DOM(六)事件类型
对于用户事件类型而言,最常用的是鼠标、键盘、浏览器。
1.鼠标事件:

鼠标的事件都频繁使用,下面例子就测试各种鼠标事件
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得对象
disp.innerHTML += "鼠标事件名称:" + oEvent.type + "<br>"; }
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = handle;
oP.onmouseover = handle;
oP.onmouseup = handle;
oP.onmouseout = handle;
oP.onclick = handle;
oP.ondblclick = handle; }
</script> <div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box内容
</div>
<p id="display"></p>
</div>
鼠标的键值button测试(附对照表)

<script language="javascript">
function TestClick(oEvent) {
var oDiv = document.getElementById("display");
if (window.event)
oEvent = window.event;
oDiv.innerHTML += oEvent.button; //输出button的值
}
document.onmousedown = TestClick;
window.onload = TestClick; //测试未按下任何键
</script> <div> <p id="display"></p>
</div>
2.键盘事件
键盘事件种类不多,仅三种事件。
keydown(按下某键,一直按住会持续触发)
keypress(按下某键并产生字符时触发,即忽略Shift、Alt,ctrl等功能键)
keyup(释放某个键时触发)
键盘监听示例:
<script language="javascript">
function handle(oEvent) {
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
var oDiv = document.getElementById("display");
oDiv.innerHTML += oEvent.type + " "; //输出事件名称
} window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeyup = handle;
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>
对于键盘而言,最重要的不是事件的名称,而是所按的是什么键。由于ie没有charCode属性,而keyCode只有在keydown、keyup事件发生的时才与标准dom的keycode相同,
在keypress事件中等同于keycode,因此采用以下方法。
oEvent.charCode = (oEvent.type == "keypress")?oEvent.keycode:();
之所以不采用keyCode是因为它表示键盘按键,而不是输出的字符,因此,输出“a”和“A”,keycode是等值的,charcode则以字符区分。
另外在keypress中,标准dom的keycode值始终为0;
例子:键盘事件的相关属性:
<script language="javascript">
function handle(oEvent) {
var oDiv = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
//设置ie charcode的值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
oDiv.innerHTML += oEvent.type + ":charCode" + oEvent.charCode + "keyCode" + oEvent.keyCode + "<br>"; //输出测试
} window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeypress = handle;
}
</script> <div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p> </div>
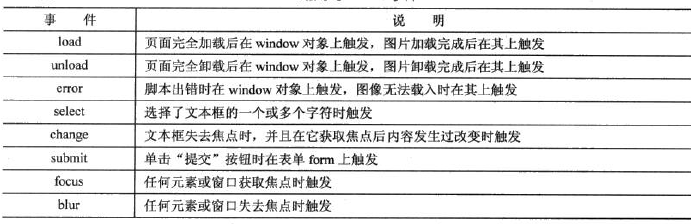
3.htm事件
对于浏览器而言,各种html有着自己的事件,有一些也是用户常常接触到的,比如load,error,select等,常用的html事件如下:

load事件是常用的事件之一,因为在页面载入完成之前,dom的框架还没有搭建完成,因此任何相关操作都不能发生。
给window对象分配load,unload事件等同于<body>标记的onload和onunload方法。
DOM(六)事件类型的更多相关文章
- DOM事件类型详解
一.表单事件: input事件当<input>.<textarea>的值发生变化时触发.此外,打开contenteditable属性的元素,只要值发生变化,也会触发input事 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- 深入理解DOM事件类型系列第二篇——键盘事件
× 目录 [1]类型 [2]顺序 [3]按键信息[4]应用 前面的话 鼠标和键盘是电脑端主要的输入设备,上篇介绍了鼠标事件,本文将详细介绍键盘事件 类型 键盘事件用来描述键盘行为,主要有keydown ...
- JavaScript DOM高级程序设计 4.2 事件类型--我要坚持到底!
对象事件 load和unload(载入页面的时候调用load,关闭页面的时候调用unload) abort和error 对于载入图像时出现错误的情况,可以使用error事件侦听器来进行说明: ADS. ...
- javaScript事件(九)事件类型之触摸与手势事件
一.触摸事件 touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发. touchmove:当手指在屏幕上滑动时连续地触发.在这个世界发生期间,调用preventDefau ...
- javaScript事件(八)事件类型之变动事件
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示.变动事件为XML或HTML DOM设计的,并不特定于某种语言.DOM2级定义了如下变动事件. DOMSubtreeMod ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- JS事件类型--1
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
随机推荐
- R语言与数据分析
K最近邻(k-Nearest Neighbor,KNN)分类算法 R语言实现包:R语言中有kknn package实现了weighted k-nearest neighbor. 决策树: R语言实现决 ...
- Storm calculate pv
本题其实就是storm的wordcout,需要把一个gz压缩的文件读取,并使用storm计算其pv. 样本 数据: 存储为accesslog.gz 我把它加载到我的虚拟机中/mnt/下. 没有使用tr ...
- 边工作边刷题:70天一遍leetcode: day 70
Design Phone Directory 要点:坑爹的一题,扩展的话类似LRU,但是本题的accept解直接一个set搞定 https://repl.it/Cu0j # Design a Phon ...
- Django数据库怎么给字段设置主键
id = models.IntegerField(primary_key = True) 附: null :缺省设置为false.通常不将其用于字符型字段上,比如CharField,TextField ...
- C/C++学习----使用C语言代替cmd命令、cmd命令大全
[开发环境] 物理机版本:Win 7 旗舰版(64位) IDE版本:Visual Studio 2013简体中文旗舰版(cn_visual_studio_ultimate_2013_with_upda ...
- AC日记——石子归并 codevs 1048
1048 石子归并 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Description 有n堆石子排成一列,每堆石子 ...
- mantis安装
curl -O http://jaist.dl.sourceforge.net/project/mantisbt/mantis-stable/1.2.19/mantisbt-1.2.19.tar.gz ...
- smarty中foreach的用法举例
- ASP.NET MVC3 Model验证总结(转)
推荐: ASP.NET MVC的Model元数据与Model模板:预定义模板 http://www.cnblogs.com/artech/archive/2012/05/02/model-meta ...
- UWP 解压 GZIP
准备工作: 通过 NUGET 安装 Microsoft.Bcl.Compression ; 使用命名空间 using System.IO.Compression ; public static asy ...
