模型-视图-控制器的C++解释
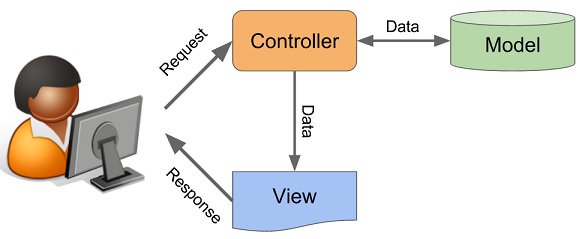
模型-视图-控制器 (MVC) 并非一种技术,而是软件设计/工程的一个概念。MVC包含三个组成部分,如下图所示

模型
模型直接响应对数据的处理,比如数据库。模型不应依赖其它组成部分,即视图或控制器,换句话说,模型不关心它的数据如何展示和更新。
模型中的数据发生改变,将会发出事件。比如视图模型必须注册模型,以了解数据是如何发生改变的。我们可以在数据改变时定义一个函数回调。
#ifndef COMMON_H#define COMMON_H#include <string>using namespace std;typedef void(*dataChangeHandler)(const string &data);#endif // !COMMON_H
dataChangeHandler是一个返回类型为空,含有一个string类型参数的函数指针,模型负责获取数据,并可选择地注册数据改变事件。
#ifndef MODEL_H#define MODEL_H#include <string>using namespace std;#include "common.h"class Model{public:Model(const string &strData){this->setData(strData);}Model() { }string data(){return this->m_strData;}void setData(const string &strData){this->m_strData = strData;if (this->event != nullptr){this->event(strData);}}void registerDataChangeHandler(dataChangeHandler handler){this->event = handler;}private:string m_strData = "";dataChangeHandler event = nullptr;};#endif // !MODEL_H
视图
视图知道如何将数据呈现给用户,它需要接触模型并且通常需要定义它的render()方法。
#ifndef VIEW_H#define VIEW_H#include <iostream>#include "Model.h"class View{public:View(const Model &model){this->model = model;}View() {}void setModel(const Model &model){this->model = model;}void render() {std::cout << "Model Data = " << model.data() << endl;}private:Model model;};#endif // !VIEW_H
控制器
控制器可以让模型更新数据,并且让视图改变数据的呈现,例如显示一个对话框而不是直接输出到控制台。基本来说,它可以获取用户输入,并向视图或模型发送指令。
#ifndef CONTROLLER_H#define CONTROLLER_H#include "Model.h"#include "View.h"class Controller{public:Controller(const Model &model, const View &view){this->setModel(model);this->setView(view);}void setModel(const Model &model){this->model = model;}void setView(const View &view){this->view = view;}void onLoad(){this->view.render();}private:Model model;View view;};#endif // !CONTROLLER_H
MVC Demo
有了上面的3个组成类,我们可以通过下面的代码解释MVC。
#include <iostream>#include "View.h"#include "Model.h"#include "Controller.h"#include "Common.h"using namespace std;void dataChange(const string &strData){cout << "Data Changes: " << strData << endl;}int main() {Model model("Model");View view(model);model.registerDataChangeHandler(&dataChange);Controller controller(model, view);controller.onLoad();model.setData("Changes");return 0;}
为了避免视图和模型的循环依赖,我们使用函数指针来代表数据改变的事件,而不是用指向成员函数的指针。
编译运行:
Model Data = ModelData Changes: Changes
model.setData("Changes")触发了模型中的数据改变事件。
模型-视图-控制器的C++解释的更多相关文章
- 设计模式 --- 模型-视图-控制器(Model View Controller)
模型-视图-控制器(Model-View-Controller,MVC)是Xerox PARC在20世纪80年代为编程语言Smalltalk-80发明的一种软件设计模式,至今已广泛应用于用户交互应用程 ...
- 模型 - 视图 - 控制器(MVC)详解
模型视图控制器(MVC)一个相当实用且十分流行的设计模式.作为一位称职码农,你不可能没听说过吧. 不幸的是它难以让人理解. 在本文中,我将给出我认为是MVC的最简单的解释,以及为什么你应该使用它. 什 ...
- 模型-视图-控制器模式(MVC模式,10种常见体系架构模式之一)
一.简介: 架构模式是一个通用的.可重用的解决方案,用于在给定上下文中的软件体系结构中经常出现的问题.架构模式与软件设计模式类似,但具有更广泛的范围. 模型-视图-控制器模式,也称为MVC模式.是软件 ...
- 设计模式-结构型模式, mvc 模型视图控制器模式(8)
MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式.这种模式用于应用程序的分层开发. Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO.它 ...
- [框架模式]经典的模型视图控制器模式MVC
参考:<设计模式> http://blog.csdn.net/u010168160/article/details/43150049 百度百科 引言: Model(模型)是应用程序中用于处 ...
- MODEL-View-Controller,既模型-视图-控制器
Swing组件采用MVC(MODEL-View-Controller,既模型-视图-控制器)设计模式,其中模型(Model)用于维护组件的各种状态,视图(View)是组件的可视化表现,控制器(Cont ...
- python设计模式之模型-视图-控制器模式
python设计模式之模型-视图-控制器模式 关注点分离( Separation of Concerns, SoC)原则是软件工程相关的设计原则之一. SoC原则背后的思想是将一个应用切分成不同的部分 ...
- MVC模式 - Model-View-Controller -(模型-视图-控制器)
MVC(Model View Controller) MVC是一种设计典范.它是用一种业务逻辑.数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件上,在需要改进和个性化定制界面及用户交 ...
- 学习模型-视图-控制器MVC模式
1.MVC简介 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界面显示分 ...
随机推荐
- asp.net MVC 使用wifidog 协议实现wifi认证
在网上看到的很多实现的wifidog 协议一般都是PHP 的,了解一下PHP 但是比较喜欢.net ,所以实现了简单的一个进行登录认证的功能 (好多协议中的功能目前没有实现) 1. 开发环境(vs20 ...
- 常见的div布局
1.一列固定宽度且居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- php 简单使用redis 队列示例
public function redisAction(){ $redis = new Redis(); $redis->connect('127.0.0.1', 6379); echo &qu ...
- 【概率论】5-6:正态分布(The Normal Distributions Part III)
title: [概率论]5-6:正态分布(The Normal Distributions Part III) categories: - Mathematic - Probability keywo ...
- Resolving EACCES permissions errors when installing packages globally(npm 遇到 write access的问题)
If you see an EACCES error when you try to install a package globally, you can either: Reinstall npm ...
- UOJ#220. 【NOI2016】网格 Tarjan
原文链接www.cnblogs.com/zhouzhendong/p/UOJ220.html 前言 真是一道翔题. 草率题解 -1 的情况很好判,只有两种情况: n * m - c < 2 或者 ...
- Prometheus Consul实现自动服务发现
Prometheus Consul实现自动服务发现 1.概述 Consul 是一个支持多数据中心分布式高可用的服务发现和配置共享的服务软件. Consul 由 HashiCorp公司用Go语言开发 ...
- 【随记】SQL Server配置管理器”远程过程调用失败“的问题解决
打开配置管理器时出现如下错误: 问题原因: 在电脑上安装vs2012.vs2013,vs2015.vs2017.vs2019时会安装[Express LocalDB] 解决方案: 卸载所有[XXXLo ...
- jQuery学习笔记——基本了解
安装 两种方法: 从 jquery.com 下载jQuery. 从 CDN 中载入 jQuery, 如从我的博客中加载 jQuery: <script src="https://blo ...
- Flink(一) —— 启动与基本使用
一.Flink概念 lambda架构 将离线计算和实时计算结合在一起,发挥离线计算准确率高.实时计算响应速度快的优势.缺点是,同一套逻辑要分别在两个模式下实现,存在代码冗余的问题. Flink特点 ( ...
