vue-quill-editor富文本编辑器,添加了汉化样式却汉化不了
背景
今天在做后台管理系统时,尝试整合 vue-quill-editor 富文本编辑器,整合完成后,想进行汉化,查阅资料发现,只需自己定义样式替换即可。
原因
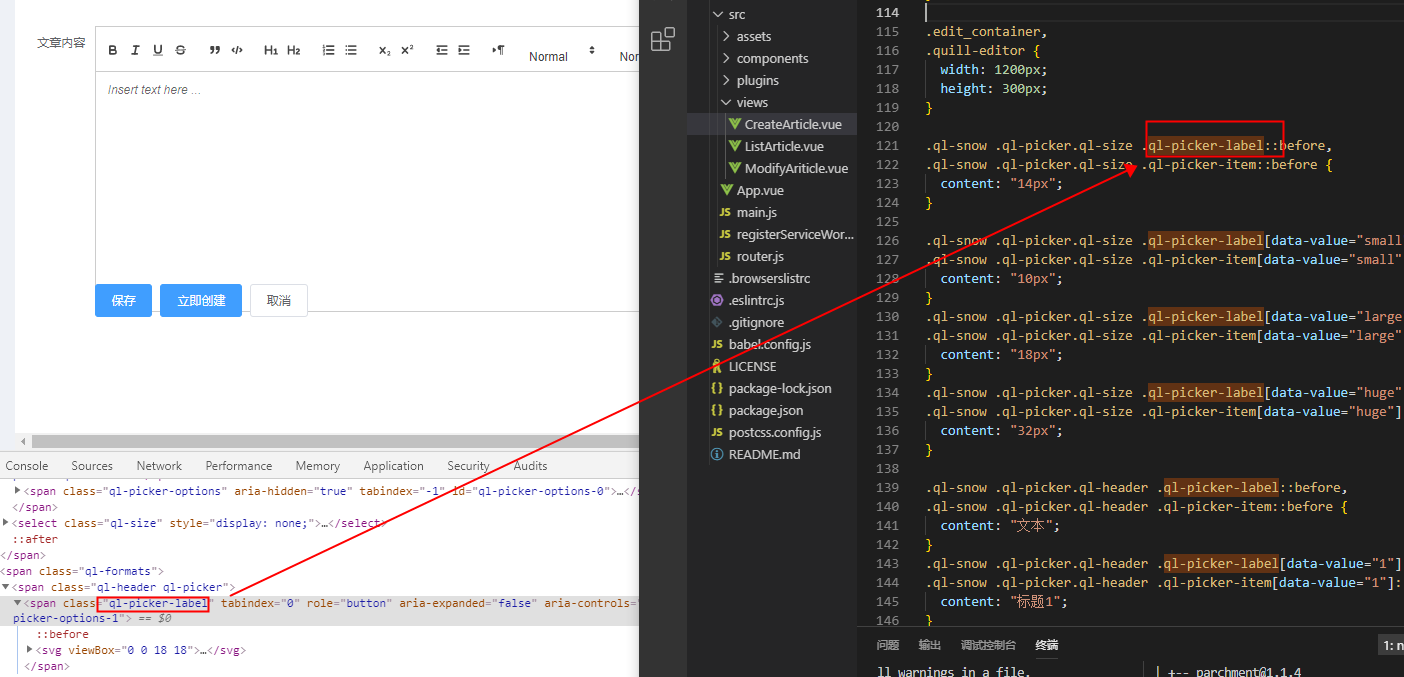
当进行汉化时,发现样式并没有替换,汉化失败,使用 F12 进行查看,发现class也对应的上,而样式就是没有改变

解决方法
经过查阅网上资料和自己调试,发现原来是缺少了 !important 修饰符标识。

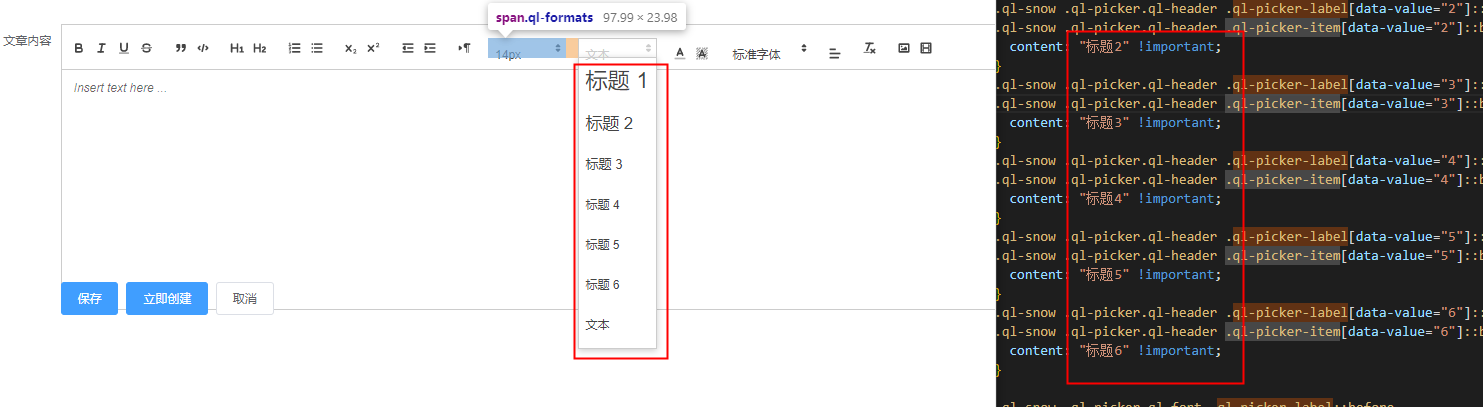
添加上 !important 修饰符标识,在看结果,汉化成功,如下:

!important 说明如下:
!important,作用是提高指定样式规则的应用优先权(优先级)。语法格式{ cssRule !important },即写在定义的最后面,例如:box{color:red !important;}。
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。
总结
- vue-quill-editor的CSS样式需要具有最高优先级才能生效。
- 要多注意细节的问题,不要光复制粘贴,草草了事。
如果觉得这篇文章对你有帮助,就给个 推荐 吧!
vue-quill-editor富文本编辑器,添加了汉化样式却汉化不了的更多相关文章
- Vue基于vue-quill-editor富文本编辑器使用心得
vue-quill-editor的guthub地址,现在市面上有很多的富文本编辑器,我个人还是非常推荐Vue自己家的vue-quill-deitor,虽然说只支持IE10+,但这种问题,帅给别人吧! ...
- Vue集成tinymce富文本编辑器并实现本地化指南(2019.11.21最新)
tinymce是一款综合口碑特别好.功能异常强大的富文本编辑器,在某些网站,甚至享有"宇宙最强富文本编辑器"的称号.那么,在Vue项目中如何集成呢?这并不困难,只需要参照官方教程 ...
- vue集成百度富文本编辑器
1.前期工作,访问百度富文本官网下载相应的百度富文本文件,根据后端用的技术下载相应的版本,建议下载最新版UTF-8版 (有图有真相,看图) https://ueditor.baidu.com/webs ...
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- 关于百度Editor富文本编辑器 自定义上传位置
因为要在网站上编辑富文本数据,所以直接采用百度的富文本编辑器,但是这个编辑器有个缺点,默认情况下,文件只能上传到网站的根目录,不能自定义路径. 而且json配置文件只能和controller.jsp在 ...
- layui 魔改:富文本编辑器添加上传视频功能
甲方又整新需求了:富文本编辑器需要可以传视频. layui本身的富文本编辑器没有传视频的功能,所以,又到了咱们魔改的时候了. 友情提醒,富文本编辑器 layedit 只有layui的V1版有,V2版没 ...
- 商城项目整理(四)JDBC+富文本编辑器实现商品增加,样式设置,和修改
UEditor富文本编辑器:http://ueditor.baidu.com/website/ 相应页面展示: 商品添加: 商品修改: 前台商品展示: 商品表建表语句: create table TE ...
- vue 集成百度富文本编辑器
<template> <div> <textarea style="display:none" id="editor_content&quo ...
- BRAFT EDITOR富文本编辑器
https://braft.margox.cn/demos/basic 官方文档 import React from 'react' import Uploading from '../Upl ...
- 现代富文本编辑器Quill的模块化机制
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
随机推荐
- 生成git的SSH公钥
1.右键,点击 git bash here 2.安装成功后设置用户和邮箱git config --global user.name "name"git config --glob ...
- Cntlm 配置上网代理
下载安装Cntlm之后.仅仅须要改动cntlm.ini文件,提供身份认证必要的信息,然后以服务的方式启动cntlm就能够了. 在cntlm.ini中有例如以下几个重要的配置是可能须要改动的: User ...
- concurrent (八) Future
作用: 接受多线程的执行结果 全路径: java.util.concurrent 声明: public interface Future<V> 类图结构: 方法 boolean cance ...
- golang基础之工程结构
Golang 工作空间 编译工具对源码目录有严格要求,每个工作空间 (workspace) 必须由 bin.pkg.src 三个目录组成. workspace | +--- bin // go ins ...
- mysql派生查询必须有别名问题记录
最近在做mysql sql兼容,原来是oracle的sql都要保证在mysql数据库运行 业务场景:原来是一个带有子查询的sql,在oracle是可以正常运行的,迁到mysql就发现报错了,报错信息如 ...
- 【前端知识体系-JS相关】对移动端和Hybrid开发的理解?
1.hybrid是什么,为何使用hybrid呢? 概念: hybrid就是前端和客户端的混合开发 需要前端开发人员和客户端开发人员配合完成 某些环节也可能会涉及到server端 大前端:网页.APP. ...
- CodeForce 176C Playing with Superglue
Two players play a game. The game is played on a rectangular board with n × m squares. At the beginn ...
- 【JS】---5 JS通过事件隐藏显示元素
JS通过事件隐藏显示元素 在开发中,很多时候我们需要点击事件,才显示隐藏元素.那如何做到页面刚开始就把标签隐藏. 有两种方法: (1) display:none <div id=" ...
- WPF 枚举使用
1.model class JX_Unit { public enum SumUnit { KW = 1, L = 2, Kt = 3, } } 2.viewModel public string w ...
- Java使用MD5加盐进行加密
Java使用MD5加盐进行加密 我使用的方法是导入了md5.jar包,就不需要再自己写MD5的加密算法了,直接调用方法即可 点击下载md5包 import com.ndktools.javamd ...
