5.学习springmvc响应json数据
一.配置不过滤静态资源文件:用来访问webapp中js,css,images文件
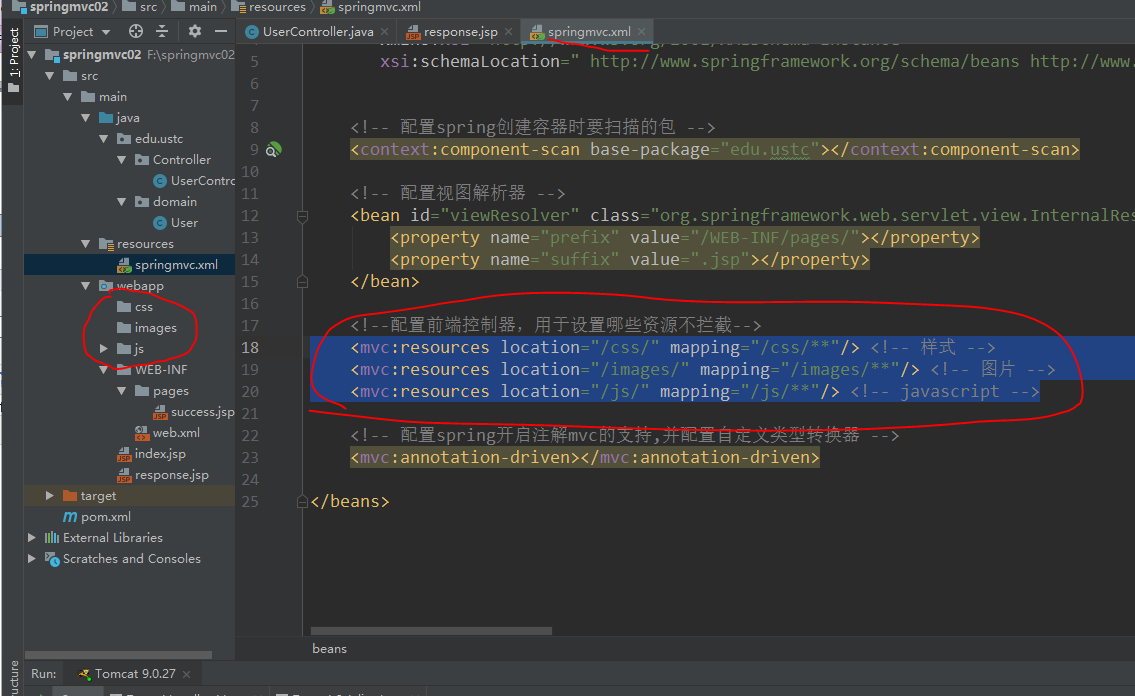
1.修改springmvc.xml

<!--配置前端控制器,用于设置哪些资源不拦截-->
<mvc:resources location="/css/" mapping="/css/**"/> <!-- 样式 -->
<mvc:resources location="/images/" mapping="/images/**"/> <!-- 图片 -->
<mvc:resources location="/js/" mapping="/js/**"/> <!-- javascript -->
2.jsp:

<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html>
<head>
<title>response</title>
<script src="js/jquery.min.js"></script>
<script>
//页面加载,绑定点击事件
$(function () {
$("#btn").click(function () {
alert("hello btn");
});
});
</script>
</head>
<body> <a href="user/testString">testString</a> <br>
<a href="user/testVoid">testVoid</a> <br>
<a href="user/testModelAndView">testModelAndView</a> <br>
<a href="user/testForwardOrRedirect">testForwardOrRedirect</a> <br> <button id="btn">发送ajax的请求</button>
</body>
</html>
展示:

二.客户端发送json请求给服务器端
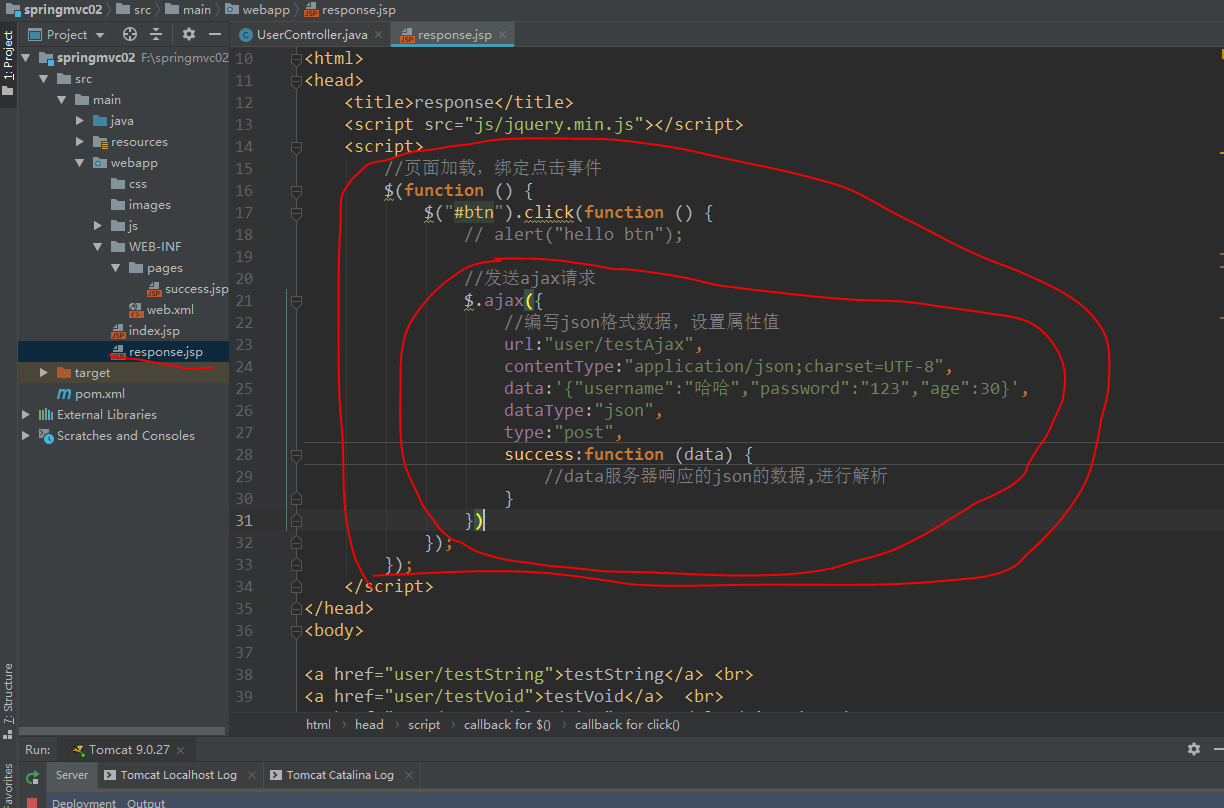
jsp:

<script>
//页面加载,绑定点击事件
$(function () {
$("#btn").click(function () {
// alert("hello btn"); //发送ajax请求
$.ajax({
//编写json格式数据,设置属性值
url:"user/testAjax",
contentType:"application/json;charset=UTF-8",
data:'{"username":"哈哈","password":"123","age":30}',
dataType:"json",
type:"post",
success:function (data) {
//data服务器响应的json的数据,进行解析
}
})
});
});
</script>
方法:

/**
* 模拟Ajax异步请求响应,RequestBody 获得请求体数据
* @param body
*/
@RequestMapping("/testAjax")
public void testAjax(@RequestBody String body){ System.out.println("testAjax执行了..."); System.out.println(body);
}
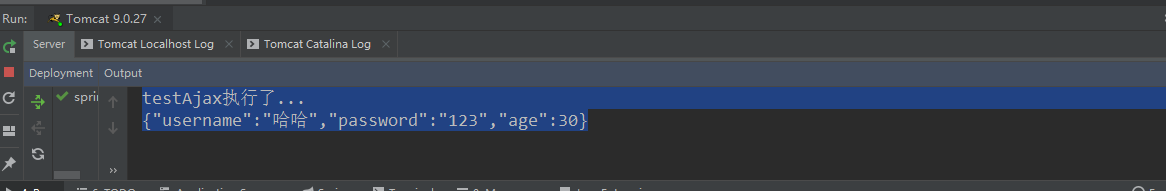
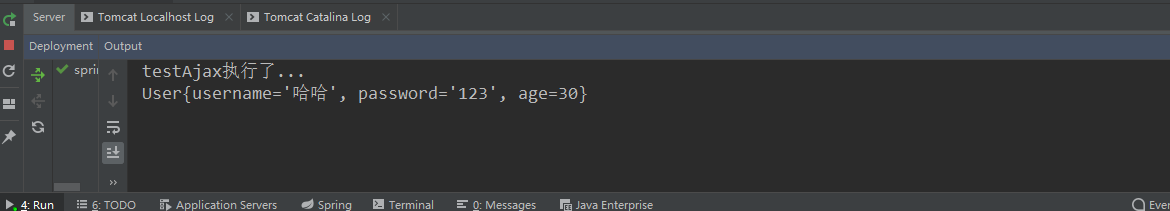
执行结果:

三.服务器返回json给客户端
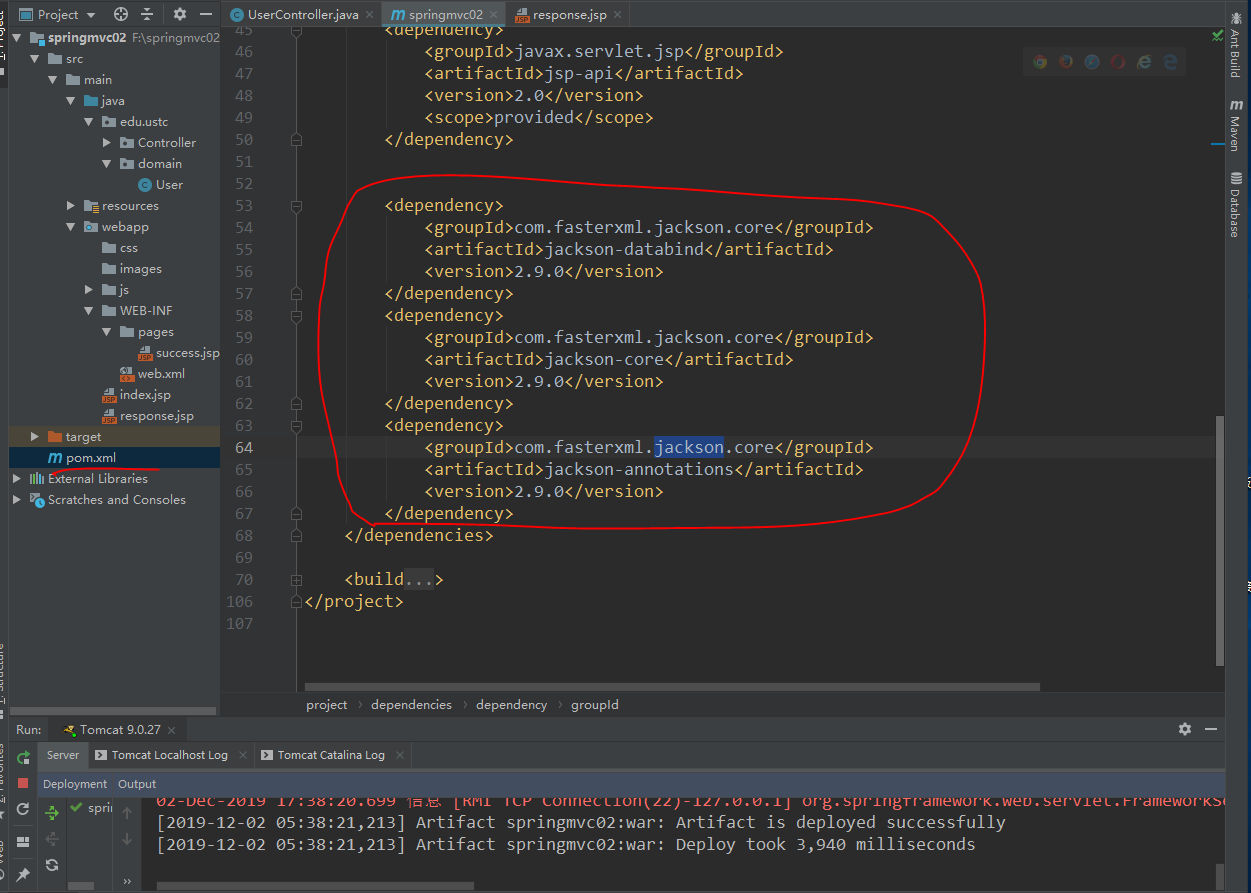
首先需要修改pom.xml导入jackson的jar包用于解析和封装json数据:

<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency>
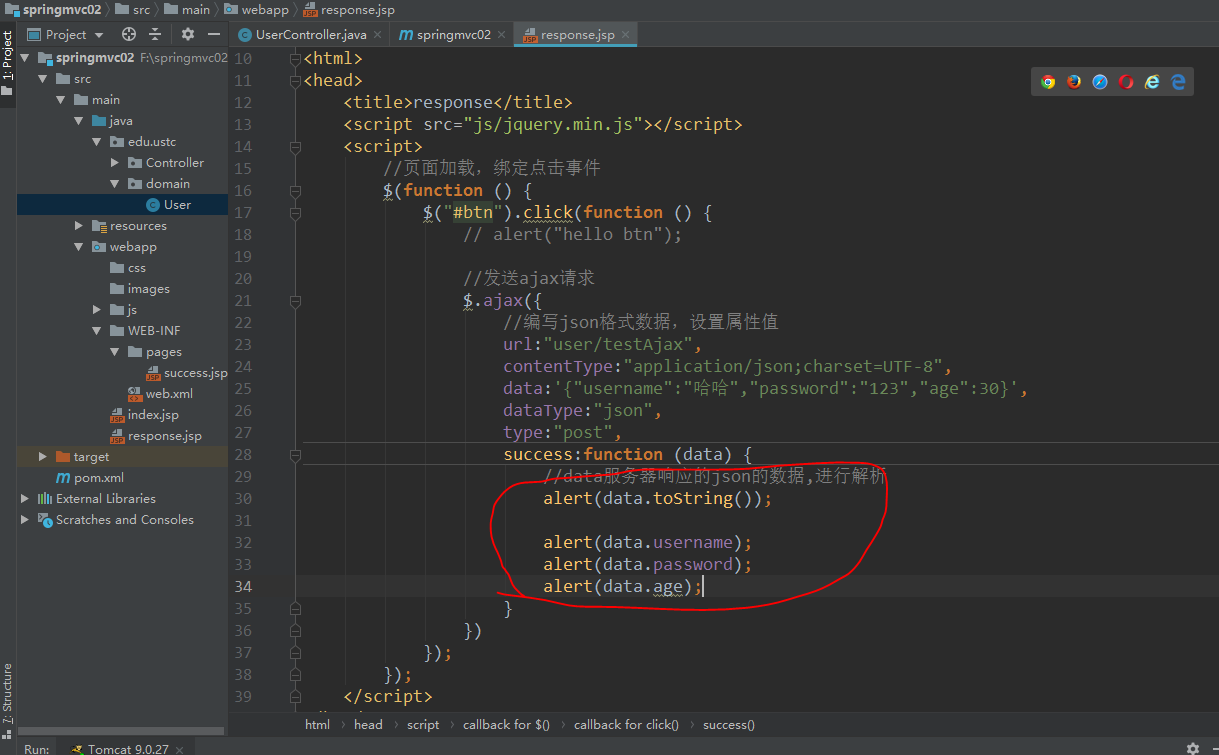
jsp:

<script>
//页面加载,绑定点击事件
$(function () {
$("#btn").click(function () {
// alert("hello btn"); //发送ajax请求
$.ajax({
//编写json格式数据,设置属性值
url:"user/testAjax",
contentType:"application/json;charset=UTF-8",
data:'{"username":"哈哈","password":"123","age":30}',
dataType:"json",
type:"post",
success:function (data) {
//data服务器响应的json的数据,进行解析
alert(data.toString()); alert(data.username);
alert(data.password);
alert(data.age);
}
})
});
});
</script>
方法:

/**
* 模拟Ajax异步请求响应,RequestBody:获得请求体数据,ResponseBody:服务器响应数据
*
* @param user
*/
@RequestMapping("/testAjax")
public @ResponseBody User testAjax(@RequestBody User user) { System.out.println("testAjax执行了..."); //客户端发送ajax请求的数据,通过导入jackson的jar包将json数据转换为JavaBean对象user
System.out.println(user.toString()); //模拟数据库查询
user.setUsername("小美");
user.setAge(55); //服务器返回给客户端数据
return user;
}
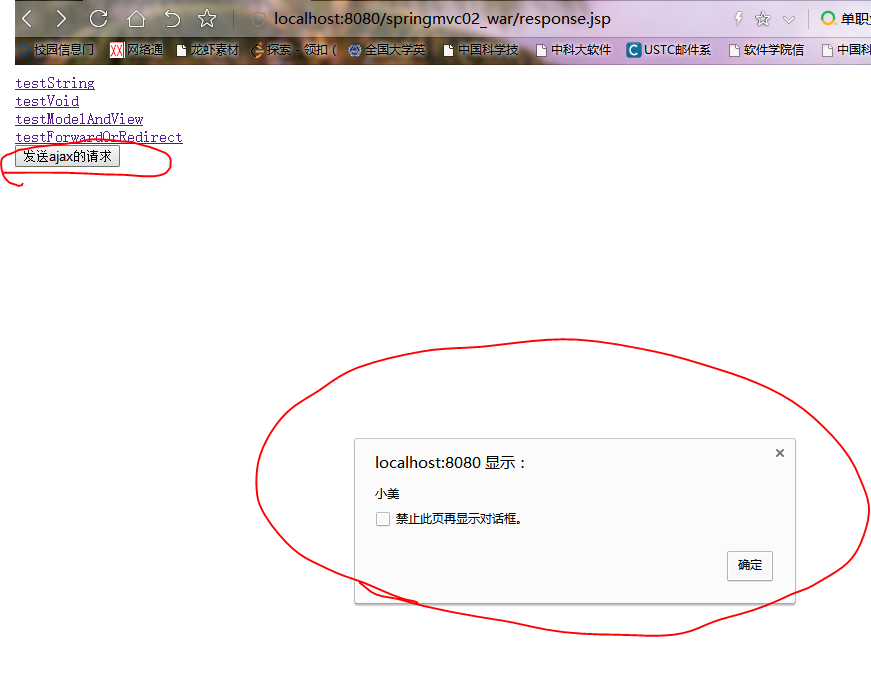
展示:


5.学习springmvc响应json数据的更多相关文章
- springmvc学习笔记(18)-json数据交互
springmvc学习笔记(18)-json数据交互 标签: springmvc springmvc学习笔记18-json数据交互 springmvc进行json交互 环境准备 加入json转换的依赖 ...
- 【Spring学习笔记-MVC-3.1】SpringMVC返回Json数据-方式1-扩展
<Spring学习笔记-MVC>系列文章,讲解返回json数据的文章共有3篇,分别为: [Spring学习笔记-MVC-3]SpringMVC返回Json数据-方式1:http://www ...
- springmvc 怎么响应json数据
springmvc 怎么响应json数据@Controller@RequestMapping("/items") class ItemsController{ @RequestM ...
- 【Spring学习笔记-MVC-4】SpringMVC返回Json数据-方式2
<Spring学习笔记-MVC>系列文章,讲解返回json数据的文章共有3篇,分别为: [Spring学习笔记-MVC-3]SpringMVC返回Json数据-方式1:http://www ...
- 【Spring学习笔记-MVC-3】SpringMVC返回Json数据-方式1
<Spring学习笔记-MVC>系列文章,讲解返回json数据的文章共有3篇,分别为: [Spring学习笔记-MVC-3]SpringMVC返回Json数据-方式1:http://www ...
- spring MVC 返回值信息和ResponseBody的响应json数据
spring mvc的界面返回: 如果我们定义的返回类型是String 那么我们返回的时候直接写入 我们的界面的名字就可以了 springmvc会自动去找到我们的界面,如果是void类型的返回那么 ...
- SpringMVC(三)-- 视图和视图解析器、数据格式化标签、数据类型转换、SpringMVC处理JSON数据、文件上传
1.视图和视图解析器 请求处理方法执行完成后,最终返回一个 ModelAndView 对象 对于那些返回 String,View 或 ModeMap 等类型的处理方法,SpringMVC 也会在内部将 ...
- SpringMVC返回JSON数据时日期格式化问题
https://dannywei.iteye.com/blog/2022929 SpringMVC返回JSON数据时日期格式化问题 博客分类: Spring 在运用SpringMVC框架开发时,可 ...
- SpringMVC传递JSON数据
文章目录 一.前后端传递和接收JSON数据 1:是要Ajax默认格式来传递数据(*) 2:使用application/json格式来传递数据 二.spring-web.xml中需要如下配置 一.前后端 ...
随机推荐
- LOJ2392 JOISC2017 烟花棒 二分、贪心
传送门 先二分一个最大速度\(v\). 分析移动的性质.很显然的事情是在火焰两边的所有人都会往火焰的方向以最快的速度运动,这样可以使当前位置更早获得火焰,同时当前拥有火焰的若干个人为了传递火焰自然也会 ...
- JQuery EasyUI Tree组件的Bug记录
记录一下使用项目中使用EasyUI遇到的bug,废话少说直接上菜 - _-(bug)..... bug :: .netcore创建一个web应用时候,会自动引入jQuery库以及一些插件,但是在 ...
- Python面向对象封装案例
01. 封装 封装 是面向对象编程的一大特点 面向对象编程的 第一步 —— 将 属性 和 方法 封装 到一个抽象的 类 中 外界 使用 类 创建 对象,然后 让对象调用方法 对象方法的细节 都被 封装 ...
- [摘录] 当页[ModalRoute.of(context)]路由属性详解
ModalRoute.of(context) API可以获取当前路由对象,通过它我们可以获取关于当前页面的所有属性: 属性: isActive 当前路由是都位于navigator中:如果该路由acti ...
- Number最大范围相关
今天在leetcode上面做题目,有一道数组形式的整数加法运算,本来以为还蛮简单的,想着直接将数组先转化为String类型,然后直接相加就好, 代码如下: var addToArrayForm = f ...
- psexec与wmi在内网渗透的使用
psexec是一个很好的管理工具,在内网渗透中也被广泛使用. 但太“出名”也往往会遭来各种麻烦. 在有安全监听.防护的内网中使用psexec会容易触发告警. 1.psexec用法(前提:对方要开启ad ...
- Android实现二维码扫描功能
1.效果预览 先上图展示效果(模拟器没有摄像头,录出来效果不好,将就看) 2.集成步骤 1.拷贝本项目demo中的com.google.zxing5个包引入到自己的项目中. 2.拷贝本项目demo中的 ...
- consul:connect
官方文档:https://www.consul.io/docs/connect/index.html#getting-started-with-connect consul connect的功能类似与 ...
- socket系统化入门
1.简单socket完成消息发送与接收 服务端: package com.wfd360.com.socket; import java.io.*; import java.net.ServerSock ...
- Kali 安装tightvncserver
一.软件说明 a) tightvncserver是一个轻量级,只能建立桌面,不能查看TTY7/TTY1正在显示的桌面,但x11 vnc可以,相比x11vnc 安全传输差一些.反之,x11 vnc:安全 ...
