iOS应用图片尺寸制作脚本
1、前提说明
- 通常
2、代码使用说明
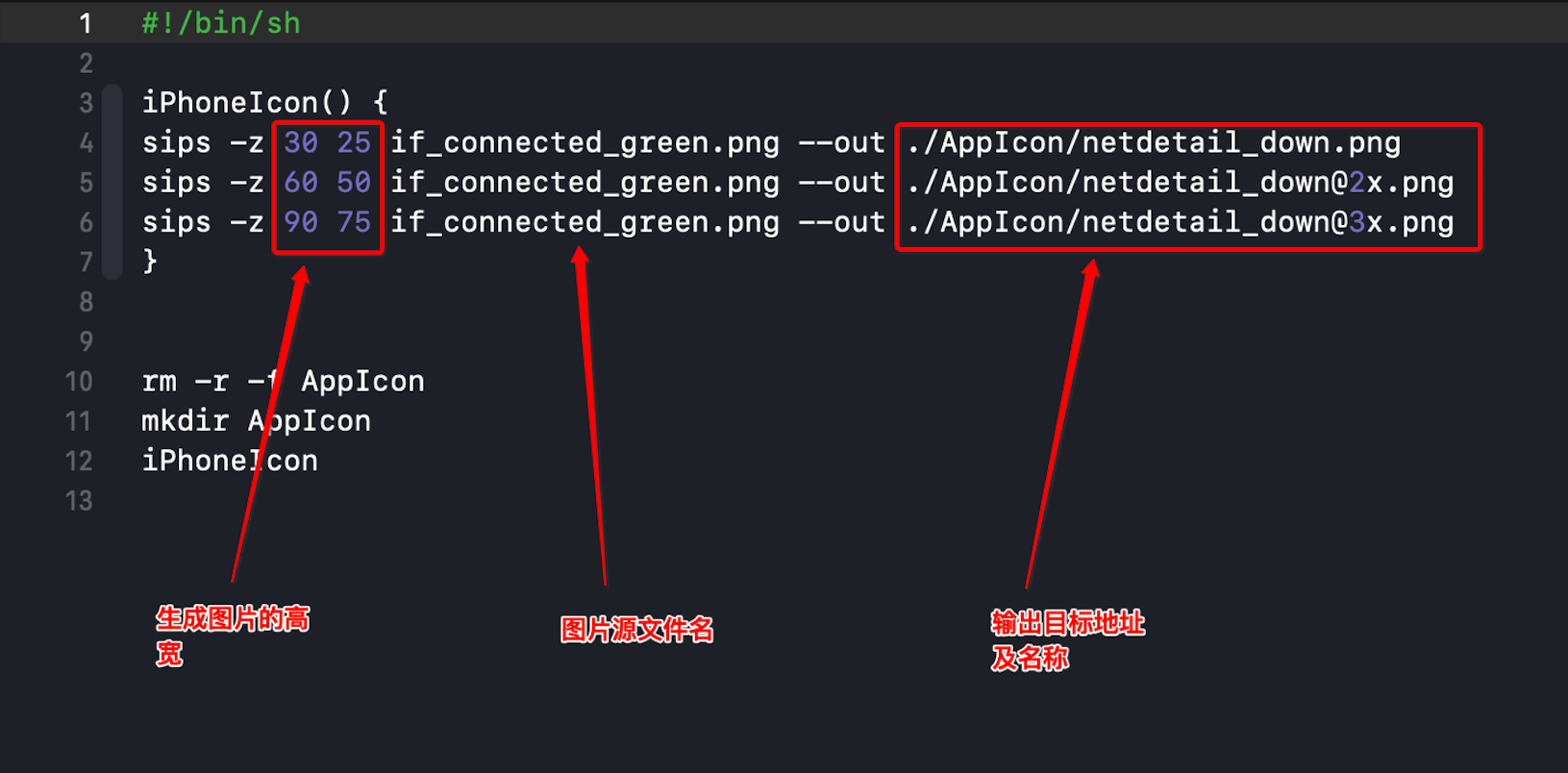
2.1 脚本基本代码
#!/bin/sh iPhoneIcon() {
sips -z 30 25 if_connected_green.png --out ./AppIcon/netdetail_down.png
sips -z 60 50 if_connected_green.png --out ./AppIcon/netdetail_down@2x.png
sips -z 90 75 if_connected_green.png --out ./AppIcon/netdetail_down@3x.png
} rm -r -f AppIcon
mkdir AppIcon
iPhoneIcon
2.2 参数说明

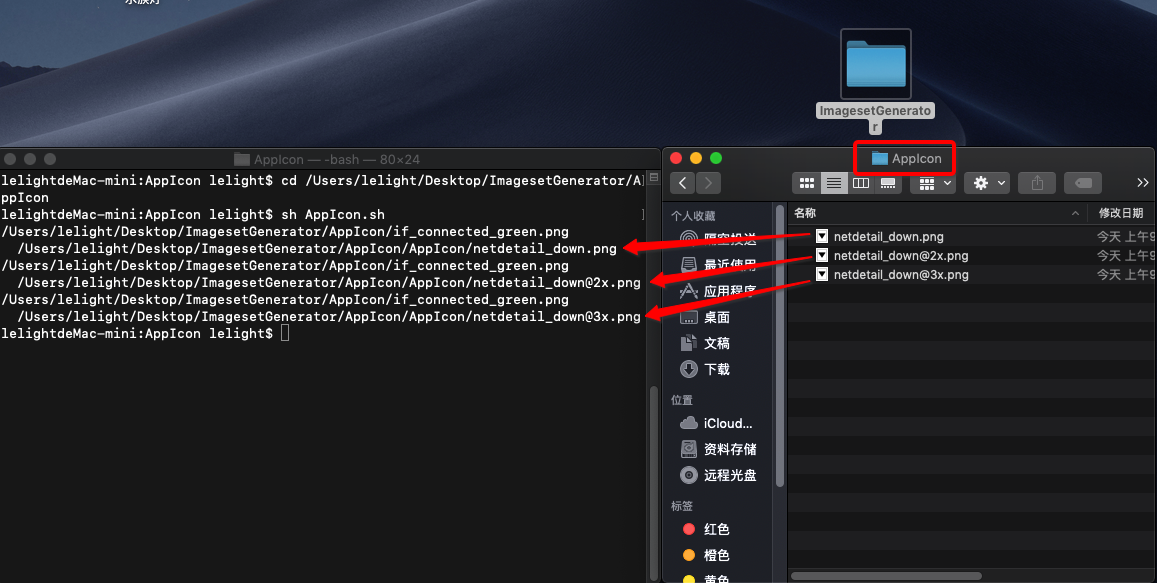
2.3 使用流程
- 打开命令窗口

- 进入文件夹及各文件说明

- 运行脚本 sh AppIcon.sh

- 运行结果查看,进入输出文件夹


- 打开命令窗口
3、app 图标与启动图尺寸脚本程序
- 适配时间:2018年,适配iphoneX Max
3.1 app图标AppIcon.sh
#!/bin/sh iPhoneIcon() {
sips -z 40 40 icon.png --out ./AppIcon/icon_20@2x.png
sips -z 60 60 icon.png --out ./AppIcon/icon_20@3x.png sips -z 58 58 icon.png --out ./AppIcon/icon_29@2x.png
sips -z 87 87 icon.png --out ./AppIcon/icon_29@3x.png sips -z 80 80 icon.png --out ./AppIcon/icon_40@2x.png
sips -z 120 120 icon.png --out ./AppIcon/icon_40@3x.png sips -z 120 120 icon.png --out ./AppIcon/icon_60@2x.png
sips -z 180 180 icon.png --out ./AppIcon/icon_60@3x.png sips -z 1024 1024 icon.png --out ./AppIcon/appStore_1024.png } iPadIcon() { sips -z 20 20 icon.png --out ./AppIcon/iPad_20.png
sips -z 40 40 icon.png --out ./AppIcon/iPad_20@2x.png sips -z 29 29 icon.png --out ./AppIcon/iPad_29.png
sips -z 58 58 icon.png --out ./AppIcon/iPad_29@2x.png sips -z 40 40 icon.png --out ./AppIcon/iPad_40.png
sips -z 80 80 icon.png --out ./AppIcon/iPad_40@2x.png sips -z 76 76 icon.png --out ./AppIcon/iPad_76.png
sips -z 152 152 icon.png --out ./AppIcon/iPad_76@2x.png sips -z 167 167 icon.png --out ./AppIcon/iPad_83.5@2x.png } rm -r -f AppIcon
mkdir AppIcon
iPhoneIcon
iPadIcon
3.2 启动图AppLaunch.sh
#!/bin/sh setImage(){
sips -z 960 640 default.png --out ./LaunchImage/Default640x960.png
sips -z 1136 640 default.png --out ./LaunchImage/Default640x1136.png
sips -z 1334 750 default.png --out ./LaunchImage/Default750x1334.png
sips -z 2208 1242 default.png --out ./LaunchImage/Default1242x2208.png
sips -z 2436 1125 default.png --out ./LaunchImage/Default1125x2436.png
sips -z 1792 828 default.png --out ./LaunchImage/Default828x1792.png
sips -z 2688 1242 default.png --out ./LaunchImage/Default1242x2688.png sips -z 640 960 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default640x960.png
sips -z 640 1136 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default640x1136.png
sips -z 750 1334 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default750x1334.png
sips -z 1242 2208 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default1242x2208.png
sips -z 1125 2436 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default1125x2436.png
sips -z 828 1792 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default828x1792.png
sips -z 1242 2688 ./AllSourceImage/AppLaunch.png --out ./OutPut/LaunchImage/Default1242x2688.png
} #调用函数
mkdir LaunchImage
setImage
iOS应用图片尺寸制作脚本的更多相关文章
- iOS改变图片尺寸
- (UIImage *)originImage:(UIImage *)image scaleToSize:(CGSize)size { UIGraphicsBeginImageContext(siz ...
- iOS 调整图片尺寸,告诉你的UI,别问我尺寸!我要最大的
如果UI问你“这个图片你要多大尺寸的?”,你该怎么回答呢? 为了不让图片因拉伸或压缩而变形或模糊,请精确告诉UI图片的比例,至于图片的分辨率,不必要要求太严,但是最低要求是要让最大的屏幕不会出现前面描 ...
- iOS 之图片尺寸
打包上线需要的图标 启动图片 本地需要的图标 参考 参考1:http://blog.csdn.net/kepoon/article/details/39693591 参考2:https://devel ...
- [ios]关于ios开发图片尺寸的建议
1.以后的应用程序,都使用AutoLayout, 不要再用绝对定位. 2.使用类似网页的方式来设计界面. 3.设计师好,程序员也好,尽量使用点这个单位进行思考,而不要使用像素.比如,你需要做44 x ...
- IOS开发-图片尺寸
在这篇文章当中,不会讲述关于具体px pt,分辨率,像素的问题,在这篇文章中,只会谈及到一些展现的问题 如果想了解更多关于pt,px之间的关系可以自行到百度查找相关的答案,或者到以下地址阅读更多相关的 ...
- iOS根据Url 获取图片尺寸
iOS根据Url 获取图片尺寸 // 根据图片url获取图片尺寸 +(CGSize)getImageSizeWithURL:(id)imageURL { NSURL* URL = nil; if([i ...
- 大屏iPhone的适配 +iOS 图片尺寸要求
摘自:http://blog.ibireme.com/2014/09/16/adapted_to_iphone6/ 苹果公司官网设计介绍到:Retina显示屏的超高像素密度已超过人眼能分辨的范围.Re ...
- Shell脚本批量修改图片尺寸
#!/bin/sh function scandir(){ local cur_dir parent_dir workdir workdir=$ cd ${workdir} if [ ${workdi ...
- iOS 图片大小压缩 图片尺寸处理
图片的压缩其实是俩概念,1.是 “压” 文件体积变小,但是像素数不变,长宽尺寸不变,那么质量可能下降,2.是 “缩” 文件的尺寸变小,也就是像素数减少.长宽尺寸变小,文件体积同样会减小. 这个 UII ...
随机推荐
- gogs 邀请协作者 500错误
触发原因: 对db文件的user表删了某个用户导致 解决: 注册个新用户,把id改成原来的id(默认都会自增长)
- 027_MacOs上如何将多页word打印到一个页面上
工作中需要把word的多页面内容打印到同一张A4纸,所以就想了办法,首先word导出到pdf. 然后使用MacOs默认的PDF阅读器进行多页打印. 操作如下: 文件-打印布局选择每张纸需要打印的页数左 ...
- 对象与json字符串转换类设计
public static class JsonNewtonsoft { /// <summary> /// 把对象转换为JSON字符串 /// </summary> /// ...
- Python3基础 二、八、十、十六进制数的定义
Python : 3.7.3 OS : Ubuntu 18.04.2 LTS IDE : pycharm-community-2019.1.3 ...
- pytorch torch.backends.cudnn设置作用
cuDNN使用非确定性算法,并且可以使用torch.backends.cudnn.enabled = False来进行禁用 如果设置为torch.backends.cudnn.enabled =Tru ...
- Python中解决递归限制的问题
在做某些算法时,使用递归会出现类似下面的报错: RuntimeError: maximum recursion depth exceeded python默认的递归深度是很有限的,大概是900多的样子 ...
- [LeetCode] 653. Two Sum IV - Input is a BST 两数之和之四 - 输入是二叉搜索树
Given a Binary Search Tree and a target number, return true if there exist two elements in the BST s ...
- 【Python开发】PyInstaller打包Python程序
PyInstaller是一个能将Python程序转换成单个可执行文件的程序, 操作系统支持Windows, Linux, Mac OS X, Solaris和AIX.并且很多包都支持开箱即用,不依赖环 ...
- QML 下拉列表框的使用
世界上一成不变的东西,只有"任何事物都是在不断变化的"这条真理. -- 斯里兰卡 ComboBox { id:combox x: structureTab_label2.x+str ...
- strings包 — 汇总
转自:https://www.jb51.net/article/148388.htm strings 包中的函数和方法 // Count 计算字符串 sep 在 s 中的非重叠个数 // 如果 sep ...
