C# 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付
// GET: Home
public ActionResult Index()
{
return View();
}
再添加一个View,代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首页</title>
</head>
<body>
<div>
</div>
</body>
</html>
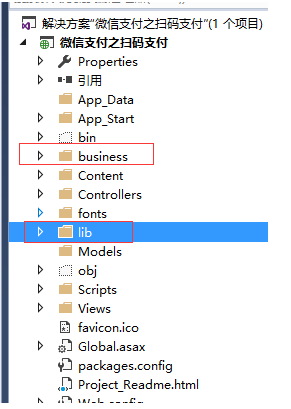
接下来,我们先把官方的demo的一些我们会用到的东西拷贝过来,其中包括以下几个文件夹,如下图:

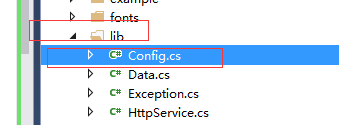
就这个lib和business两个,把这两个文件夹,支付复制到咱们的新项目中,并且包含在项目中,如下:

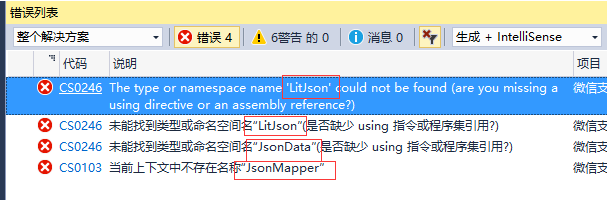
然后我们再“重新生成”以下项目,或者快捷键:ctrl+shift+b,这时候,会提下如下错误:

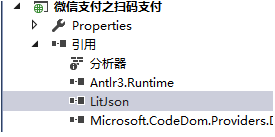
这时候,我们去添加引用,把lib文件夹中的LitJson.dll 添加上即可,如下图:

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首页</title>
<link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" />
</head>
<body>
<p>
模式一:生成扫描支付模式
<br />
<div id="QRCode1">
</div>
</p>
<p>
模式二:生成直接支付url,支付url有效期为2小时
<br />
<div id="QRCode2">
</div>
</p>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script>
<script src="~/Scripts/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function () {
fGetQRCode1();
})
function fGetQRCode1() {
$.messager.progress({
title: "",
msg: "正在生成二维码:模式一,请稍后..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode1",
data: {
time: new Date(),
productId:
},
success: function (json) {
$.messager.progress('close');//记得关闭
if (json.result) {
$('#QRCode1').qrcode(json.str); //生成二维码
}
else {
$('#QRCode1').html("二维码生成失败");
}
}
})
}
</script>
</body>
</html>
后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
/// <summary>
/// 模式一
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode1()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPrePayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/**
* 生成扫描支付模式一URL
* @param productId 商品ID
* @return 模式一URL
*/
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);//公众帐号id
data.SetValue("mch_id", WxPayConfig.MCHID);//商户号
data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//时间戳
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串
data.SetValue("product_id", productId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
string str = ToUrlParams(data.GetValues());//转换为URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
/**
* 参数数组转换为url格式
* @param map 参数名与参数值的映射表
* @return URL字符串
*/
private string ToUrlParams(SortedDictionary<string, object> map)
{
string buff = "";
foreach (KeyValuePair<string, object> pair in map)
{
buff += pair.Key + "=" + pair.Value + "&";
}
buff = buff.Trim('&');
return buff;
}
}
}


using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class NativeNotifyController : Controller
{
// GET: NativeNotify
public ActionResult Index()
{
string strData = ProcessNotify();
Response.Write(strData);
return View();
}
public string ProcessNotify()
{
WxPayData notifyData = GetNotifyData();
//检查openid和product_id是否返回
if (!notifyData.IsSet("openid") || !notifyData.IsSet("product_id"))
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "回调数据异常");
return res.ToXml();
}
//调统一下单接口,获得下单结果
string openid = notifyData.GetValue("openid").ToString();
string product_id = notifyData.GetValue("product_id").ToString();
WxPayData unifiedOrderResult = new WxPayData();
try
{
unifiedOrderResult = UnifiedOrder(openid, product_id);
}
catch (Exception ex)//若在调统一下单接口时抛异常,立即返回结果给微信支付后台
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "统一下单失败");
return res.ToXml();
}
//若下单失败,则立即返回结果给微信支付后台
if (!unifiedOrderResult.IsSet("appid") || !unifiedOrderResult.IsSet("mch_id") || !unifiedOrderResult.IsSet("prepay_id"))
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "统一下单失败");
return res.ToXml();
}
//统一下单成功,则返回成功结果给微信支付后台
WxPayData data = new WxPayData();
data.SetValue("return_code", "SUCCESS");
data.SetValue("return_msg", "OK");
data.SetValue("appid", WxPayConfig.APPID);
data.SetValue("mch_id", WxPayConfig.MCHID);
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());
data.SetValue("prepay_id", unifiedOrderResult.GetValue("prepay_id"));
data.SetValue("result_code", "SUCCESS");
data.SetValue("err_code_des", "OK");
data.SetValue("sign", data.MakeSign());
return data.ToXml();
}
/// <summary>
/// 接收从微信支付后台发送过来的数据并验证签名
/// </summary>
/// <returns>微信支付后台返回的数据</returns>
public WxPayData GetNotifyData()
{
//接收从微信后台POST过来的数据
System.IO.Stream s = Request.InputStream;
int count = ;
byte[] buffer = new byte[];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, , )) > )
{
builder.Append(Encoding.UTF8.GetString(buffer, , count));
}
s.Flush();
s.Close();
s.Dispose();
//转换数据格式并验证签名
WxPayData data = new WxPayData();
try
{
data.FromXml(builder.ToString());
}
catch (WxPayException ex)
{
//若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
}
return data;
}
private WxPayData UnifiedOrder(string openId, string productId)
{
//统一下单
WxPayData req = new WxPayData();
req.SetValue("body", "广东XXXX股份有限公司");
req.SetValue("attach", "附加信息,用于后台或者存入数据库,做自己的判断");
req.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());
req.SetValue("total_fee", );
req.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));
req.SetValue("time_expire", DateTime.Now.AddMinutes().ToString("yyyyMMddHHmmss"));
req.SetValue("goods_tag", "商品的备忘,可以自定义");
req.SetValue("trade_type", "NATIVE");
req.SetValue("openid", openId);
req.SetValue("product_id", productId);
WxPayData result = WxPayApi.UnifiedOrder(req);
return result;
}
}
}
记得,也要新建一个View,就是在Index那里,右键添加一个View,View的代码如下(你没眼花,就是空的,不管他):
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
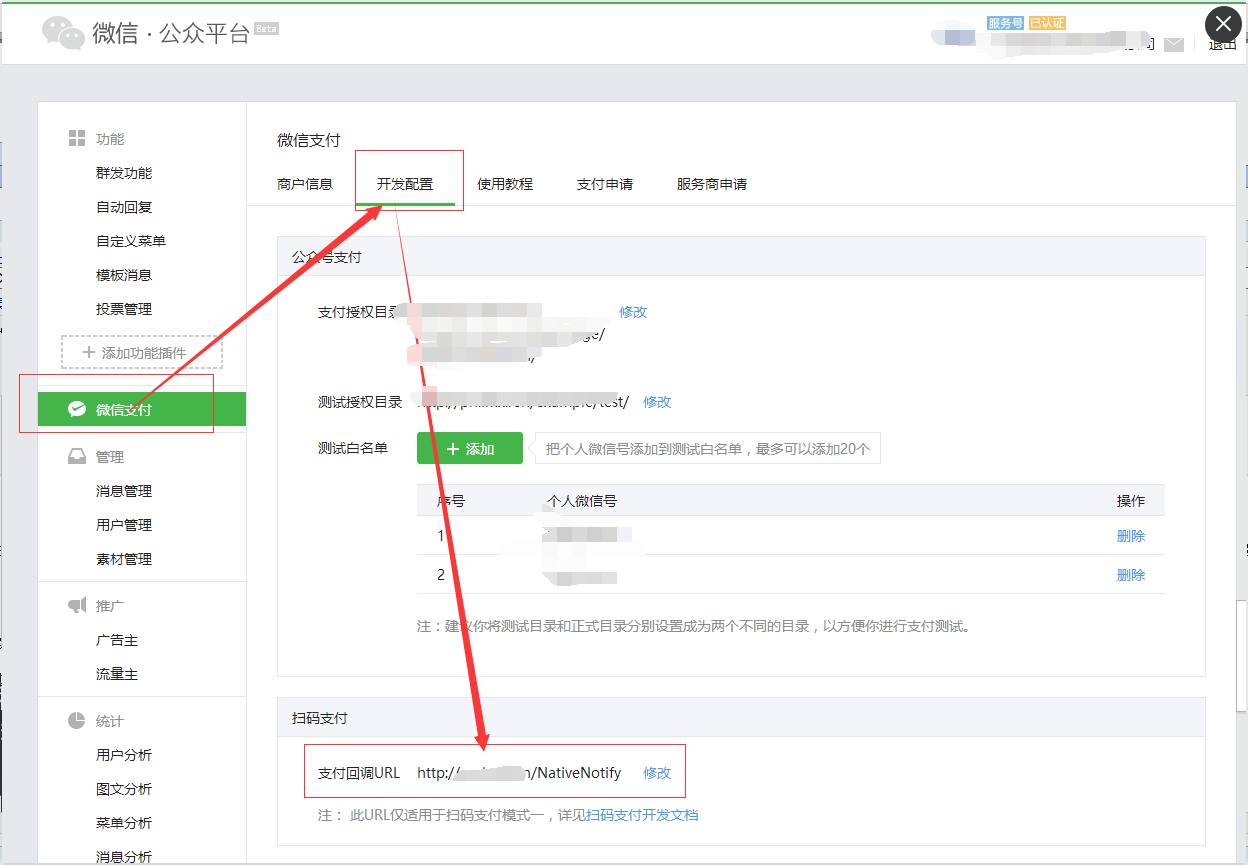
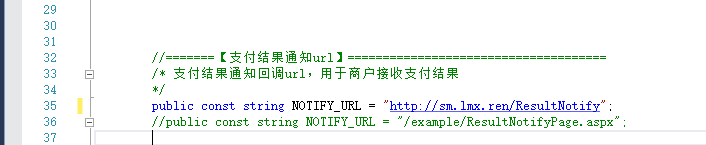
接着,把这个项目,发布出来,放到服务器的iis上,这里面,我把他发布在http://sm.lmx.ren/上面(必须要发布到网上哈,如果不懂发布的,你可以自己去学习基础知识先了),这还没完,还需要把到公众平台上,设置回调页面,操作如下:




using LmxPublic.Log;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class ResultNotifyController : Controller
{
// GET: ResultNotify
public ActionResult Index()
{
string strData = ProcessNotify();
Response.Write(strData);
return View();
}
public string ProcessNotify()
{
WxPayData notifyData = GetNotifyData();
//检查支付结果中transaction_id是否存在
if (!notifyData.IsSet("transaction_id"))
{
//若transaction_id不存在,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "支付结果中微信订单号不存在");
return res.ToXml();
}
string transaction_id = notifyData.GetValue("transaction_id").ToString();
//查询订单,判断订单真实性
if (!QueryOrder(transaction_id))
{
//若订单查询失败,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", "订单查询失败");
return res.ToXml();
}
//查询订单成功
else
{
WxPayData res = new WxPayData();
res.SetValue("return_code", "SUCCESS");
res.SetValue("return_msg", "OK");
Log.Info(this.GetType().ToString(), "order query success : " + res.ToXml());
string strXml = res.ToXml();
FileLog.WriteLog(strXml);
return res.ToXml();//如果我们走到这一步了,那就代表,用户已经支付成功了,所以,该干嘛干嘛了。
}
}
/// <summary>
/// 接收从微信支付后台发送过来的数据并验证签名
/// </summary>
/// <returns>微信支付后台返回的数据</returns>
public WxPayData GetNotifyData()
{
//接收从微信后台POST过来的数据
System.IO.Stream s = Request.InputStream;
int count = ;
byte[] buffer = new byte[];
StringBuilder builder = new StringBuilder();
while ((count = s.Read(buffer, , )) > )
{
builder.Append(Encoding.UTF8.GetString(buffer, , count));
}
s.Flush();
s.Close();
s.Dispose();
Log.Info(this.GetType().ToString(), "Receive data from WeChat : " + builder.ToString());
//转换数据格式并验证签名
WxPayData data = new WxPayData();
try
{
data.FromXml(builder.ToString());
}
catch (WxPayException ex)
{
//若签名错误,则立即返回结果给微信支付后台
WxPayData res = new WxPayData();
res.SetValue("return_code", "FAIL");
res.SetValue("return_msg", ex.Message);
Log.Error(this.GetType().ToString(), "Sign check error : " + res.ToXml());
return res;
} return data;
}
//查询订单
private bool QueryOrder(string transaction_id)
{
WxPayData req = new WxPayData();
req.SetValue("transaction_id", transaction_id);
WxPayData res = WxPayApi.OrderQuery(req);
if (res.GetValue("return_code").ToString() == "SUCCESS" &&
res.GetValue("result_code").ToString() == "SUCCESS")
{
return true;
}
else
{
return false;
}
}
}
}
前台,对,也是要新建一个View,代码如下(没错,也是空的)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
模式二(生成直接支付url,支付url有效期为2小时)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>首页</title>
<link href="~/Scripts/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/mobile.css" rel="stylesheet" />
<link href="~/Scripts/jquery-easyui-1.4.5/themes/icon.css" rel="stylesheet" />
</head>
<body>
<p>
模式一:生成扫描支付模式
<br />
<div id="QRCode1">
</div>
</p>
<p>
模式二:生成直接支付url,支付url有效期为2小时
<br />
<div id="QRCode2">
</div>
</p>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/jquery.easyui.mobile.js"></script>
<script src="~/Scripts/jquery-easyui-1.4.5/easyloader.js"></script>
<script src="~/Scripts/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function () {
fGetQRCode1();
})
function fGetQRCode1() {
$.messager.progress({
title: "",
msg: "正在生成二维码:模式一,请稍后..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode1",
data: {
time: new Date(),
productId:
},
success: function (json) {
$.messager.progress('close');//记得关闭
if (json.result) {
$('#QRCode1').qrcode(json.str); //生成二维码
}
else {
$('#QRCode1').html("二维码生成失败");
}
fGetQRCode2();
},
error: function (json) {
$('#QRCode1').html("二维码生成失败");
fGetQRCode2();
}
})
}
function fGetQRCode2() {
$.messager.progress({
title: "",
msg: "正在生成二维码:模式二,请稍后..."
});
$.ajax({
type: "post",
url: "/Home/GetQRCode2",
data: {
time: new Date(),
productId:
},
success: function (json) {
$.messager.progress('close');//记得关闭
if (json.result) {
$('#QRCode2').qrcode(json.str); //生成二维码
}
else {
$('#QRCode2').html("二维码生成失败");
}
},
error: function (json) {
$('#QRCode2').html("二维码生成失败");
}
})
}
</script>
</body>
</html>
后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WxPayAPI;
namespace WxPay.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
/// <summary>
/// 模式一
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode1()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPrePayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/// <summary>
/// 模式二
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetQRCode2()
{
object objResult = "";
string strProductID = Request.Form["productId"];
string strQRCodeStr = GetPayUrl(strProductID);
if (!string.IsNullOrWhiteSpace(strProductID))
{
objResult = new { result = true, str = strQRCodeStr };
}
else
{
objResult = new { result = false };
}
return Json(objResult);
}
/**
* 生成扫描支付模式一URL
* @param productId 商品ID
* @return 模式一URL
*/
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("appid", WxPayConfig.APPID);//公众帐号id
data.SetValue("mch_id", WxPayConfig.MCHID);//商户号
data.SetValue("time_stamp", WxPayApi.GenerateTimeStamp());//时间戳
data.SetValue("nonce_str", WxPayApi.GenerateNonceStr());//随机字符串
data.SetValue("product_id", productId);//商品ID
data.SetValue("sign", data.MakeSign());//签名
string str = ToUrlParams(data.GetValues());//转换为URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
/**
* 参数数组转换为url格式
* @param map 参数名与参数值的映射表
* @return URL字符串
*/
private string ToUrlParams(SortedDictionary<string, object> map)
{
string buff = "";
foreach (KeyValuePair<string, object> pair in map)
{
buff += pair.Key + "=" + pair.Value + "&";
}
buff = buff.Trim('&');
return buff;
}
/**
* 生成直接支付url,支付url有效期为2小时,模式二
* @param productId 商品ID
* @return 模式二URL
*/
public string GetPayUrl(string productId)
{
WxPayData data = new WxPayData();
data.SetValue("body", "广东XXXX股份有限公司");//商品描述
data.SetValue("attach", "附加信息,用于后台或者存入数据库,做自己的判断");//附加数据
data.SetValue("out_trade_no", WxPayApi.GenerateOutTradeNo());//随机字符串
data.SetValue("total_fee", );//总金额
data.SetValue("time_start", DateTime.Now.ToString("yyyyMMddHHmmss"));//交易起始时间
data.SetValue("time_expire", DateTime.Now.AddMinutes().ToString("yyyyMMddHHmmss"));//交易结束时间
data.SetValue("goods_tag", "商品的备忘,可以自定义");//商品标记
data.SetValue("trade_type", "NATIVE");//交易类型
data.SetValue("product_id", productId);//商品ID
WxPayData result = WxPayApi.UnifiedOrder(data);//调用统一下单接口
string url = result.GetValue("code_url").ToString();//获得统一下单接口返回的二维码链接 return url;
}
}
}
由于模式二是没有支付结果回调的,所以,我们要查询支付成功与否,需要自己写方法来查询,官方提供的查询支付成功与否的方法有以下,
/***
* 订单查询完整业务流程逻辑
* @param transaction_id 微信订单号(优先使用)
* @param out_trade_no 商户订单号
* @return 订单查询结果(xml格式)
*/
public static string Run(string transaction_id, string out_trade_no)
{
Log.Info("OrderQuery", "OrderQuery is processing...");
WxPayData data = new WxPayData();
if(!string.IsNullOrEmpty(transaction_id))//如果微信订单号存在,则以微信订单号为准
{
data.SetValue("transaction_id", transaction_id);
}
else//微信订单号不存在,才根据商户订单号去查单
{
data.SetValue("out_trade_no", out_trade_no);
}
WxPayData result = WxPayApi.OrderQuery(data);//提交订单查询请求给API,接收返回数据
Log.Info("OrderQuery", "OrderQuery process complete, result : " + result.ToXml());
return result.ToPrintStr();
}
out_trade_no 是一个随机字符串,我们可以把这个字符串记录好,放数据库还是放哪里,你自己喜欢,然后写一个ajsx长轮询来,定时查询这个商户订单号,看看有没有支付成功,来做支付确认。
C# 微信支付教程系列之扫码支付的更多相关文章
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后再通 ...
- C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后 ...
- 【分享·微信支付】 C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后 ...
- Java微信公众平台开发之扫码支付模式一
官方文档点击查看准备工作:已通过微信认证的公众号,必须通过ICP备案域名(否则会报支付失败)借鉴了很多大神的文章,在此先谢过了大体过程:先扫码(还没有确定实际要支付的金额),这个码是商品的二维码,再生 ...
- Java微信公众平台开发之扫码支付模式二
官方文档点击查看 准备工作:已通过微信认证的公众号,域名可以不通过ICP备案借鉴了很多大神的文章,在此先谢过了大体过程:根据固定金额和商品的ID先生成订单,再生成二维码,客户扫一扫付款模式二支付的流程 ...
- 【原创分享·微信支付】C# MVC 微信支付教程系列之现金红包
微信支付教程系列之现金红包 最近最弄这个微信支付的功能,然后扫码.公众号支付,这些都做了,闲着无聊,就看了看微信支付的其他功能,发现还有一个叫“现金红包”的玩意,想 ...
- PHP PC端微信扫码支付【模式二】详细教程-附带源码(转)
博主写这破玩意儿的时候花了大概快两天时间才整体的弄懂逻辑,考虑了一下~还是把所有代码都放出来给大家~抱着开源大无私的精神!谁叫我擅长拍黄片呢?同时也感谢我刚入行时候那些无私帮过我的程序员们! 首先还是 ...
- ThinkPHP5微信扫码支付
1.把微信官网下载的demo放在根目录/vendor/目录下,这里我的是/vendor/wxpay_pc目录 2.把cert里面的文件替换成自己项目的证书(登陆微信商户平台,账户中心,API安全下载) ...
随机推荐
- T-SQL笔记
主要是查询: select *|Cols_Name|聚合函数 from Table_Name;#这是基本的语法 聚合函数: count(*|Cols_Name) 计算表的数量 max(*|Cols ...
- 【php学习】时间函数
手工画了一张图,来大体概括php中对于时间的处理函数 首先时间戳是这样“1441202665”的一串数字,虽然人看起来麻烦,但是计算机却很容易识别这样的时间表示形式. 所以给计算机看的时间是时间戳,给 ...
- 【Java 基础篇】【第一课】HelloWorld
有点C++基础,现在需要快速的学会java,掌握java,所以就这样了,写点博客,以后看起来也好回顾. 1.第一步 javaSDK和Eclipse下载就不说了,搞定了这两样之后: 2.打开Eclips ...
- angularJS自定义指令模板替换
<html> <head> <meta charset="utf-8"/> <title></title> </h ...
- Solr4+IKAnalyzer的安装配置
一.下载Solr4.10.2 我们以Windows版本为例,solr-4.10.2.zip是目前最新版本,下载地址: http://www.apache.org/dyn/closer.cgi/luce ...
- 深入理解Linux中内存管理
前一段时间看了<深入理解Linux内核>对其中的内存管理部分花了不少时间,但是还是有很多问题不是很清楚,最近又花了一些时间复习了一下,在这里记录下自己的理解和对Linux中内存管理的一些看 ...
- [LeetCode]题解(python):093 Restore IP Addresses
题目来源 https://leetcode.com/problems/restore-ip-addresses/ Given a string containing only digits, rest ...
- 数据写入文本文件并读出到浏览器的PHP代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- imx6 otg host support
本文记录添加imx6 otg host支持的过程. 参考链接 http://www.cnblogs.com/helloworldtoyou/p/6108560.html https://communi ...
- sql中的行转列和列转行的问题
sql中的行转列和列转行的问题 这是一个常见的问题,也是一个考的问题 1.行转列的问题 简单实例 CREATE TABLE #T ( MON1 INT, MON2 INT, MON3 INT ) G ...
