夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了。。
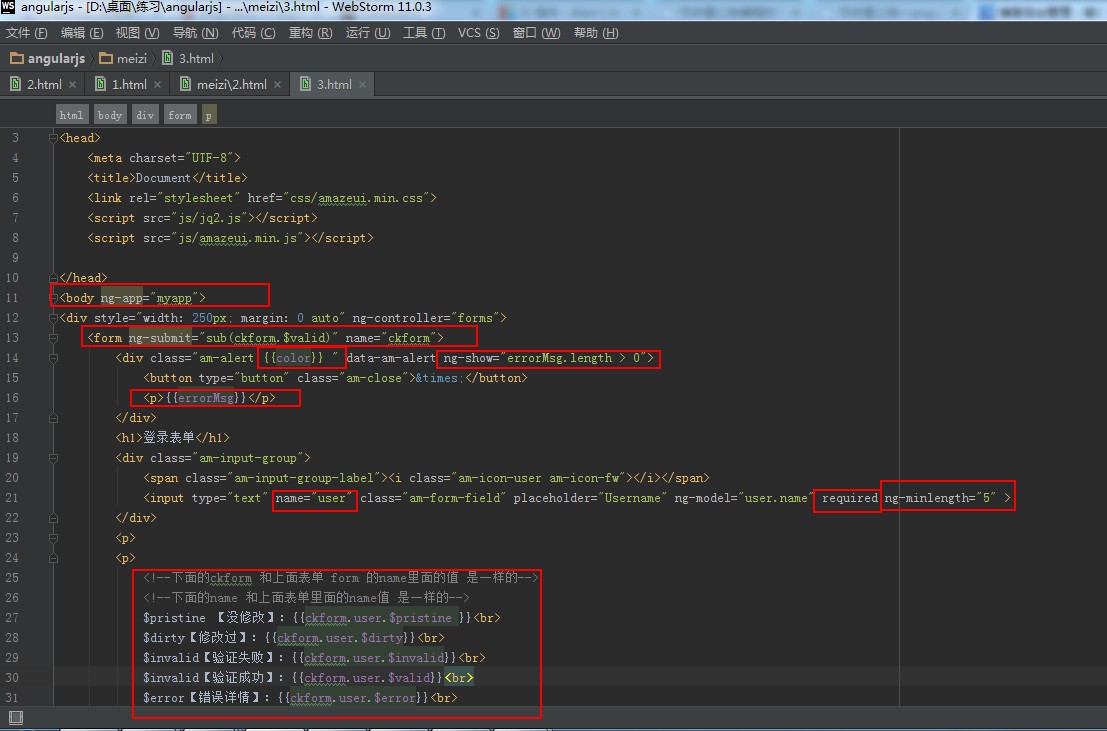
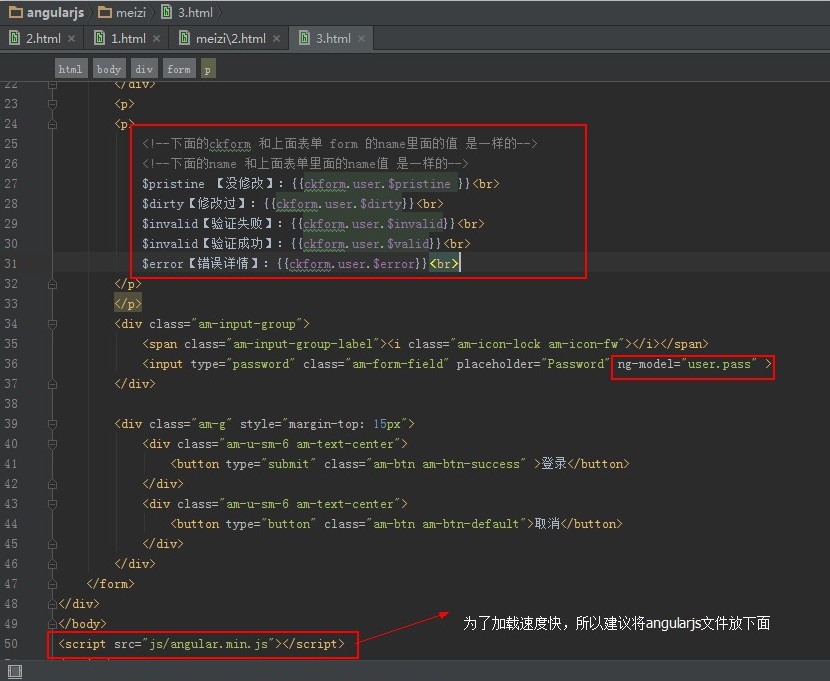
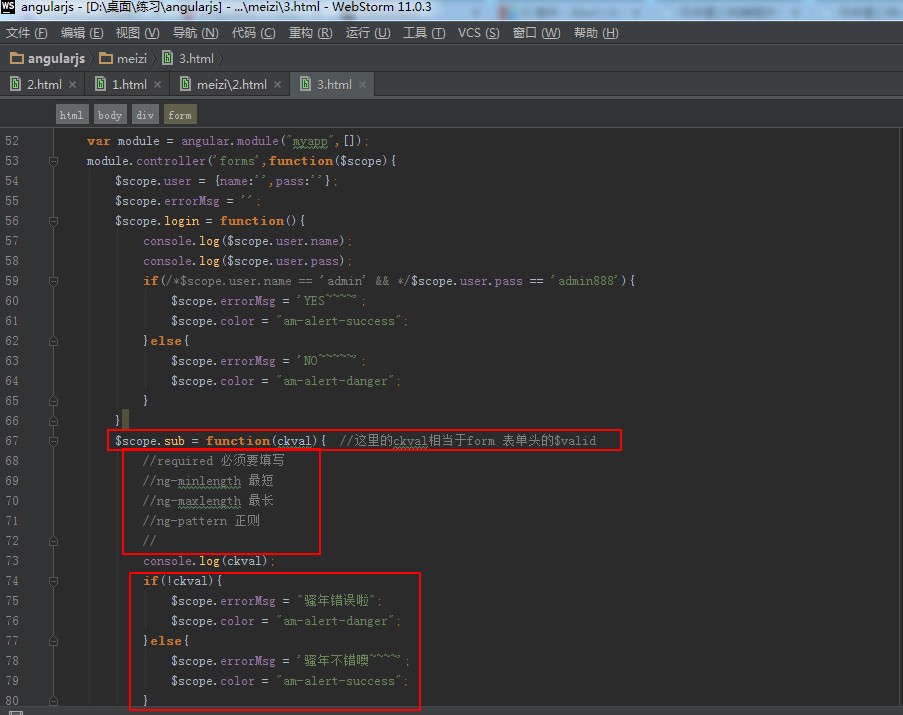
废话不多说,直接上代码:



- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="css/amazeui.min.css">
- <script src="js/jq2.js"></script>
- <script src="js/amazeui.min.js"></script>
- </head>
- <body ng-app="myapp">
- <div style="width: 250px; margin: 0 auto" ng-controller="forms">
- <form ng-submit="sub(ckform.$valid)" name="ckform">
- <div class="am-alert {{color}} " data-am-alert ng-show="errorMsg.length > 0">
- <button type="button" class="am-close">×</button>
- <p>{{errorMsg}}</p>
- </div>
- <h1>登录表单</h1>
- <div class="am-input-group">
- <span class="am-input-group-label"><i class="am-icon-user am-icon-fw"></i></span>
- <input type="text" name="user" class="am-form-field" placeholder="Username" ng-model="user.name" required ng-minlength="5" >
- </div>
- <p>
- <p>
- <!--下面的ckform 和上面表单 form 的name里面的值 是一样的-->
- <!--下面的name 和上面表单里面的name值 是一样的-->
- $pristine 【没修改】:{{ckform.user.$pristine }}<br>
- $dirty【修改过】:{{ckform.user.$dirty}}<br>
- $invalid【验证失败】:{{ckform.user.$invalid}}<br>
- $invalid【验证成功】:{{ckform.user.$valid}}<br>
- $error【错误详情】:{{ckform.user.$error}}<br>
- </p>
- </p>
- <div class="am-input-group">
- <span class="am-input-group-label"><i class="am-icon-lock am-icon-fw"></i></span>
- <input type="password" class="am-form-field" placeholder="Password" ng-model="user.pass" >
- </div>
- <div class="am-g" style="margin-top: 15px">
- <div class="am-u-sm-6 am-text-center">
- <button type="submit" class="am-btn am-btn-success" >登录</button>
- </div>
- <div class="am-u-sm-6 am-text-center">
- <button type="button" class="am-btn am-btn-default">取消</button>
- </div>
- </div>
- </form>
- </div>
- </body>
- <script src="js/angular.min.js"></script>
- <script>
- var module = angular.module("myapp",[]);
- module.controller('forms',function($scope){
- $scope.user = {name:'',pass:''};
- $scope.errorMsg = '';
- $scope.login = function(){
- console.log($scope.user.name);
- console.log($scope.user.pass);
- if(/*$scope.user.name == 'admin' && */$scope.user.pass == 'admin888'){
- $scope.errorMsg = 'YES~~~~';
- $scope.color = "am-alert-success";
- }else{
- $scope.errorMsg = 'NO~~~~~';
- $scope.color = "am-alert-danger";
- }
- }
- $scope.sub = function(ckval){ //这里的ckval相当于form 表单头的$valid
- //required 必须要填写
- //ng-minlength 最短
- //ng-maxlength 最长
- //ng-pattern 正则
- //
- console.log(ckval);
- if(!ckval){
- $scope.errorMsg = "骚年错误啦";
- $scope.color = "am-alert-danger";
- }else{
- $scope.errorMsg = '骚年不错噢~~~~';
- $scope.color = "am-alert-success";
- }
- }
- })
- </script>
- </html>
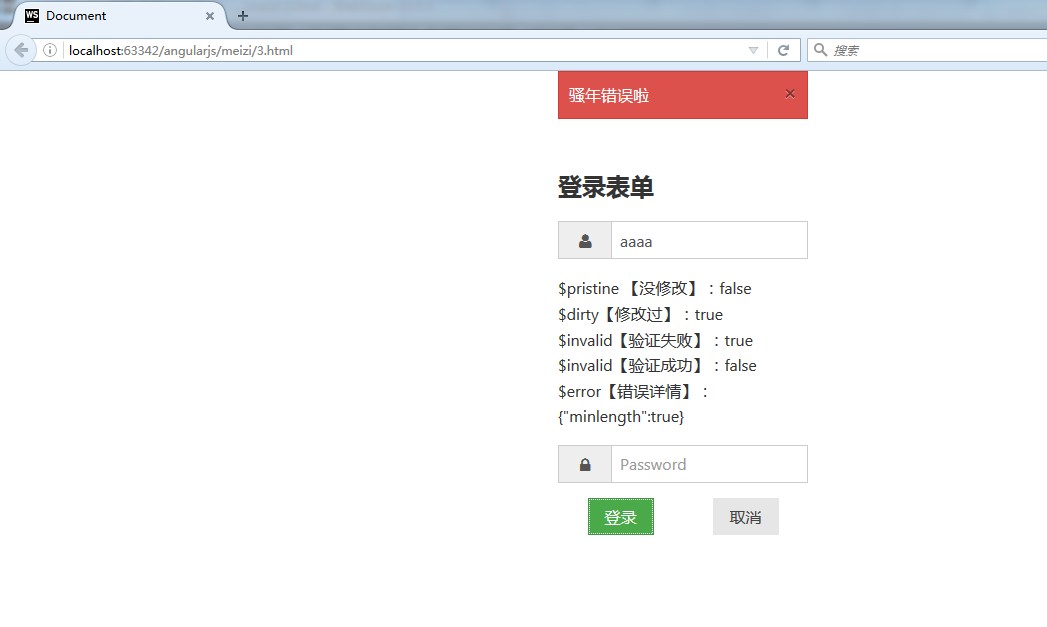
效果展示:

夺命雷公狗—angularjs—3—表单验证的高级用法的更多相关文章
- 夺命雷公狗—angularjs—9—ng-class的自定义函数的用法
angularjs里面其实给我们留下了一个很不错的地方,他就是可以直接调用函数从而对该位置进行处理, 被点击后展示效果如下所示: 开始走代码吧.... <!doctype html> &l ...
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 【AngularJs】---表单验证
1. 必填项 验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2 ...
- angularJS 过滤器 表单验证
过滤器1.filter的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用于数据的格式化.2.内置过滤器(1)Currency(货币)将一个数值格式化为货币格式,默认为$(2)D ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- AngularJS复习------表单验证
在AngularJS中能够将HTML5表单验证功能同自己的验证指令结合起来使用,这里介绍使用的核心功能. 使用表单验证,首先要确保表单的每个控件都有name属性 如果想要屏蔽浏览器对表单的默认验证行为 ...
- AngularJs实现表单验证
首先,我们应该知道,表单中,常用的验证操作有: $dirty 表单有填写记录 $valid 字段内容合法的 $invalid 字段内容是非法的 $pristine 表单没有填写记录 $error 表单 ...
随机推荐
- Redis Sentinel高可用配置及C#访问
本文环境如下: 操作系统:ubuntu-14.04.1-desktop-amd64 Redis:2.8.19 如果使用虚拟机则将每台的网络设置为桥接,否则他们之间能连上,局域网连不上. 系统设计如图: ...
- 从while(cin>>a)开始探讨cin
1. 首先cin>>a返回的是左操作数,也就是返回cin. cin的条件状态中: cin.eof() 判断流是否到达文件的结束符 cin.fail() 判断IO操作是否失败 在 ...
- Emiller's Advanced Topics In Nginx Module Development
Emiller的Nginx模块开发指南 By Evan Miller DRAFT: August 13, 2009 (changes) 翻译:Kongch @2010年1月5日 0:04am -- 2 ...
- Cupid's Arrow---hdu1756(判断点与多边形的位置关系 模板)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1756 题意:中文题,套模板即可: /* 射线法:判断一个点是在多边形内部,边上还是在外部,时间复杂度为 ...
- TestNG学习-002-annotaton 注解概述及其执行顺序
此文主要讲述用 TestNG 基础的 annotation (注解)知识,及其执行的顺序,并通过一个 TestNG 简单的实例演示 annotation 的执行顺序. 希望能对初学 TestNG 测试 ...
- hexo 搭建博客
使用hexo搭建网站.记录一下. hexo搭建方法: https://wsgzao.github.io/post/hexo-guide/ http://jacob110.github.io/2015/ ...
- Docker容器管理
容器是Docker第二个核心概念,简单的的说容器是镜像的一个运行实例,所不同的是,它带有额外的可写文件层. 如果说虚拟机是模拟运行了一整套操作系统(提供运行态环境和其他系统环境)和跑在上面的应用.那么 ...
- 对JSP和Servlet性能优化,提升执行效率
你的J2EE应用是不是运行的很慢?它们能不能承受住不断上升的访问量?本文讲述了开发高性能.高弹性的JSP页面和Servlet的性能优化技术.其意思是建立尽可能快的并能适应数量增长的用户及其请求.在本文 ...
- EF Code First教程-02.1 Fluent API约定配置
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- C# 键盘钩子类
键盘钩子类代码如下 class globalKeyboardHook { #region Constant, Structure and Delegate Definitions /// <su ...
