【Gamma】Scrum Meeting 2
写在前面
- 例会时间:5.26 22:30-23:00
- 例会地点:微信群语音通话
- 代码进度记录github在这里
- 临近期末,团队成员课程压力均较大,需要较多时间关注自己的学业,在需求调研完成并确定前没什么事就都放假,望谅解
进度情况
任务进度表
注:点击链接跳转至相应的issue
| 组员 | 5.26进度 | 5.27任务 |
|---|---|---|
| 少昂 | 放假 | 放假 |
| 振亚 | 放假 | 放假 |
| 廓然 | 【5.26】交接 - 和青城说明自己后端的负责范围【5.26】学习小程序开发50% | 学习前端小程序开发 |
| 雨飞 | 放假 | 放假 |
| 李大 | 和宇飞讨论Gamma阶段需求,写scrum | 汇总需求相关的文件、流程(场地申请、活动报备等),原型设计 |
| 青城 | 【5.26】交接 - 和廓然简单说明自己的前端工作【5.26】学习rails 25% | 学习后端rails开发50% |
| 宇飞 | 【5.26】整理场地申请表格和流程 | 考虑各个需求的优先级 |
| 静芬 | 【5.26】向用户收集当前小程序的使用体验(功能层面) | 放假 |
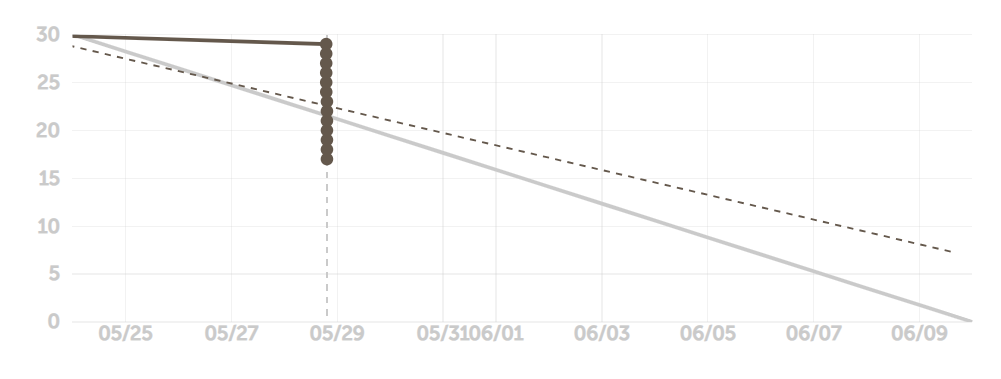
Gamma阶段燃尽图
- 说明:scrum1-3的燃尽图都是5.28补的,issue也是5.28补的
- 之前pm刚交接不太熟悉,这几天也没有什么写代码的工作,大多是交接、需求分析的工作

遇到的困难
- 大家放假的放假,学习的学习,整理需求的整理需求,没啥困难
照片

- 没有commit
【Gamma】Scrum Meeting 2的更多相关文章
- 【Gamma】Scrum Meeting 3
目录 写在前面 进度情况 任务进度表 Gamma阶段燃尽图 照片 写在前面 例会时间:5.27 22:30-23:30 例会地点:微信群语音通话 代码进度记录github在这里 临近期末,团队成员课程 ...
- 【Gamma】Scrum Meeting 4
目录 写在前面 进度情况 任务进度表 Gamma阶段燃尽图 照片 写在前面 例会时间:5.31 22:30-23:00 例会地点:微信群语音通话 代码进度记录github在这里 临近期末,团队成员课程 ...
- 【Gamma】Scrum Meeting 5
目录 写在前面 进度情况 任务进度表 照片 写在前面 例会时间:6.1 22:45-23:00 例会地点:微信群语音通话 代码进度记录github在这里 临近期末,团队成员课程压力均较大,需要较多时间 ...
- 【Gamma】Scrum Meeting 9
目录 写在前面 进度情况 任务进度表 燃尽图 照片 写在前面 例会时间:6.7 22:30-23.00 例会地点:微信群语音通话 代码进度记录github在这里 进度情况 任务进度表 注:点击链接跳转 ...
- 【Gamma】Scrum Meeting 1
目录 写在前面 gamma阶段角色更换 进度情况 任务进度表 Gamma阶段燃尽图 遇到的困难 照片 代码Commit记录 后端 前端 写在前面 例会时间:5.25 22:30-23:00 例会地点: ...
- 【Gamma】Scrum Meeting 10
目录 写在前面 任务进度表 燃尽图 照片 写在前面 例会时间:6.8 22:30-23.00 例会地点:微信群语音通话 代码进度记录github在这里 任务进度表 注:点击链接跳转至相应的issue ...
- 【Gamma】Scrum Meeting 1 & 与助教谈话
前言 Gamma阶段第1次会议在5月26日22:00由PM在大运村一公寓三层召开, 时长30min. 任务分配 姓名 今日任务 明日任务 困难 周博闻 用户控制器解耦和注释 用户控制器解耦和注释 周国 ...
- 【Gamma】Scrum Meeting 4 & 助教参会记录
目录 前言 任务分配 燃尽图 会议照片 签入记录 上周助教交流总结 技术博客 一些说明 前言 第4次会议于5月29日22:00线上交流形式召开. 交流确认了各自的任务进度,并与助教进行了沟通.时长20 ...
- 【Gamma】Scrum Meeting 8
前言 会议定点:大运村公寓 会议时间:2019/6/7 会议目的:分配任务,准备宣传 一.任务进度 组员 上周任务进度 下阶段任务 大娃 辅助做好引导录屏 优化辅助模型 二娃 撰写会议博客 撰写会议博 ...
随机推荐
- 【转】用Python做股市量化策略投资数据分析
金融量化分析介绍 本文摘要; 金融量化分析介绍 1.什么是金融量化分析 2.金融量化分析可以干什么 3.为什么将python运用于金融 4.常用库简介 1.什么是金融量化分析 从标题中我们可以 ...
- 英语SouthRedAgate南红玛瑙
南红玛瑙(SouthRedAgate)是玛瑙的一个种类,古称”赤玉”,质地细腻油润,是中国独有的品种.由于产量稀少,老南红玛瑙价格急剧上升.南红玛瑙曾被古人用之入药,养心养血. 现在的南红玛瑙已经和和 ...
- Web前端2019面试总结2
1.js继承: 想要继承,就必须要提供个父类(继承谁,提供继承的属性) 组合继承(组合原型链继承和借用构造函数继承)(常用) 重点:结合了两种模式的优点,传参和复用 特点:1.可以继承父类原型上的属性 ...
- android studio学习---快捷键
快捷键学习 TIPS: 1.异常代码块 或者自定义代码块结构 Ctrl+Alt+T 或者 File | Settings | File and Code Templates When yo ...
- linux配置iptables
iptables主要用来配置防火墙.其是一个需要特别谨慎设置的东西,服务器不在身边,不要贸然设置,有可能导致无法SSH,那就麻烦了. 1.首先介绍一下指令和相关配置文件 启动指令:service ip ...
- MobX入门示例
在相当长的一段时间内,Redux 都是前端开发人员作为状态管理的首先框架,如果不会 Redux,你都不好意思跟别人说自己是搞前端的. 没过多久,开发者们开始意识到,这东西虽说盛行,但它并没有传说中的那 ...
- python工程化最佳实践
1.pipenv 真实环境 vs virtualenv vs pipenv 2.自定义用户模型 继承BaseUserManager和AbstractBaseUser,在settings中指定AUTH_ ...
- linux lvm管理基础教程
linux lvm管理基础教程 本人是在redhat7.x系统上亲测lvm管理功能,至于文中所受的CentOS 6 没有亲自试过. 本文来自:https://geekpeek.net/lvm-phys ...
- js图片转为base64的格式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Locust性能测试6-命令行参数详解
前言 当我们在linux上使用locust工具压测的时候,会使用no-web模式,然后需要收集运行的日志,方便查找问题. 命令行参数 输入locust --help 查看所有的命令行参数 > l ...
