Android Launcher分析和修改13——实现Launcher编辑模式(1) 壁纸更换
已经很久没更新Launcher系列文章,今天不分析源码,讲讲如何在Launcher里面添加桌面设置的功能。目前很多第三方Launcher或者定制Rom都有简单易用的桌面设置功能。例如小米MIUI的Launcher就有很丰富编辑功能。今天开始会讲一下如何实现桌面编辑功能。网上对于实现Launcher一些编辑功能的文章凤毛麟角,基本没什么资料可以参考,只能靠自己摸索对比别人Launcher的效果。
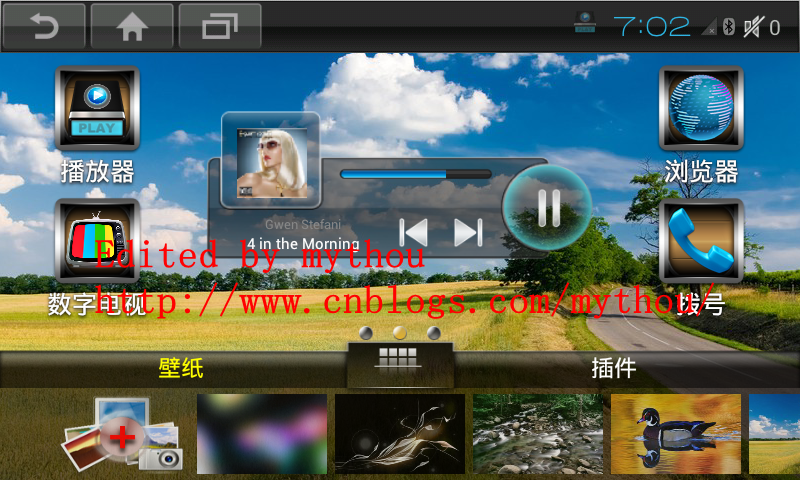
桌面编辑功能我主要分为 壁纸设置、Widget插件、切换特效、主题 4个部分。这个主要是参考OPPO的手机做的,个人觉得Oppo手机这方面做得挺不错。今天先说说壁纸设置功能,长按桌面或者在WorkSpace按Menu键就可以打开编辑栏。下面给出两张图片做对比。第一张是编辑栏没有打开情况,第二张是打开编辑栏处于壁纸设置模块。


(PS:新建的QQ群,有兴趣可以加入一起讨论:Android群:322599434)
1、编辑栏设计方案
这个编辑栏实现的基本思路跟Hotseat一样,也是编写一个独立的模块,然后嵌入到Launcher里面。如果对Hotseat已经有一定了解的朋友,做这个应该不困难。看上面效果图的功能就可以自动,我把编辑栏布局分为上下两部分,直接用LinearLayout布局就可以。所以我重载了LinearLayout,自定义一个ViewGroup实现编辑栏。
//Edited by mythou
//http://www.cnblogs.com/mythou/
public class WorkSpaceEdit extends LinearLayout
{
//.......
}
WorkSpaceEdit就是我实现的编辑栏主要类,跟Hotseat一样。整个思路其实也是参考HotSeat的实现方法来的,Launcher里面的确有很多好的设计方案可以学习。然后我们只要在Launcher配置文件里面加入WorkSpaceEdit的布局即可。默认状态设为不可见,因为它占用的位置跟Hotseat是一样的,两者只能有一个显示出来。
//Edited by mythou
//http://www.cnblogs.com/mythou/
<!-- WorkSpace下面编辑菜单 mythou-->
<include
layout="@layout/workspace_edit"
android:id="@+id/workspaceEditID"
android:layout_width="match_parent"
android:layout_height="160dp"
android:layout_gravity="bottom"
android:visibility="gone"/>
@layout/workspace_edit就是引用了编辑栏的布局文件,下面简单看看它如何布局,根部局就是我们上面重载了LinearLayout的新的ViewGroup。编辑栏里面所有元素都被包含在里面。
//Edited by mythou
//http://www.cnblogs.com/mythou/
<com.android.launcher2.WorkSpaceEdit
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
android:background="@drawable/workspace_edit_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
> //................. </com.android.launcher2.WorkSpaceEdit>
整个编辑栏的逻辑结构就是这样,跟Launcher结合的方式和Hotseat是一模一样。这里多说一句,在我们为Launcher增加一些新功能的时候,大可参考Launcher原生的代码,当然前提是你对Launcher源码有一定了解。对Hotseat有兴趣的朋友可以参考我以前编写的有关Hotseat分析和修改的文章。
2、原生壁纸设置分析
Launcher原生就有一个壁纸设置功能,相信分析过Launcher源码的朋友都看过,我第二篇文章也简单分析了Launcher如何设置壁纸。所以壁纸设置功能实现不困难,只要移植原生的代码即可。下面简单分析主要需要移植的代码。
原生Launcher的壁纸设置功能,代码都在WallpaperChooserDialogFragment.java里面,这是一个Fragment。既然是Fragment,我们先去onCreateView看看如何加载和显示壁纸。
//Edited by mythou
//http://www.cnblogs.com/mythou/
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
//查找wallpapers和extra_wallpapers里面的图片文件
findWallpapers(); /*
* If this fragment is embedded in the layout of this activity, then we
* should generate a view to display. Otherwise, a dialog will be
* created in onCreateDialog()
*/
if (mEmbedded)
{
View view = inflater.inflate(R.layout.wallpaper_chooser, container,
false);
view.setBackgroundDrawable(mWallpaperDrawable);
//通过Gallery控件显示壁纸
final Gallery gallery = (Gallery) view.findViewById(R.id.gallery);
gallery.setCallbackDuringFling(false);
gallery.setOnItemSelectedListener(this);
gallery.setAdapter(new ImageAdapter(getActivity())); View setButton = view.findViewById(R.id.set);
setButton.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
//设置壁纸的操作
selectWallpaper(gallery.getSelectedItemPosition());
}
});
return view;
}
return null;
}
从上面可以看到,其实我们要做的工作主要有两个,第一:加载默认的壁纸,第二:把壁纸关联到一个Gallery里面。Launcher默认的壁纸是通过XML加载的,因为壁纸文件名都写在XML文件里面,而且是区分了两个XML文件。下面我们简单看看如何读取壁纸文件:
//Edited by mythou
//http://www.cnblogs.com/mythou/
private void addWallpapers(Resources resources, String packageName, int list)
{
final String[] extras = resources.getStringArray(list);
for (String extra : extras)
{
//通过文件名查找图片资源的ID
int res = resources.getIdentifier(extra, "drawable", packageName);
if (res != )
{
final int thumbRes = resources.getIdentifier(extra + "_small",
"drawable", packageName); if (thumbRes != )
{
//分别把缩略图和大图片加入到图片列表,这里保存的是图片资源ID
mThumbs.add(thumbRes);
mImages.add(res);
// Log.d(TAG, "add: [" + packageName + "]: " + extra + " ("
// + res + ")");
}
}
}
}
从XML读取到图片文件的名字,然后通过包名加载对应文件的资源ID,把壁纸的缩略图和大图片分别保存到对应的列表里面,这里只是保存对应图片的资源ID。我们只要把上面说的代码移植到我们新编写的WorkSpaceEdit即可。设置壁纸代码这里不多说,可以自行查看源码。另外有关Gallery控件的使用,这里也不多说,可以看看我前面编写的Gallery使用的文章,或者百度一下Gallery基本用法。把上面壁纸加载和显示代码移植后基本就可以实现壁纸设置功能。
3、增加其他壁纸设置
我们因为把长按桌面功能直接改为显示编辑栏功能,所以原来选择其他壁纸的功能也没有了,这里需要增加一个入口给其他壁纸使用。我这里是增加了一个按钮在Gallery里面,默认第一个Gallery元素就是其他壁纸的入口(PS:这个方案也是参考Oppo手机实现的)。可以在点击这个Item 的时候,我们发送原生Launcher打开壁纸功能的Intent。在响应Gallery按下的回调方法onItemClick里面,我们增加下面的处理:
//Edited by mythou
//http://www.cnblogs.com/mythou/
if (position==)
{
//选择其他壁纸
final Intent pickWallpaper = new Intent(Intent.ACTION_SET_WALLPAPER);
Intent chooser = Intent.createChooser(pickWallpaper, mContext.getText(R.string.chooser_wallpaper));
((Activity) mContext).startActivityForResult(chooser, REQUEST_PICK_WALLPAPER);
return ;
}
4、结语
通过上面方法就可以移植壁纸设置功能,实现我上面效果图的功能。今天主要是讲一下如何加入编辑模块到Launcher里面,当然,我这里只是其中一种实现方式。还可以参考其他Launcher的实现方法。
我这里主要是提供一种思路和修改方法给大家参考,跟着我分析过程应该也能实现相应功能,如果还不可以,只能说你对Launcher不熟悉,因为在Launcher编辑的功能里面,壁纸设置是最简单的。接下来的Widget插件会比壁纸设置难度大很多,要修改和编写的代码也很多。所以如果你对Launcher源码不熟悉,下面的就很难进行。
PS:最近遇到很多不顺心的事,希望一切都好起来!
2013-9-11
Edited by 泡泡糖
系列文章:
Android Launcher分析和修改1——Launcher默认界面配置(default_workspace)
Android Launcher分析和修改2——Icon修改、界面布局调整、壁纸设置
Android Launcher分析和修改3——Launcher启动和初始化
Android Launcher分析和修改4——初始化加载数据
Android Launcher分析和修改5——HotSeat分析
Android Launcher分析和修改6——页面滑动(PagedView
Android Launcher分析和修改7——AllApp全部应用列表(AppsCustomizeTabHost)
Android Launcher分析和修改8——AllAPP界面拖拽元素(PagedViewWithDraggableItems)
Android Launcher分析和修改9——Launcher启动APP流程
Android Launcher分析和修改10——HotSeat深入进阶
Android Launcher分析和修改11——自定义分页指示器(paged_view_indicator)
Android Launcher分析和修改12——Widget列表信息收集
Edited by mythou
原创博文,转载请标明出处:http://www.cnblogs.com/mythou/p/3315569.html
Android Launcher分析和修改13——实现Launcher编辑模式(1) 壁纸更换的更多相关文章
- 实现Launcher编辑模式(1) 壁纸更换
Android Launcher分析和修改13——实现Launcher编辑模式(1) 壁纸更换 Posted on 2013-09-11 23:25 泡泡糖 阅读(212) 评论(3) 编辑 收藏 已 ...
- Android Launcher分析和修改9——Launcher启动APP流程
本来想分析AppsCustomizePagedView类,不过今天突然接到一个临时任务.客户反馈说机器界面的图标很难点击启动程序,经常点击了没有反应,Boss说要优先解决这问题.没办法,只能看看是怎么 ...
- Android Launcher分析和修改10——HotSeat深入进阶
前面已经写过Hotseat分析的文章,主要是讲解如何在Launcher里面配置以及修改Hotseat的参数.今天主要是讲解一下如何在Hotseat里面的Item显示名称.这个小问题昨天折腾了半天,最后 ...
- Android Launcher分析和修改3——Launcher启动和初始化
前面两篇文章都是写有关Launcher配置文件的修改,代码方面涉及不多,今天开始进入Launcher代码分析. 我们开机启动Launcher,Launcher是由Activity Manager启动的 ...
- Android Launcher分析和修改4——初始化加载数据
上面一篇文章说了Launcher是如何被启动的,Launcher启动的过程主要是加载界面数据然后显示出来, 界面数据都是系统APP有关的数据,都是从Launcher的数据库读取,下面我们详细分析Lau ...
- Android Launcher分析和修改5——HotSeat分析
今天主要是分析一下Launcher里面的快捷方式导航条——HotSeat,一般我们使用手机底下都会有这个导航条,但是如果4.0的Launcher放到平板电脑里面运行,默认是没有HotSeat的,刚好我 ...
- Android Launcher分析和修改6——页面滑动(PagedView)
本来打算分析CellLayout的源码,不过因为它们之间是容器包含关系,所以打算先把PagedView分析.PagedView代码很多,今天主要是分析跟核心功能相关的代码.PagedView主要实现一 ...
- Android Launcher分析和修改7——AllApp全部应用列表(AppsCustomizeTabHost)
今天主要是分析一下Launcher里面的所有应用列表.Android4.0 Launcher的所有应用列表跟2.X比较大的区别就是多了Widget的显示.下面会详细分析Launcher里面有关所有应用 ...
- Android Launcher分析和修改8——AllAPP界面拖拽元素(PagedViewWithDraggableItems)
接着上一篇文章,继续分析AllAPP列表界面.上一篇文章分析了所有应用列表的界面构成以及如何通过配置文件修改属性.今天主要是分析PagedViewWithDraggableItems类,因为在我们分析 ...
随机推荐
- 亲子之间,在于看懂,无关耐心zz
每当有人告诉我:『你对孩子真有耐心!』时,我总会想起我的金项链,当越来越多人说的时候,我就越想找出来,我翻箱倒柜的找,越心急却越找不到,那 一条金项链从我十八岁那一年一直戴在我的脖子上一直到女儿两岁, ...
- 【动态规划】bzoj1669 [Usaco2006 Oct]Hungry Cows饥饿的奶牛
#include<cstdio> #include<algorithm> using namespace std; int n,a[5001],b[5001],en; int ...
- C#开发中使用Npoi操作excel实例代码
C#开发中使用Npoi操作excel实例代码 出处:西西整理 作者:西西 日期:2012/11/16 9:35:50 [大 中 小] 评论: 0 | 我要发表看法 Npoi 是什么? 1.整个Exce ...
- alert()、confirm()和prompt()的区别
1.警告消息框alertalert 方法有一个参数,即希望对用户显示的文本字符串.该字符串不是 HTML 格式.该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用 ...
- windows7 自带l2tp/ipsec VPN客户端连接Cisco ASA
搞了半天,最后发现其实很简单,在ASA默认配置的基础上,把所有crypto ipsec ikev1 transform-set 加上mode transport,然后把tunnel-group Def ...
- Webpack使用教程一
过去数年间,web开发已经从包含少量JavaScript代码的应用发展到到拥有复杂JavaScript代码和代码之间依赖关系树的应用.手动维护这些复杂的代码依赖关系是很麻烦的.Webpack能分析项目 ...
- Oracle必须死之奇怪的ORA-06502错误
作为熟练.Net码农以及非熟练Oracle用户很多时候Oracle总给我一种这货就是存心恶心我们的感觉. 虽然不得不承认Oracle是个很(an)好(gui)的产品,但是总有那么好几下被恶心到了.比如 ...
- 【原创】注册assembly 到GAC
http://msdn.microsoft.com/en-us/library/dkkx7f79.aspx http://stackoverflow.com/questions/2182316/how ...
- C#函数式编程之由函数构建函数
在面向对象的编程中,如果我们需要复用其他的类,我们可以通过继承来实现.而在函数式编程中我们也可以采取不同的方式来复用这些函数.今天的教程将会讲述两种方式,其中一个就是组合,将多个函数组合成为一个函数, ...
- 用c#开发微信 (18) 多客服
微信官方的多客服接口原理是通过用户发送的信息,开发者服务器返回一条指定类型的响应信息,使用户的对话状态切换到官方的多客服状态(持续一段时间),这段时间内用户发送的所有信息都不会到达开发者的服务器,而是 ...
