Android 5.x特性概览五
上节,介绍Material Design 对阴影效果的实现,这节,我们来介绍Android 5.x的着色与裁剪的特性。
Android 5.X 在对图像的操作上增加更多的功能,下面来看看 Android 5.X 的两个对操作图像的新功能——Tinting(着色)和 Clipping(裁剪)。
1.Trinting(着色)
本例,通过对图片着色,使大家对着色有一个很好的理解。相应的源代码请看下文:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity" >
- <ImageView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:elevation="5dip"
- android:src="@drawable/ic_launcher" />
- <ImageView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:elevation="5dip"
- android:src="@drawable/ic_launcher"
- android:tint="@android:color/holo_blue_bright" />
- <ImageView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:elevation="5dip"
- android:src="@drawable/ic_launcher"
- android:tint="@android:color/holo_blue_bright"
- android:tintMode="add" />
- <ImageView
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:elevation="5dip"
- android:src="@drawable/ic_launcher"
- android:tint="@android:color/holo_blue_bright"
- android:tintMode="multiply" />
- </LinearLayout>
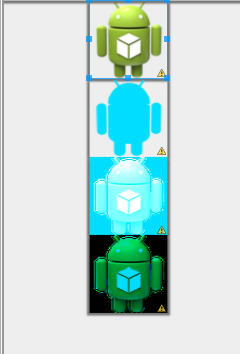
而上面的代码,运行的效果图,则如下所示:

对于着色,我们可以得到这样的总结:Tinting 的使用非常简单,只要在 XML 中配置好 tint 和 tintMode 就可以了。就像上述例子,不同tint与tintmode组合起来图片就显示出不同的效果。另外,Tint 还可以通过修改图像的 Alpha 遮罩来修改图像的颜色,从而达到重新着色的目的。这一功能在一些图像处理 App 中使用起来将非常方便。
2.Clipping(裁剪)
Clipping,即裁剪。使用裁剪的基本步骤为我们 首 先 使 用ViewOutlineProvider 来修改 outline,然后再通过 setOutlineProvider 将 outline 作用给视图。我们通过下述一个例子来理解clipping(裁剪)。
这个例子为将一个正方形的 TextView 通过 Clipping 裁剪成了一个圆角正方形和一个圆,以此来帮助大家理解 Clipping 的使用思路,XML 代码请见下文。
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity" >
- <TextView
- android:id="@+id/tv_rect"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:layout_marginTop="20dp"
- android:elevation="1dip" />
- <TextView
- android:id="@+id/tv_circle"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:layout_gravity="center"
- android:elevation="1dip" />
- </LinearLayout>
而设置的是圆形还是矩形的java代码如下:
- public class MainActivity extends Activity {
- private TextView tv_rect;
- private TextView tv_circle;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- tv_rect = (TextView) findViewById(R.id.tv_rect);
- tv_circle = (TextView) findViewById(R.id.tv_circle);
- ViewOutlineProvider viewOutlineProvider1 = new ViewOutlineProvider() {
- @Override
- public void getOutline(View view, Outline outline) {
- outline.setRect(0, 0, view.getWidth(), view.getHeight());
- }
- };
- ViewOutlineProvider viewOutlineProvider2 = new ViewOutlineProvider() {
- @Override
- public void getOutline(View view, Outline outline) {
- outline.setOval(0, 0, view.getWidth(), view.getHeight());
- }
- };
- tv_circle.setOutlineProvider(viewOutlineProvider2);
- tv_rect.setOutlineProvider(viewOutlineProvider1);
- }
- }
千呼万唤始出来,掀起你的盖头来。最终运行效果如下所示:

这就是对Android 5.x裁剪与着色的介绍。
Android 5.x特性概览五的更多相关文章
- Android 5.x特性概览二
上文 ,对Android 5.X特性,主要是Material Design的特性进行了介绍,这篇文章我们来使用Material Design主题. Material Design 现在有三种默认的主题 ...
- Android 5.x特性概览四
上节,我们说了palatte及其特性,这里我们介绍Android 5.x的另一个特性视图与阴影. 在第一节,我们就提到了Material Design 一大特性就是就是扁平化,倘若说 iOS 的扁平化 ...
- Android 5.x特性概览一
2014年,Google 携 Android 5.X 重装回归.迄今为止已有已有两年有余,全新设计的 UI风格和更加强悍的性能,再一次奠定了Android 的霸主地位.本文将就 UI 方面 Googl ...
- Android 5.x特性概览三
上节,对Material Design样式做了介绍,这节我们介绍Palette. 在Android发展的长河中,UI越来越成为Google的发展重心.上文提到Android 5.x 使用palette ...
- Android BLE与终端通信(五)——Google API BLE4.0低功耗蓝牙文档解读之案例初探
Android BLE与终端通信(五)--Google API BLE4.0低功耗蓝牙文档解读之案例初探 算下来很久没有写BLE的博文了,上家的技术都快忘记了,所以赶紧读了一遍Google的API顺便 ...
- Android O新特性和行为变更总结zz
https://mp.weixin.qq.com/s/Ezfm-Xaz3fzsaSm0TU5LMw Android O 行为变更https://developer.android.google.cn/ ...
- Android N 新特性
2016年5月19日,谷歌在美国加州的山景城举办了 Google I/O 开发者大会中发布.2016年6月,Android N正式命名为“牛轧糖” 本届I/O开发者大会上,Google重点介绍了And ...
- SQL Server 2014新特性:五个关键点带你了解Excel下的Data Explorer
SQL Server 2014新特性:五个关键点带你了解Excel下的Data Explorer Data Explorer是即将发布的SQL Server 2014里的一个新特性,借助这个特性讲使企 ...
- Android系统--输入系统(五)输入系统框架
Android系统--输入系统(五)输入系统框架 1. Android设备使用场景: 假设一个Android平板,APP功能.系统功能(开机关机.调节音量).外接设备功能(键盘.触摸屏.USB外接键盘 ...
随机推荐
- LeetCode344:Reverse String@Python
Write a function that takes a string as input and returns the string reversed. Example: Given s = &q ...
- 基于WDF的PCI/PCIe接口卡Windows驱动程序(4)- 驱动程序代码(源文件)
原文出处:http://www.cnblogs.com/jacklu/p/4687325.html 本篇文章将对PCIe驱动程序的源文件代码作详细解释与说明.整个WDF驱动程序工程共包含4个头文件(已 ...
- 实践一:Linux基础实践
一.Linux基础实践 1.1 1. 掌握软件源的维护方法,配置系统使用软件源镜像.掌握通过软件源来查找,安装,卸载,更新软件的方法. 这部分内容在许多学长学姐的报告里都有很详细的讲解,我在此就不赘述 ...
- js中的引用类型-object
- android通过gradle打包
这里是最简单的打包方法,实际上gradle的语法是groovy,可以通过编写脚本实现更智能的构建,这个我还不懂==,等我学习了解后,单独整理一个gradle的随笔,这里先应付打包吧 环境要求 安装 ...
- cadence学习之——原理图库的添加及器件的放置
画原理图,库是必不可少的,库有cadence自带的,也可以自己建自己的库,然后在画原理图工程时, 这些库都需要被添加进原理图工程才能使用. 1.库的添加 打开Place Part属性框,操作如下: ( ...
- c# SqlHelper Class
using System;using System.Collections;using System.Collections.Generic;using System.Data;using Syste ...
- linux各种命令
命令 [选项] [参数] read -t 30 -p "Please input a num: " num 功能:将键盘输入的数赋予num ps aux ...
- ghost 还原系统时,遇到error 10010,提示can not open image file
昨天系统有点问题,在用Ghost还原系统时,一直提示10010错误,提示can not open image file 想着可能是备份文件的问题,从另一台电脑上重新拷过来一份,仍然不行,Ghost还是 ...
- IT公司笔试题(一)
1. 已知一个递归算法的算法复杂度计算公式为T(n) = T(n/2) + n,则T(n)的算法复杂度为多少? 解:O(n) T(n) = T(n/2) + n = T(n/4) + n/2 + n ...
