flex布局中flex-basis|flex-grow|flex-shrink
flex布局中flex-basis|flex-grow|flex-shrink
整个才是正确的算法
flex-basis(基准值)
可以设置flex布局中容器的宽度,如果同时存在width属性,将把它给覆盖!
它也是计算flex-grow和flex-shrink的基准值,默认值是auto;
flex-grow(扩展比例)
当flex-item的总宽度小于容器时,flex-grow设置为0(默认值),那么他将不安比例来均分剩余的空间;
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.flex-container{
width:400px;
background:red;
display:flex;
/*
总的空间空间长度400px
flex-item:100+100=200
child1分得的空间:=(1/3)*200=66.7
child1最终的宽度:=flex-basis+66.7=166.666666666(近似值) 同理可以计算 child2的值:
*/
}
.flex-item:nth-child(1){
flex-basis:100px;/*flex-basis将覆盖width的属性值滴呀*/
background:black;
width:200px;
flex-grow:1;
}
.flex-item:nth-child(2){
flex-basis:100px;
background:green;
flex-grow:2;
}
</style>
</head> <body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body>
</html>
效果:

flex-shrink(收缩比例)
默认值为1;(ps:收缩比例的算法和扩展算法是不一样的呢!)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.flex-container{
width:400px;
background:red;
display:flex;
border:1px solid red;
/*
超出的空间:400-(400+200)=-200;
child要减去的空间:(1/3)*200=66.66
最总的空间值:400-66.6=333.4(这种算法是错误滴呀) 正确的算法:
超出空间:400-(400+200)=-200;
加权总和:400*1+200*2=800;
child1被移除的比例:400*1/800*200=100
child1的最终宽度:400-100=300 同理可以求child2 */
}
.flex-item:nth-child(1){
flex-basis:400px;/*flex-basis将覆盖width的属性值滴呀*/
background:black;
flex-shrink:1;
}
.flex-item:nth-child(2){
flex-basis:200px;
background:green;
flex-shrink:2;
}
</style>
</head> <body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
</div>
</body>
</html>
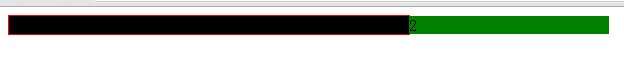
收缩前后对比:


flex:flex-grow | flex-shrink | flex-basis
默认值:0 1 auto;
无论flex-item被填充的多款,只要我们设置
.flex-item:nth-child(1){flex:1}
.flex-item:nth-child(2){flex:2}
.flex-item:nth-child(1){flex:1}
它是将整个容器分成:1:2:1了,
如果我们这样设置:
.flex-item{flex:1},空间将均分,是整个容器空间,而不是多余的空间;
如果你加上了flex-basis,那么计算就更为复杂!
flex布局中flex-basis|flex-grow|flex-shrink的更多相关文章
- flex布局中flex-grow与flex-shrink的计算方式
CSS 中的 Flex(弹性布局) 可以很灵活的控制网页的布局,其中决定 Flex 布局内项目宽度/高度的是三个属性: flex-basis, flex-grow, flex-shrink. flex ...
- svg矢量图在flex布局中样式扭曲的问题
问题机型 小米5 华为nova 其他未知的可能机型 问题描述 利用flex 布局的一行中, 左一样式: -webkit-box-flex: 0; flex: 0 1 auto; 左二样式: -webk ...
- flex布局中transform出错
在flex布局下,若应用transform 的动画的子元素没有使用进行定位,则动画过程中,子元素将相对display:flex的元素进行static定位 动画结束后位置正常: 修复代码只需要posit ...
- 关于flex布局中的兼容性问题
这几天在做项目中用到了flex布局,但是在测试的过程中发现他的兼容性实在是太差了,仅仅用到水平和垂直居中的样式,没想到兼容性代码就写了好几行. display:flex; display:-webki ...
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
- flex布局中flex属性运用在随机发红包的算法上
flex布局是现在前端基本上都会运用的一种布局,基本上用到比较多的是父元素设置display:flex,两个子元素,一个设置固定宽度,另一个设置为flex:1(这里都指flex-direction为r ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- 微信小程序-flex布局中align-items和align-self区别
首先看看菜鸟教程中关于align-items和align-self的定义 align-items:align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式.(对 ...
- flex布局中flex-shrink的计算规则
下面代码来自MDN html部分: <p>the width of content is 500px, flex-basic of flex item is 120px.</p> ...
随机推荐
- Contest Hunter Round #70 - 连续两大交易事件杯省选模拟赛
orz lydrainbowcat [Problem A]「艦これ市」70万幕后交易事件 排序机器=-=.重要的是相同的处理. 我们可以从小到大添加数字,然后维护一个位置的序列.每一种相等的数字都在一 ...
- uva729
/*题目一大堆,其实意思就是长度为n个二进制数,里面有h个1,将这个二进制数进行全排列,然后输出*/ #include"iostream" #include"algori ...
- StringUtils cannot be resolved
I am using Java server pages and for using String Manipulations and i am Using StringUtils which i a ...
- POJ 1185 经典状压dp
做了很久的题 有注释 #include<stdio.h> #include<string.h> #include<algorithm> #include<ma ...
- cURL 学习笔记与总结(4)使用 cURL 从 ftp 上下载文件与上传文件到 ftp
下载: <?php $curlobj = curl_init(); curl_setopt($curlobj, CURLOPT_URL, "ftp://192.***.*.***/文件 ...
- PHP+jQuery 注册模块开发
/* ******* 环境: Apache2.2.8 + PHP5.2.6 + MySQL5.0.51b + jQuery-1.8.3.min.js ************** 其他组件:Zend_ ...
- in_array效率问题以及解决办法
先将要对比的数组中的 键 和 值 设置成一样 然后用isset() 进行对比,存在则删除
- Visual Studio解决方案及项目的配置
配置解决方案的属性 1.配置解决方案平台,该配置实际上修改的是解决方案目录下的sln(solution)文件. 配置项目的属性 1.配置项目平台及项目的目标平台:项目-右键-属性-生成(竖着第二个选项 ...
- 源码分析-mysql
问题: mysql GROUP BY 返回结果 各个字段所在行
- what a fuck postgre update sql
================= what a fuck postgre update sql ================= UPDATE temp_group_temp set group_ ...
