负margin在布局中的运用
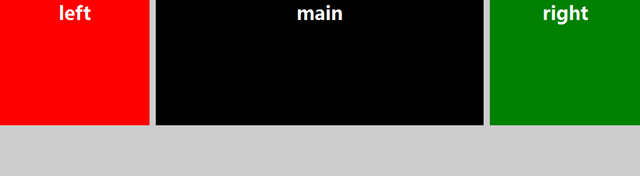
一、左右栏宽度固定,中间栏宽度自适应
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div class="main">
<div class="content">main</div>
</div>
<div class="fl">left</div>
<div class="fr">right</div>
</body>
</html>

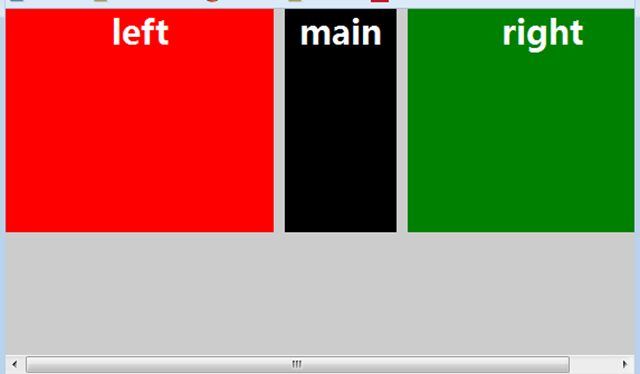
缩小窗口的效果:

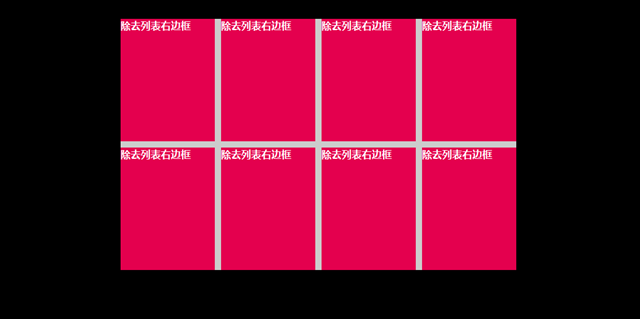
二、除去列表右边框
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div> </body>
</html>
效果:

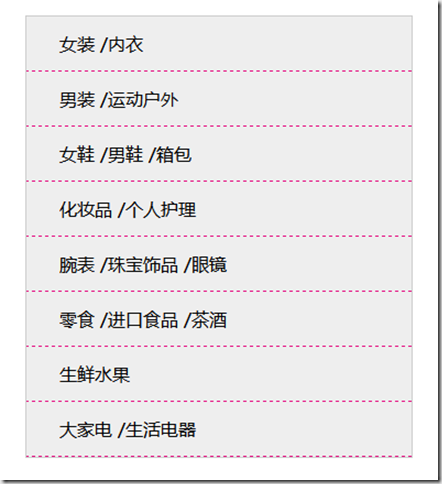
三、除去列表最后一个li的底边框(border-bottom)
容器有边框,容器中的列表也有底边框(border-bottom),导致最后一个li的border-bottom与容器的外边框重叠,分类列表中通常会遇到这个情况;
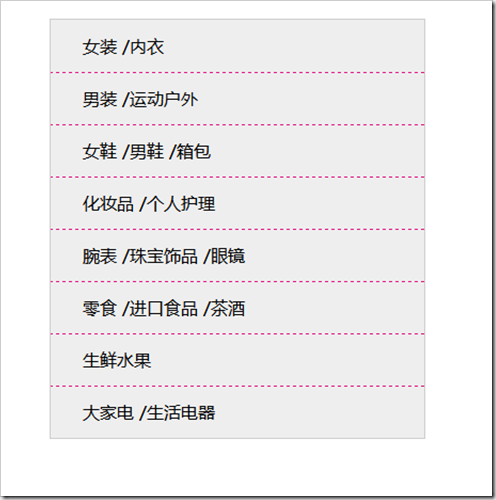
如图:

例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>
效果:

注意:当容器边框颜色和容器中列表边框的颜色不一样时,在容器元素上要添加overflow:hidden;将溢出部分隐藏起来;
四、水平垂直居中
五、多列等高
给每个框设置大的底部内边距,然后再设置相同数值的负外边距来消除这个高度,致使每列都会溢出容器,对容器设置:overflow:hidden;多列框将在最高点裁切
负margin在布局中的运用的更多相关文章
- 负margin在布局中的运用(*****************************************************************)
一.左右栏宽度固定,中间栏宽度自适应 <!DOCTYPE html> <html> <head lang="en"> <meta char ...
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
- 负margin的原理以及应用
负margin在布局中往往起到意想不到的效果,比如在多栏等高布局中就是用该技巧. 虽说网络上关于负margin的实践有很多,但对margin负值为什么会出现这样的效果却没有多少讲解,本篇的目的就是阐述 ...
- 负MARGIN之讲解
css中的负边距(negative margin)是布局中的一个常用技巧,只要运用得合理常常会有意想不到的效果.很多特殊的css布局方法都依赖于负边距,所以掌握它的用法对于前端的同学来说,那是必须的. ...
- 我知道你不知道的负Margin
现如今,负margin技术的应用可谓越来越广,任一个大型站点惊鸿一瞥之下都会有其身影所在.个人认为负margin技术是学习css路上必不可缺少的课题之一,许多高级应用及疑难杂症修复都可以使用负marg ...
- CSS艺术之---负margin之美
CSS中负边距(nagative margin)是布局中常常使用的一个技巧.仅仅要运用得当时常会产生奇异的效果.勘称CSS中的奇淫巧计,非常多CSS布局方法都依赖于负边距.掌握它对于前端童鞋来说还是非 ...
- (负)-margin在页面布局中的应用
有关margin的原理可以看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812 有关margin负值的几 ...
- 负值之美:负margin在页面布局中的应用
本文转载自:http://www.topcss.org/?p=94,有修改. 负数给人总是一种消极.否定.拒绝之感,不过有时利用负margin可以达到奇妙的效果,今天就表一表负值在页面布局中的应用.这 ...
- 负margin在页面布局中的应用
关于负margin的原理建议大家看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812 一. 左右列固定, ...
随机推荐
- 用PHP实现URL转换短网址的算法示例
短网址就是把一个长的地址转换在超级短的网址,然后访问短网址即可跳转到长网址了,下面来看用PHP实现URL转换短网址的算法与例子. 短网址(Short URL) ,顾名思义就是在形式上比较短的网址.在W ...
- Caffe(卷积神经网络框架)介绍
Caffe(卷积神经网络框架)Caffe,全称Convolution Architecture For Feature Extraction caffe是一个清晰,可读性高,快速的深度学习框架.作者是 ...
- 嵌入式web服务器
要实现在PC上通过网页控制连接到嵌入式开发板的相机. 限于开发板的环境,不能选择appche等大型web服务器,选择了boa. 要想pc端跨平台,那就不能用ActiveX控件,如果仅在windows平 ...
- RVM 实用指南
rvm是一个命令行工具,可以提供一个便捷的多版本ruby环境的管理和切换. https://rvm.io/ 如果你打算学习ruby/rails, rvm是必不可少的工具之一. 这里所有的命令都是再用户 ...
- Java 第十章 类和对象
类和对象 类与对象的关系是什么? 答 :类是具有相同属性和方法的一组对象的集合. 类是抽象的,对象是具体的:类是对象的模版,对象是类的实例. 定义一个类的语法是什么? public class 类名{ ...
- ubuntu下phpmyadmin配置
经常出现的问题就是明明安装了phpmyadmin但却在输入 http://localhost/phpmyadmin的时候,没有出现管理界面,反而出现没有找到的页面. 不急,我们先安装再了phpmyad ...
- 去哪儿网mysql语法审核工具Inception正式开源
Inception不仅仅是一个自动化审核工具,同时还具备执行SQL,并且生成对影响数据的回滚语句(类似于闪回的功能),这样一条龙便捷服务的工具.
- [SmartFoxServer概述]SFS2X栈平台
SmartFoxServer 2X 栈平台 在这有一张SmartFoxServer 2X平台的鸟瞰图,接下来会简要介绍栈中的每个组件. 首先是服务器的核心——网络引擎(代号BitSwarm),它是用以 ...
- linux下使用SSL代理(SSLedge)
refer to: https://eurekavpt.com/page/ssledge-on-linux 启动非常简单./ssledge-term-x64 -f config -D 其中的confi ...
- MyBatis框架——mybatis插入数据返回主键(mysql、oracle)
向数据库中插入数据时,大多数情况都会使用自增列或者UUID做为主键.主键的值都是插入之前无法知道的,但很多情况下我们在插入数据后需要使用刚刚插入数据的主键,比如向两张关联表A.B中插入数据(A的主键是 ...
