Vue学习手记08-vue-cli的启动过程
分两种情况---无路由和有路由
无路由
看到启动页面

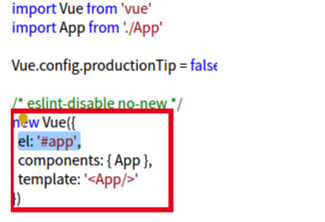
在文件main.js( vue项目的入口文件)中

这里可以看到,生成了一个全局的vue实例,绑定在了#app上面,也就是在文件index.html中的那个div。
然后这个vue实例,使用的是 ./App这个组件,然后模板是:'<App/>',这就是说明是用App组件进行渲染的。
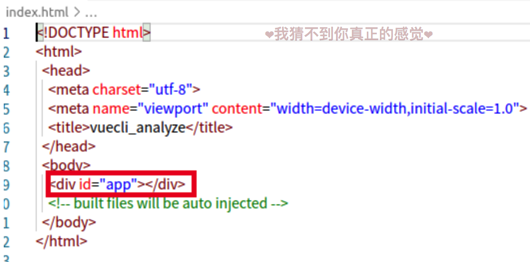
再看index.html文件

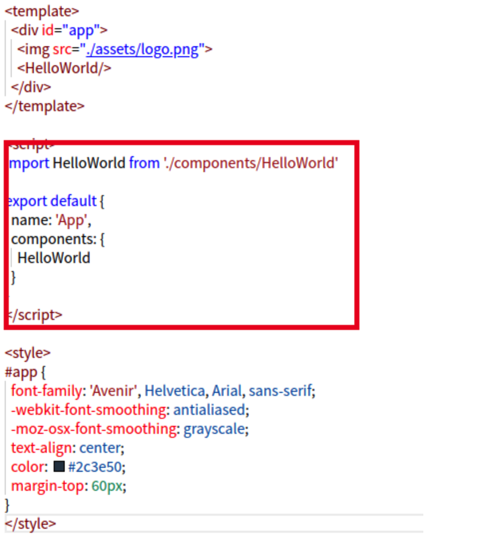
然后接着看App.vue

App.vue 这个组件中,模板中就是一个img,下面是一个的组件,在'./components/HelloWorld'中。
引用组件import HelloWorld from './components/HelloWorld' , 再看一下hello.vue这个组件,基本就是下面的各个链接了
有路由(重要)
文件index.html没有变化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>leyou-manage-web</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
入口文件main.js多了路由参数
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
App.vue文件多了router-view
<template>
<router-view></router-view>
</template> <script>
export default {
name:"App"
}
</script>
也就是说路由会替换掉这个router-view进行显示
再看router/index.js

也就是说‘/’默认路由会使用Helloword这个组件进行显示了,添加其他的路由再对应上相应的组件即可进行显示。
Vue学习手记08-vue-cli的启动过程的更多相关文章
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 80 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js框架 ...
- vue学习笔记(三): 启动说明
1.启动页面:index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- Vue学习手记02 - 路由
1.项目 注意:项目在初始化的时候没有安装vue-router就需要进行安装 2.安装路由: 在项目中使用ctrl+`, 打开终端, 执行如下命令 npm i vue-router -S 或者 cn ...
- Vue学习记录-初探Vue
写在开头 2017年,部门项目太多,而且出现了一个现象,即:希望既要有APP,也能够直接扫码使用,也能放到微信公众号里面. 从技术角度来说,APP我们可以选择原生开发,也可以选择ReactNative ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
随机推荐
- BIN文件合并烧写
可以实现将Bootloader和Application合并烧写 使用UBIN.exe工具或者J-Flash工具 UBIN工具 选择Bootloader源文件 添加Bootloader源文件 选择App ...
- 【亲测有效】安装npm慢的解决方案
使用淘宝的NPM库:npm install -gd express --registry=http://registry.npm.taobao.org
- Http状态码502问题复盘
问题原因分析:502 bade gateway 一般都是upstream出错,对于PHP,造成502的原因常见的就是脚本执行超过timeout设置时间,或者timeout设置过大,导致PHP进程长时间 ...
- Vue.js源码中大量采用的ES6新特性介绍:模块、let、const
1 关于ES6 ECMAScript6(以下简称ES6)是JavaScript语言的最新一代标准,发布于2015年6月,因为ECMA委员会决定从ES6起每年更新一次标准,因此ES6被改名为E ...
- 服务发现:Zookeeper vs etcd vs Consul_转
转自:https://mp.weixin.qq.com/s?__biz=MzA5OTAyNzQ2OA==&mid=208173179&idx=1&sn=392c17b136c2 ...
- 定时任务at
1. at一次性执行定时任务 1.1 at服务管理与访问控制 at命令要想正确执行,需要atd服务的支持.atd服务是独立的服务 [root@centos2 ~]# systemctl status ...
- wget下载出现错误 403:Forbidden
在我尝试wget下载一张图片的时候,出现了如下错误: wget "https://k4b8k3x5.ssl.hwcdn.net/content/140516/1622-saaya-irie- ...
- python读写mysql数据库
方法一: 1. python连接mysql数据库:需要用到 pymysql 库和 sqlalchemy库: import pandas as pd from sqlalchemy import cre ...
- c#中关于textbox换行
要让一个Windows Form的TextBox显示多行文本就得把它的Multiline属性设置为true. 这个大家都知道,可是当你要在代码中为Text属性设置多行文本[的时候可能会遇到点麻烦:) ...
- tornado项目工程
项目模块基本架构如下: -------------application.py import tornado.web from views import index, login import con ...
