asp.net core api 跨域配置
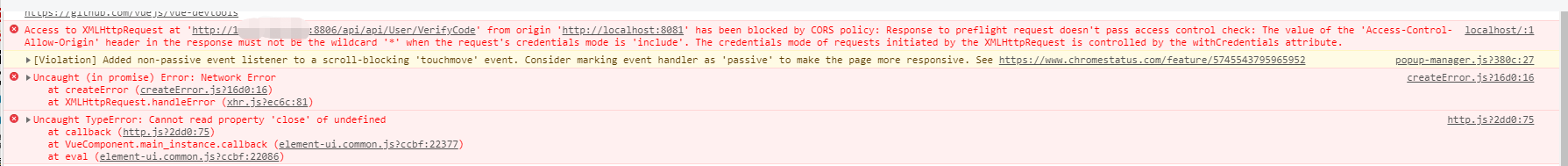
项目前后端分离,前端请求接口例如使用axios发送请求时浏览器会提示跨域错误,需要后端配置允许接口跨域
配置步骤:
1、通过NuGet安装Microsoft.AspNetCore.Cors.dll类库
2、在Startup.cs中的ConfigureServices方法加入以下配置
- services.AddCors(options =>
- {
- options.AddPolicy("CorsPolicy", builder =>
- {
- //builder.AllowAnyOrigin(); //客户端不携带cookie时,可以配置
- builder.WithOrigins(ConfigHelper.GetSectionModel<List<string>>("CorsOrigins").ToArray()); //客户端携带cookie、或者在请求报文定义其他字段属性时,必须指定域名
- builder.AllowAnyHeader();
- builder.AllowAnyMethod();
- builder.AllowCredentials();
- builder.SetPreflightMaxAge(TimeSpan.FromSeconds()); //如果接口已验证过一次跨域,则在60分钟内再次请求时,将不需要验证跨域
- });
- });
3、在Startup.cs中的Configure方法加入以下配置
- app.UseCors("CorsPolicy");
注意:必须要加在app.UseMvc();前面
4、在appsettings.json配置可以跨域的域名:
- "CorsOrigins": [ "http://www.testseparateapi.com:8080", "http://localhost:8080" ]
- ConfigHelper读取appsettings.json工具类代码:
- /// <summary>
- /// appsettings.json配置文件帮助类
- /// </summary>
- public class ConfigHelper
- {
- static ConfigHelper()
- {
- Microsoft.Extensions.Configuration.IConfiguration config = AutofacHelper.GetService<Microsoft.Extensions.Configuration.IConfiguration>();
- if (config == null)
- {
- var builder = new Microsoft.Extensions.Configuration.ConfigurationBuilder().SetBasePath(AppContext.BaseDirectory).AddJsonFile("appsettings.json");
- config = builder.Build();
- }
- _config = config;
- }
- private static Microsoft.Extensions.Configuration.IConfiguration _config { get; }
- #region 从appsettings.json获取key的值
- /// <summary>
- /// 从appsettings.json获取key的值
- ///
- /// 列如:appsettings.json的格式如下
- ///
- /// {
- ///
- /// "Logging": {
- /// "LogLevel": {
- /// "Default": "Warning"
- /// }
- ///},
- /// "AllowedHosts": "*",
- /// "RabbitMQ": {
- /// "HostName": "111",
- /// "UserName": "11",
- /// "Password": "11",
- /// "ReTryCount": "5"
- /// }
- ///}
- ///
- /// 取RabbitMQ下的HostName的值,则参数key为 RabbitMQ:HostName
- ///
- /// </summary>
- /// <param name="key">key</param>
- /// <returns></returns>
- public static string GetValue(string key)
- {
- var rr = _config.GetSection(key).GetChildren();
- return _config[key];
- }
- #endregion
- #region appsettings.json 子节点转实体
- /// <summary>
- /// appsettings.json 子节点转实体
- /// </summary>
- /// <typeparam name="T"></typeparam>
- /// <param name="key">节点名称</param>
- /// <returns></returns>
- public static T GetSectionModel<T>(string key) where T : new()
- {
- var model = new T();
- _config.GetSection(key).Bind(model);
- return model;
- }
- #endregion
- /// <summary>
- /// 获取连接字符串
- /// </summary>
- /// <param name="nameOfCon">连接字符串名</param>
- /// <returns></returns>
- public static string GetConnectionString(string nameOfCon)
- {
- return _config.GetConnectionString(nameOfCon);
- }
- }
配置允许所有域名通过跨域,builder.AllowAnyOrigin(),客户端请求的时候携带cookie或者其他参数的时候出现以下错误,必须通过builder.WithOrigins()指定域名

asp.net core api 跨域配置的更多相关文章
- .Net Core Api 跨域配置
.Net Core 和Asp.Net 不同,不需要再去引用其他的跨域组件.创建项目时,就有了. 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public voi ...
- ASP.NET Core 启用跨域请求
本文翻译整理自:https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-3.1 一 .Cross-Orig ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- asp.net web api 跨域问题
缘起 以前在asp.net mvc时代,很少出现跨域问题 自从使用了asp.net web api + angular (1/2)之后,开始有跨域问题了. 简单普及下跨域: 我的理解是只要是前台页面与 ...
- ASP.NET Web API 跨域访问(CORS)要注意的地方
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- ASP.NET web api 跨域请求
1.学习文章:AJAX 跨域请求 - JSONP获取JSON数据 1.asp.net代码 参考文章:http://www.sxt.cn/info-2790-u-756.html (1).增加CorsH ...
- .net core api 跨域
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子: h ...
- Asp.net Core CORS 跨域
本文主要介绍在Asp.net Core采用CORS方式解决跨域 关于跨域的原理介绍可参考Asp.net Web API 解决跨域详解 1 在Startup添加允许跨域的策略 services.AddC ...
- asp.net web api 跨域,带cookie
官网上有一个介绍 http://www.asp.net/web-api/overview/security/enabling-cross-origin-requests-in-web-api 但是只支 ...
随机推荐
- JAVA设计模式工厂模式
工厂模式: – 实现了创建者和调用者的分离. – 详细分类: • 简单工厂模式 • 工厂方法模式 • 抽象工厂模式• 面向对象设计的基本原则: – OCP(开闭原则,Open-Closed Princ ...
- python 中问题,包括某些库的问题
*)TypeError: exceptions must derive from BaseException 原因是raise语句没有写好 raise('value must between 0 an ...
- JDBC注册驱动程序3种方式
以MySQL的驱动为例,介绍注册驱动程序的3种方式 1:Class.forName("com.mysql.cj.jdbc.Driver");// 加载数据库驱动 package c ...
- tomcat采坑
1. tomcat采坑 1.1. 采坑 今天又踩了个以前踩过的坑,运维系统迁移到docker,使用的tomcat版本是tomcat8,而原来的版本是tomcat7.0.53,导致的结果就是系统间请求一 ...
- LabWindows/CVI第一章:基本规则
一. #include<stdio.h> //头文件,#号是预处理指令,standard input output header的缩写. void main() ...
- 设计模式之代理模式(proxy pattern)
代理模式的本质是一个中间件,主要目的是解耦合服务提供者和使用者.使用者通过代理间接的访问服务提供者,便于后者的封装和控制.是一种结构性模式. 1.目的 为外部调用者提供一个访问服务提供者的代理对象. ...
- React源码 ReactDOM.render
在 react 当中,主要创建更新的有三种方式 1.ReactDOM.render || hydrate 这两个api都是要把这个应用第一次渲染到我们页面上面,展现出来整个应用的样子的过程,这就是初 ...
- PAT 乙级 1038.统计同成绩学生 C++/Java
题目来源 本题要求读入 N 名学生的成绩,将获得某一给定分数的学生人数输出. 输入格式: 输入在第 1 行给出不超过 1 的正整数 N,即学生总人数.随后一行给出 N 名学生的百分制整数成绩,中间以空 ...
- PAT 乙级 1032.挖掘机技术哪家强 C++/Java
题目来源 为了用事实说明挖掘机技术到底哪家强,PAT 组织了一场挖掘机技能大赛.现请你根据比赛结果统计出技术最强的那个学校. 输入格式: 输入在第 1 行给出不超过 1 的正整数 N,即参赛人数.随后 ...
- webuploader大文件分片,多线程总结
项目的新需求是用webuploader来做一个多文件,多线程,并且可以进行分块上传的要求,这些在前面的一篇文章当中足够使用了,但是现在又来一个新的需求,要求上传失败的文件进行重新的上传……心里默默说句 ...
