【重庆师范大学】PHP博客训练-Thinkphp
设计数据库
CREATE TABLE `user` (
`user_id` int unsigned NOT NULL AUTO_INCREMENT,
`username` varchar() COMMENT '用户名',
`password` longtext COMMENT '密码',
`create_ts` int COMMENT '创建时间',
`update_ts` int COMMENT '修改时间',
PRIMARY KEY (`user_id`)
); CREATE TABLE `article` (
`article_id` int unsigned NOT NULL AUTO_INCREMENT,
`user_id` int unsigned COMMENT '用户ID',
`title` varchar() COMMENT '文章标题',
`content` longtext COMMENT '文章内容',
`create_ts` int unsigned COMMENT '创建时间',
`update_ts` int unsigned COMMENT '修改时间',
PRIMARY KEY (`article_id`)
);
设计前端页面
1.下载博客模板
闲言轻博客模板:https://fly.layui.com/store/layuiXianyan/
2.配置模板
先在public/static/目录下解压:

进入类似的目录 D:\php\project\tp\public\static\xianyan-1.0\html\下:

把所有的html文件进行复制到 类似于 D:\php\project\tp\application\index\view\blog\ 这个目录下面去:

最后需要创建控制器,修改html资源路径,以index.html为例,
controller/Index.php
<?php
namespace app\index\controller; class Index
{
public function index()
{
return view('blog/index');
}
}
view/blog/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>闲言轻博客</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="__ROOT__/static/xianyan-1.0/res/layui/css/layui.css">
<link rel="stylesheet" href="__ROOT__/static/xianyan-1.0/res/static/css/mian.css">
</head>
<body class="lay-blog">
<div class="header">
<div class="header-wrap">
<h1 class="logo pull-left">
<a href="index.html">
<img src="__ROOT__/static/xianyan-1.0/res/static/images/logo.png" alt="" class="logo-img">
<img src="__ROOT__/static/xianyan-1.0/res/static/images/logo-text.png" alt="" class="logo-text">
</a>
</h1>
<form class="layui-form blog-seach pull-left" action="">
<div class="layui-form-item blog-sewrap">
<div class="layui-input-block blog-sebox">
<i class="layui-icon layui-icon-search"></i>
<input type="text" name="title" lay-verify="title" autocomplete="off" class="layui-input">
</div>
</div>
</form>
<div class="blog-nav pull-right">
<ul class="layui-nav pull-left">
<li class="layui-nav-item layui-this"><a href="index.html">首页</a></li>
<li class="layui-nav-item"><a href="message.html">留言</a></li>
<li class="layui-nav-item"><a href="about.html">关于</a></li>
</ul>
<a href="#" class="personal pull-left">
<i class="layui-icon layui-icon-username"></i>
</a>
</div>
<div class="mobile-nav pull-right" id="mobile-nav">
<a href="javascript:;">
<i class="layui-icon layui-icon-more"></i>
</a>
</div>
</div>
<ul class="pop-nav" id="pop-nav">
<li><a href="index.html">首页</a></li>
<li><a href="message.html">留言</a></li>
<li><a href="about.html">关于</a></li>
</ul>
</div>
<div class="container-wrap">
<div class="container">
<div class="contar-wrap">
<h4 class="item-title">
<p><i class="layui-icon layui-icon-speaker"></i>公告:<span>欢迎来到我的轻博客</span></p>
</h4>
<div class="item">
<div class="item-box layer-photos-demo1 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
<div class="item">
<div class="item-box layer-photos-demo2 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
<div class="item">
<div class="item-box layer-photos-demo3 layer-photos-demo">
<h3><a href="details.html">拥有诗意的心态,才能拥有诗意的生活</a></h3>
<h5>发布于:<span>刚刚</span></h5>
<p>父爱如山,不善表达。回想十多年前,总记得父亲有个宽厚的肩膀,小小的自己跨坐在上面,越过人山人海去看更广阔的天空,那个时候期望自己有一双翅膀,能够像鸟儿一样飞得高,看得远。虽然父亲有时会和自己开玩笑,但在做错事的时候会受到严厉的训斥。父亲有双粗糙的大手掌,手把手教我走路、骑车,却会在该放手的时刻果断地放开让自己去大胆尝试,那个时候期望快快长大,能够做自己想做的事,不用受父亲的“控制”。父亲是智慧树,他无所不知、无所不晓,虽然你有十万个为什么,但是也难不倒他。</p>
<img src="__ROOT__/static/xianyan-1.0/res/static/images/item.png" alt="">
</div>
<div class="comment count">
<a href="details.html#comment">评论</a>
<a href="javascript:;" class="like">点赞</a>
</div>
</div>
</div>
<div class="item-btn">
<button class="layui-btn layui-btn-normal">下一页</button>
</div>
</div>
</div>
<div class="footer">
<p>
<span>© </span>
<span><a href="http://www.layui.com" target="_blank">layui.com</a></span>
<span>MIT license</span>
</p>
<p><span>人生就是一场修行</span></p>
</div>
<script src="__ROOT__/static/xianyan-1.0/res/layui/layui.js"></script>
<script>
layui.config({
base: '__ROOT__/static/xianyan-1.0/res/static/js/'
}).use('blog');
</script>
</body>
</html>
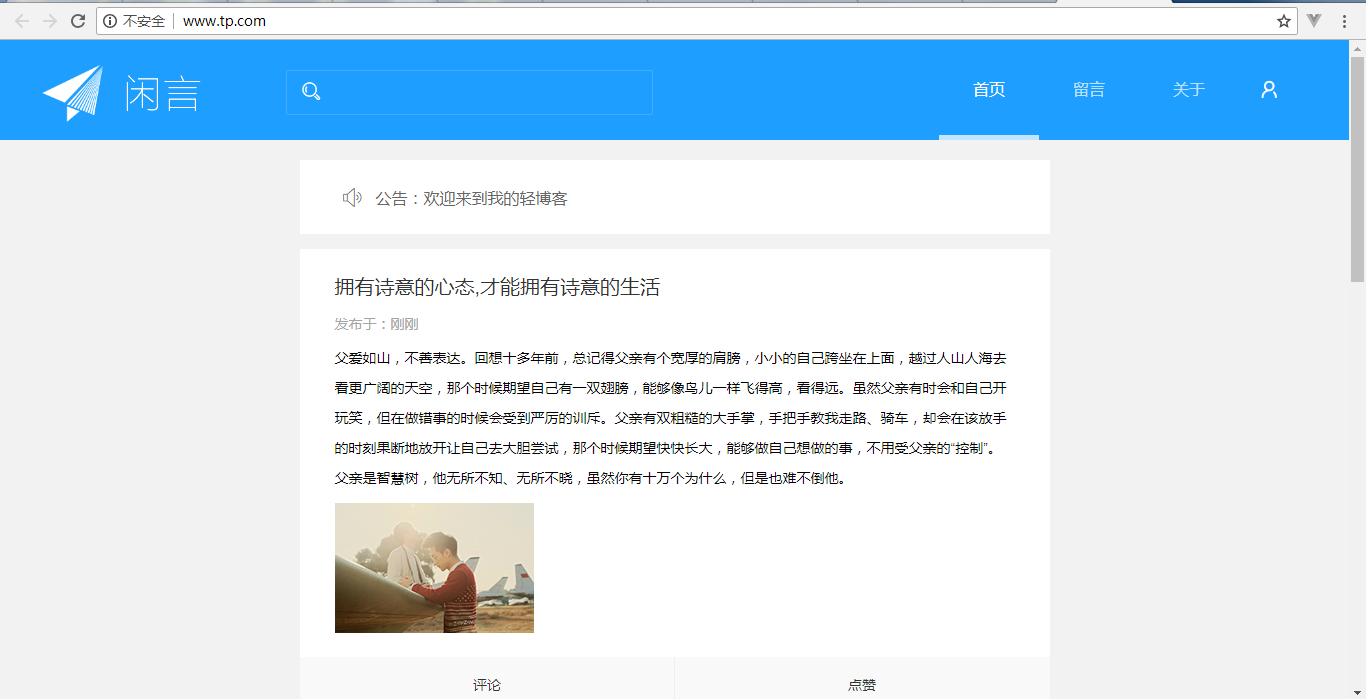
最后达到效果:

编写开发逻辑
课堂上进行讲解。
【重庆师范大学】PHP博客训练-Thinkphp的更多相关文章
- 第九周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求博客链接:https://www.cnblogs.com/nwnu-daizh/p/10726884.h ...
- 第八周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:http://www.cnblogs.com/nwnu-daizh/p/10687492.html ...
- 第七周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.本周应批作业0,实批作业0. 3.本周小结:本周我们助教开始准备团队项目题目,下周三之前将会进行作业提交.
- 第六周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:https://www.cnblogs.com/nwnu-daizh/p/10569690.htm ...
- 第五周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:https://www.cnblogs.com/nwnu-daizh/p/10527959.htm ...
- 第四周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.作业要求链接:www.cnblogs.com/nwnu-daizh/p/10487329.html 3.本周点评 ...
- 第三周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://www.cnblogs.com/lxt-/MyComments.html 2.学生作业打分要求: https://www.cnblogs.com/nwnu-dai ...
- 第二周博客作业<西北师范大学|李晓婷>
1.助教博客链接:https://home.cnblogs.com/u/lxt-/ 2.点评作业内容: https://www.cnblogs.com/dxd123/p/10494907.html#4 ...
- 第九周博客作业 <西北师范大学| 周安伟>
第九周助教作业 助教博客链接https://home.cnblogs.com/u/zaw-315/ 作业要求博客链接https://www.cnblogs.com/nwnu-daizh/p/10726 ...
随机推荐
- Linux装B命令
原文:https://mp.weixin.qq.com/s/CNmMRjl0iZ8EBPq5VgJHsA 1.空心字体 yum install -y figlet figlet happy 1.0 2 ...
- Python学习日记(三十八) Mysql数据库篇 六
Mysql视图 假设执行100条SQL语句时,里面都存在一条相同的语句,那我们可以把这条语句单独拿出来变成一个'临时表',也就是视图可以用来查询. 创建视图: CREATE VIEW passtvie ...
- Sql 语句中 IN 和 EXISTS 的区别
IN 语句:只执行一次 确定给定的值是否与子查询或列表中的值相匹配.in在查询的时候,首先查询子查询的表,然后将内表和外表做一个笛卡尔积,然后按照条件进行筛选.所以相对内表比较小的时候,in的速度较快 ...
- php fsockopen()方法,简化,异步非阻塞调用
介绍在项目中遇到一个问题,就是php是同步的读取下来的,如果一个方法请求的时间长了一点, 那么整个程序走下去将会遇到阻塞,现在我想触发这个方法,但是又不影响我下下面的程序正常的走下去.查了一上午的方法 ...
- linux 使用ssh-keygen生成ssh公钥和私钥
linux一般为在自己的家目录下建立 .ssh 文件夹 中生成密钥 /home/username/.ssh 生成的命令如下: ssh-keygen -t rsa -C "yourname@y ...
- admin端的专业管理模块功能测试
1.概述 1.1 测试范围 本次所测试的内容是admin端的专业管理模块. 1.2 测试方法 本次测试采用黑盒子方法进行集成测试. 1.3 测试环境 操作系统:Windows 2012 Server ...
- MinGW-w64离线安装
1.下载 如果你能从在线 安装,那最好就在线安装吧. 如果你能连上官网,那可以选择从官网去下载,地址:https://osdn.net/projects/mingw/releases/ https:/ ...
- js动画---多物体运动
对于多物体运动和单个物体运动来说,没有特别大的区别,实现原理基本上是一样的,都是通过定时器来实现的,但是多物体有一些地方需要注意,具体哪些需要注意,我将在下面的程序中说明. 首先,我们需要建立几个li ...
- Linux下用ls和du命令查看文件以及文件夹大小(转)
转自:https://www.cnblogs.com/xueqiuqiu/p/7635722.html ls的用法 ls -l |grep "^-"|wc -l或find ./co ...
- Hive架构与工作原理
组成及作用: 用户接口:ClientCLI(hive shell).JDBC/ODBC(java访问hive).WEBUI(浏览器访问hive) 元数据:Metastore 元数据包括:表名.表所属的 ...
