查看font字体文件
url:
http://bluejamesbond.github.io/CharacterMap/
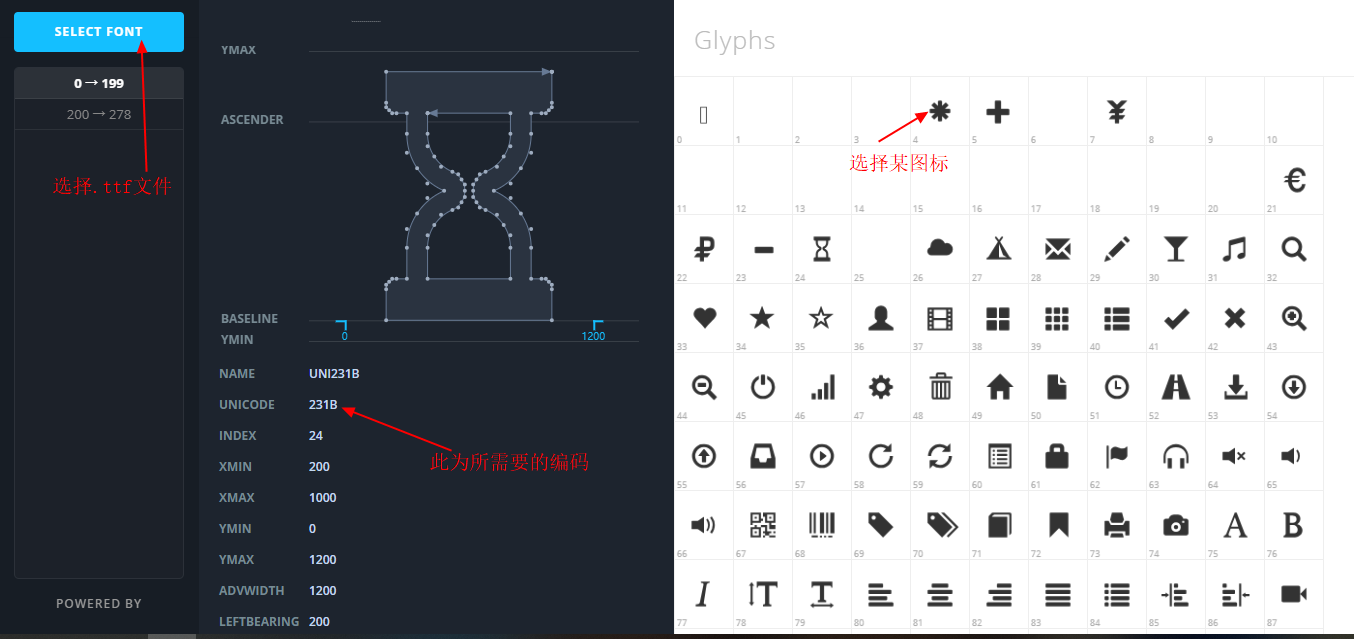
打开网址后,如下图操作



查看font字体文件的更多相关文章
- Spring Boot项目中的字体文件问题_Failed to decode downloaded font
1.问题:字体文件加载失败,本来应该是“X”号,现在只有一个小方块 2.原因:问题是Maven正在过滤字体文件并破坏它们. <resource> <filtering>true ...
- js分析 猫_眼_电_影 字体文件 @font-face
0. 参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face 这是一个叫做@font-face 的CSS @规则 ,它允许网页开发 ...
- js分析 天_眼_查 字体文件
0. 参考 js分析 猫_眼_电_影 字体文件 @font-face 1. 分析 1.1 定位目标元素 1.2 查看网页源代码 1.3 requests 请求提取得到大量错误信息 对比猫_眼_电_影抓 ...
- Qt之字体文件(TTF)
简述 TTF(TrueTypeFont)是Apple公司和Microsoft公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式. 在一些特殊的场合,系统字符集不 ...
- SVN如何查看修改的文件记录] 来源:Linux社区 作者:frogoscar
SVN如何查看修改的文件记录 [日期:2014-11-20] 来源:Linux社区 作者:frogoscar [字体:大 中 小] 主要是有四个命令,svn log用来展示svn 的版本作者 ...
- 解决firefox和IE9对icon font字体的跨域访问问题
何为跨域访问,为什么会有跨域限制?一切还得从浏览器的同源策略说起. 同源策略:是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能会受到影响,可以说Web是构建在同源策略基础 ...
- @font-face字体文件用法
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- css字体文件
├── glyphicons-halflings-regular.eot├── glyphicons-halflings-regular.svg├── glyphicons-halflings-reg ...
- Android实例-使用自定义字体文件(XE8+小米2)
结果: 1.需要修改DELPHI自身的FMX.FontGlyphs.Android.pas,复制到程序的根目录下(红色部分为修改过的). 2.字体文件从 C:\Windows\Fonts 直接拷贝到A ...
随机推荐
- hdfs、yarn集成kerberos
1.kdc创建principal 1.1.创建认证用户 登陆到kdc服务器,使用root或者可以使用root权限的普通用户操作: # kadmin.local -q “addprinc -randke ...
- Koa Cookie 的使用
Cookie 简介 cookie 是存储于访问者的计算机中的变量.可以让我们用同一个浏览器访问同一个域 名的时候共享数据. HTTP 是无状态协议.简单地说,当你浏览了一个页面,然后转到同一个网站的另 ...
- deepnude | 福利
程序好下载github有,但是没有lib,就是没有训练好的model. 以下是搜到的win平台程序的下载链接: magnet:?xt=urn:btih:7BE4EB8D640742D2FFEBD649 ...
- Python3之logging模块浅析
Python3之logging模块浅析 目录 Python3之logging模块浅析 简单用法 日志与控制台同时输出 一个同时输出到屏幕.文件的完成例子 日志文件截取 日志重复打印问题解决 问题分 ...
- Activiti6 应用安装 activiti-admin,activiti-app,activiti-rest
activiti6安装包中 1/直接将三个war包放入tomcat中,即可运行,使用H2内存数据库 2/使用mysql数据库运行 2.1/activiti-admin # security confi ...
- H3C Telnet 配置
Telnet 配置管理方法是网络工程师和网络管理员使用最广泛的一种设备访问控制方法,它通过局域网或广域网实现本地或远程的访问控制,但是它的实验必须要求首先对设备进行初始化配置,否则用户无法正常登录和访 ...
- ios开发和安卓app开发有哪些区别
ios平台和Android平台开发APP应用程序主要区别:一.编码语言Android平台开发中是使用Java,ios平台则是使用的Objective-C和Swift.需要注意的是,如果你是要用ios进 ...
- Excel统计发票和金税盘核对新版
之前的博文:如何使用Excel表格状态栏动态查看统计,介绍了如何利用excel一拉就可以进行统计,和金税盘的月度统计统计.由于最近年月日显示成方框,所以作废了发票和对冲了上月的一张发票,导致这个月出现 ...
- [LeetCode] 265. Paint House II 粉刷房子
There are a row of n houses, each house can be painted with one of the k colors. The cost of paintin ...
- [LeetCode] 602. Friend Requests II: Who Has Most Friend? 朋友请求 II: 谁有最多的朋友?
In social network like Facebook or Twitter, people send friend requests and accept others' requests ...
