Vue第一天
什么是 Vue.js?
- Vue.js是前端的主流框架之一,与 Angular.js、React.js一起,并称为前端三大主流框架
- Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易上手,还便于与第三方库或既有项目整合。同时,Vue.js也有配套的第三方类库,可以整合起来做大型项目
- Vue.js的主要工作?主要负责MVC中的 V 这一层:主要工作就是和界面打交道,来制作前端页面效果
为什么要学习Vue.js?
- 企业为了提高开发效率
- 在Vue.js中,一个核心的概念就是让程序猿不在操作DOM元素,让程序猿可以更多的时间去关注业务逻辑,从而优化用户体验
- 增强就业竞争力。现如今,大多数企业都要求会使用 Vue.js
框架和库的区别
- 框架:是一套完整项目的解决方案,对项目的侵入性较大,当一个项目需要更换框架的时候,则需要重新架构整个项目
- 例如: Node 中 Express;
- 库:提供某一个小功能,对项目的侵入性较小,当在做项目时一个库无法实现某些需求的时候,可以使用其他库来实现某些需求
- 例如: jquery, Zepto, art-template
后端中的 MVC 和 前端中的 MVVM 的区别
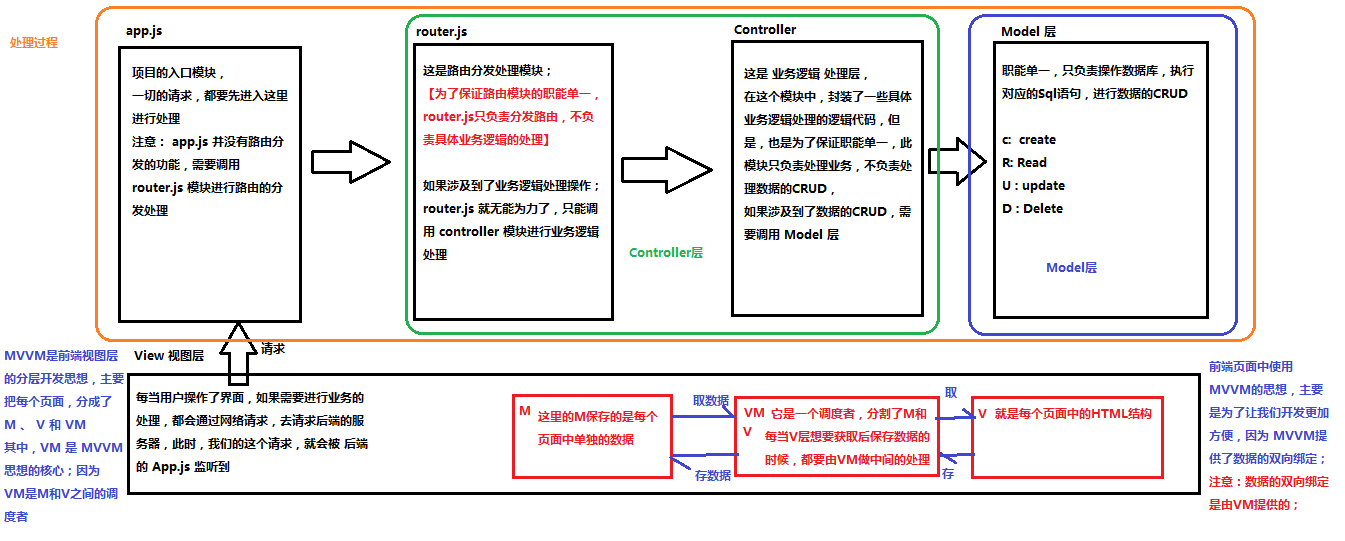
- MVC: 是后面的分层开发概念。M 为 Model(模型层)、V 为 View(视图层)、C 为 Controller(处理层)。模型层:只能单一,只负责数据库的操作,CRUD(增删改查); 视图层:每当用户操作了界面,如果需要进行业务的处理,就会通过网路请求,去请求后端的服务器。处理层:一般的我们将处理层分为三个模块:入口模块,路由处理模块,业务逻辑处理模块。
- MVVM:是前端视图层的概念:主要关注视图层内部的分享。同样的,MVVM 也分为三个部分: Model,、View、 VM ViewMoel。其中, VM 是MVVM 的思想的核心,因为 VM 为 M 与 V 之间数据的调度者。总体关系请看下图:

Vue.js 的基本代码
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8" />
- <title>独秀不爱秀</title>
- </head>
- <body>
- <div id="app">
- <p>{{ msg }}</p>
- </div>
- <!-- 1.导入 vue 的包 -->
- <script src="./vue/vue-2.4.0.js"></script>
- <script type="text/javascript">
- // 2.创建一个 vue 的实例
- let vm = new Vue({
- el: '#app', // 表示:当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
- data: { // data 属性中,存放的是 el 中要用的数据
- msg: '欢迎学习Vue' // 通过 vue 提供的指令,很方便的就能把数据渲染到页面上,程序猿不在手动操作DOM元素了
- }
- });
- </script>
- </body>
- </html>
在上面这个例子中, div#app 这个元素区域就是 MVVM 中的 V(HTML结构)、我们 new 出来的 vm 就是 MVVM 中的 VM(调度者), data 就是 MVVM 中的 M(提供页面中需要的数据)。
基本指令
- v-cloak: 能够解决插值表达式({{}})的问题,只会替换自己的占位符,用法:
- <p v-cloak>{{ msg }}</p>
同时在 css 文件中添加:
- [v-cloak] {
- display: none;
- }
- v-text: 默认解析字符串,会覆盖元素中原本的内容,用法:
- <h1 v-text="msg">==========</h1>
这样的话,Vue实例中 msg 中的内容就会替换掉 ===========
- v-html: 用来解析 HTML 代码,也会覆盖元素中原本的内容,用法:
- <div v-html="msg2">123456</div>
msg2: '<h2>哈哈,我是 h1 元素</h2>',这样运行在浏览器时会解析 HTML 代码 - v-bind: 用于绑定属性(简写 :),用法:
- <input type="button" value="按钮" v-bind:title="mytitle + '123'">
简写:
- <input type="button" value="按钮" :title="mytitle + '123'">
- v-on:用于绑定事件机制(简写 @),用法:
- <button type="button" v-on:click="show">点击</button>
简写:
- <button type="button" @mouseover="show">鼠标进入</button>
事件修饰符
- .stop: 阻止事件冒泡,用法:
- <div class="inner" @click="divHandle">
- <button @click.stop="btnHandle">戳他</button>
- </div>
- <div class="inner" @click="divHandle">
- .prevent:阻止默认行为,用法:
- <a href="http://www.baidu.com" @click.prevent="goBaidu">有问题,问度娘</a>
- .capture:捕获触发事件,用法:
- <div class="inner" @click.capture="divHandle">
- <button @click="btnHandle">戳他</button>
- </div>
- <div class="inner" @click.capture="divHandle">
- .self: 只有当用户操作当前元素时才能触发该事件,用法:
- <div class="inner" @click.self="divHandle">
- <button @click="btnHandle">戳他</button>
- </div>
- <div class="inner" @click.self="divHandle">
- .once:只触发一次事件,用法:
- <a href="http://www.baidu.com" @click.prevent.once="goBaidu">有问题,问度娘</a>
Vue第一天的更多相关文章
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- Vue第一个自定义组件:数字输入框(number-input)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 18课 Vue第一节
Q1: url-loader必须搭载file-loader?Q2: 图片的打包问题,如果直接写在img标签里用src引用图片,该如何打包?Q3: 如何根据不同的页面html模板打包与之对应的css/j ...
- 01 (H5*) Vue第一天
目录 1:什么是Vue.js 2:MVC和MVVM. 3:为什么要学习前段框架 4:框架和库的区别 5:怎么使用Vue. 6:常见的Vue指令 7: 五大事件修饰符 8:在vue中使用class样式 ...
- vue第一篇(搭建vue开发环境)
1.下载node并安装 下载地址: https://nodejs.org/zh-cn/ 下载后双击文件安装 2.检查是否安装成功 node -v v10.16.0 npm -v 6.9.0 如果能正常 ...
- day 97 VUE第一天
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 学习Vue第一节,Vue的模式与写法格式
引用Vue <script src="js/vue-2.4.0.js" type="text/javascript" charset="utf- ...
- VUE第一个项目怎么读懂
VUE介绍 VUE是前端开发框架. 原始的前端开发需要工程师写html.写css.写javascript(js).js是脚本语言,浏览器可以运行js来执行一些js支持的动作,例如点击反馈,下拉菜单.操 ...
随机推荐
- 第05组 Beta冲刺(1/4)
第05组 Beta冲刺(1/4) 队名:天码行空 组长博客连接 作业博客连接 团队燃尽图(共享): GitHub当日代码/文档签入记录展示(共享): 组员情况: 组员1:卢欢(组长) 过去两天完成了哪 ...
- ES6异步操作Promise
什么是Promise Promise是异步编程的一种解决方案,说白了就是一个构造函数,带有all,reject,resolve这几个方法,圆形上有then,catch等方法 Promise的特点 对象 ...
- 8个SpringBoot精品项目
8个SpringBoot精品项目 https://gitee.com/52itstyle/spring-boot-seckill 秒杀 https://gitee.com/52itstyle/spri ...
- ZROI 暑期高端峰会 A班 Day1 组合计数
AGC036F Square Constriants 一定有 \(l_i<p_i\le r_i\). 考虑朴素容斥,枚举每个数是 \(\le l_i\) 还是 \(\le r_i\).对于 \( ...
- 第01组 Alpha冲刺(4/6)
队名:007 组长博客: https://www.cnblogs.com/Linrrui/p/11884375.html 作业博客: https://edu.cnblogs.com/campus/fz ...
- PS 个人常用功能
PS是什么? Adobe Photoshop,简称"PS",是由Adobe Systems开发和发行的图像处理软件. 不是美工,为什么要学PS? 1)写博客时,有些需要的素材图片有 ...
- 基于ZYNQ的uart传输任意长度的数据
1.参考 UG585 网络笔记 参考:ZYNQ进阶之路14–PS端uart串口接收不定长数据 2.理论知识 参见上一次实验:基于ZYNQ 的UART中断实验之串口写数据到DDR3中 3.实验目的 基于 ...
- 记一次node节点异常排查
一.背景 公司进行kubernetes服务重启演练,集群重启后所有服务正常,仅node2节点处于notready状态 二.排查过程 查看对应节点的详细信息,发现kubelet一直处于starting状 ...
- 如何配置maven的环境变量
安装maven后,这是maven的安装路径 打开:我的电脑——右键——属性——高级系统设置——环境变量 第一步:点击“系统变量(S)”下面的“新建(W)...”按钮,在“新建系统变量”中输入变量名MA ...
- xunsearch安装
1.下载 sudo wget http://www.xunsearch.com/download/xunsearch-full-latest.tar.bz2 2.解压 sudo tar -xvjf x ...
