行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码:
|
1
2
3
4
5
6
7
8
9
|
<section class="layout inline-block">
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h1>inline-block布局-中间自适应</h1>
</div>
<div class="right"></div>
</article>
</section>
|
inline-block布局实现三栏式的css代码css样式部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
.layout article div {
min-height: 200px;
box-sizing: border-box;
padding: 20px;
}
.layout.inline-block .left-center-right>div {
display: inline-block;
vertical-align: top;
}
.layout.inline-block .left {
width: 300px;
background: #eee;
}
.layout.inline-block .center {
width: calc(100% - 300px - 300px);
background: #ddd;
}
.layout.inline-block .right {
width: 300px;
background: #eee;
}
|
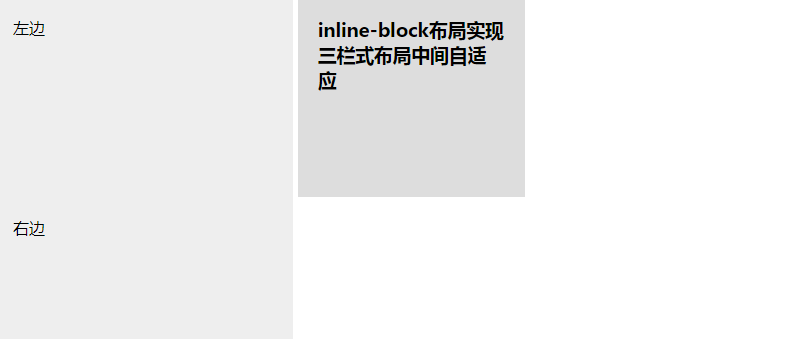
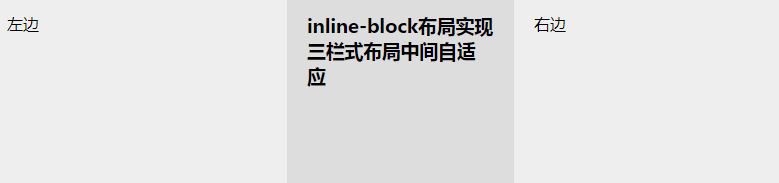
实际效果如图所示:

出现空白间隙的原因是,元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
那么去除空白间隙有哪些方法呢,下面列举几个不限于inline-block用于布局场景的解决方法~
一、去除元素间的空白
通过将上一个元素的闭合标签与下一个元素的开始标签写在同一行,可以去除元素间的空白,或者将两个inline-block元素间加上空白注释,或者不写元素的闭合标签等,例如这么写:
|
1
2
3
4
5
6
7
8
9
10
11
|
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
<!-- or -->
<ul>
<li>one</li><!--
--><li>two</li><!--
--><li>three</li>
</ul>
|
二、父元素设置font-size为0,子元素单独再设置字体大小
如下所示:
|
1
2
3
4
5
6
|
.layout.inline-block .left-center-right {
font-size: 0;
}
.layout.inline-block .left-center-right>div {
font-size: 16px;
}
|
三、设置margin-right为负值
用margin负值来抵掉元素间的空白,不过margin负值的大小与上下文的字体和文字大小相关,并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以这个方法并不通用,也相对比较麻烦,因此不太推荐使用。
四、给inline-block元素加float或者flex
让行内块元素浮动起来,或者给父盒子加上display: flex; 都可以解决空白间隙的问题,不过这样处理的三栏式布局也就没必要用inline-block啦。
五、设置字符间距或单词间距
这两个方法的原理有点像二所用的font-size,具体做法是给父元素一个letter-spacing或者word-spacing的负值,子元素再调整为0即可,具体使用字符间距还是单词间距其实大同小异。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/* letter-spacing */
.layout .left-center-right{
letter-spacing: -0.5em;
}
.layout .left-center-right>div{
letter-spacing: 0;
}
/* word-spacing */
.layout .left-center-right{
word-spacing: -0.5em;
}
.layout .left-center-right>div{
word-spacing: 0;
}
|
emmm方法都列举得差不多啦,根据这些方法试试,就能得到想要的效果啦

原文来自:http://www.lingwuya.com/2018/03/16/%E8%A1%8C%E5%86%85%E5%9D%97inline-block%E5%85%83%E7%B4%A0%E4%B9%8B%E9%97%B4%E5%87%BA%E7%8E%B0%E7%A9%BA%E7%99%BD%E9%97%B4%E9%9A%99%E5%8E%9F%E5%9B%A0%E5%8F%8A%E8%A7%A3%E5%86%B3%E5%8A%9E%E6%B3%95/
行内块inline-block元素之间出现空白间隙原因及解决办法的更多相关文章
- display:inline-block元素之间空隙的产生原因和解决办法
在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置display属性为inline-block.但是你会发现这些同行显示的inline-block元素之间会出 ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 解决行内块元素(inline-block)之间的空格或空白问题
一.问题产生 由于html代码格式化后,标签会缩进或者换行.由于浏览器默认处理导致元素在页面显示中出现单个空格问题,尤其在行内或者行内块元素布局时影响比较明显 例如: 代码 页面显示 二.解决方案 这 ...
- html行内块元素之间的缝隙
关于html行内块元素之间缝隙的那点儿事情 事情是这样子的,我起初打算验证使用transform属性的标签是否会影响其他的标签的布局,于是写了下面一段代码: <!DOCTYPE html> ...
- css——行内元素和块级元素的具体区别与行内块元素
(学习笔记) 行内元素(inline)和块级元素(block)都是display属性的值.要知道行内元素和块级元素的区别,首先要了解他们的特性. 行内元素的特性:“行内”,顾名思义,在一行之内,所以相 ...
- 元素显示模式:块元素 & 行内元素 & 行内块元素
元素显示模式 前言 了解元素的显示模式可以更好的让我们布局页面.了解显示模式需要学习以下三个方面 什么是元素的显示模式 元素显示模式的分类 元素显示模式的转换 什么是元素显示模式 元素显示模式就是元素 ...
- 清除行内元素之间HTML空白的几种解决方案
行内块(inline-block)是非常有用的,特别是想要不用'block'和'float'来控制这些行内元素的margin,padding之时. 问题来了,HTML源码中行内元素之间的空白有时候显示 ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- __x__(17)0906第三天__块元素block_内联元素inline_行内块元素inline-block
1. 块元素block 独占一行的元素 一般使用块元素包含内联元素,用作页面布局 <a> 标签可以包含任何除了a标签以外的元素 <p> 标签不能包含块元素 h1... ...h ...
随机推荐
- k8s 传参给docker env command、args和dockerfile中的entrypoint、cmd之间的关系
[k8s]args指令案例-彻底理解docker entrypoint 需求: 搞个镜像,可以运行java -jar xxx.jar包,xxx.jar包名称要用参数传 思路1: 打对应运行ja ...
- typescript - 5.接口
接口的作用: 在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不 ...
- Hive Authorization
https://cwiki.apache.org/confluence/display/Hive/LanguageManual+Authorization https://www.cloudera.c ...
- Puppeteer最大化显示,分辨率自适应
Puppeteer自适应分辨率,可以将defaultViewport设为null, 启动的时候还是半屏显示,点击最大化按钮,可以最大化显示. 这样分辨率能够自适应操作系统. 具体可看:https:// ...
- 使用肘部法确定k-means均值的k值
import numpy as np from sklearn.cluster import KMeans from scipy.spatial.distance import cdist impor ...
- CentOS7 安装特定版本的Docker
先卸载旧版本 sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-late ...
- .Net Core 2.0发布到 CentOS
上一篇 在CentOS 7中 使用 Nginx 反代 .Net Core 中创建的项目是创建的默认项目,现在我们来将我们开发的项目发布到 CentOs 中,反代还是使用 Nginx 1.创建一个 .N ...
- 最新 物易云通java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.物易云通等10家互联网公司的校招Offer,因为某些自身原因最终选择了物易云通.6.7月主要是做系统复习.项目复盘.Leet ...
- LeetCode 513. 找树左下角的值(Find Bottom Left Tree Value)
513. 找树左下角的值 513. Find Bottom Left Tree Value 题目描述 给定一个二叉树,在树的最后一行找到最左边的值. LeetCode513. Find Bottom ...
- ubuntu18.04安装Anaconda
jiangshan@dell-Precision-7920-Tower:~$ lsAnaconda3-2019.07-Linux-x86_64.shjiangshan@dell-Precision-7 ...
