js基础知识3
系统对话框方法
警告框
- window.alert('mcw');
效果显示

确认框
var a = window.confirm('你确定要离开网站?');console.log(a);


如果点击确定,a的值返回true,点击取消,a的值返回false
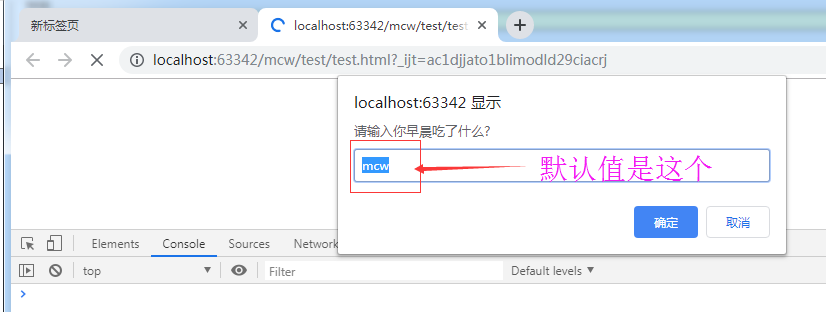
弹出框
- var name = window.prompt('请输入你早晨吃了什么?','mcw');
- console.log(name);

prompt()方法接收两个参数,第一个参数是显示的文本,第二个参数是默认的文本,如果点击了确定,则name的结果为mjj


一次性定时器
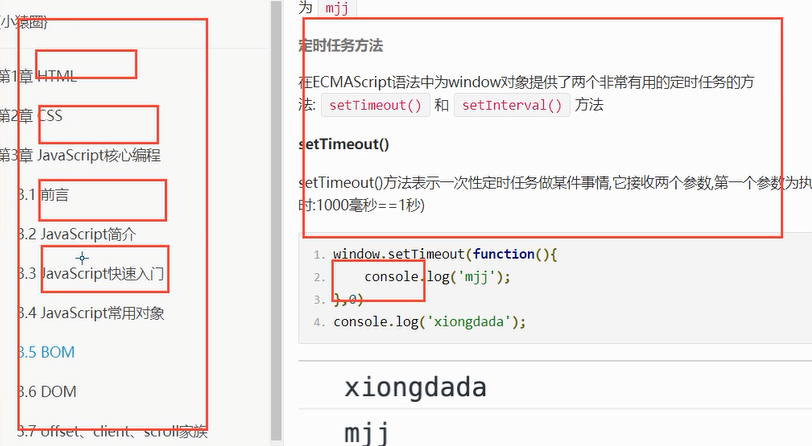
setTimeout()
setTimeout()方法表示一次性定时任务做某件事情,它接收两个参数,第一个参数为执行的函数,第二个参数为时间(毫秒计时:1000毫秒==1秒)
- window.setTimeout(function () {
- console.log('');
- },);
- console.log();

周期性定时器。
setInterval()
setInterval()方法表示周期性循环的定时任务.它接收的参数跟setTimeout()方法一样.
- var num=;
- window.setInterval(function () {
- num++;
- console.log(num);
- },);
1000 是1s,间隔1s执行一次内部代码

下面清除定时器没管用,没指定定时器是谁
1)开启定时器:
- var num=;
- window.setInterval(function () {
- num++;
- if(num===){
- clearInterval()
- }
- console.log(num);
- },);

清除定时器
定义一个空对象,让这个对象=这个定时器,对它使用清除方法:
- var num=0;
var timer=null;
timer=window.setInterval(function () {
num++;
if(num===4){
clearInterval(timer)
}
console.log(num);
},1000);

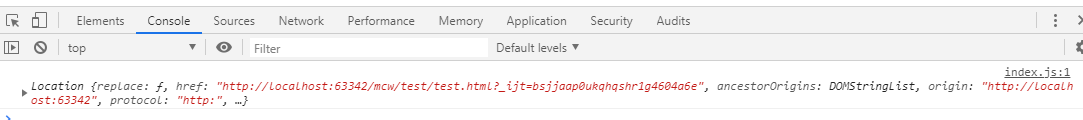
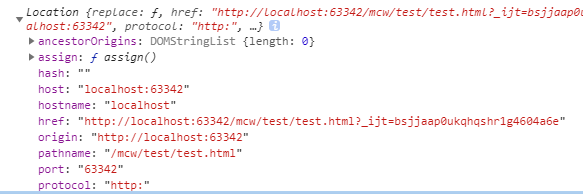
- console.log(window.location);
后台也能获取这些值 ,recv


hash是个访问模式,两种模式,带#号是hash模式?另一种不带#号的..。模式

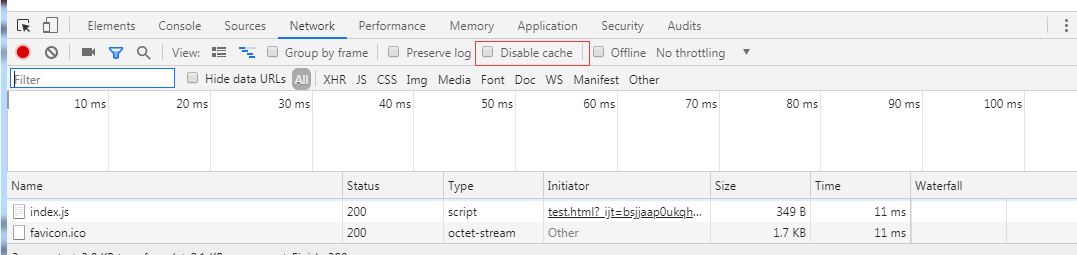
浏览器自带的功能。
比如还有缓存功能:
勾选这个就不会使用缓存

看看reload方法:

左边是个博客,右边编辑器,下面有个提交按钮。提交博客之后左边博客刷新,局部刷新,用location.reload();实现。如果是整个页面刷新,这样整个页面都要重新请求加载,不合理。

下面代码执行后,整个页面每两秒刷新一次。
- setInterval(function () {
- location.reload()
- },)
js基础知识3的更多相关文章
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- 网站开发进阶(十五)JS基础知识充电站
JS基础知识充电站 1.javascript alert弹出对话框时确定和取消两个按钮返回值? 用的不是alert对话框,是confirm confirm(str); 参数str:你要说的话或问题: ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- js基础知识--BOM
之前说过,在js的 运行环境为浏览器时,js就主要有三部分组成: ECMAScript核心语法.BOM.DOM.今天就和大家详细说一下BOM的一些基础知识. BOM BOM通常被称为浏览器对象模型,主 ...
- JS基础知识总结
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划() ...
- js基础知识温习:Javascript中如何模拟私有方法
本文涉及的主题虽然很基础,在很多人眼里属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题.这里会涉及到对象属性的封装.原型.构造函数.闭包以及立即执行表达式等知识. 公有方法 公有方法 ...
- js基础知识总结(2016.11.1)
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划():避 ...
随机推荐
- ThinkPHP5最新URL访问:PATH_INFO和兼容模式
https://www.jianshu.com/p/c43fb5817ae1 http://tp5.com/index.php?s=USER/manger_user/add&n=2000&am ...
- ---iOS开发 截取字符串中两个指定字符串中间的字符串---
例如,要截取一个字符串中,两个指定字符串中间的字符串,OC截取方法如下: // 要截取 "> 和 </ 之间的汉字内容: @implementationViewControlle ...
- SpringBoot系列教程JPA之新增记录使用姿势
SpringBoot系列教程JPA之新增记录使用姿势 上一篇文章介绍了如何快速的搭建一个JPA的项目环境,并给出了一个简单的演示demo,接下来我们开始业务教程,也就是我们常说的CURD,接下来进入第 ...
- C++静态成员变量必须定义
静态成员变量在类中仅仅是声明,没有定义,所以要在类的外面定义,实际上是给静态成员变量分配内存,否则不能使用,编译不会通过. class A { public: static int a; //声明但未 ...
- 02 Struts2框架----学习笔记2(了解一下,已过时)
1.*号通配符优化struts.xml代码 创建一个UserAction的动作类 package action; import com.opensymphony.xwork2.ActionSuppor ...
- Apache Kafka教程
1.卡夫卡教程 今天,我们正在使用Apache Kafka Tutorial开始我们的新旅程.在这个Kafka教程中,我们将看到什么是Kafka,Apache Kafka历史以及Kafka的原因.此外 ...
- makefile从0到1
一.什么是makefile 百度百科:Linux 环境下的程序员如果不会使用GNU make来构建和管理自己的工程,应该不能算是一个合格的专业程序员,至少不能称得上是Unix程序员.在 Linux(u ...
- 『Go基础』第6节 注释
在上一节中, 我们学会了怎样写一个 Hello Go . 但是, 大家有可能还没有明白为什么那么写, 下面我们通过注释来了解一下. 注释的重要性不再过多赘述, 一段不写注释的代码读起来实在难受. 那么 ...
- Redis Streams与Spark的完美结合
来源:Redislabs 作者:Roshan Kumar 翻译:Kevin (公众号:中间件小哥) 最近,我有幸在 Spark +AI 峰会上发表了题目为“Redis + Structured St ...
- [LOJ #2833]「JOISC 2018 Day 1」帐篷
题目大意:有一个$n\times m$的网格图,若一个人的同一行或同一列有人,他就必须面向那个人,若都无人,就可以任意一个方向.若一个人无法确定方向,则方案不合法,问不同的方案数.$n,m\leqsl ...
