Asp.NET MVC 拍卖网站,拆解【2】 Asp.NET MVC章回,第(1)节
时间和篇幅所限,MVC不会介绍基本的建站过程,请参照博客园技术专题文章传送门 英语足够好的请直接去微asp.net 官网 传送门(强烈推荐,尤其是想使用最新技术的时候更应该直接去官网),本文主要介绍什么呢?就像高中的时候你在做数学题,有地方不会了,去看看参考答案怎么玩的,对!本文目标就做这个,做一个参考答案一样的东西。告诉大家这些东西怎么用,最好在什么时候用的经验。
(挖坑1)有朋友问建站后部署的问题,将在本章最后讲解,我会提出两个发布方式一个操作简单的【本地文件】,一个绝对便利的【web deploy】。
这一节主要讲解一些我使用mvc将近一年所遇到的坑与项目中的活用方法以及一些进阶意见。
Asp.net MVC本质上还是Asp.NET,熟悉它的管道机制,他如何将request转化成response等等问题将会对整个项目拓展有极大的帮助。博客园有相应文章,请大家自行搜索,这里就不重复造轮子了。
关于网站架构问题,我是挺老一批写asp.net网站的人(虽然我年龄不大。。。),从微软当初的一个三层架构的demo开始就一直在研究架构问题,反复琢磨过马丁大叔的《企业应用架构模式》,对于架构的意见就是,不要过度架构。多大的活多大的架构,有的甚至三层都用不上。没有必要在细化若干层去。我曾在codeproject看过一个通讯录项目,抛出为了展示DDD架构理念这一目的,就是典型在过度架构了。个人团队崇尚敏捷开发,如果是足够了解Asp.NET MVC内在运行机理,那你会发现很多的地方可以拓展使用完全没必要把造轮子这种活动放到自己的身上。在这里推荐蒋金楠先生的《ASP.NET MVC 4框架揭秘》(我不是书拖,这本书也不适合初学者),不喜欢看实体书的去他的博客传送门。讲解的很深入不过需要一定编程功底。
闲话少说,本节干货开始
1》使用分部视图增加网站重用性
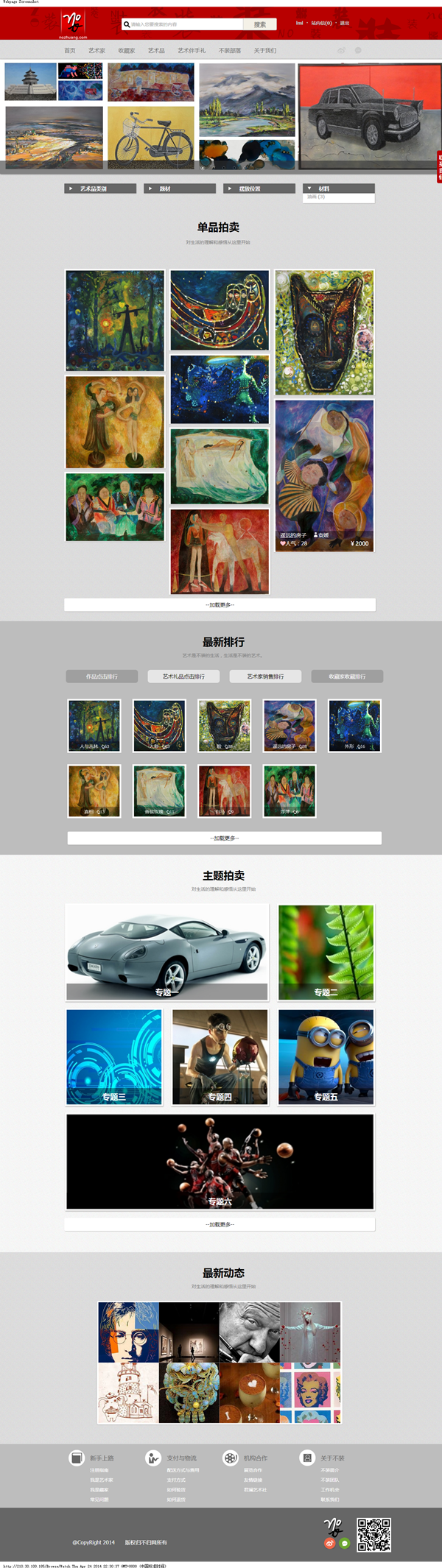
请看最下面的图,单品拍卖,主题拍卖,最新动态都是分布式图,而在项目中我最常用的两种创建分布式图的方法是
//Action参数为视图名称 ,调用子操作返回一段HTML代码
@Html.Action("PartialNewRank")
//Partial,不走Controller里面的Action,直接对应物理文件
@Html.Partial("_Page")
这两个具体在项目中怎么用呢
1)Partial这个方法可以做一些只需要静态HTML代码就可以完成的动作,比如整个页面最下方的
2)Action这个方法适合做一些页面内容不固定需要从数据库里面取数据在渲染到页面上的地方
比如下面这个最新排行,主题拍卖这些都是从一个【子方法】中拿到的html代码段添加到主页面上来的。
注1:)单品拍卖是瀑布流,使用的是Ajax,(挖坑2)有朋友说希望知道Ajax在项目中是怎么用的,这章后面小节会介绍
注2:)@Html.Action顾名思义,必然要在controller里面有一个Action函数,和你正常写一个View视图是一样的。只不过返回的时候要使用PartialView()这个方法,当然是用View()也是可以的
public ActionResult Test()
{
//做业务处理,从数据库读数据
return PartialView();
}
注3:)这两个方法都可以传参数的
//就像这样
@Html.Action("NewDynamic", new { id=})
@Html.Partial("_Page", new { id=})
那有朋友就要问了,Partial方法不是不能走Action么,那怎么接受参数呢,方法就是强类型在页面头上写强类型
@model string <div>
id是@Model 是的没错,还能这样。。。
</div>

ok第一个问题讲完。下一个干货
2》在项目中使用Razor
我记得微软一位MVP在Codeproject上讲了一个段子,我在四处找Razor的语法教程,不过最后我发现原来它不需要教程。是的,这句话没错,他不需要系统的教程,你只需要知道每个页面可以有一个Model就哦了。然后想用什么加一个‘@’标识符就可以写C#代码,使用”@{这里写c#代码}“来标识一段C#代码,代码段可以出现在任何位置,并且可以和HTML混写,但是 坑 来了 ,一件艺术品10000元,页面上展示 “人与森林10000元” 代码可能是这样的:注1)Art是一个class,里面有一个属性Price
人与森林@Model.Art.Price元
对不起,Razor引擎不识别他会把"Price元"作为一个整体当成Art的一个属性,怎么办?
填坑1》Price与元之间打一个空格,代码如下
人与森林@Model.Art.Price 元
ok,ok完全可以,这下Razor不能把"Price元"作为一个整体了,不过页面展示的时候也会有一个空格,会变成这样“人与森林10000 元”。
这么看好像没问题,做大作业好像没人会挑,一切都很好了。不过,为什么不这么干
填坑2》使用"@(expression)"绑定一个表达式,代码是这样的
人与森林@(Model.Art.Price)元
good!圆满解决,一切都和谐了。
3》Razor中使用using引入类库
做过分页的同学应该都会知道Webdiyer,一般回在项目里面这么写通过using引入分页的dll
@using Webdiyer.WebControls.Mvc
@model PagedList<AuctionStationAdmin.Modules.Bll.Derivative>
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>内容展示</div>
@*分页*@
<div style="text-align:center; margin-left:-2em;">
@Html.Pager(Model, new PagerOptions
{
HorizontalAlign = "center",
ShowFirstLast = false,
CssClass = "pagination pagination-lg",
NavigationPagerItemWrapperFormatString = "<li>{0}</li>",
ContainerTagName = "ul",
PageIndexParameterName = "id",
ShowPageIndexBox = false,
PrevPageText = "<<",
NumericPagerItemCount = ,
Id = "pages",
NextPageText = ">>",
CurrentPagerItemWrapperFormatString = "<li class=\"active\"> <a>{0}</a> </li>",
NumericPagerItemWrapperFormatString = "<li> {0}</li>",
}, new { style = "margin-top:2em;margin-bottom:2em" })
</div>
但是你可以这样在每个View下面都有一个Web.config

里面有这样一段
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="AuctionStation.Web" />
<add namespace="Webdiyer.WebControls.Mvc" />
</namespaces>
</pages>
</system.web.webPages.razor>
注意到了没,<add namespace="Webdiyer.WebControls.Mvc" />,这么一来就不需要在每个需要分页的View里面写using了。
注1)你需要再添加完上面的代码后将这个View文件夹里面的打开在编辑的页面都关掉,重新打开才会识别添加进去的namespace
时间不多本次先写到这里,感谢各位捧场。本章回下一节将会继续挖坑填坑。祝各位好运。
----from,Yeanzhi
Asp.NET MVC 拍卖网站,拆解【2】 Asp.NET MVC章回,第(1)节的更多相关文章
- Asp.NET MVC 拍卖网站,拆解【1】预览与目录
本人最近带创业团队基本做完了一个艺术品拍卖的外包项目,分为网站前台(asp.net mvc5),网站管理员管理的后台使用的9900端口(asp.net mvc5),监听拍卖状态的windows服务,为 ...
- ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header
继续进行 ASP.NET MVC 3 网站优化工作,使用 Google Page 检测发现提示 You should Specify Vary: Accept-Encoding header,The ...
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能.那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件.浏览器 bug.网站代理和服务器未配置. 使用 ...
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
压缩 html 可以去除代码中无用的空格等,这样可提高网站的加载速度并节省带宽.今天就让我们看看在 ASP.NET MVC 3 怎么实现 html 压缩,我们可通过实现 ActionFilter 来完 ...
- ASP.NET MVC - 发布网站
原文地址:http://www.w3school.com.cn/aspnet/mvc_publish.asp 学习如何在不使用 Visual Web Developer 的情况下发布 MVC 应用程序 ...
- 响应式Asp.net MVC企业网站源码
最近时间充裕,自己写了一个响应式MVC企业网站系统,用于回顾自己的MVC知识.网站源码后台和前台都采用响应式布局,可以适应不同的屏幕. 一.源码描述 响应式企业网站系统,前台和后台都采用了响应式布局, ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- 不用asp.net MVC,用WebForm照样可以实现MVC(请看最后一句话)
在<避开WebForm天坑,拥抱ASP.Net MVC吧>这篇博客中我讲到了ASP.net WebForm由于一些先天的“诱导犯罪”的缺陷,现在用ASP.net MVC的公司越来越多.但是 ...
- ASP.NET MVC5(一):ASP.NET MVC概览
ASP.NET MVC概览 ASP.NET MVC是一种构建Web应用程序的框架,它将一般的MVC(Model-View-Controller)模式应用于ASP.NET框架. 1.ASP.NET MV ...
随机推荐
- 开启telnet的几种方法
开启telnet方法一:需要VTY的密码和进入超级权限的密码(VTY虚拟终端,一种网络设备的连接方式) [R1]int g0/0/0[R1-GigabitEthernet0/0/0]ip add 19 ...
- 【转】常用css命名规则
常用的css命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左 ...
- 《C++必知必会》学习笔记
转载:http://dsqiu.iteye.com/blog/1734640 条款一 数据抽象 抽象数据设计遵循步骤:(1)为类型取一个描述性的名字.(2)列出类型所能执行的操作,不要忘了初始化(构造 ...
- C++基于TCP和UDP的socket通信
以下是关于socket编程的一个非常经典的例子: 服务端: #include <stdio.h> #include <Winsock2.h> //windows socket的 ...
- Windows 窗体设计器中的设计时错误
当修改窗体里面某一项时导致窗体报错,但是编译运行没问题,报"依赖项问题"则只需要把报错的那个依赖项删除后再重新引用.
- Node中的http模块
通过Node模块,我们可以实现客户端和服务器端.这篇文章主要研究如何利用http和一些相关模块构建客户端和服务器端代码.读完本文,将能够实现client向server发送数据,而server将数据原样 ...
- C# 使用Newtonsoft.Json.dll 格式化显示Json串
private string ConvertJsonString(string str) { //格式化json字符串 JsonSerializer serializer = new JsonSeri ...
- 使用Intellij idea开发
使用IntelliJ IDEA开发SpringMVC网站(一)开发环境 使用IntelliJ IDEA开发SpringMVC网站(二)框架配置 使用IntelliJ IDEA开发SpringMVC网站 ...
- fragment 碎片整理
activity_m1.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xm ...
- BigDecimal类的加减乘除
Java在java.math包中提供的API类BigDecimal,用来对超过16位有效位的数进行精确的运算. 双精度浮点型变量double可以处理16位有效数,但是在实际应用中,需要对更大或者更小的 ...
