安卓自定义View基础 --坐标系,角度弧度,颜色
转自:https://www.gcssloop.com/customview/CustomViewIndex/
1.坐标系
2.角度弧度
3.颜色
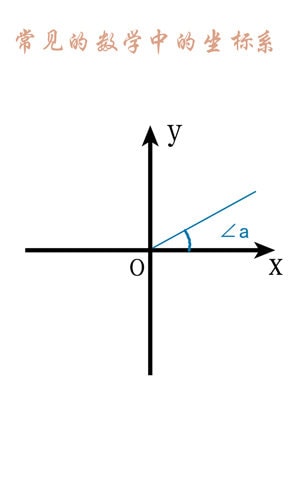
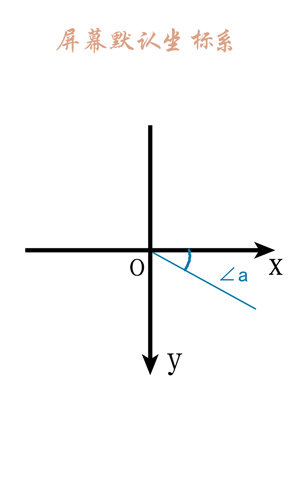
一.屏幕坐标系和数学坐标系的区别
由于移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向, 所以在手机屏幕上的坐标系与数学中常见的坐标系是稍微有点差别的,详情如下:
(PS:其中的∠a 是对应的,注意y轴方向!)


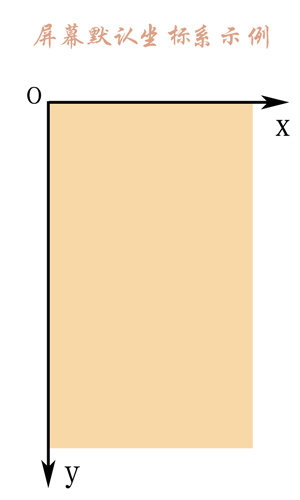
实际屏幕上的默认坐标系如下:
PS: 假设其中棕色部分为手机屏幕

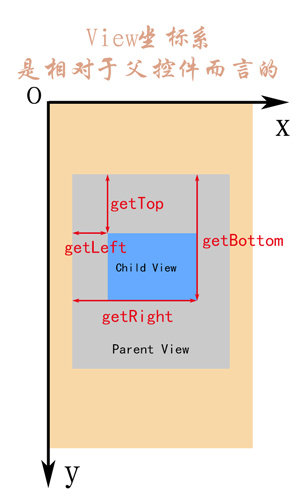
二.View的坐标系
注意:View的坐标系统是相对于父控件而言的.
getTop(); //获取子View左上角距父View顶部的距离
getLeft(); //获取子View左上角距父View左侧的距离
getBottom(); //获取子View右下角距父View顶部的距离
getRight(); //获取子View右下角距父View左侧的距离
如下图所示:

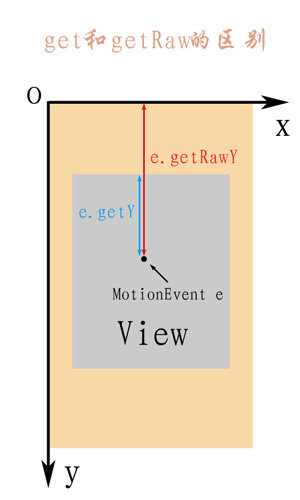
三.MotionEvent中 get 和 getRaw 的区别
event.getX(); //触摸点相对于其所在组件坐标系的坐标
event.getY(); event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
event.getRawY();
如下图所示:
PS:其中相同颜色的内容是对应的,其中为了显示方便,蓝色箭头向左稍微偏移了一点.

四.核心要点
| 序号 | 要点 |
|---|---|
| 1 | 在数学中常见的坐标系与屏幕默认坐标系的差别 |
| 2 | View的坐标系是相对于父控件而言的 |
| 3 | MotionEvent中get和getRaw的区别 |
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
一、角度与弧度的定义
角度和弧度一样都是描述角的一种度量单位,下面是它们的定义:
| 名称 | 定义 |
|---|---|
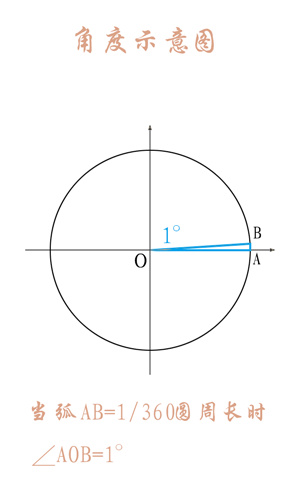
| 角度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度. |
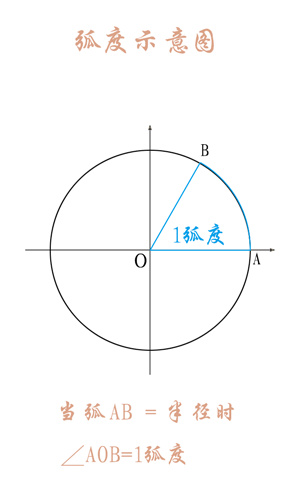
| 弧度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度. |
如图:


二.角度和弧度的换算关系
圆一周对应的角度为360度(角度),对应的弧度为2π弧度。
故得等价关系:360(角度) = 2π(弧度) ==> 180(角度) = π(弧度)
由等价关系可得如下换算公式:
rad 是弧度, deg 是角度
| 公式 | 例子 |
|---|---|
| rad = deg x π / 180 | 2π = 360 x π / 180 |
| deg = rad x 180 / π | 360 = 2π x 180 / π |
维基百科的公式:
rad 是弧度, deg 是角度

四.一些细节问题
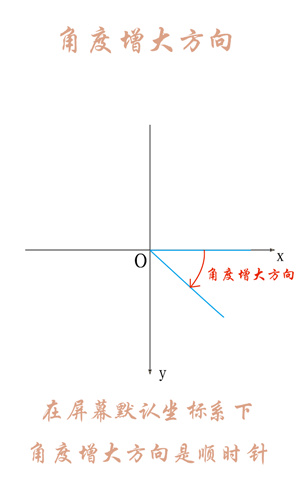
由于默认屏幕坐标系和常见数学坐标系的小差别(坐标系问题点这里),所以在角上必然也会存在一些区别,例如:
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
颜色
一.简单介绍颜色
安卓支持的颜色模式:
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
注意:我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565,请留意这一点。
以ARGB8888为例介绍颜色定义:
| 类型 | 解释 | 0(0x00) | 255(0xff) |
|---|---|---|---|
| A(Alpha) | 透明度 | 透明 | 不透明 |
| R(Red) | 红色 | 无色 | 红色 |
| G(Green) | 绿色 | 无色 | 绿色 |
| B(Blue) | 蓝色 | 无色 | 蓝色 |
其中 A R G B 的取值范围均为0~255(即16进制的0x00~0xff)
A 从0x00到0xff表示从透明到不透明。
RGB 从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
二.几种创建或使用颜色的方式
1.java中定义颜色
int color = Color.GRAY; //灰色
由于Color类提供的颜色仅为有限的几个,通常还是用ARGB值进行表示。
int color = Color.argb(, , , ); //半透明红色 int color = 0xaaff0000; //带有透明度的红色
2.在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="red">#ff0000</color>
<color name="green">#00ff00</color>
</resources>
详解: 在以上xml文件中定义了两个颜色,红色和绿色,是没有alpha(透明)通道的。
定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
3.在java文件中引用xml中定义的颜色:
int color = getResources().getColor(R.color.mycolor);
4.在xml文件(layout或style)中引用或者创建颜色
<!--在style文件中引用-->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/red</item>
</style>
android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色 android:background="#ff0000" //创建并使用颜色
三.取色工具
颜色都是用RGB值定义的,而我们一般是无法直观的知道自己需要颜色的值,需要借用取色工具直接从图片或者其他地方获取颜色的RGB值。
1.ColorPix(for Win)
简单的取色调色工具,可以从屏幕取色,非常小而精简。
2.Picpick(for Win)
功能更加强大的工具:PicPick。
PicPick具备了截取全屏、活动窗口、指定区域、固定区域、手绘区域功能,支持滚动截屏,屏幕取色,支持双显示器,具备白板、屏幕标尺、直角座标或极座标显示与测量,具备强大的图像编辑和标注功能。
3.Sip(for Mac)
Sip作为Mac上的取色工具,也是十分优秀的,除了屏幕取色外还配备了不同类型的调色板,并且支持将颜色格式化为任何常用的格式。
安卓自定义View基础 --坐标系,角度弧度,颜色的更多相关文章
- 安卓自定义View教程目录
基础篇 安卓自定义View基础 - 坐标系 安卓自定义View基础 - 角度弧度 安卓自定义View基础 - 颜色 进阶篇 安卓自定义View进阶 - 分类和流程 安卓自定义View进阶 - Canv ...
- 安卓自定义View进阶-Canvas之画布操作 转载
安卓自定义View进阶-Canvas之画布操作 转载 https://www.gcssloop.com/customview/Canvas_Convert 本来想把画布操作放到后面部分的,但是发现很多 ...
- 自定义View基础 (1)
前言 自定义View原理是Android开发者必须了解的基础: 在了解自定义View之前,你需要有一定的知识储备: 本文将全面解析关于自定义View中的所有知识基础. 目录 目录 1. View的分类 ...
- Android自定义View基础
自定义控件, 视频教程 http://www.jikexueyuan.com/course/1748.html 1. 编写自定义view 2. 加入逻辑线程 3. 提取和封装自定义view 4. 利用 ...
- 51、自定义View基础和原理
一.编写自己的自定义View最简单的自定义View,继承View通过覆盖View的onDraw方法来实现自主显示利用Canvas和paint来绘制显示元素(文字,几何图形等) <com.myvi ...
- 安卓自定义View(一)自定义控件属性
自定义View增加属性第一步:定义属性资源文件 在/res/values 文件夹下建立"Values XML layout",按照如下定义一个textview的属性 <?xm ...
- 安卓自定义View实现图片上传进度显示(仿QQ)
首先看下我们想要实现的效果如下图(qq聊天中发送图片时的效果): 再看下图我们实现的效果: 实现原理很简单,首先我们上传图片时需要一个进度值progress,这个不管是自己写的上传的方法还是使用第三方 ...
- 自定义VIew基础
一.坐标 ①.通过View获取坐标,通过调用getLeft().getRight()...方法获取坐标. 1.获取到的是相对于View父控件的位置 2.指的是左上角和右下角的x,y值 3.View还提 ...
- 安卓自定义View实现钟表
转载请注明出处:http://blog.csdn.net/baiyuliang2013/article/details/45535227 之前实现过html5版的钟表,html5也有一个画板属性Can ...
随机推荐
- Django实现自动发布(2视图-任务接收)
上一篇服务版本的新增,是通过触发 gitlab 任务来实现的,那么如何得到任务的最终状态呢? 好在 gitlab 为我们提供了webhook,也就是消息钩子,可以发送pipeline消息到我们指定的地 ...
- 后台启动es head,关闭shell后es head自动关闭
后台启动head命令:grunt server & 注意:加上&虽然执行了后台启动,但还是有日志打印出来,使用ctrl+c可以退出.这时如果直接关闭shell, head进程就会终止 ...
- Python 使用scapy 时报:ImportError: cannot import name 'NPCAP_PATH' 解决
解决办法:下载源码 https://github.com/secdev/scapy 下载完成后解压后里面有个scapy文件夹,把这个文件夹替换\Lib\site-packages\ 下的scapy 整 ...
- Refused to execute script from '...' because its MIME type ('') is not executable, and strict MIME type checking is enabled.
写在前面 部署项目到weblogic上启动首页访问空白, 浏览器控制台报如题错误. web.xml中把响应头添加防止攻击的报文过滤器禁用就行了(仅仅是为了启动), 以下为转载内容, 可以根据需要自行测 ...
- g-api notes
目录 Q: What is GOrigin? What the meaning of parameters GMat(const GNode &n, std::size_t out) Q: h ...
- apache Request-URI Too Large 处理办法
在Apache的httpd.conf配置文件中(直接加就可以) LimitRequestLine 40940 LimitRequestFieldSize 40940
- win 程序开机自启动设置
若程序设置了开机自启动,但是仍没有效果,可能是被什么拦截了,或者什么原因.导致开机并没有自启动,那么如何解决呢? 解决方法:将软件的快捷方式 或 单个软件 直接拷贝到 如下目录,即可强制实现开机自启动 ...
- Spring生态研习【五】:Springboot中bean的条件注入
在springboot中,开发的确变的简单了很多,但是,开发者现在希望开发傻瓜式的方便搞定项目中的各种奇怪的需求最好了,不用烧脑,本来程序猿的生活就是枯燥的,不要再给自己添加更多的烦恼. 今天,就为了 ...
- Vue基础知识学习笔记
一.环境搭建1.安装nodejs ((https://nodejs.org/en/)2.安装脚手架 npm install --global vue-cli /cnmp install --globa ...
- Python 使用 paho-mqtt
https://blog.csdn.net/weixin_41656968/article/details/80848542 https://blog.csdn.net/lhh08hasee/arti ...
