Razor 在WebApp 框架的运用
前面有两章介绍了WebApp框架《WebApp MVC,“不一样”的轻量级互联网应用程序开发框架》和《WebApp MVC 框架的开发细节归纳》,其中视图引擎是用的Nvelocity,最近发现Razor不错,语法比较像C#,而且在VS IDE中有提示比较方便,更不错的是在CodePlex上已有人把Razor从aspx mvc中剥离出来独立的开源项目RazorEngine,立马就研究了一下并加入到框架中。
RazorEngine开源网址:http://razorengine.codeplex.com/
下面我们看看在Webapp 框架中使用Razor视图引擎的实例:


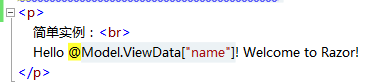
1.简单实例,hello worlod

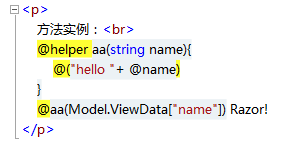
2.Razor方法实例

使用关键字@helper 来创建方法aa,输出字符串hello 这里跟MVC中的Razor语法有点不一样,要想不报错得用@()把输入内容包括起来,这地方开始不知道老报错,最后调式源码才发现必须这样书写。
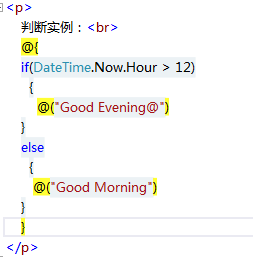
3.判断实例

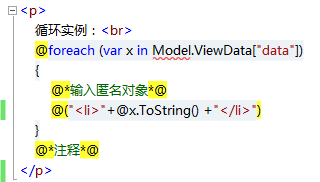
4.循环实例

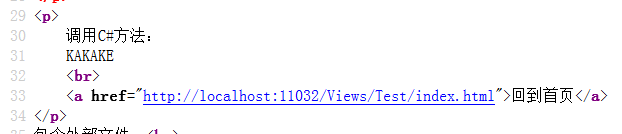
5.方法ToUrl和LoadJs




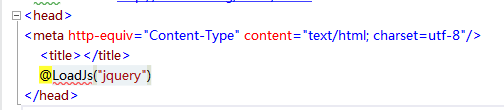
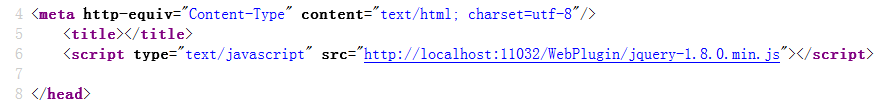
6.包含外部文件

7.后台TestController的代码
- [AOP(typeof(HeadComponent), typeof(FooterComponent))]
- public void Razortest01()
- {
- List<string> data = new List<string>();
- data.Add("选项1");
- data.Add("选项2");
- data.Add("选项3");
- ViewData.Add("data", data);
- ViewData.Add("name", "kakake");
- ViewResult = ToView(@"Views\Test\test01.cshtml");
- }
- public class HeadComponent : AbstractRazorComponent
- {
- public override string GetFilePath()
- {
- return "Views/Test/head.cshtml";
- }
- public override void LoadViewData()
- {
- ViewData.Add("head", "这是页头!");
- }
- }
- public class FooterComponent : AbstractRazorComponent
- {
- public override string GetFilePath()
- {
- return "Views/Test/footer.cshtml";
- }
- public override void LoadViewData()
- {
- ViewData.Add("footer", "这是页脚!");
- }
- }
界面效果:

总结:使用Razor确实让我们的代码看起来更加舒服,但是Razor在性能方面可能有点缺失。另外就是如果修改了cshtml文件需要退出服务重新编译项目运行,不然执行可能会出错。
Razor 在WebApp 框架的运用的更多相关文章
- WebApp 框架
Razor 在WebApp 框架的运用 前面有两章介绍了WebApp框架<WebApp MVC,“不一样”的轻量级互联网应用程序开发框架>和<WebApp MVC 框架的开发细节 ...
- webapp框架集合
1.GoAngualrjs homepage github GoAngular 可让你轻松使用 AngularJS 和 GoInstant 构建实时.多用户的应用程序. 2.JingleV home ...
- 转战WebApp: 最适合Android开发者的WebApp框架
随着移动端设备越来越多, 微信应用号即将发布, 越来越多的页面需要被移动浏览器承载, HTML5开发大热, 我们需要掌握Web开发的技能来适应时代变化. 合适的WebApp框架 AndroidUI4W ...
- 第5章——使用 Razor(MVC框架视图引擎)
Razor 是MVC框架视图引擎的名称. 本章提供 Razor 语法的快速教程,以使你能够识别 Razor 表达式. 本章不打算提供 Razor 的完整参考,而将其视为一个语法速成教程.在本书的后续内 ...
- ipad&mobile通用webapp框架前哨战
响应式设计的意义 随着移动设备的发展,移动设备以迅猛的势头分刮着PC的占有率,ipad或者android pad的市场占有率稳步提升,所以我们的程序需要在ipad上很好的运行,对于公司来说有以下负担: ...
- HTML5 webapp框架
1.Sencha Touch 注:jQTouch主要用于手机上的web Kit浏览器上实现一些包括动画.列表导航.默认应用样式等各种常见UI效果的 JavaScript 库.支持包括 iPhone.A ...
- 关于给予webApp框架的开发工具
webApp 1.phonegap webApp即基于html+css+javascript,对于新手会联想好多及疑问(如数据的添删查修如何实现,参数传递如何实现) 添加查修使用jsonp跨域实现的 ...
- WebApp框架
我所知道的webapp开发框架,欢迎补充, Framework7包含ios和material两种主题风格并且有vue版和react版, vue发现一个vue-material, react有一款mat ...
- 基于Vue2 搭建移动端 webapp 框架
Vue.js2.0作为国内热门并广为人知的前端框架,其与其他主流框架的优势在此不做过多赘述.搭建框架步骤如下: 转自:http://www.jianshu.com/p/beae26e57b0f 安装N ...
随机推荐
- Git常用操作命令与图解
Git 是一个很强大的分布式版本控制系统.它不但适用于管理大型开源软件的源代码,管理私人的文档和源代码也有很多优势. Git常用操作命令: 1) 远程仓库相关命令 检出仓库:$ git clone g ...
- C#课外实践——校园二手平台(技术篇1)
前面分享了这次的课外实践的心得,这次,就分享一下从这次的课外实践的过程中学到的知识技能吧.虽然有句话说的好,不要做没有准备的战争,但是,我想说的是,生活中有很多的事情是不允许我们有准备的.遇到事情必须 ...
- paip.判断文件是否存在uapi python php java c#
paip.判断文件是否存在uapi python php java c# ==========uapi file_exists exists() 面向对象风格: File.Exists 作者: 老哇 ...
- Oracle操作语言分类
Oracle数据库语言总的来说分为三类:DDL,DML,DCL 1.DML(Data Manipulation Language,数据操作语言):用于检索或者修改数据. DML包括: SELECT:用 ...
- OpenGL学习进程(11)第八课:颜色绘制的详解
本节是OpenGL学习的第八个课时,下面将详细介绍OpenGL的颜色模式,颜色混合以及抗锯齿. (1)颜色模式: OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式. R ...
- js系列(10)js的运用(二)
本节继续介绍在html页面中js的运用. (1)数码时钟:(http://files.cnblogs.com/files/MenAngel/text05.zip) <!DOCTYPE ...
- 手机APP和WAP版的区别
一.APP 1.APP安装后可以在手机桌面显示 2.APP可以调用系统硬件如:摄像头,拨号.定位.打印等等. 3.APP可以调用其它APP,比如支付宝.微信等等. 4.APP可以存在系统服务中,可以有 ...
- VS2010链接TFS
VS2010链接TFS源代码管理器 1.打开VS2010开发工具. 2.菜单视图===>>团队资源管理器 3.点击链接到团队项目 4.点击服务器 5.点击添加 6.输入TFS服务配置信息 ...
- libev代码
就是贴上来: ev.c: /* * libev event processing core, watcher management */ /* this big block deduces confi ...
- 连接UI到代码
本章,你将连接FoodTracker应用程序的UI到代码并定义一些可执行的动作.当你完成时,你的应用程序将是这个样子: 学习目标在课程结束时,你将能够:1.解释一个storyboard中的场景和vie ...
