微信小程序中使用全局变量解决页面的传值问题
由于项目需要,最近便在做 一个类似于美团的餐饮平台的的微信微信小程序 ,项目有十几个页面,那么页面间的传值被经常用到。在小程序中页面间的传值主要有使用全局变量和本地存储这两种方法,在这个项目中我采用的是全局变量的方法
项目中使用的地方
下图为用户下单页面,下单时要选择配送地址,点击配送地址后跳入选择地址页面。

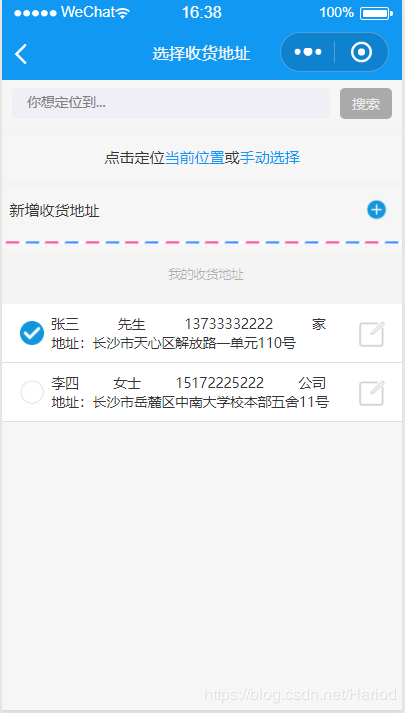
下图为用户选择地址页面,用户点击选择地址选项进行选择后再点击返回按钮回到用户下单页面

此为用户选择地址后返回的下单页面。此时下单页面的“选择地址”变为了用户自己的地址,便已经是完成了页面间的传值
全局变量传值具体说明
1.全局变量的定义

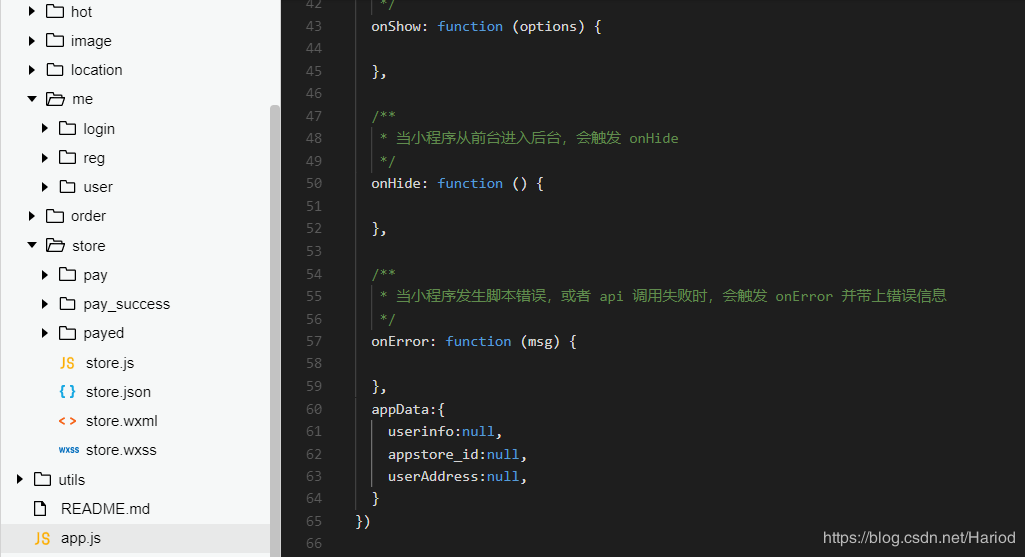
在app.js中的appData下定义userAddress设其值为空用来存储用户的地址信息
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
},
appData:{
userinfo:null,
appstore_id:null,
userAddress:null,
}
})
2.用户选择地址页面内容
location.html
<image src="{{item.image}}" mode="widthFix" bindtap="toCleanOrder" data-index="{{item.index}}" data-id="{{item.id}}" data-name="{{item.name}}" data-tel="{{item.tel}}" data-sex="{{item.sex}}" data-address_detail="{{item.address_detail}}" data-addre="{{item.addre}}" data-image="{{item.image}}"
data-address="{{item.address}}" data-frequent_address="{{item.frequent_address}}" />
<view class="info">
<view class='info_up'>
<text>{{item.name}}</text>
<text>{{item.sex}}</text>
<text> {{item.tel}}</text>
<text>{{item.frequent_address}}</text>
</view>
<text>地址:{{item.address}}{{item.address_detail}}</text>
</view>
location.js
// 重新选择收获地址
toCleanOrder: function(e) {
var that = this;
console.log(e);
for (var i = 0; i < that.data.add_rece_address_list.length; i++) {
if (i == e.currentTarget.dataset.index) {
li[e.currentTarget.dataset.index].image = "../image/check.png"
} else {
li[i].image = "../image/uncheck.png"
}
}
that.setData({
add_rece_address_list: li
})
app.appData.userAddress = {
address: e.currentTarget.dataset.address,
address_detail: e.currentTarget.dataset.address_detail,
frequent_address: e.currentTarget.dataset.frequent_address,
index: e.currentTarget.dataset.index,
name: e.currentTarget.dataset.name,
sex: e.currentTarget.dataset.sex,
tel: e.currentTarget.dataset.tel,
};
},
在此页面中将后台传过来的地址信息定义到赋值给address、 address_detail、frequent_address、 index、name、sex、tel、
再把这些数据封装到app.appData.userAddress里面供另一个页面使用
3.用户下单页面选择地址块内容
payed.html
<view class='adress' bindtap='adressClick'>
<image src="../../image/map2.png"></image>
<view wx:if="{{select_address==false}}">选择地址</view>
<view wx:if="{{select_address==true}}">
<view>{{payed_address}}{{payed_address_detail}}</view>
<view>{{payed_name}}-{{payed_sex}}-{{payed_tel}}</view>
</view>
</view>
<view class="launch" style="border:none">
<image src="../../image/map2.png"></image>
<view>立即送出</view>
</view>
payed.js
/**
* 页面的初始数据
*/
data: {
isShow: true,
currentTab: 0,
select_address:null,
payed_address:null,
payed_address_detail:null,
payed_name:null,
payed_sex:null,
payed_tel:null ,
},
/*
* 生命周期函数--监听页面显示
*/
onShow: function() {
if (app.appData.userAddress == null) {
this.setData({ select_address: false })
} else {
this.setData({
select_address: true,
payed_address: app.appData.userAddress.address,
payed_address_detail: app.appData.userAddress.address_detail,
payed_name: app.appData.userAddress.name,
payed_sex: app.appData.userAddress.sex,
payed_tel: app.appData.userAddress.tel,
})
}
},
/*
*地址点击函数
*/
adressClick: function(e) {
wx.navigateTo({
url: '../../location/location',
})
}
在此页面中将上个页面封装到app.appData.userAddress中里面的值赋给此页面定义的 payed_address,payed_address_detail,payed_name,payed_sex, payed_tel变完成了页面间的数值传递。
微信小程序中使用全局变量解决页面的传值问题的更多相关文章
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 一招解决微信小程序中的H5缓存问题
一招解决微信小程序中的H5缓存问题1.问题描述开发过程中,为了更新代码方便,往往会在小程序中嵌入H5页面.但问题来了,小程序原生代码更新版本后,简单的从微信中删除或者代码强刷就可以解决缓存问题,但小程 ...
- 微信小程序中的app.js-清除缓存
微信小程序中的app.js 关于小程序app.js生命周期的介绍 App(Object) App() 函数用来注册一个小程序.接受一个 Object 参数,其指定小程序的生命周期回调等. App() ...
- 微信小程序中的循环遍历问题
比如:如果在微信小程序中要遍历输出 0-9 的数,我们会使用for循环 ;i<;i++){ console.log(i); } 确实结果也是这样: 但是,如果我在循环时同时调用wx的api接口1 ...
- 微信小程序中this使用
微信小程序中,在wx.request({});方法调用成功或者失败之后,有时候会需要获取页面初始化数据data的情况,这个时候,如果使用,this.data来获取,会出现获取不到的情况,调试页面也会报 ...
- 微信小程序中this关键字使用技巧
转自:https://blog.csdn.net/qq_33956478/article/details/81348453 微信小程序中,在wx.request({});方法调用成功或者失败之后,有时 ...
- 微信小程序中登录操作-----与-----引用
login.wxml <view> <!-- <image src="./88.png"></image> --> # 在当前目录下 ...
- WeChat-SmallProgram:微信小程序中使用Async-await方法异步请求变为同步请求
微信小程序中有些 Api 是异步的,无法直接进行同步处理.例如:wx.request.wx.showToast.wx.showLoading 等.如果需要同步处理,可以使用如下方法: 提示:Async ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
随机推荐
- rf增加产品的例子
Open Browser http://xxx.xxx.xxx.xxx:1000/portal/login/init.htm gcMaximize Browser Window sleep 2 #Ge ...
- python基础语法16 面向对象3 组合,封装,访问限制机制,内置装饰器property
组合: 夺命三问: 1.什么是组合? 组合指的是一个对象中,包含另一个或多个对象. 2.为什么要用组合? 减少代码的冗余. 3.如何使用组合? 耦合度: 耦: 莲藕 ---> 藕断丝连 - 耦合 ...
- STM32F10x之NVIC
转载自:https://www.jianshu.com/p/3aa5997fe794 1 异常类型 Cortex-M3内核具有强大的异常响应系统,它把能够打断当前代码执行流程的事件分为异常(excep ...
- 微信小程序 vscode 自动保存 保存自动编译 微信开发者工具崩溃
修改vscode的自动保存延迟时间,将 auto save delay 选项 修改的长一点.
- git crate&query&delete tag(九)
root@vmuer-VirtualBox:/opt/myProject# git log --pretty=oneline0169b7a1c4bccb47e76711f353fd8d3864bde9 ...
- restQL 微服务查询语言
restQL 是一个强大的微服务查询语言,类似sql,支持并行.链式.过滤.同时官方也提供了多种语言的实现 而且还有一个manger 与 graphql 以及Falcor的比较 以下是来自官方的比较说 ...
- python相对导包问题
导包分为:绝对路径.相对路径 在测试时发现不能够使用相对路径 查过之后才知道: 运行模块(如:main.py)中导包只能使用绝对路径,不能使用相对路径 官方文档: Note that relative ...
- 请写出css中选择器(元素选择器、类选择器、id选择器)的优先级顺序,和当各种选择器组合时,优先级的计算规则是什么?
id选择器>类选择器>元素选择器 规则:选择器的权重值表述为4个部分,用0,0,0,0表示. 通配符*的权重为0,0,0,0 标签选择器.伪元素选择器的权重为0,0,0,1 类选择器.属性 ...
- 剑指offer 6:链表(从头到尾打印链表)
链表的数据结构 struct ListNode { int value; ListNode* next; }; 那么在链表的末尾添加一个节点的代码如下: void insert(ListNode** ...
- wpf, C# 实现目录对话框选择
引用:using System.Windows.Forms; 代码: FolderBrowserDialog fbWnd = new FolderBrowserDialog(); fbWnd.Desc ...
