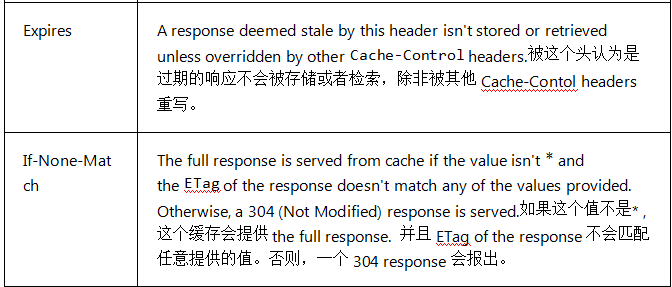
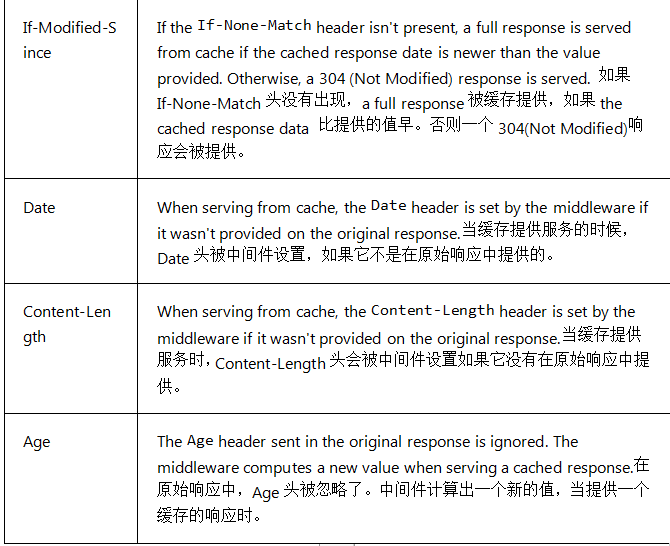
五.HTTP headers used by Response Caching Middleware
Response caching被中间件使用HTTP headers来配置,下面是一些HTTP头




六.Caching respects request Cache-Control directives
中间件遵守HTTP 1.1 Caching secification(specification:说明书)的规则。
这些规则要求cache拥有一个被client发送的有效的Cache-Control头,
在说明书下,一个client可以发送一个带no-cache头值的请求,并且强制服务器为每个请求生成一个新的响应。
目前,开发者无法控制缓存行为,当使用中间件时;因为中间件依附于官方的缓存说明书。
七.Troubleshooting(发现并解决故障)
如果缓存行为没按预期进行,确认 响应是可缓存的和缓存提供的功能。
检查请求进入时的头部和响应出去时的头部。允许记录日志来帮助调试。
当测试和troubleshooting缓存行为时,浏览器可能会以不合需的方式设置请求头并影响到缓存。
例如,浏览器可能设置Cache-Control头为no-cache或者max-age=0当刷新页面时。下面的工具可以明确的设置请求头并且对于测试缓存很受欢迎:
Conditions for caching (缓存的限制)
- 请求必须导致返回一个带200状态码的服务器响应
- 请求方式必须是GET或HEAD
- 在Startup.Configure,Response Caching Middleware必须放在要求压缩的中间件之前。
- Authorization头必须不存在
- Cache-Control头参数必须是有效的,并且响应必须被标记为public 并且不能是private
- The Pragma: no-cache头不能出现,如果Cache-Control头没有出现,因为当Cache-Control出现的时候,Cache-Control头会重写Pragma头
- Set-Cookie头必须不能出现
- Vary头参数必须是有效的,并且不等于*
- Content-Length头的值必须匹配the size of the response body. (如果设置的话)
- IHttpSendFileFeature没有被使用
- Response必须不是陈旧的,当被Expires头和max-age和s-maxage缓存指令 指定的时候
- Response buffering(响应缓冲)必须是成功的,并且响应的大小必须小于配置的或者默认的SizeLimit.
- Response必须是可缓存的根据RFC 7234说明书。例如,no-store指令不能存在于请求或响应头字段中。
asp.net core 系列之Reponse caching 之 Response Caching Middleware(4)的更多相关文章
- asp.net core 系列之Reponse caching之cache in-memory (2)
这篇文章(主要翻译于官网,水平有限,见谅)讲解asp.net core 中的 Cache in-memory (内存缓存). Cache in-memory in ASP.NET Core Cachi ...
- asp.net core 系列之Response caching(1)
这篇文章简单的讲解了response caching: 讲解了cache-control,及对其中的头和值的作用,及设置来控制response caching; 简单的罗列了其他的缓存技术:In-me ...
- Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案 目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP ...
- 1.1专题介绍「深入浅出ASP.NET Core系列」
大家好,我是IT人张飞洪,专注于.NET平台十年有余. 工作之余喜欢阅读和写作,学习的内容包括数据结构/算法.网络技术.Linux系统原理.数据库技术原理,设计模式.前沿架构.微服务.容器技术等等…… ...
- asp.net core系列 30 EF管理数据库架构--必备知识 迁移
一.管理数据库架构概述 EF Core 提供两种主要方法来保持 EF Core 模型和数据库架构同步.一是以 EF Core 模型为基准,二是以数据库为基准. (1)如果希望以 EF Core 模型为 ...
- asp.net core系列 40 Web 应用MVC 介绍与详细示例
一. MVC介绍 MVC架构模式有助于实现关注点分离.视图和控制器均依赖于模型. 但是,模型既不依赖于视图,也不依赖于控制器. 这是分离的一个关键优势. 这种分离允许模型独立于可视化展示进行构建和测试 ...
- asp.net core系列 39 Web 应用Razor 介绍与详细示例
一. Razor介绍 在使用ASP.NET Core Web开发时, ASP.NET Core MVC 提供了一个新特性Razor. 这样开发Web包括了MVC框架和Razor框架.对于Razor来说 ...
- asp.net core系列 38 WebAPI 返回类型与响应格式--必备
一.返回类型 ASP.NET Core 提供以下 Web API Action方法返回类型选项,以及说明每种返回类型的最佳适用情况: (1) 固定类型 (2) IActionResult (3) Ac ...
- asp.net core系列 36 WebAPI 搭建详细示例
一.概述 HTTP不仅仅用于提供网页.HTTP也是构建公开服务和数据的API强大平台.HTTP简单灵活且无处不在.几乎任何你能想到的平台都有一个HTTP库,因此HTTP服务可以覆盖广泛的客户端,包括浏 ...
随机推荐
- centos7.2下安装python3.6.5
yum groupinstall 'Development Tools' 出现错误 系统 centos 7.3 使用命令 yum groupinstall 'Development Tools' 出现 ...
- PHP中md5()函数绕过
PHP md5()函数的简单绕过方法,该篇作为学习笔记简单记录一下. 例题 例题链接: http://ctf5.shiyanbar.com/web/houtai/ffifdyop.php ...
- LaTeX公式手册(全网最全)
参考维基百科的数学公式教程 参考Cmd Markdown 公式指导手册 本文为 MathJax 在 Markdown 环境下的语法指引. 如何插入公式 \(\LaTeX\) 的数学公式有两种:行中公式 ...
- Idea如何快速生成Junit测试类
测试是保证代码必不可少的环节,自己构建测试方法太慢,并且命名也不规范,idea中提供了,一键构建测试结构的功能... 2.步骤 1.在需要做测试的类的当前窗口,直接按快捷键:按ctrl+shift+t ...
- nginx 重定向 rewrite 规则
1.rewrite配置 server { listen 80 default_server; server_name jeson.t.imooc.io; access_log /var/log/ngi ...
- CentOS7编译安装Keepalived2.0.19
实验环境:centos7 节点1:10.15.192.21 节点2:10.15.192.22 vip地址:10.15.192.23 1.下载文件 cd /usr/local/src wget http ...
- cookies , sessionStorage 及 localStorage 的初步的区别
cookies 保存在浏览器中,关闭浏览器后再次打开,任然存在,当然可能存在一定的有效期.(仅限存在同一台电脑,同一个浏览器中) Session依赖Cookie!! sessionStorage ...
- monkey--常用参数
前戏 参数分类:常规类参数,事件类参数,约束类参数,调试类参数 常规类参数:常规类参数包括帮助参数和日志信息参数,帮助参数用于输出monkey命令使用指导,日志信息参数将日志分为三个等级,级别越高,日 ...
- 原生 JS 实现最简单的图片懒加载
懒加载 什么是懒加载 懒加载其实就是延迟加载,是一种对网页性能优化的方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开网页时加载过多 ...
- win10 将任意文件固定到开始屏幕(最佳办法)
1.情景展示 以.bat文件文件为例,想将其固定到开始屏幕上,但是选中-->右键,却没有固定到开始屏幕选项,如何将其固定到开始屏幕上呢? 2.解决方案 选中你要固定到开始屏幕上的文件--&g ...
