CocoStudio基础教程(4)骨骼动画的动态换肤
1、概述
游戏中人物的状态会发生改变,而这种改变通常要通过局部的变化来表现出来。比如获得一件装备后人物形象的改变,或者战斗中武器、防具的损坏等。这些变化的实现就要通过动态换肤来实现。
2、运行到程序
运行脚本,创建一个新项目。将导出文件复制到Resource中。
修改init的代码:
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
} Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin(); ArmatureDataManager::getInstance()->addArmatureFileInfo("changeShape.ExportJson"); Armature* arm = Armature::create("changeShape");
arm->setPosition(Point(visibleSize.width/,visibleSize.height/));
arm->setTag();
addChild(arm);
arm->getAnimation()->play("go"); setTouchEnabled(true);
return true;
}
3、添加与更换皮肤
添加皮肤方式分动态添加与静态添加两种。动态添加是指在编辑器中更改,这样可以不需要重新编译程序。静态添加则是将其写死在程序中,通常这种做法不推荐,但我们也应该会使用。更换的做法是我们首先要取到具体的骨骼,然后更改它显示的“皮肤”。
3.1动态添加
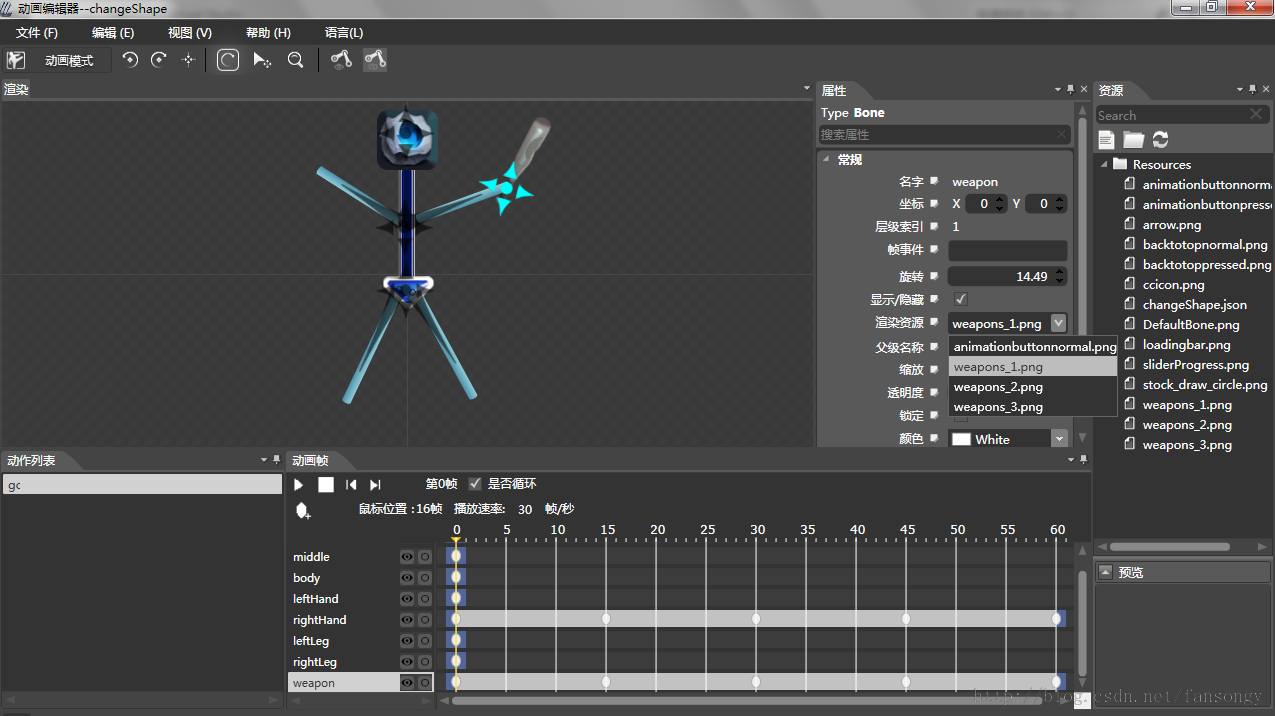
在“动画编辑”的模式下选中我们的武器。然后将我们需要更换的武器资源依次拖动到“渲染资源”中。点开下拉列表,我们能看到添加过的资源,右击也可以删除。

添加好后,保存并导出,在工程中,我创建了一个int的成员变量displayIndex。并在init中初始化为0。接下来我们加入点击响应来更换皮肤。
void HelloWorld::onTouchesEnded(const std::vector<Touch*>& touches, Event* event)
{
++displayIndex;
displayIndex = (displayIndex) % ;
((Armature*)getChildByTag())->getBone("weapon")->changeDisplayByIndex(displayIndex, true);
}
3.2静态添加
使用静态添加有一点要注意:要保证创建的资源已经导出了。我们在init中添加:
//……
Skin* skin = Skin::createWithSpriteFrameName("sliderProgress.png");
arm->getBone("weapon")->addDisplay(skin, );
//……
并将点击响应中循环量从4更改为5,编译运行即可看到效果。
4、总结
创建皮肤分为动态和静态两种形式。动态是将相应的资源直接导出。静态则是要写到代码中进行创建。虽然这种也是动态创建,但相较于json配置,我还是倾向于称它为“静态”。叫什么不重要,哪种方便用哪种。换肤则都是要取到对于的骨骼,然后更改显示。
CocoStudio基础教程(4)骨骼动画的动态换肤的更多相关文章
- Cocos2d-x 3.0 cocostudio骨骼动画的动态换肤
概述 游戏中人物的状态会发生改变,而这种改变通常要通过局部的变化来表现出来.比如获得一件装备后人物形象的改变,或者战斗中武器.防具的损坏等.这些变化的实现就要通过动态换肤来实现.在接下来的这个Demo ...
- WPF之动态换肤
原文:WPF之动态换肤 如何实现换肤呢,对于复杂的换肤操作,如,更换按钮样式.窗口样式等,我们需要写多个资源字典来表示不同的皮肤,通过动态加载不同的资源字典来实现换肤的效果:对于简单的换肤操作,如更改 ...
- hybird之web动态换肤实现
前言 最近在重构个hybird(原生的壳包着Web页面)的UI框架,进行到了做换肤功能的阶段,所以这里是我思考的解决的方法. 预想 目前实现换肤的功能无非就两种做法. 1.写几个皮肤文件,然后切换使用 ...
- duilib入门之贴图描述、类html文本描述、动态换肤、Dll插件、资源打包
转载自duilib入门文档 贴图描述: Duilib的表现力丰富很大程度上得益于贴图描述的简单强大.Duilib的贴图描述分为简单模式和复杂模式两种. 简单模式使用文件名做为贴图描述内容,在这种方式下 ...
- Android动态换肤(二、apk免安装插件方式)
在上一篇文章Android动态换肤(一.应用内置多套皮肤)中,我们了解到,动态换肤无非就是调用view的setBackgroundResource(R.drawable.id)等方法设置控件的背景或者 ...
- Android动态换肤(一、应用内置多套皮肤)
动态换肤在很多android应用中都有使用,用户根据自己的喜好设置皮肤主题,可以增强用户使用应用的舒适度. Android换肤可以分为很多种,它们从使用方式,用户体验以及项目框架设计上体现了明显的差异 ...
- element-ui 动态换肤
1.在安装好 element-ui@2.x 以后,首先安装sass-loader npm i sass-loader node-sass -D 2.安装 element-theme npm i ele ...
- CocoStudio基础教程(3)在程序中处理cocoStudio导出动画
1.概述 使用cocoStudio可以方便的制作动画,接下来的工作就是在我们的程序中使用制作的动画.这篇中,我将使用程序将两个动画连接起来 2.关联到项目 运行脚本创建我们的项目,将导出的动画.UI放 ...
- ASP.NET MVC扩展自定义视图引擎支持多模板&动态换肤skins机制
ASP.NET mvc的razor视图引擎是一个非常好的.NET MVC框架内置的视图引擎.一般情况我们使用.NET MVC框架为我们提供的这个Razor视图引擎就足够了.但是有时我们想在我们的项目支 ...
随机推荐
- css兼容性的问题
https://www.douban.com/note/314793848/ 随意的一个博客ie6的兼容 这个博客比较好 http://blog.csdn.net/chuyuqing/article/ ...
- Bootstrap3.0学习第十二轮(导航、标签、面包屑导航)
详情请查看http://aehyok.com/Blog/Detail/18.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- 第三十一课:JSDeferred详解2
这一课,我们先接着上一课讲一下wait方法,以及wait方法是如何从静态方法变化实例方法的. 首先我们先看wait方法为啥可以从静态方法变成实例方法,请看register源码: Deferred.re ...
- 解决系统打开CHM文件无法正常显示
最近学习servlet下载了一个CHM的帮助手册但是打开后右侧却时空白.试了各种方法都没有成功最后终于找到原因所在. 一般情况下无法显示网页:右键 chm文件属性里最下面有个“解除锁定”,点击“解除锁 ...
- HP 电脑装 纯净版的win7
新买的 HP 电脑,自带 Win10 的操作系统,今天把它改成 装win7 系统 在安装的过程中遇到的问题 1.数字证书错误.您安装的操作系统来源不明之类的错误,具体没有记下来 2.磁盘的格式不是NT ...
- SpringMVC实现一个controller里面有多个方法
我们都知道,servlet代码一般来说只能在一个servlet中做判断去实现一个servlet响应多个请求, 但是springMVC的话还是比较方便的,主要有两种方式去实现一个controller里能 ...
- POJ 1470 Closest Common Ancestors
传送门 Closest Common Ancestors Time Limit: 2000MS Memory Limit: 10000K Total Submissions: 17306 Ac ...
- Emgu学习之(一)——Emgu介绍
OpenCV“OpenCV是一个开源的计算机视觉库.OpenCV采用C/C++语言编写,可以运行在Linux/Windows/Mac等操作系统上.OpenCV还提供了Python.Ruby.MATLA ...
- tp 多语言支持
tp支持多语言 通过get来改变语言的 http://localhost/tp/index.php/Admin/User/add/hl/zh-cn http://localhost/tp/index. ...
- linux学习之用户管理
用户管理是在root用户下进行相关操作的 1.配置文件路径: 保存用户信息的文件:/etc/passwd 保存密码的文件:/etc/shadow 保存用 ...
