JavaScript:文本域事件处理
文本域往往可以输入大量的文字信息,但是在文本域上有一些键盘的处理事件:onkeydown、onkeypress、onkeyup。
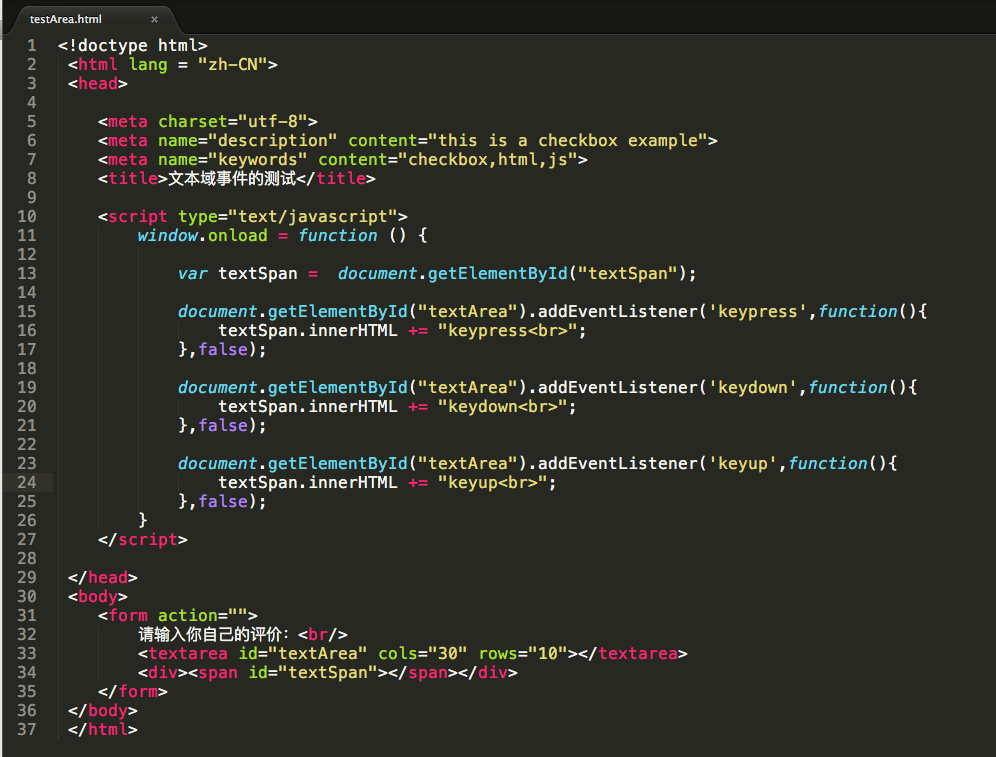
范例一:观察文本域的键盘事件处理
代码如下:

效果图如下:
默认状态: 任意输入一个字,操作键盘时:


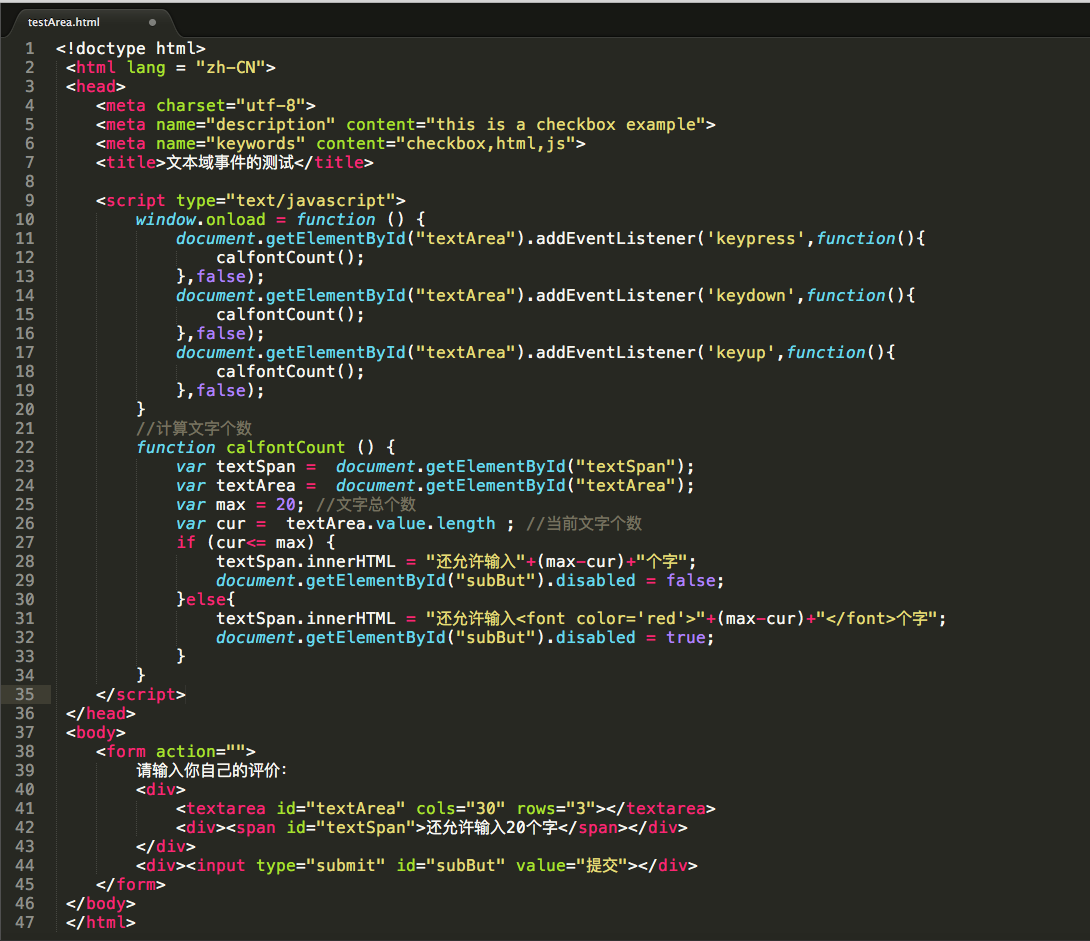
范例二:限制文本域数字的长度,当文字超过时,提交按钮被禁止使用。
代码如下:

<!doctype html>
<html lang = "zh-CN">
<head> <meta charset="utf-8">
<meta name="description" content="this is a checkbox example">
<meta name="keywords" content="checkbox,html,js">
<title>文本域事件的测试</title> <script type="text/javascript">
window.onload = function () { document.getElementById("textArea").addEventListener('keypress',function(){
calfontCount();
},false); document.getElementById("textArea").addEventListener('keydown',function(){
calfontCount();
},false); document.getElementById("textArea").addEventListener('keyup',function(){
calfontCount();
},false);
} //计算文字个数
function calfontCount () {
var textSpan = document.getElementById("textSpan");
var textArea = document.getElementById("textArea");
var max = 20; //文字总个数
var cur = textArea.value.length ; //当前文字个数
if (cur<= max) {
textSpan.innerHTML = "还允许输入"+(max-cur)+"个字";
document.getElementById("subBut").disabled = false;
}else{
textSpan.innerHTML = "还允许输入<font color='red'>"+(max-cur)+"</font>个字";
document.getElementById("subBut").disabled = true;
}
}
</script> </head>
<body>
<form action="">
请输入你自己的评价:
<div>
<textarea id="textArea" cols="30" rows="3"></textarea>
<div><span id="textSpan">还允许输入20个字</span></div>
</div>
<div>
<input type="submit" id="subBut" value="提交">
</div>
</form>
</body>
</html>
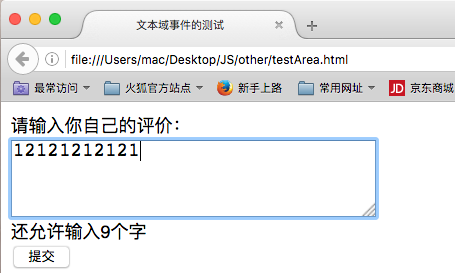
效果图如下:
默认状态时:

输入个数小于20数,提交按钮可操作时:

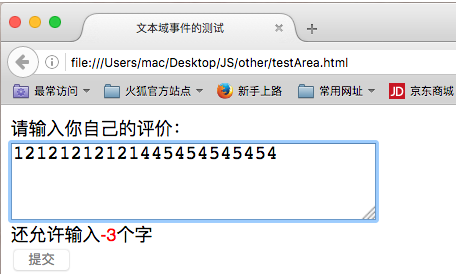
输入个数大于20数,超出数字变色,提交按钮也变色,此时不可操作时:

JavaScript:文本域事件处理的更多相关文章
- Placeholdem文本域占位符符号标识JavaScript插件
Placeholdem是文本域占位符符号标识的一个JavaScript插件.占位符的值将逐步删除焦点文字,并在焦点离开逐步恢复. 在线demo:http://placeholdem.jackrugil ...
- Javascript实例技巧精选(7)—设置和获取文本框与文本域的光标位置(兼容IE和Chrome,Firefox)
>>点击这里下载完整html源码<< 截图如下: 本实例描述了如何用Javascript来控制和获取文本框/文本域的鼠标光标位置,以下代码兼容IE和Chrome,Firefox ...
- 【repost】JavaScript 事件模型 事件处理机制
什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水.当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了.事件可能是用户在某些内容上的点击 ...
- 解决:HTML中多文本域(textarea)回车后数据存入数据库,EL表达式取出异常。
问题描述: 当多文本域(textarea)回车后数据存入数据库. EL表达式取出异常,值换行倒置页面报错. 问题解决: 存值脚本代码,提交前转换\n为<br/>. <script t ...
- [转]理解JavaScript中的事件处理
什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水.当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了.事件可能是用户在某些内容上的点击 ...
- 理解JavaScript中的事件处理
什么是事件? 事件(Event)是JavaScript应用跳动的心脏 ,也是把所有东西粘在一起的胶水.当我们与浏览器中 Web 页面进行某些类型的交互时,事件就发生了.事件可能是用户在某些内容上的点击 ...
- JS-007-富文本域操作
在日常 web 编写过程中,富文本域几乎成为了一个网站不可页面元素,同时,其也有着各种各样的实现方式,网络上也存在着各种各样的集成插件可供引用.此文以 js 获取.修改 163 邮箱写邮件时的邮件内容 ...
- 理解JavaScript中的事件处理 阻止冒泡event.stopPropagation();
原文地址:http://www.cnblogs.com/binyong/articles/1750263.html 这篇文章对于了解Javascript的事件处理机制非常好,将它全文转载于此,以备不时 ...
- 转:JS在文本域鼠标指定位置插入文本-柯乐义
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- JS来添加弹出层,并且完成锁屏
上图 <html> <head> <title>弹出层</title> <style type="text/css"> ...
- html5文章 -- 应用HTML5 开发手机APP
因为HTML5暂时无法短期内在PC普及,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发Android系统的App.但只有Android2.2以上.iOS3.2以上均支持HTML5,两大平台有 ...
- 浅谈RAID写惩罚(Write Penalty)与IOPS计算
介绍 通常在讨论不同RAID保护类型的性能的时候,结论都会是RAID-1提供比较好的读写性能,RAID-5读性能不错,但是写入性能就不如RAID-1,RAID-6保护级别更高,但写性能相对更加差,RA ...
- BZOJ 3289 Mato的文件管理(莫队+离散化求逆序数)
3289: Mato的文件管理 Time Limit: 40 Sec Memory Limit: 128 MB Submit: 2171 Solved: 891 [Submit][Status][ ...
- php运行模式的比较(转)
PHP运行模式有4钟:1)cgi 通用网关接口(Common Gateway Interface))2) fast-cgi 常驻 (long-live) 型的 CGI3) cli 命令行运行 ( ...
- 在windows下使用gnu的工具
mingw Minimalist GNU for Windows http://www.mingw.org/ 想要在Windows使用wget,之前使用的是单独的安装包,现在又想使用bash的命令提示 ...
- DS实验题 order
算法与数据结构 实验题 6.4 order ★实验任务 给出一棵二叉树的中序遍历和每个节点的父节点,求这棵二叉树的先序和后序遍历. ★数据输入 输入第一行为一个正整数n表示二叉树的节点数目,节点编号从 ...
- DataSet key points
In a typical multiple-tier implementation, the steps for creating and refreshing a DataSet, and in t ...
- Supesite 参数说明
supesite有人看到的是强大的功能,我看到的是坑爷的一些用法,第一次看到block,我晕了.对于参数一头雾水,下面收集了一些,备用吧. supesite标签调用参数详解 参数: blocktype ...
- [转]SQLBulkCopy使用
SQLBulkCopy,用于数据库之间大批量的数据传递.通常用于新,旧数据库之间数据的更新.即使表结构完全不同,也可以通过字段间的对应关系,顺利的将数据导过来. 首先,SQLBulkCopy需要2个连 ...
