20+ 个很有用的 jQuery 的 Google 地图插件
转自:http://www.oschina.net/translate/20-useful-jquery-google-maps-plugins
|
Google 地图在寻找我们想要了解的商店或者其它有趣的地方这种用途方面很流行和实用. 地图被一些商店特地集成到了它们的网站上面,这样就可以让人们容易找到它们的所在. 尽管其并不容易被集成,Google 地图使用起来还是简单且引人注目的. 在你的站点上集成它需要一个漫长且复杂的过程. 但多亏了拥有一个许多实用Google地图插件资源库的jQuery. 你只需要将jQeury地图插件安装到你的站点上,然后就可以开始根据你的业务需要来设计简单但能吸引人的地图了. 在本文中,我会列出一堆实用的jQuery Google地图插件, 它们提供了许多将地图添加到你的站点的功能. 如果你发现这片文章对你有帮助,请将其分享给其他人。如果你有任何其他的意见,请不要迟疑,把它们写在下面吧. |

LeoXu
|
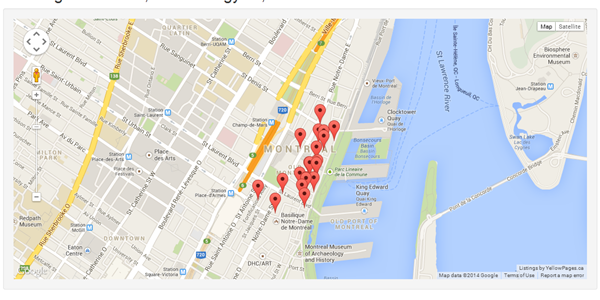
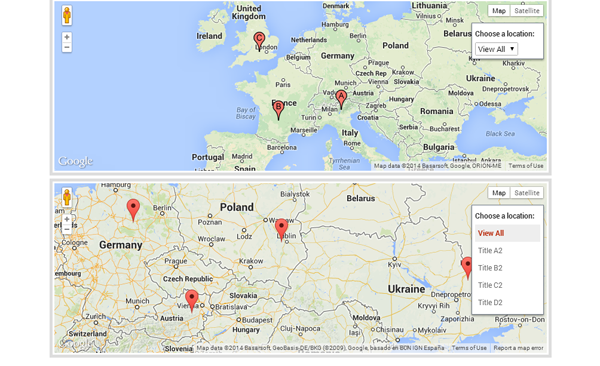
WhatsNearby |

LeoXu
|
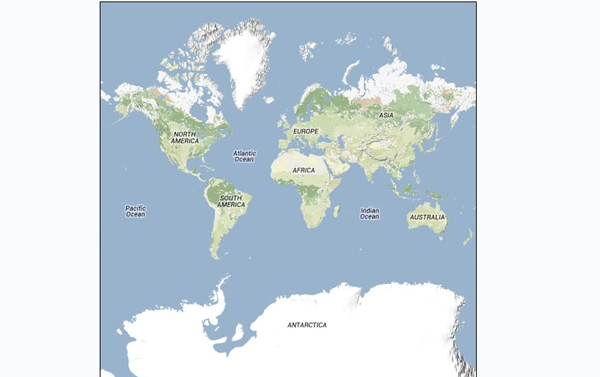
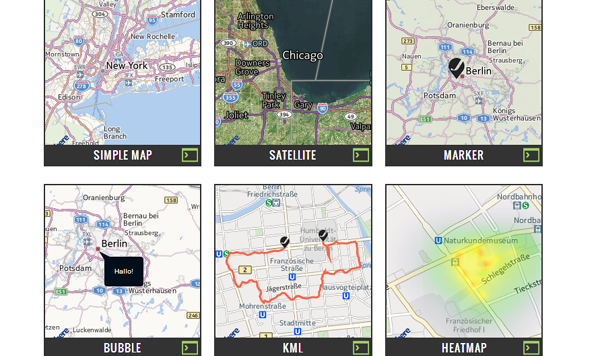
Planetary.js
Planetary.js 是一个用来构建很棒的可交互地球的Javascript库. 它使用了D3和TopoJSON来转换和渲染地理数据. Planetary.js 使用了一个基于插件的架构; 甚至于默认的功能都是作为插件实现的. Leaflet
Leaflet 是一个用于对移动装置地图交互友好的现代开源Javascript库. Leaflet 被设计得简单,高性能且很好使用. 它开箱即用,可以很高效的运行在所有主要的桌面和移动平台上, 尽管吸收了现代浏览器HTML5和CSS3的有点,但仍然可以在较老的浏览器上运行. |

LeoXu
|
|
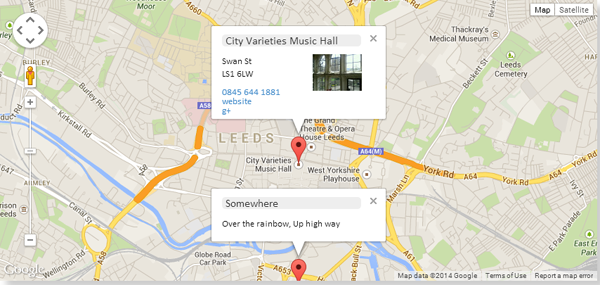
这个jQuery差劲啊利用了 Google Maps API 版本3 来创建一个能简单实现的商店选择器. 这需要无后台编程,你只需要向其提供带有所有位置信息的KML,XML或者JSON数据. Maplace.Js
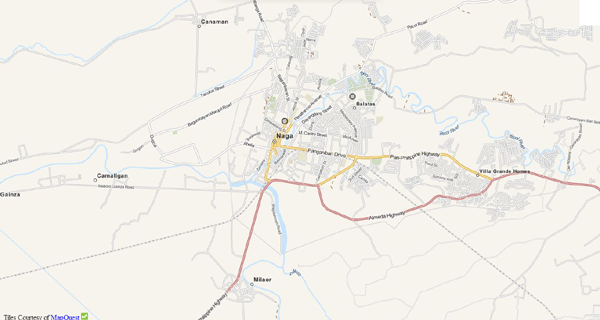
Maplace.js 可以帮助你在你的站点中嵌入Google地图, 并在其上快速创建新建和控制位置的菜单. MapQuery
MapQuery 是一个你可以用来在你的站点上添加地图的jQuery插件. 不管你是要快速地添加一个地图到页面上,还是想构建一个特性丰富的web应用,MapQuery 都是你所需. |

LeoXu
|
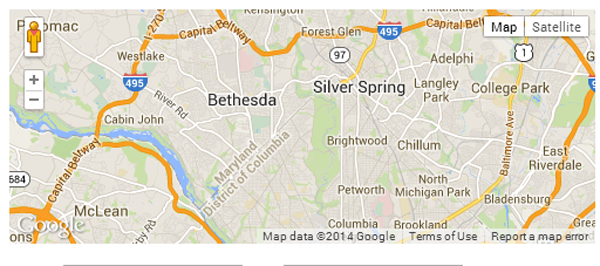
jQuery Geo
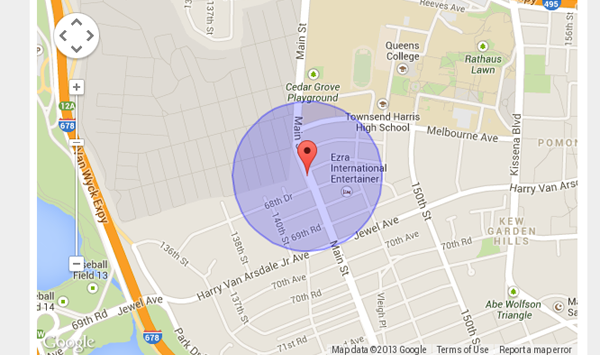
jQuery Geo, 是一个来自Applied Geographics的开源地理学地图项目, 提供一系列能满足你的在线地图应用大部分需求的Javascript API. Geolocation
Geolocation 是一个使用Google Maps API v3来获取访问了你的网页的用户位置的jQuery插件. gMap
gMap 是一个轻量级的JQuery插件,可以帮助你吧Google地图嵌入站点. VectorMap
VectorMap 是一个用来在网页上展示矢量地图和可视化数据的JQuery插件. |

LeoXu
|
Europe : CSS & jQuery 可点击地图
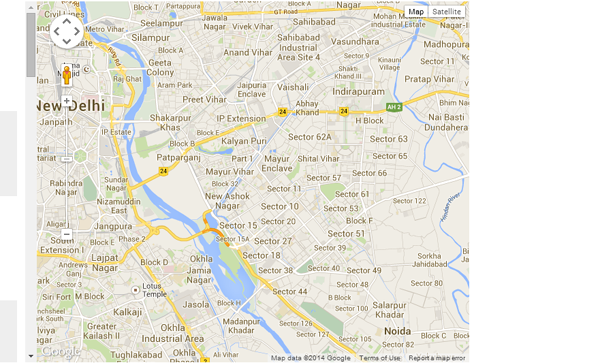
可以自由地同地图上欧洲大陆的47个国家交互的jQuery地图. jQuery Map Marker
jQuery Map Marker 插件使得使用google Map API V3在地图上放置多个标记变得简单. 当你有一些数据想要显示在地图上时,它会很有用. jQuery GPS
jQuery GPS 为那些想要将Google地图添加到他们的站点中的人们准备的jQuery插件. Geocomplete
一个封装了Google 地图API的地理编码和地点自动完成服务的先进的jQuery插件. 你只要简单的提供一个用来搜索位置的输入元素,就会有一个很棒的自动完成下拉表单. 还可以添加一个容器用来显示一张可交互地图,还有一个填充了地址详细信息的表单. |

LeoXu
|
20+ 个很有用的 jQuery 的 Google 地图插件的更多相关文章
- 20+ 个很有用的 jQuery 的 Google 地图插件 (英语)
20+ 个很有用的 jQuery 的 Google 地图插件 (英语) 一.总结 一句话总结:英语提上来我才能快速去google上面找资源啊.google上面的资源要比百度丰富很多,然后有了英语就可以 ...
- 分享20款移动开发中很有用的 jQuery 插件
今天,很显然每个网站都需要有一个移动优化的界面以提高移动用户的使用体验.在开发任何移动项目时,要尽可能保持每一种资源尺寸都尽可能的小,以给最终用户提供一个好的体验是非常重要的.在这篇文章中我们已经编制 ...
- 对于 Web 开发很有用的 jQuery 效果制作教程
如果你的项目中需要响应式滑块,炫丽的图片呈现,对话框提示,轻巧动画等效果,jQuery 是完美的解决方案.凭借这个快速,易用的 JavaScript 库,可以轻松处理语言之间的交互,它给人最快速的 W ...
- 中国地图插件世界地图||jQuery矢量SVG地图插件JVectorMap
中国地图插件|jQuery矢量SVG地图插件JVectorMap https://www.html5tricks.com/jquery-china-map.html 世界地图: https://www ...
- 20个很有用的PHP类库
介绍20个非常有用的PHP类库,相信一定可以为你的WEB开发提供更好和更为快速的方法. 图表库 下面的类库可以让你很简的创建复杂的图表和图片.当然,它们需要GD库的支持. pChart – 一个可以创 ...
- Web开发中20个很有用的CSS库
来源: 微信公众号文章 在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性.每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发.像CSS库,框架,应用这 ...
- Web 开发中 20 个很有用的 CSS 库
转自:http://www.oschina.net/translate/css-libraries-for-developers 在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供 ...
- 20个很有用的CSS技巧
导语:下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看. 1. 黑白图像 这段代码会让你的 ...
- Css学习总结(1)——20个很有用的CSS技巧
1. 黑白图像 这段代码会让你的彩色照片显示为黑白照片,是不是很酷? img.desaturate { filter: grayscale(100%); -webkit-filter: graysca ...
随机推荐
- [原创] ubuntu下安装scrapy报错 error: command 'x86_64-linux-gnu-gcc' failed with exit status 1
Ubuntu14.04在virtualenv下安装scrapy报错,Failed building wheel for cffi,lxml,cryptography 等. error: command ...
- Windows 7 下如何设置机器级别的DCOM权限
Windows 7 下如何设置机器级别的DCOM权限 To grant Remote Activation permissions to the SMS Admins group From the S ...
- object-assign合并对象
1. Object.assign() 对于合并对象操作, ECMAScript 6 中提供了一个函数: Object.assign(target, source); 这个方法会将所有可枚举 [1] 的 ...
- MySQL5.7.10免安装版配置
最新版的 Mysql 不提供图形界面的安装了, 下载下来是一个压缩包的形式, 那么我们如何来使用它呢, 让它为我们工作呢? 环境: mysql-5.7.10-winx64 + win7(64位) 一 ...
- JAXB 2.0 API is being loaded from the bootstrap classloader
在使用webservice,mule esb等需要jaxb的项目里经常会出现 JAXB 2.0 API is being loaded from the bootstrap classloader这个 ...
- Linux socket 获得本地IP和广播地址
#include <stdio.h> #include <stdlib.h> #include <sys/socket.h> #include <netine ...
- 完整的Ajax及三级联动小练习
Ajax结构: var name = $("#text_1").val(); $.ajax({ url: "Ashxs/Handler.ashx",//一般处理 ...
- Echarts data数据为空时,显示“-”
{ name:'2007', type:'bar', data:["","",""]} 解决办法: 写成data:["" ...
- MVC concept
What are MVP and MVC and what is the difference? http://stackoverflow.com/questions/2056/what-are-mv ...
- Android 中的 WebView实现 Html5 标签网页加载
自Android 4.4起,Android中的WebView开始基于Chromium(谷歌浏览器)支持浏览器的一系列功能,webkit解析网页各个节点,这个改变,使得WebView的性能大幅度提升,并 ...