layui的使用说明
一、定义
layui,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,跟其他UI框架比较(比如bootstrap、easyui、findui、topui等等),门槛极低,拿来即用。

1、与其他UI对比
1.1 layui与easyui
easyui是功能强大但是有很多的组件使用功能是十分强大的,而layui是2016年才出来的前端框架,现在才更新到2.x版本还有很多的功能没有完善,也还存在一些不稳定的情况,但是layui界面简约美观,而且容易上手而且有很多组件在layui的社区里都可以找到,layui的弹出层layer也是layui与别的框架区别。

layui 示例

easyui 示例
1.2 layui与bootstrap对比
layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看。
bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过。

bootstrap 示例
二、layui的元素由以下组成:
布局(栅格、后台布局)、颜色、字体图标、动画、按钮、表单、导航条、面包屑、选项卡、进度条、面板、静态表格、徽章、时间线、辅助元素等。
三、模块
layui 提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,其中包括:layer、layDate、layPage、laytpl、table、form、upload、element、tree、layeditor、rate、carousel、flow、util、code等。
四、兼容性
Chrome / Firefox / Safari /Internet Explorer 8.0+。
五、使用场景
layui可作为 PC网页端后台系统与前台界面的速成开发方案。
六、获得 layui(这里介绍官网首页下载,还可以通过Git 仓库下载、npm 安装)
可以在 官网首页 下载到 layui 的最新版,它经过了自动化构建,更适合用于生产环境。目录结构如下:
codelayui.code
1. ├─css //css目录
2. │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:)
3. │ │ ├─laydate
4. │ │ ├─layer
5. │ │ └─layim
6. │ └─layui.css //核心样式文件
7. ├─font //字体图标目录
8. ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
9. │─lay //模块核心目录
10. │ └─modules //各模块组件
11. │─layui.js //基础核心库
12. └─layui.all.js //包含layui.js和所有模块的合并文件
13.
七、快速上手 获得 layui 后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:
codelayui.code
1. ./layui/css/layui.css
2. ./layui/layui.js //提示:如果是采用非模块化方式(最下面有讲解),此处可换成:./layui/layui.all.js
3.
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:
codelayui.code
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="utf-8">
5. <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
6. <title>开始使用layui</title>
7. <link rel="stylesheet" href="../layui/css/layui.css">
8. </head>
9. <body>
10.
11. <!-- 你的HTML代码 -->
12.
13. <script src="../layui/layui.js"></script>
14. <script>
15. //一般直接写在一个js文件中
16. layui.use(['layer', 'form'], function(){
17. var layer = layui.layer
18. ,form = layui.form;
19.
20. layer.msg('Hello World');
21. });
22. </script>
23. </body>
24. </html>
25.
如果你想采用非模块化方式(即所有模块一次性加载,尽管我们并不推荐你这么做),你也可以按照下面的方式使用:
codelayui.code
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset="utf-8">
5. <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
6. <title>非模块化方式使用layui</title>
7. <link rel="stylesheet" href="../layui/css/layui.css">
8. </head>
9. <body>
10.
11. <!-- 你的HTML代码 -->
12.
13. <script src="../layui/layui.all.js"></script>
14. <script>
15. //由于模块都一次性加载,因此不用执行 layui.use() 来加载对应模块,直接使用即可:
16. ;!function(){
17. var layer = layui.layer
18. ,form = layui.form;
19.
20. layer.msg('Hello World');
21. }();
22. </script>
23. </body>
24. </html>
25.
七、吴小朋部分layui示例:
1、登录(layui默认登录模板)

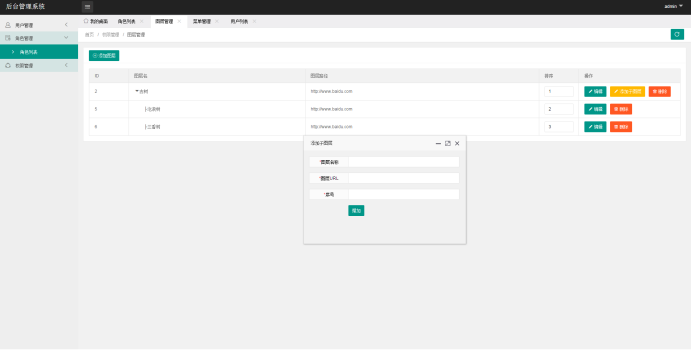
2、树形结构列表以及添加子菜单操作

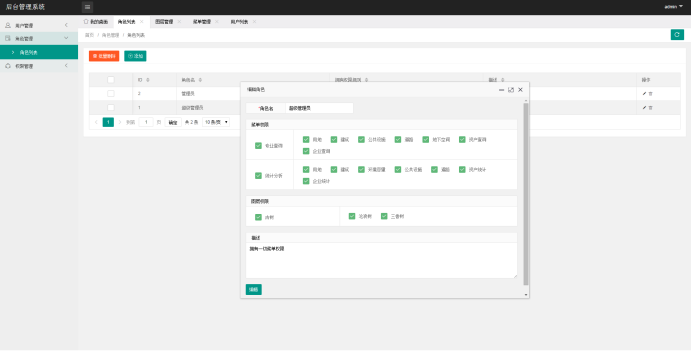
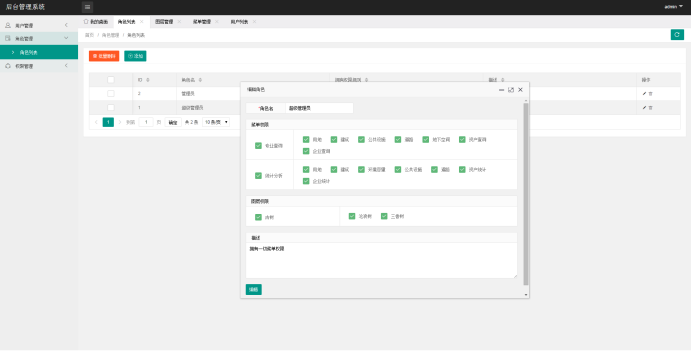
3、编辑角色功能

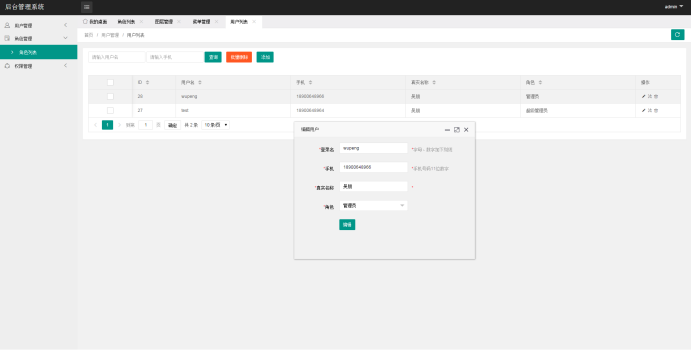
4、编辑用户功能

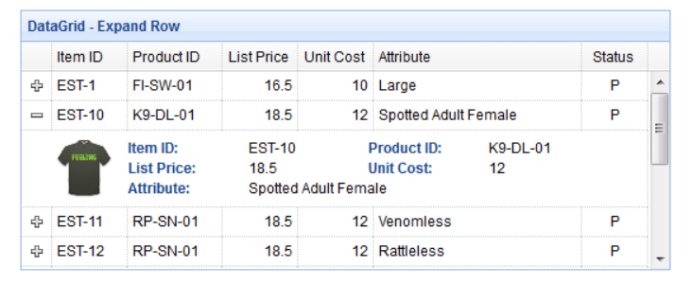
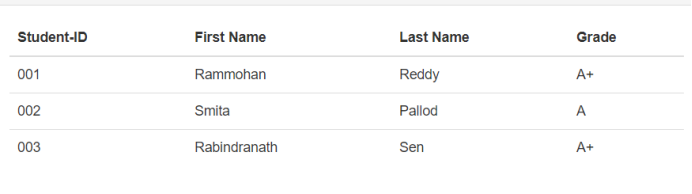
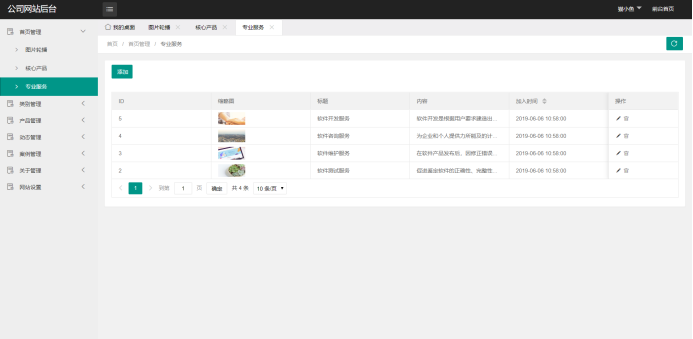
5、列表展示(添加、编辑、删除)

6、上传图片、富文本编辑功能

7、tab页切换功能

layui的使用说明的更多相关文章
- zTab layui多标签页组件
zTab zTab是一个layui多标签页插件,仿照了layuiAdmin的iframe版Tab实现 当前版本v1.0 码云地址:https://gitee.com/sushengbuyu/zTab ...
- layui navTree 动态渲染菜单组件介绍
navTree.js 简介 extends/navTree.js 是一个基于 layui 扩展的模块化组件,用于构建后台布局系统中的垂直导航菜单与水平导航菜单. extends/navTree.js ...
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
- fsLayuiPlugin附件上传使用说明
fsLayuiPlugin 是一个基于layui的快速开发插件,支持数据表格增删改查操作,提供通用的组件,通过配置html实现数据请求,减少前端js重复开发的工作. GitHub下载 码云下载 测试环 ...
- .Net Core3.1 + EF Core + LayUI 封装的MVC版后台管理系统
项目名称:学生信息管理系统1.0 后台框架:.Net Core 3.1 + EF Core yrjw.ORM.Chimp 前端框架:ASP.NET Core MVC + LayUI + Bo ...
- Atitit.项目修改补丁打包工具 使用说明
Atitit.项目修改补丁打包工具 使用说明 1.1. 打包工具已经在群里面.打包工具.bat1 1.2. 使用方法:放在项目主目录下,执行即可1 1.3. 打包工具的原理以及要打包的项目列表1 1. ...
- awk使用说明
原文地址:http://www.cnblogs.com/verrion/p/awk_usage.html Awk使用说明 运维必须掌握的三剑客工具:grep(文件内容过滤器),sed(数据流处理器), ...
- layui常用方法
很好用的一个ui组件,弹出,分页等 http://layer.layui.com/ 1 带叉叉的弹窗 layer.open({ type: , title: false, //不显示标题 conten ...
- “我爱背单词”beta版发布与使用说明
我爱背单词BETA版本发布 第二轮迭代终于画上圆满句号,我们的“我爱背单词”beta版本已经发布. Beta版本说明 项目名称 我爱背单词 版本 Beta版 团队名称 北京航空航天大学计算机学院 拒 ...
随机推荐
- qos-server can not bind localhost:22222, dubbo version: 2.6.0, current host: 127.0.0.1【问题解决】
好吧,这个问题比较low,但是记录一下,以免后期遗忘. 说白了,这个问题就是端口被占用了. 问题: qos-server can not bind localhost:22222, dubbo ver ...
- py2,py3区别 ,基础网络常识,多线程,
1.编译型:把代码编译成机器码,计算机找虚拟机执行代码,机器码交给计算技巧去运行 :C语言,java c# 解释型:边解释边执行 5.只有列表才能reverse 字符串需要索引[::-1] 6.py2 ...
- 201871010112-梁丽珍《面向对象程序设计(java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- Premiere Pro cc 2019 下载链接
[安装环境]:win7/win8/win10 [64位下载] 百度网盘链接:pan.baidu.com/s/1mUDK5-CLafUDXn2Rsl-Mjw 提取码:ecx4
- Netty线程模型(五)
Netty支持单线程.主线程模型.主从多线程模型. 我们在创建线程组的时候,如果不传递参数,则默认构建的线程组线程是CPU核心数量. 一.单线程模型 在ServerBootstrap调用方法group ...
- MySql5.7InnoDB全文索引(针对中文搜索)
1.ngram and MeCab full-text parser plugins 全文检索在MySQL里面很早就支持了,只不过一直以来只支持英文.缘由是他从来都使用空格来作为分词的分隔符,而对于中 ...
- [LeetCode] 75. Sort Colors 颜色排序
Given an array with n objects colored red, white or blue, sort them in-place so that objects of the ...
- [LeetCode] 5. Longest Palindromic Substring 最长回文子串
Given a string s, find the longest palindromic substring in s. You may assume that the maximum lengt ...
- markdown语法--基础
记录一些 MarkDown 基础语法.以便记忆深刻,随用随拿. Markdown 是一种纯文本的标记语言,它可以通过一定的语法标记,使普通的文本具有一定的格式. 1.标题 Markdown 中标题的写 ...
- mysql 类型自动化转换问题
mysql 类型自动化转换问题 背景 有个业务需求,使用到find_in_set函数,简单贴下,如下: SELECT FIND_IN_SET('b','a,b,c,d'); //返回值为2,即第2个 ...
