响应式HTML5+CSS3 网站开发测试实践
仅仅利用media query适配样式是远远不够的,并没有考虑触屏下的行为和特有的内容组织方式的不同。简单在桌面版基础上叠加mobile版的代码,会带来请求增多、流量、性能、代码冗余等诸多方面问题。有统计说86%的手机站看起来small其实体积比桌面版还大。
我们这次充分发挥“响应”的灵活性,实现one web。
 响应式开发就为了实现one web:
响应式开发就为了实现one web:

1. 响应性的模块
原本网站的模块化程度越高越便于做响应性开发。一个page例如是这样组织的:
<%include file=”path/mod1.html” args=”data=data” />
<%include file=”path/mod2.html” args=”data=data” />
如果在手机下访问,模板系统在生成这个页面时,会在path/下找mobile.mod1.html,有则加之,否则加mod1.html。也就是说在同一目录下,会存在多个版本的模块,当前只有2种:mod1.html(桌面版),mobile.mod1.html(mobile版)
响应部分的代码,跟主站代码是放在一起的,这样更便于维护。一个页面模板的结构是这样的:
page1.html:
<%inherit file=”/base.html” />
<%def name=”main”>
桌面版主要内容
<%include file=”path/mod1.html” args=”data=data” />
</%def>
<%def name=”sidebar”>
桌面版边栏内容
</%def>
<%def name=”mobile_main”>
<%block filter=”collect_css”>
mobile版css
</%block>
mobile版主要内容。如果可以复用,直接调${self.main()}
很多情况下内容是不同的,比如去掉不必要的模块。
</%def>
<%def name=”mobile_sidebar”>
mobile版底部内容
</%def>
这意味可以同时开发/维护两个版本。(同样,设计师在设计一个页面,也需要秉承mobile first的原则)
在同一目录、同一文件维护比分布在不同的仓库中要方便的多。
2. 响应性的css/js
mobile版的变化很大,在样式上并不是桌面版css+mobile版css的关系。这得益于我们之前对静态文件管理系统的改造。传统的css的组织方式是集中式的,集中在几个通用文件中,形如base.css + product.css。而我们现在的方式是base.css + mod_1.css(inline) + mod_2.css(inline) + mod_3.css(inline) … 是按需组合的形式。
这样,加上设备判断后就可以轻易变成:
mobile.base.css + mobile.mod_1.css(inline) + mobile.mod_2.css(inline) + mobile.mod_3.css(inline) …
css/js文件跟模板一样,在同一目录下分别有桌面版和mobile版。根据访问端的情况,自动适配、按需组合。这样可以得到一个更优化的mobile站。
3. 增强触屏行为和兼容桌面事件
前者是指附加触屏上特有的事件:touchstart/touchmove/touchend以及手势swip/pinch/rotate/shake。这个不是难点。
mobile浏览器和桌面浏览器的事件模型有明显差异,为了完全复用桌面版的各种js组件,首要问题是设法兼容桌面事件(click和mouse事件)。
mobile上的click和mouse事件有几个需要注意的地方:
a. click和mouse事件不会发生在不可点击的元素上,意味绑在document上的事件代理完全失效
b. mouse事件是发生在手指离开屏幕后,且顺序是mouseover > mousemove > mousedown > mouseup
c. click事件最后触发。从手指离开屏幕起,有约300多毫秒延迟,而且有可能不会被触发
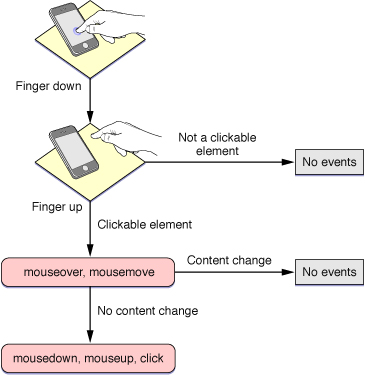
见下图:

“If the user taps a clickable element, events arrive in this order: mouseover, mousemove, mousedown, mouseup, and click. The mouseout event occurs only if the user taps on another clickable item. Also, if the contents of the page changes on the mousemove event, no subsequent events in the sequence are sent.”(出处)
android/ios不支持beforeunload事件,对unload事件的支持有些怪异,需要用pageshow/pagehide事件替代。
以上事件的差异都是要尽力消除的。解决思路是利用jQuery的special event机制覆盖掉原本的事件绑定。即:node.click(fn),mobile上转向node.touchend(fn) 。实现的代码:https://gist.github.com/3358036
4. 优化和用户体验
a.去掉了apple-mobile-web-app-capable声明。单页应用要加上,用响应式开发的加上这句体验反而不好,跳转的链接会弹出窗口打开。
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="format-detection" content="telephone=no"/>
## <meta name="apple-mobile-web-app-capable" content="yes">
b. “If the user taps a nonclickable element, no events are generated.”(引自Apple Dev Center),所以:
body {
cursor:pointer;
}
c. 设定内容中图片的最大宽:
.topic-content img {
max-width:100%;
}
d. 加载提示,感觉像异步加载。
e. application cache本身是为web app设计的,在响应式开发中的应用是不同的。
把大文件在手机端cache起来:
CACHE MANIFEST
# version 0.0.1
CACHE:
${static('/js/jquery.min.js')}
${static('/js/do.js')}
${static('/css/mobile/base.css')}
${image_url('/pics/icon/dou.png')}
${static('/css/ui/dialog.css')}
${static('/js/ui/dialog.js')}
${static('/js/mobile/jquery.mobile.events.js')}
这个文件是动态生成的,好处是当文件更新后,文件名中的签名会跟着变,也就会触发手机端app cache的更新。
判断cache更新:
if (window.applicationCache) {
window.applicationCache.addEventListener('updateready',function(){
window.applicationCache.swapCache();
}, false);
}
为了避免动态页面被cache,在一个隐藏的iframe里指定它。(更改,还需要进一步测试)
f. mobile上的UI库,比桌面版更有必要。
5. 调试和监测
用了两个工具adobe shadow和自带的tcpdump,对android/ios均适用。
a. adobe shadow 出了一段时间了。原来的问题是它要走adobe的weinre server,慢!终于最新版4已经可以指定本地的weinre server了。怎么启用本地weinre server是另外话题自己去搜吧,我是用jar启动的,作者网站提供各种版本:http://people.apache.org/~pmuellr/weinre/builds/1.x/
>java -jar ~/weinre-jar/weinre.jar –boundHost 10.0.2.48 (ifconfig查具体ip是什么)
weinre server启动参数:
| –httpPort [portNumber] | 改变HTTP服务器的端口号 | 8080 |
| –boundHost [hostname | ip address | -all-] | 改变主机名。如果使用默认的localhost,将无法从另一台机器访问该服务器 | localhost |
| –verbose [true | false] | 记录标准输出行为 | false |
| –debug [true | false] | 详细的操作日志输出到标准输出 | false |
| –deathTimeout [seconds] | 指定超时 | 3 |
安装shadow,同时手机上安装shadow client。
指定本地server:
 手机打开shadow client直接找ip。shadow其实就是对weinre包装了一层,它的inspector其实就是weinre调web inspector调试。
手机打开shadow client直接找ip。shadow其实就是对weinre包装了一层,它的inspector其实就是weinre调web inspector调试。
b. 用tcpdump监测http请求(参考这里)。步骤:
step 1: 建一个wifi热点
step 2: 用tcpdump命令捕获tcp的traffic,命令:
sudo tcpdump -i en1 -n -s 0 -w group.pcap tcp or port 53
(参考tcpdump用法http://www.tcpdump.org/tcpdump_man.html)
step 3: 手机联上热点,打开网站(先清cache)
step 4: Ctrl+c停掉tcpdump,log保存到指定的group.pcap文件中。pcap(packet capture)
step 5: pcap转成har文件浏览,http://pcapperf.appspot.com 或导入到charles里查看也很方便,分别看下图:


c. 在线工具:mobitest.akamai.com (说是开源了)
响应式HTML5+CSS3 网站开发测试实践的更多相关文章
- 12款高质量的响应式 HTML5/CSS3 网站模板
HTML5 已经成为众所周知的语言,大量的 HTML5 资源和工具正在建立,以帮助开发人员和设计人员.今天,我们展示12款免费的响应式 HTML5/CSS3 网站模板,帮助你创建醒目和视觉震撼的网站. ...
- 30套免费的响应式 HTML5 & CSS3 模板下载
HTML5 和 CSS3 网站模板存在巨大的需求,网页设计师们都喜欢现成的网站模板,能够轻松地设计和开发美观,吸引眼球的网站.如果你正在寻找响应式的 HTML5 & CSS3 模板,那么你找对 ...
- 2015年15+最佳的响应式HTML5网站模板
015年最好的免费响应式HTML5模板通常用于创建新潮的网站. HTML5是HTML用于创建现代化网站的最新版本.随着这一现代标记语言的出现,网上冲浪的趋势变得越来越智能化越来越酷.几乎每个web开发 ...
- 12款非常精致的免费 HTML5 & CSS3 网站模板
01. Joefrey Mahusay 很炫的单页网站模板,基于 HTML5 & CSS3 制作,适合用于设计师个人简历.摄影师和平面设计师的个人作品展示. 演示 下载 02. Folder ...
- 12个新潮的 HTML5 & CSS3 网站设计欣赏
响应式设计和基于 HTML5 & CSS3 编码的网站是为网站制作的理想解决方案. HTML5 & CSS3 制作出来的网站结构良好,有很多惊人的效果,并能够在任何设备上浏览. 今天, ...
- 12款界面精美的 HTML5 & CSS3 网站模板
这里分享的12款完全采用响应式设计的 HTML5 & CSS3 网站设计模板.每一个细节都精心设计,以创建一个美妙的用户体验.这些响应主题和模板最适合用于电子商务,商业门户网站,个人作品集以及 ...
- 16个时髦的扁平化设计的 HTML5 & CSS3 网站模板
创建网站最好办法之一是使用现成的网站模板或使用开源 CMS 应用程序.所以,今天这篇文章给大家带来的是16款基于 HTML5 & CSS3 的精美的扁平风格网站模板,大家可以借助这些优秀的网站 ...
- Ideal Forms – 帮助你建立响应式 HTML5 表单
Ideal Forms 是建立和验证响应式 HTML5 表单的终极框架.它刚刚发布 V3 版本,更小,更快,更具可扩展性.它支持实时验证,完全自适应(适应容器,没有 CSS 媒体查询需要),键盘支持, ...
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
随机推荐
- Stanford机器学习---第五讲. 神经网络的学习 Neural Networks learning
原文 http://blog.csdn.net/abcjennifer/article/details/7758797 本栏目(Machine learning)包括单参数的线性回归.多参数的线性回归 ...
- window 安装 sass compass 记录
1.安装Ruby 安装sass 和compass 需要 Ruby 的环境,还区分xp 和win7-8 下版本区别 ruby 官网中文 ruby 官网英文 注意: xp: 下载 [xp不能下载包含64位 ...
- java笔试二
16.同步和异步有何异同,在什么情况下分别使用他们?举例说明.如果数据将在线程间共享.例如正在写的数据以后可能被另一个线程读到,或者正在读的数据可能已经被另一个线程写过了,那么这些数据就是共享数据,必 ...
- 解决eclipse+MAVEN提示One or more constraints have not been satisfied.的问题
应用版本:eclipse luna4.4.1 JDK:1.8 Maven:3.2.5 问题现象: 1.编译工程后总该是显示下面两个错误: One or more constraints have no ...
- RemObjects SDK Source For Delphi XE7
原文:http://blog.csdn.net/tht2009/article/details/39545545 1.目前官网最新版本是RemObjects SDK for Delphi and al ...
- (转载)【Android】ViewGroup全面分析
转载自:http://www.cnblogs.com/lqminn/archive/2013/01/23/2866543.html 一个Viewgroup基本的继承类格式如下: import andr ...
- Word Pattern | & II
Word Pattern | Given a pattern and a string str, find if str follows the same pattern. Examples: pat ...
- Cocos2d 初学基本知识
1. 纹理(Texture) 游戏角色的图像文件在使用前必须解压缩,并转换成 iPhone 和 iPad 的 GPU 可以理解的 格式,同时要加载进 RAM(随机存储器),这样的图像称为纹理.GPU ...
- Java for LeetCode 039 Combination Sum
Given a set of candidate numbers (C) and a target number (T), find all unique combinations in C wher ...
- eclipse 反编译插件安装
1.下载jad.exe和jadclipse_3.3.0.jar 2.将jad.exe拷贝到%JAVA_HOME%bin目录下,将jadclipse_3.3.0.jar拷贝到eclipse的plug ...
