CSS3 新增选择器:伪类选择器和属性选择器
一、结构(位置)伪类选择器( : )
1、:first-child
2、:last-child
3、:nth-child(n)或者:nth-child(2n)或者:nth-child(2n+1)
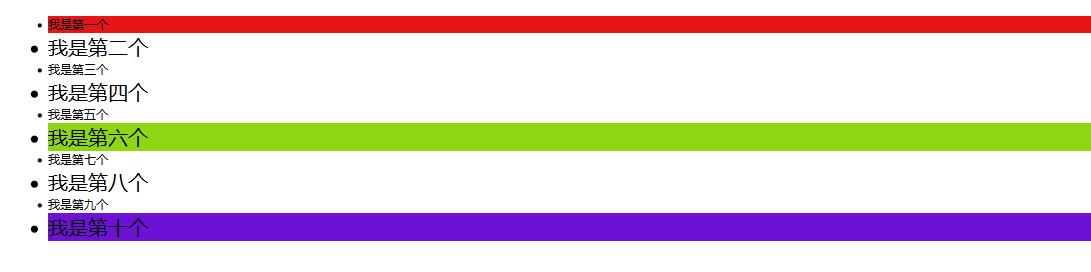
- <body>
- <ul>
- <li>我是第一个</li>
- <li>我是第二个</li>
- <li>我是第三个</li>
- <li>我是第四个</li>
- <li>我是第五个</li>
- <li>我是第六个</li>
- <li>我是第七个</li>
- <li>我是第八个</li>
- <li>我是第九个</li>
- <li>我是第十个</li>
- </ul>
- </body>
- <style>
- ul li:first-child{
- /* 选择第一个li */
- background: rgb(228, 22, 22);
- }
- ul li:last-child {
- /* 选择最后一个li */
- background: rgb(109, 18, 212);
- }
- ul li:nth-child(6){
- /* 选择第n个li */
- background: rgba(140, 214, 19);
- }
- ul li:nth-child(2n){
- /* 选择偶数li(注:n=0,1,2,3,4……) */
- font-size: 20px;
- }
- ul li:nth-child(2n+1){
- /* 选择奇数li(注:n=0,1,2,3,4……) */
- font-size: 12px;
- }
- </style>

二、属性选择器([ ])
1、[ 属性 ]
2、可以和正则表达式混用,如 $ 和 ^ 和 *
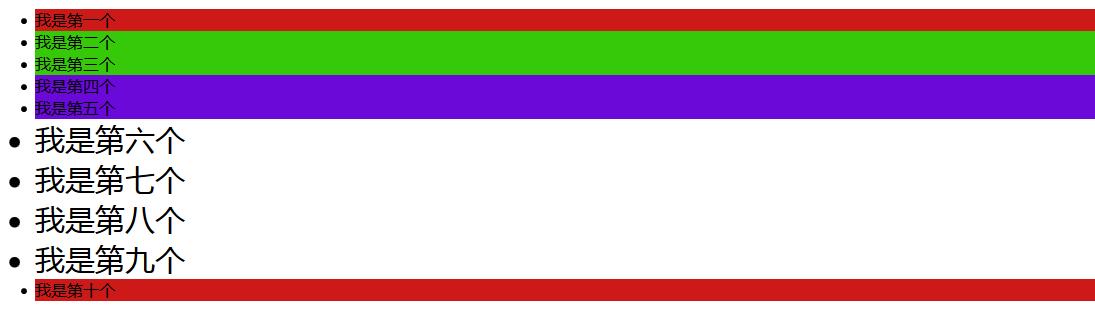
- <body>
- <ul>
- <li class="test">我是第一个</li>
- <li class="two123">我是第二个</li>
- <li class="twotabc">我是第三个</li>
- <li class="abcfour">我是第四个</li>
- <li class="ggg-four">我是第五个</li>
- <li class="bug">我是第六个</li>
- <li class="bug_ee">我是第七个</li>
- <li class="hhbug">我是第八个</li>
- <li class="bug345">我是第九个</li>
- <li class="test">我是第十个</li>
- </ul>
- </body>
- <style>
- ul li[class=test] {
- /* 选择有属性为class=test的li(第一个和第十个) */
- background: rgb(206, 25, 25);
- }
- ul li[class$=four]{
- /* 选择属性里结尾有four的类名的li(第四个和第五个)*/
- background: rgb(106, 9, 216);
- }
- ul li[class^=two]{
- /* 选择属性里开头有two的类名的li(第二个和第三个) */
- background: rgb(54, 201, 10);
- }
- ul li[class*=bug]{
- /* 选择属性里所有带有bug的类名的li(第六、七、八、九个) */
- font-size: 30px;
- }
- </style>

CSS3 新增选择器:伪类选择器和属性选择器的更多相关文章
- CSS3新增的伪类选择器
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤.CSS 3提供的伪类选择器主要分为以下三类: 结构性伪类选择器 UI元素状态伪类选择器 其他伪类选择器 1.结构性 ...
- CSS3新增的伪类
Element1 ~ element2:选择前面有element1的所有element2元素 [attr ^= val] 属性值以val开头的元素 [attr $= val] 属性值以val结尾的元素 ...
- css3新增的伪类和伪元素
E:target事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素.文档或窗口 E:disabled表示不可点击的表单控件 E:enabled表示可点击的表单控件 E:checked表 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS3的一个伪类选择器:nth-child()
CSS3的一个伪类选择器“:nth-child()”. Table表格奇偶数行定义样式: 语法: :nth-child(an+b) 为什么选择她,因为我认为,这个选择器是最多学问的一个了.很可惜,据我 ...
- 妙味css3课程---1-2、css3中新增的伪类和伪元素有哪些
妙味css3课程---1-2.css3中新增的伪类和伪元素有哪些 一.总结 一句话总结: 1.div:target{}是什么意思? 比如a标签的锚点链接到div,div:target{}就可以找到这个 ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- css3学习之--伪类与圆角
随着css3.0的发布到逐渐完善,目前已经大部分浏览器已经能较好地适配,所以写一些css3的学习经历,分享心得,主要以案例讲解为主,话不多说,今天以css3的新增的“圆角”属性来讲解,基于web画一个 ...
- css3怎么分清伪类和伪元素
伪类用于向某些选择器添加特殊的效果. 伪元素用于将特殊的效果添加到某些选择器. 伪类有::first-child ,:link:,vistited,:hover,:active,:focus,:lan ...
- ::before ::after CSS3中的伪类和伪元素
::before和::after伪元素的用法 一.介绍 css3为了区分伪类和伪元素,伪元素采用双冒号写法. 常见伪类——:hover,:link,:active,:target,:not(),:fo ...
随机推荐
- 开源图像识别库OpenCV基于Maven的开发环境准备
1.安装 JDK 8+,并设置 JAVA_HOME 环境变量 2.安装 Maven,并将 “/bin” 子目录设置到 path 环境变量 3.下载 OpenCV,官网传送门 也可以直接下载本人瘦身之后 ...
- C#的WebApi 与 EasyUi的DataGrid结合生成的可分页界面
1.从数据库每次取出的数据为当前分页的数据. 2.分页用的是EasyUI 的 Pagination控件,与DataGrid是相对独立的. 3.后台数据获取是通过WebApi去获取. 4.传入参数是:p ...
- Springboot token令牌验证解决方案 在SpringBoot实现基于Token的用户身份验证
1.首先了解一下Token 1.token也称作令牌,由uid+time+sign[+固定参数]组成: uid: 用户唯一身份标识 time: 当前时间的时间戳 sign: 签名, 使用 hash/e ...
- c# 操作xml文件(读写)
根据项目需求,我们需要记录用户的操作痕迹,当用户下次登录操作同一个文件时,页面显示为用户上一次执行的用户轨迹,我们考虑把用户的历史记录写进xml文件中. 存储的xml数据结构: XML操作类: usi ...
- IdentityServer4之Jwt身份验证方案分析
一,准备内容 在之前讲过的asp.net core 实现OAuth2.0四种模式系列中的IdentityApi客户端用到了以下配置代码 public void ConfigureServices(IS ...
- Vue props用法详解
Vue props用法详解 组件接受的选项之一 props 是 Vue 中非常重要的一个选项.父子组件的关系可以总结为: props down, events up 父组件通过 props 向下传递数 ...
- SpringBoot学习<一>——快速搭建SpringBoot
这是我的第一篇博客,博客记录我以后的学习,包括一些总结之类的东西,当然,这些记录是针对于与我个人而言的,可能有些地方会有不好的,或者出现错误,欢迎大家来指正(如果有人看的话)废话不多说.进入正题:Sp ...
- ssh远程登录连接慢的解决方法
近期在搭建自动化集群服务,写脚本ssh批量分发公钥至其它服务器时比较缓慢,便在度娘上寻找解决方法如下: 方法一: 以ssh -v 调试模式远程登录: [root@bqh-nfs- ceshi]# ss ...
- p1.BTC-密码学的原理
所谓加密货币是不加密的,区块链上所有的交易内容(包括:账户的地址,转账的地址)都是公开的. Bitcoin中主要用到密码学的中的两个功能:Hash和签名. 一 Hash Cryptographic h ...
- 修改bash终端命令行颜色
要修改linux终端命令行颜色,我们需要用到PS1,PS1是Linux终端用户的一个环境变量,用来说明命令行提示符的设置.在终端输入命令:#set,即可在输出中找到关于PS1的定义如下: PS1='[ ...
