JavaScript 闯关记
DOM(文档对象模型)是针对 HTML 和 XML 文档的一个 API。DOM 描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。
节点层次
DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。以下面的 HTML 为例:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>可以将这个简单的 HTML 文档表示为一个层次结构,如图下图所示。

在这个例子中,文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。每个文档只能有一个文档元素。
每一段标记都可以通过树中的一个节点来表示:HTML 元素通过元素节点表示,特性(attribute)通过特性节点表示,文档类型通过文档类型节点表示,而注释则通过注释节点表示。总共有12种节点类型,这些类型都继承自一个基类型。
Node 类型
DOM1 级定义了一个 Node 接口,该接口将由 DOM 中的所有节点类型实现。这个 Node 接口在 JavaScript 中是作为 Node 类型实现的;除了 IE 之外,在其他所有浏览器中都可以访问到这个类型。JavaScript 中的所有节点类型都继承自 Node 类型,因此所有节点类型都共享着相同的基本属性和方法。
每个节点都有一个 nodeType 属性,用于表明节点的类型。节点类型由在 Node 类型中定义的下列12个数值常量来表示,任何节点类型必居其一:
Node.ELEMENT_NODE(1);Node.ATTRIBUTE_NODE(2);Node.TEXT_NODE(3);Node.CDATA_SECTION_NODE(4);Node.ENTITY_REFERENCE_NODE(5);Node.ENTITY_NODE(6);Node.PROCESSING_INSTRUCTION_NODE(7);Node.COMMENT_NODE(8);Node.DOCUMENT_NODE(9);Node.DOCUMENT_TYPE_NODE(10);Node.DOCUMENT_FRAGMENT_NODE(11);Node.NOTATION_NODE(12)。
通过比较上面这些常量,可以很容易地确定节点的类型,例如:
if (someNode.nodeType == Node.ELEMENT_NODE){ // 在IE中无效
console.log("Node is an element.");
}这个例子比较了 someNode.nodeType 与 Node.ELEMENT_NODE 常量。如果二者相等,则意味着 someNode 确实是一个元素。然而,由于 IE 没有公开 Node 类型的构造函数,因此上面的代码在 IE 中会导致错误。为了确保跨浏览器兼容,最好还是将 nodeType 属性与数字值进行比较,如下所示:
if (someNode.nodeType == 1){ // 适用于所有浏览器
console.log("Node is an element.");
}并不是所有节点类型都受到 Web 浏览器的支持。开发人员最常用的就是元素和文本节点。
Node 属性概述
Node 常用属性主要有以下10个,接下来我们会着重讲解部分属性。
nodeType:显示节点的类型nodeName:显示节点的名称nodeValue:显示节点的值attributes:获取一个属性节点firstChild:表示某一节点的第一个节点lastChild:表示某一节点的最后一个子节点childNodes:表示所在节点的所有子节点parentNode:表示所在节点的父节点nextSibling:紧挨着当前节点的下一个节点previousSibling:紧挨着当前节点的上一个节点
nodeName 和 nodeValue 属性
要了解节点的具体信息,可以使用 nodeName 和 nodeValue 这两个属性。这两个属性的值完全取决于节点的类型。在使用这两个值以前,最好是像下面这样先检测一下节点的类型。
if (someNode.nodeType == 1){
value = someNode.nodeName; // nodeName的值是元素的标签名
}在这个例子中,首先检查节点类型,看它是不是一个元素。如果是,则取得并保存 nodeName的值。对于元素节点,nodeName 中保存的始终都是元素的标签名,而 nodeValue 的值则始终为 null。
节点关系
文档中所有的节点之间都存在这样或那样的关系。节点间的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。
每个节点都有一个 childNodes 属性,其中保存着一个 NodeList 对象。NodeList 是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。请注意,虽然可以通过方括号语法来访问 NodeList 的值,而且这个对象也有 length 属性,但它并不是 Array 的实例。NodeList 对象的独特之处在于,它实际上是基于 DOM 结构动态执行查询的结果,因此 DOM 结构的变化能够自动反映在 NodeList 对象中。
下面的例子展示了如何访问保存在 NodeList 中的节点——可以通过方括号,也可以使用 item() 方法。
var firstChild = someNode.childNodes[0];
var secondChild = someNode.childNodes.item(1);
var count = someNode.childNodes.length;无论使用方括号还是使用 item() 方法都没有问题,但使用方括号语法看起来与访问数组相似,因此颇受一些开发人员的青睐。另外,要注意 length 属性表示的是访问 NodeList 的那一刻,其中包含的节点数量。
每个节点都有一个 parentNode 属性,该属性指向文档树中的父节点。包含在 childNodes 列表中的所有节点都具有相同的父节点,因此它们的 parentNode 属性都指向同一个节点。此外,包含在 childNodes 列表中的每个节点相互之间都是同胞节点。通过使用列表中每个节点的 previousSibling 和 nextSibling 属性,可以访问同一列表中的其他节点。列表中第一个节点的 previousSibling 属性值为 null,而列表中最后一个节点的 nextSibling 属性的值同样也为 null,如下面的例子所示:
if (someNode.nextSibling === null){
console.log("Last node in the parent’s childNodes list.");
} else if (someNode.previousSibling === null){
console.log("First node in the parent’s childNodes list.");
}当然,如果列表中只有一个节点,那么该节点的 nextSibling 和 previousSibling 都为 null。
父节点与其第一个和最后一个子节点之间也存在特殊关系。父节点的 firstChild 和 lastChild 属性分别指向其 childNodes 列表中的第一个和最后一个节点。其中,someNode.firstChild 的值始终等于 someNode.childNodes[0],而 someNode.lastChild 的值始终等于 someNode.childNodes [someNode.childNodes.length-1]。在只有一个子节点的情况下, firstChild 和 lastChild 指向同一个节点。如果没有子节点,那么 firstChild 和 lastChild 的值均为 null。明确这些关系能够对我们查找和访问文档结构中的节点提供极大的便利。下图形象地展示了上述关系。

在反映这些关系的所有属性当中,childNodes 属性与其他属性相比更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。另外,hasChildNodes() 也是一个非常有用的方法,这个方法在节点包含一或多个子节点的情况下返回 true;应该说,这是比查询 childNodes 列表的 length 属性更简单的方法。
所有节点都有的最后一个属性是 ownerDocument,该属性指向表示整个文档的文档节点。这种关系表示的是任何节点都属于它所在的文档,任何节点都不能同时存在于两个或更多个文档中。通过这个属性,我们可以不必在节点层次中通过层层回溯到达顶端,而是可以直接访问文档节点。
操作节点
因为关系指针都是只读的,所以 DOM 提供了一些操作节点的方法。其中,最常用的方法是 appendChild(),用于向 childNodes 列表的末尾添加一个节点。添加节点后,childNodes 的新增节点、父节点及以前的最后一个子节点的关系指针都会相应地得到更新。更新完成后,appendChild() 返回新增的节点。来看下面的例子:
var returnedNode = someNode.appendChild(newNode);
console.log(returnedNode == newNode); // true
console.log(someNode.lastChild == newNode); // true如果传入到 appendChild() 中的节点已经是文档的一部分了,那结果就是将该节点从原来的位置转移到新位置。即使可以将 DOM 树看成是由一系列指针连接起来的,但任何 DOM 节点也不能同时出现在文档中的多个位置上。因此,如果在调用 appendChild() 时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点,如下面的例子所示。
// someNode 有多个子节点
var returnedNode = someNode.appendChild(someNode.firstChild);
console.log(returnedNode == someNode.firstChild); // false
console.log(returnedNode == someNode.lastChild); // true如果需要把节点放在 childNodes 列表中某个特定的位置上,而不是放在末尾,那么可以使用 insertBefore() 方法。这个方法接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点会变成参照节点的前一个同胞节点 previousSibling,同时被方法返回。如果参照节点是 null,则 insertBefore() 与 appendChild() 执行相同的操作,如下面的例子所示。
// 插入后成为最后一个子节点
returnedNode = someNode.insertBefore(newNode, null);
console.log(newNode == someNode.lastChild); // true
// 插入后成为第一个子节点
var returnedNode = someNode.insertBefore(newNode, someNode.firstChild);
console.log(returnedNode == newNode); // true
console.log(newNode == someNode.firstChild); // true
// 插入到最后一个子节点前面
returnedNode = someNode.insertBefore(newNode, someNode.lastChild);
console.log(newNode == someNode.childNodes[someNode.childNodes.length-2]); // true前面介绍的 appendChild() 和 insertBefore() 方法都只插入节点,不会移除节点。而下面要介绍的 replaceChild() 方法接受的两个参数是:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。来看下面的例子。
// 替换第一个子节点
var returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
// 替换最后一个子节点
returnedNode = someNode.replaceChild(newNode, someNode.lastChild);在使用 replaceChild() 插入一个节点时,该节点的所有关系指针都会从被它替换的节点复制过来。尽管从技术上讲,被替换的节点仍然还在文档中,但它在文档中已经没有了自己的位置。
如果只想移除而非替换节点,可以使用 removeChild() 方法。这个方法接受一个参数,即要移除的节点。被移除的节点将成为方法的返回值,如下面的例子所示。
// 移除第一个子节点
var formerFirstChild = someNode.removeChild(someNode.firstChild);
// 移除最后一个子节点
var formerLastChild = someNode.removeChild(someNode.lastChild);与使用 replaceChild() 方法一样,通过 removeChild() 移除的节点仍然为文档所有,只不过在文档中已经没有了自己的位置。
前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用 parentNode 属性)。另外,并不是所有类型的节点都有子节点,如果在不支持子节点的节点上调用了这些方法,将会导致错误发生。
Document 类型
JavaScript 通过 Document 类型表示文档。在浏览器中,document 对象是 HTMLDocument(继承自 Document 类型)的一个实例,表示整个 HTML 页面。而且,document 对象是 window对象的一个属性,因此可以将其作为全局对象来访问。Document 节点具有下列特征:
nodeType的值为9;nodeName的值为"#document";nodeValue的值为null;parentNode的值为null;ownerDocument的值为null;- 其子节点可能是一个
DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction或Comment。
Document 类型可以表示 HTML 页面或者其他基于 XML 的文档。不过,最常见的应用还是作为 HTMLDocument 实例的 document 对象。通过这个文档对象,不仅可以取得与页面有关的信息,而且还能操作页面的外观及其底层结构。
文档的子节点
虽然 DOM 标准规定 Document 节点的子节点可以是DocumentType、Element、ProcessingInstruction 或 Comment,但还有两个内置的访问其子节点的快捷方式。第一个就是documentElement 属性,该属性始终指向 HTML 页面中的 html 元素。另一个就是通过 childNodes 列表访问文档元素,但通过 documentElement 属性则能更快捷、更直接地访问该元素。以下面这个简单的页面为例。
<html>
<body>
</body>
</html>这个页面在经过浏览器解析后,其文档中只包含一个子节点,即 html 元素。可以通过 documentElement 或 childNodes 列表来访问这个元素,如下所示。
var html = document.documentElement; // 取得对<html>的引用
console.log(html === document.childNodes[0]); // true
console.log(html === document.firstChild); // true这个例子说明,documentElement、firstChild 和 childNodes[0] 的值相同,都指向 <html>元素。
作为 HTMLDocument 的实例,document 对象还有一个 body 属性,直接指向 <body> 元素。因为开发人员经常要使用这个元素,所以 document.body 在 JavaScript 代码中出现的频率非常高,其用法如下。
var body = document.body; // 取得对<body>的引用所有浏览器都支持 document.documentElement 和 document.body 属性。
Document 另一个可能的子节点是 DocumentType。通常将 <!DOCTYPE> 标签看成一个与文档其他部分不同的实体,可以通过 doctype 属性(在浏览器中是 document.doctype )来访问它的信息。
var doctype = document.doctype; // 取得对<!DOCTYPE>的引用浏览器对 document.doctype 的支持差别很大,可以给出如下总结。
- IE8 及之前版本:如果存在文档类型声明,会将其错误地解释为一个注释并把它当作
Comment节点;而document.doctype的值始终为null。 - IE9+ 及 Firefox:如果存在文档类型声明,则将其作为文档的第一个子节点;
document.doctype是一个DocumentType节点,也可以通过document.firstChild或document.childNodes[0]访问同一个节点。 - Safari、Chrome 和 Opera:如果存在文档类型声明,则将其解析,但不作为文档的子节点。
document.doctype是一个DocumentType节点,但该节点不会出现在document.childNodes中。
由于浏览器对 document.doctype 的支持不一致,因此这个属性的用处很有限。
文档信息
作为 HTMLDocument 的一个实例,document 对象还有一些标准的 Document 对象所没有的属性。这些属性提供了 document 对象所表现的网页的一些信息。其中第一个属性就是 title,包含着 <title> 元素中的文本——显示在浏览器窗口的标题栏或标签页上。通过这个属性可以取得当前页面的标题,也可以修改当前页面的标题并反映在浏览器的标题栏中。
// 取得文档标题
var originalTitle = document.title;
// 设置文档标题
document.title = "New page title";接下来要介绍的3个属性都与对网页的请求有关,它们是 URL、domain 和 referrer。URL 属性中包含页面完整的 URL(即地址栏中显示的URL),domain 属性中只包含页面的域名,而 referrer 属性中则保存着链接到当前页面的那个页面的 URL。在没有来源页面的情况下,referrer 属性中可能会包含空字符串。所有这些信息都存在于请求的 HTTP 头部,只不过是通过这些属性让我们能够在 JavaScrip 中访问它们而已,如下面的例子所示。
// 取得完整的URL
var url = document.URL;
// 取得域名
var domain = document.domain;
// 取得来源页面的URL
var referrer = document.referrer;查找元素
说到最常见的 DOM 应用,恐怕就要数取得特定的某个或某组元素的引用,然后再执行一些操作了。取得元素的操作可以使用 document 对象的几个方法来完成。其中,Document 类型为此提供了两个方法:getElementById() 和 getElementsByTagName()。
第一个方法,getElementById(),接收一个参数:要取得的元素的 ID。如果找到相应的元素则返回该元素,如果不存在带有相应 ID 的元素,则返回 null。注意,这里的 ID 必须与页面中元素的 id 特性(attribute)严格匹配,包括大小写。以下面的元素为例。
<div id="myDiv">Some text</div>可以使用下面的代码取得这个元素:
var div = document.getElementById("myDiv"); // 取得<div>元素的引用但是,下面的代码在除 IE7 及更早版本之外的所有浏览器中都将返回 null。
var div = document.getElementById("mydiv"); // 无效的ID(在IE7及更早版本中可以)IE8 及较低版本不区分 ID 的大小写,因此 "myDiv" 和 "mydiv" 会被当作相同的元素 ID。如果页面中多个元素的ID值相同,getElementById() 只返回文档中第一次出现的元素。
另一个常用于取得元素引用的方法是 getElementsByTagName()。这个方法接受一个参数,即要取得元素的标签名,而返回的是包含零或多个元素的 NodeList。在HTML文档中,这个方法会返回一个HTMLCollection 对象,作为一个“动态”集合,该对象与 NodeList非常类似。例如,下列代码会取得页面中所有的 <img> 元素,并返回一个 HTMLCollection。
var images = document.getElementsByTagName("img");这行代码会将一个 HTMLCollection 对象保存在 images 变量中。与 NodeList 对象类似,可以使用方括号语法或 item() 方法来访问 HTMLCollection 对象中的项。而这个对象中元素的数量则可以通过其 length 属性取得,如下面的例子所示。
console.log(images.length); // 输出图像的数量
console.log(images[0].src); // 输出第一个图像元素的src特性
console.log(images.item(0).src); // 输出第一个图像元素的src特性HTMLCollection 对象还有一个方法,叫做 namedItem(),使用这个方法可以通过元素的 name特性取得集合中的项。例如,假设上面提到的页面中包含如下 <img> 元素:
<img src="myimage.gif" name="myImage">那么就可以通过如下方式从 images 变量中取得这个 <img> 元素:
var myImage = images.namedItem("myImage");在提供按索引访问项的基础上,HTMLCollection 还支持按名称访问项,这就为我们取得实际想要的元素提供了便利。而且,对命名的项也可以使用方括号语法来访问,如下所示:
var myImage = images["myImage"];对 HTMLCollection 而言,我们可以向方括号中传入数值或字符串形式的索引值。在后台,对数值索引就会调用 item(),而对字符串索引就会调用 namedItem()。
要想取得文档中的所有元素,可以向 getElementsByTagName() 中传入 "*"。在 JavaScript 及 CSS 中,星号(*)通常表示“全部”。下面看一个例子。
var allElements = document.getElementsByTagName("*");仅此一行代码返回的 HTMLCollection 中,就包含了整个页面中的所有元素——按照它们出现的先后顺序。换句话说,第一项是 <html> 元素,第二项是 <head> 元素,以此类推。由于 IE 将注释(Comment)实现为元素(Element),因此在IE中调用 getElementsByTagName("*")将会返回所有注释节点。
第三个方法,也是只有 HTMLDocument 类型才有的方法,是 getElementsByName()。顾名思义,这个方法会返回带有给定 name 特性的所有元素。最常使用 getElementsByName() 方法的情况是取得单选按钮;为了确保发送给浏览器的值正确无误,所有单选按钮必须具有相同的 name特性,如下面的例子所示。
<fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li><input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label></li>
<li><input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label></li>
<li><input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label></li>
</ul>
</fieldset>如这个例子所示,其中所有单选按钮的 name 特性值都是 "color",但它们的 ID 可以不同。ID 的作用在于将 <label> 元素应用到每个单选按钮,而 name 特性则用以确保三个值中只有一个被发送给浏览器。这样,我们就可以使用如下代码取得所有单选按钮:
var radios = document.getElementsByName("color");与 getElementsByTagName() 类似,getElementsByName() 方法也会返回一个 HTMLCollectioin。但是,对于这里的单选按钮来说,namedItem() 方法则只会取得第一项(因为每一项的 name 特性都相同)。
特殊集合
除了属性和方法,document 对象还有一些特殊的集合。这些集合都是 HTMLCollection 对象,为访问文档常用的部分提供了快捷方式,包括:
document.anchors,包含文档中所有带name特性的<a>元素;document.applets,包含文档中所有的<applet>元素,因为不再推荐使用<applet>元素,所以这个集合已经不建议使用了;document.forms,包含文档中所有的<form>元素,与document.getElementsByTagName("form")得到的结果相同;document.images,包含文档中所有的<img>元素,与document.getElementsByTagName("img")得到的结果相同;document.links,包含文档中所有带href特性的<a>元素。
这个特殊集合始终都可以通过 HTMLDocument 对象访问到,而且,与 HTMLCollection 对象类似,集合中的项也会随着当前文档内容的更新而更新。
文档写入
有一个 document 对象的功能已经存在很多年了,那就是将输出流写入到网页中的能力。这个能力体现在下列4个方法中:write()、writeln()、open() 和 close()。其中,write() 和 writeln() 方法都接受一个字符串参数,即要写入到输出流中的文本。write() 会原样写入,而 writeln() 则会在字符串的末尾添加一个换行符 \n。在页面被加载的过程中,可以使用这两个方法向页面中动态地加入内容,如下面的例子所示。
<html>
<head>
<title>document.write() Example</title>
</head>
<body>
<p>The current date and time is:
<script type="text/javascript">
document.write("<strong>" + (new Date()).toString() + "</strong>");
</script>
</p>
</body>
</html>这个例子展示了在页面加载过程中输出当前日期和时间的代码。其中,日期被包含在一个 <strong> 元素中,就像在 HTML 页面中包含普通的文本一样。这样做会创建一个 DOM 元素,而且可以在将来访问该元素。通过 write() 和 writeln() 输出的任何 HTML 代码都将如此处理。
此外,还可以使用 write() 和 writeln() 方法动态地包含外部资源,例如 JavaScript 文件等。在包含 JavaScript 文件时,必须注意不能像下面的例子那样直接包含字符串 "</script>",因为这会导致该字符串被解释为脚本块的结束,它后面的代码将无法执行。
<html>
<head>
<title>document.write() Example 2</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"</script>");
</script>
</body>
</html>即使这个文件看起来没错,但字符串 "</script>" 将被解释为与外部的 <script> 标签匹配,结果文本 ");将会出现在页面中。为避免这个问题,只需把这个字符串分开写即可;第2章也曾经提及这个问题,解决方案如下。
<html>
<head>
<title>document.write() Example 3</title>
</head>
<body>
<script type="text/javascript">
document.write("<script type=\"text/javascript\" src=\"file.js\">" +
"<\/script>");
</script>
</body>
</html>字符串 "<\/script>" 不会被当作外部 <script> 标签的关闭标签,因而页面中也就不会出现多余的内容了。
前面的例子使用 document.write() 在页面被呈现的过程中直接向其中输出了内容。如果在文档加载结束后再调用 document.write(),那么输出的内容将会重写整个页面,如下面的例子所示:
<html>
<head>
<title>document.write() Example 4</title>
</head>
<body>
<p>This is some content that you won't get to see because it will be overwritten.</p>
<script type="text/javascript">
window.onload = function(){
document.write("Hello world!");
};
</script>
</body>
</html>在这个例子中,我们使用了 window.onload 事件处理程序,等到页面完全加载之后延迟执行函数。函数执行之后,字符串 "Hello world!" 会重写整个页面内容。
方法 open() 和 close() 分别用于打开和关闭网页的输出流。如果是在页面加载期间使用 write() 或 writeln() 方法,则不需要用到这两个方法。
关卡
仔细想想,下面代码块会输出什么结果呢?
<!-- 挑战一 -->
<body>
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.firstChild.innerHTML); // ???
document.writeln(d.lastChild.innerHTML); // ???
</script><!-- 挑战二 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.childNodes[1].innerHTML); // ???
document.writeln(d.parentNode.getAttribute("name")); // ???
</script><!-- 挑战三 -->
<body name="ddd">
<div id = "t"><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
<script>
var d = document.getElementById("t").childNodes[1];
document.writeln(d.nextSibling.innerHTML); // ???
document.writeln(d.previousSibling.innerHTML); // ???
</script>更多
Element 类型
除了 Document 类型之外,Element 类型就要算是 Web 编程中最常用的类型了。Element 类型用于表现 XML 或 HTML 元素,提供了对元素标签名、子节点及特性的访问。Element 节点具有以下特征:
nodeType的值为1;nodeName的值为元素的标签名;nodeValue的值为null;parentNode可能是Document或Element;- 其子节点可能是
Element、Text、Comment、ProcessingInstruction、CDATASection或EntityReference。
要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性;这两个属性会返回相同的值(使用后者主要是为了清晰起见)。以下面的元素为例:
<div id="myDiv"></div>可以像下面这样取得这个元素及其标签名:
var div = document.getElementById("myDiv");
console.log(div.tagName); // "DIV"
console.log(div.tagName === div.nodeName); // true这里的元素标签名是 div,它拥有一个值为 "myDiv" 的ID。可是,div.tagName 实际上输出的是 "DIV" 而非 "div"。在HTML中,标签名始终都以全部大写表示;而在 XML(有时候也包括 XHTML)中,标签名则始终会与源代码中的保持一致。假如你不确定自己的脚本将会在 HTML 还是 XML 文档中执行,最好是在比较之前将标签名转换为相同的大小写形式,如下面的例子所示:
// 不能这样比较,很容易出错!
if (element.tagName == "div"){
//在此执行某些操作
}
// 这样最好(适用于任何文档)
if (element.tagName.toLowerCase() == "div"){
//在此执行某些操作
}HTML 元素
所有 HTML 元素都由 HTMLElement 类型表示,不是直接通过这个类型,也是通过它的子类型来表示。HTMLElement 类型直接继承自 Element 并添加了一些属性。添加的这些属性分别对应于每个 HTML 元素中都存在的下列标准特性。
id,元素在文档中的唯一标识符。title,有关元素的附加说明信息,一般通过工具提示条显示出来。lang,元素内容的语言代码,很少使用。dir,语言的方向,值为"ltr"(left-to-right,从左至右)或"rtl"(right-to-left,从右至左),也很少使用。className,与元素的class特性对应,即为元素指定的 CSS 类。没有将这个属性命名为class,是因为class是 JavaScript 的保留字。
上述这些属性都可以用来取得或修改相应的特性值。以下面的HTML元素为例:
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>元素中指定的所有信息,都可以通过下列 JavaScript 代码取得:
var div = document.getElementById("myDiv");
console.log(div.id); // "myDiv""
console.log(div.className); // "bd"
console.log(div.title); // "Body text"
console.log(div.lang); // "en"
console.log(div.dir); // "ltr"当然,像下面这样通过为每个属性赋予新的值,也可以修改对应的每个特性:
div.id = "someOtherId";
div.className = "ft";
div.title = "Some other text";
div.lang = "fr";
div.dir ="rtl";并不是对所有属性的修改都会在页面中直观地表现出来。对 id 或 lang 的修改对用户而言是透明不可见的(假设没有基于它们的值设置的 CSS 样式),而对 title 的修改则只会在鼠标移动到这个元素之上时才会显示出来。对 dir 的修改会在属性被重写的那一刻,立即影响页面中文本的左、右对齐方式。修改 className 时,如果新类关联了与此前不同的 CSS 样式,那么就会立即应用新的样式。
取得特性
每个元素都有一或多个特性,这些特性的用途是给出相应元素或其内容的附加信息。操作特性的 DOM 方法主要有三个,分别是 getAttribute()、setAttribute() 和 removeAttribute()。这三个方法可以针对任何特性使用,包括那些以 HTMLElement 类型属性的形式定义的特性。来看下面的例子:
var div = document.getElementById("myDiv");
console.log(div.getAttribute("id")); // "myDiv"
console.log(div.getAttribute("class")); // "bd"
console.log(div.getAttribute("title")); // "Body text"
console.log(div.getAttribute("lang")); // "en"
console.log(div.getAttribute("dir")); // "ltr"注意,传递给 getAttribute() 的特性名与实际的特性名相同。因此要想得到 class 特性值,应该传入 "class" 而不是 "className",后者只有在通过对象属性访问特性时才用。如果给定名称的特性不存在,getAttribute() 返回 null。
通过 getAttribute() 方法也可以取得自定义特性(即标准 HTML 语言中没有的特性)的值,以下面的元素为例:
<div id="myDiv" my_special_attribute="hello!"></div>这个元素包含一个名为 my_special_attribute 的自定义特性,它的值是 "hello!"。可以像取得其他特性一样取得这个值,如下所示:
var value = div.getAttribute("my_special_attribute");不过,特性的名称是不区分大小写的,即 "ID" 和 "id" 代表的都是同一个特性。另外也要注意,根据 HTML5 规范,自定义特性应该加上 data- 前缀以便验证。
任何元素的所有特性,也都可以通过 DOM 元素本身的属性来访问。当然,HTMLElement 也会有5个属性与相应的特性一一对应。不过,只有公认的(非自定义的)特性才会以属性的形式添加到 DOM 对象中。以下面的元素为例:
<div id="myDiv" align="left" my_special_attribute="hello!"></div>因为 id 和 align 在 HTML 中是 div 的公认特性,因此该元素的 DOM 对象中也将存在对应的属性。不过,自定义特性 my_special_attribute 在 Safari、Opera、Chrome 及 Firefox 中是不存在的;但 IE 却会为自定义特性也创建属性,如下面的例子所示:
console.log(div.id); // "myDiv"
console.log(div.my_special_attribute); // undefined(IE除外)
console.log(div.align); // "left"有两类特殊的特性,它们虽然有对应的属性名,但属性的值与通过 getAttribute() 返回的值并不相同。第一类特性就是 style,用于通过 CSS 为元素指定样式。在通过 getAttribute()访问时,返回的 style 特性值中包含的是CSS文本,而通过属性来访问它则会返回一个对象。由于 style 属性是用于以编程方式访问元素样式的,因此并没有直接映射到 style 特性。
第二类与众不同的特性是 onclick 这样的事件处理程序。当在元素上使用时,onclick 特性中包含的是 JavaScript 代码,如果通过 getAttribute() 访问,则会返回相应代码的字符串。而在访问 onclick 属性时,则会返回一个 JavaScript 函数(如果未在元素中指定相应特性,则返回 null)。这是因为 onclick 及其他事件处理程序属性本身就应该被赋予函数值。
由于存在这些差别,在通过 JavaScript 以编程方式操作 DOM 时,开发人员经常不使用 getAttribute(),而是只使用对象的属性。只有在取得自定义特性值的情况下,才会使用 getAttribute() 方法。
设置特性
与 getAttribute() 对应的方法是 setAttribute(),这个方法接受两个参数:要设置的特性名和值。如果特性已经存在,setAttribute() 会以指定的值替换现有的值;如果特性不存在,setAttribute() 则创建该属性并设置相应的值。来看下面的例子:
div.setAttribute("id", "someOtherId");
div.setAttribute("class", "ft");
div.setAttribute("title", "Some other text");
div.setAttribute("lang","fr");
div.setAttribute("dir", "rtl");通过 setAttribute() 方法既可以操作HTML特性也可以操作自定义特性。通过这个方法设置的特性名会被统一转换为小写形式,即 "ID" 最终会变成 "id"。
因为所有特性都是属性,所以直接给属性赋值可以设置特性的值,如下所示。
div.id = "someOtherId";
div.align = "left";不过,像下面这样为 DOM 元素添加一个自定义的属性,该属性不会自动成为元素的特性。
div.mycolor = "red";
console.log(div.mycolor); // "red"
console.log(div.getAttribute("mycolor")); // null(IE除外)这个例子添加了一个名为 mycolor 的属性并将它的值设置为 "red"。在大多数浏览器中,这个属性都不会自动变成元素的特性,因此想通过 getAttribute() 取得同名特性的值,结果会返回 null。可是,自定义属性在 IE 中会被当作元素的特性,反之亦然。
要介绍的最后一个方法是 removeAttribute(),这个方法用于彻底删除元素的特性。调用这个方法不仅会清除特性的值,而且也会从元素中完全删除特性,如下所示:
div.removeAttribute("class");这个方法并不常用,但在序列化 DOM 元素时,可以通过它来确切地指定要包含哪些特性。
创建元素
使用 document.createElement() 方法可以创建新元素。这个方法只接受一个参数,即要创建元素的标签名。这个标签名在 HTML 文档中不区分大小写。例如,使用下面的代码可以创建一个 div 元素。
var div = document.createElement("div");在使用 createElement() 方法创建新元素的同时,也为新元素设置了 ownerDocuemnt 属性。此时,还可以操作元素的特性,为它添加更多子节点,以及执行其他操作。来看下面的例子。
div.id = "myNewDiv";
div.className = "box";在新元素上设置这些特性只是给它们赋予了相应的信息。由于新元素尚未被添加到文档树中,因此设置这些特性不会影响浏览器的显示。要把新元素添加到文档树,可以使用 appendChild()、insertBefore() 或 replaceChild() 方法。下面的代码会把新创建的元素添加到文档的 <body> 元素中。
document.body.appendChild(div);一旦将元素添加到文档树中,浏览器就会立即呈现该元素。此后,对这个元素所作的任何修改都会实时反映在浏览器中。
元素的子节点
元素可以有任意数目的子节点和后代节点,因为元素可以是其他元素的子节点。元素的 childNodes 属性中包含了它的所有子节点,这些子节点有可能是元素、文本节点、注释或处理指令。不同浏览器在看待这些节点方面存在显著的不同,以下面的代码为例。
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>如果是 IE8 来解析这些代码,那么 <ul> 元素会有3个子节点,分别是3个 <li> 元素。但如果是在其他浏览器中,<ul> 元素都会有7个元素,包括3个 <li> 元素和4个文本节点(表示 <li> 元素之间的空白符)。如果像下面这样将元素间的空白符删除,那么所有浏览器都会返回相同数目的子节点。
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>对于这段代码,<ul> 元素在任何浏览器中都会包含3个子节点。如果需要通过 childNodes 属性遍历子节点,那么一定不要忘记浏览器间的这一差别。这意味着在执行某项操作以前,通常都要先检查一下 nodeTpye 属性,如下面的例子所示。
for (var i=0, len=element.childNodes.length; i < len; i++){
if (element.childNodes[i].nodeType == 1){
//执行某些操作
}
}这个例子会循环遍历特定元素的每一个子节点,然后只在子节点的 nodeType 等于1(表示是元素节点)的情况下,才会执行某些操作。
如果想通过某个特定的标签名取得子节点或后代节点该怎么办呢?实际上,元素也支持 getElementsByTagName() 方法。在通过元素调用这个方法时,除了搜索起点是当前元素之外,其他方面都跟通过 document 调用这个方法相同,因此结果只会返回当前元素的后代。例如,要想取得前面 <ul> 元素中包含的所有 <li> 元素,可以使用下列代码。
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li");要注意的是,这里 <ul> 的后代中只包含直接子元素。不过,如果它包含更多层次的后代元素,那么各个层次中包含的 <li> 元素也都会返回。
Text 类型
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的 HTML 字符,但不能包含 HTML 代码。Text 节点具有以下特征:
nodeType的值为3;nodeName的值为"#text";nodeValue的值为节点所包含的文本;parentNode是一个Element;- 不支持(没有)子节点。
可以通过 nodeValue 属性或 data 属性访问 Text 节点中包含的文本,这两个属性中包含的值相同。对 nodeValue的修改也会通过 data 反映出来,反之亦然。使用下列方法可以操作节点中的文本。
appendData(*text*):将*text*添加到节点的末尾。deleteData(*offset*, *count*):从*offset*指定的位置开始删除*count*个字符。insertData(*offset, text*):在*offset*指定的位置插入*text*。replaceData(*offset, count, text*):用*text*替换从*offset*指定的位置开始到*offset*+*count*为止处的文本。splitText(*offset*):从*offset*指定的位置将当前文本节点分成两个文本节点。substringData(*offset, count*):提取从*offset*指定的位置开始到*offset+count*为止处的字符串。
除了这些方法之外,文本节点还有一个 length 属性,保存着节点中字符的数目。而且,nodeValue.length 和 data.length 中也保存着同样的值。
在默认情况下,每个可以包含内容的元素最多只能有一个文本节点,而且必须确实有内容存在。来看几个例子。
<!-- 没有内容,也就没有文本节点 -->
<div></div>
<!-- 有空格,因而有一个文本节点 -->
<div> </div>
<!-- 有内容,因而有一个文本节点 -->
<div>Hello World!</div>上面代码给出的第一个 <div> 元素没有内容,因此也就不存在文本节点。开始与结束标签之间只要存在内容,就会创建一个文本节点。因此,第二个 <div> 元素中虽然只包含一个空格,但仍然有一个文本子节点;文本节点的 nodeValue 值是一个空格。第三个 div 也有一个文本节点,其 nodeValue 的值为 "Hello World!"。可以使用以下代码来访问这些文本子节点。
var textNode = div.firstChild; // 或者div.childNodes[0]在取得了文本节点的引用后,就可以像下面这样来修改它了。
div.firstChild.nodeValue = "Some other message";如果这个文本节点当前存在于文档树中,那么修改文本节点的结果就会立即得到反映。另外,在修改文本节点时还要注意,此时的字符串会经过 HTML(或XML,取决于文档类型)编码。换句话说,小于号、大于号或引号都会像下面的例子一样被转义。
// 输出结果是"Some <strong>other</strong> message"
div.firstChild.nodeValue = "Some <strong>other</strong> message";应该说,这是在向 DOM 文档中插入文本之前,先对其进行 HTML 编码的一种有效方式。
在 IE8、Firefox、Safari、Chrome 和 Opera中,可以通过脚本访问
Text类型的构造函数和原型。
创建文本节点
可以使用 document.createTextNode() 创建新文本节点,这个方法接受一个参数——要插入节点中的文本。与设置已有文本节点的值一样,作为参数的文本也将按照 HTML 或 XML 的格式进行编码。
var textNode = document.createTextNode("<strong>Hello</strong> world!");在创建新文本节点的同时,也会为其设置 ownerDocument 属性。不过,除非把新节点添加到文档树中已经存在的节点中,否则我们不会在浏览器窗口中看到新节点。下面的代码会创建一个 <div> 元素并向其中添加一条消息。
var element = document.createElement("div");
element.className = "message";
var textNode = document.createTextNode("Hello world!");
element.appendChild(textNode);
document.body.appendChild(element);这个例子创建了一个新 <div> 元素并为它指定了值为 "message" 的 class 特性。然后,又创建了一个文本节点,并将其添加到前面创建的元素中。最后一步,就是将这个元素添加到了文档的 <body> 元素中,这样就可以在浏览器中看到新创建的元素和文本节点了。
一般情况下,每个元素只有一个文本子节点。不过,在某些情况下也可能包含多个文本子节点,如下面的例子所示。
var element = document.createElement("div");
element.className = "message";
var textNode = document.createTextNode("Hello world!");
element.appendChild(textNode);
var anotherTextNode = document.createTextNode("Yippee!");
element.appendChild(anotherTextNode);
document.body.appendChild(element);如果两个文本节点是相邻的同胞节点,那么这两个节点中的文本就会连起来显示,中间不会有空格。
规范化文本节点
DOM 文档中存在相邻的同胞文本节点很容易导致混乱,因为分不清哪个文本节点表示哪个字符串。另外,DOM 文档中出现相邻文本节点的情况也不在少数,于是就催生了一个能够将相邻文本节点合并的方法。这个方法是由 Node 类型定义的(因而在所有节点类型中都存在),名叫 normalize()。如果在一个包含两个或多个文本节点的父元素上调用 normalize() 方法,则会将所有文本节点合并成一个节点,结果节点的 nodeValue 等于将合并前每个文本节点的 nodeValue 值拼接起来的值。来看一个例子。
var element = document.createElement("div");
element.className = "message";
var textNode = document.createTextNode("Hello world!");
element.appendChild(textNode);
var anotherTextNode = document.createTextNode("Yippee!");
element.appendChild(anotherTextNode);
document.body.appendChild(element);
console.log(element.childNodes.length); // 2
element.normalize();
console.log(element.childNodes.length); // 1
console.log(element.firstChild.nodeValue); // "Hello world!Yippee!"浏览器在解析文档时永远不会创建相邻的文本节点。这种情况只会作为执行DOM操作的结果出现。
分割文本节点
Text 类型提供了一个作用与 normalize() 相反的方法 splitText()。这个方法会将一个文本节点分成两个文本节点,即按照指定的位置分割 nodeValue 值。原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点,该节点与原节点的 parentNode 相同。
Comment 类型
注释在 DOM 中是通过 Comment 类型来表示的。Comment 节点具有下列特征:
nodeType的值为8;nodeName的值为"#comment";nodeValue的值是注释的内容;parentNode可能是Document或Element;- 不支持(没有)子节点。
Comment 类型与 Text 类型继承自相同的基类,因此它拥有除splitText() 之外的所有字符串操作方法。与 Text 类型相似,也可以通过 nodeValue 或 data 属性来取得注释的内容。
注释节点可以通过其父节点来访问,以下面的代码为例。
<div id="myDiv"><!--A comment --></div>在此,注释节点是 <div> 元素的一个子节点,因此可以通过下面的代码来访问它。
var div = document.getElementById("myDiv");
var comment = div.firstChild;
console.log(comment.data); // "A comment"另外,使用 document.createComment() 并为其传递注释文本也可以创建注释节点,如下面的例子所示。
var comment = document.createComment("A comment ");显然,开发人员很少会创建和访问注释节点,因为注释节点对算法鲜有影响。此外,浏览器也不会识别位于 </html> 标签后面的注释。如果要访问注释节点,一定要保证它们位于 <html>和 </html> 之间。
Attr 类型
元素的特性在 DOM 中以 Attr 类型来表示。在所有浏览器中(包括 IE8),都可以访问 Attr类型的构造函数和原型。从技术角度讲,特性就是存在于元素的 attributes 属性中的节点。特性节点具有下列特征:
nodeType的值为11;nodeName的值是特性的名称;nodeValue的值是特性的值;parentNode的值为null;- 在 HTML 中不支持(没有)子节点;
- 在 XML 中子节点可以是
Text或EntityReference。
尽管它们也是节点,但特性却不被认为是 DOM 文档树的一部分。开发人员最常使用的是 getAttribute()、setAttribute() 和 remveAttribute() 方法,很少直接引用特性节点。
Attr 对象有3个属性:name、value 和 specified。其中,name 是特性名称(与 nodeName 的值相同),value 是特性的值(与 nodeValue 的值相同),而 specified 是一个布尔值,用以区别特性是在代码中指定的,还是默认的。
使用 document.createAttribute() 并传入特性的名称可以创建新的特性节点。例如,要为元素添加 align 特性,可以使用下列代码:
var attr = document.createAttribute("align");
attr.value = "left";
element.setAttributeNode(attr);
console.log(element.attributes["align"].value); // "left"
console.log(element.getAttributeNode("align").value); // "left"
console.log(element.getAttribute("align")); // "left"添加特性之后,可以通过下列任何方式访问该特性:attributes 属性、getAttributeNode()方法以及 getAttribute() 方法。其中,attributes 和 getAttributeNode() 都会返回对应特性的 Attr 节点,而 getAttribute() 则只返回特性的值。
DOM 操作
很多时候,DOM 操作都比较简明,因此用 JavaScript 生成那些通常原本是用 HTML 代码生成的内容并不麻烦。不过,也有一些时候,操作 DOM 并不像表面上看起来那么简单。由于浏览器中充斥着隐藏的陷阱和不兼容问题,用 JavaScript 代码处理 DOM 的某些部分要比处理其他部分更复杂一些。
动态脚本
使用 <script> 元素可以向页面中插入 JavaScript 代码,一种方式是通过其 src 特性包含外部文件,另一种方式就是用这个元素本身来包含代码。而这一节要讨论的动态脚本,指的是在页面加载时不存在,但将来的某一时刻通过修改 DOM 动态添加的脚本。跟操作 HTML 元素一样,创建动态脚本也有两种方式:插入外部文件和直接插入 JavaScript 代码。
动态加载的外部 JavaScript 文件能够立即运行,比如下面的 <script> 元素:
<script type="text/javascript" src="client.js"></script>创建这个 DOM 节点的代码如下所示:
function loadScript(url){
var script = document.createElement("script");
script.type = "text/javascript";
script.src = url;
document.body.appendChild(script);
}下面是调用这个函数的示例:
loadScript("client.js");另一种指定 JavaScript 代码的方式是行内方式,如下面的例子所示:
<script type="text/javascript">
function sayHi(){
alert("hi");
}
</script>从逻辑上讲,下面操作的 DOM 代码是有效的:
var script = document.createElement("script");
script.type = "text/javascript";
script.appendChild(document.createTextNode("function sayHi(){alert('hi');}"));
document.body.appendChild(script);在 Firefox、Safari、Chrome 和 Opera 中,这些 DOM 代码可以正常运行。但在 IE 中,则会导致错误。IE 将 <script> 视为一个特殊的元素,不允许 DOM 访问其子节点。不过,可以使用 <script> 元素的text 属性来指定 JavaScript 代码,像下面的例子这样:
var script = document.createElement("script");
script.type = "text/javascript";
script.text = "function sayHi(){alert('hi');}";
document.body.appendChild(script);整个过程可以用以下函数来表示:
function loadScriptString(code){
var script = document.createElement("script");
script.type = "text/javascript";
try {
script.appendChild(document.createTextNode(code));
} catch (ex){
script.text = code;
}
document.body.appendChild(script);
}下面是调用这个函数的示例:
loadScriptString("function sayHi(){alert('hi');}");以这种方式加载的代码会在全局作用域中执行,而且当脚本执行后将立即可用。实际上,这样执行代码与在全局作用域中把相同的字符串传递给 eval() 是一样的。
动态样式
能够把 CSS 样式包含到 HTML 页面中的元素有两个。其中,<link> 元素用于包含来自外部的文件,而 <style> 元素用于指定嵌入的样式。与动态脚本类似,所谓动态样式是指在页面刚加载时不存在的样式;动态样式是在页面加载完成后动态添加到页面中的。
我们以下面这个典型的 <link> 元素为例:
<link rel="stylesheet" type="text/css" href="styles.css">使用 DOM 代码可以很容易地动态创建出这个元素:
function loadStyles(url){
var link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = url;
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
}以上代码在所有主流浏览器中都可以正常运行。需要注意的是,必须将 <link> 元素添加到 <head> 而不是 <body> 元素,才能保证在所有浏览器中的行为一致。调用函数的代码如下所示:
loadStyles("styles.css");加载外部样式文件的过程是异步的,也就是加载样式的过程没有固定的次序。一般来说,知不知道样式已经加载完成并不重要。
另一种定义样式的方式是使用 <style> 元素来包含嵌入式 CSS,如下所示:
<style type="text/css">
body { background-color: red; }
</style>按照相同的逻辑,下列 DOM 代码应该是有效的:
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode("body{background-color:red}"));
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);以上代码可以在 Firefox、Safari、Chrome 和 Opera 中运行,在 IE 中则会报错。IE将 <style> 视为一个特殊的、与 <script> 类似的节点,不允许访问其子节点。事实上,IE 此时抛出的错误与向 <script> 元素添加子节点时抛出的错误相同。解决 IE 中这个问题的办法,就是访问元素的 styleSheet 属性,该属性又有一个 cssText 属性,可以接受 CSS 代码),如下面的例子所示。
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
} catch (ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);
}调用这个函数的示例如下:
loadStyleString("body{这种方式会实时地向页面中添加样式,因此能够马上看到变化。
使用 NodeList
理解 NodeList 及其“近亲” NamedNodeMap 和 HTMLCollection,是从整体上透彻理解 DOM 的关键所在。这三个集合都是“动态的”;换句话说,每当文档结构发生变化时,它们都会得到更新。因此,它们始终都会保存着最新、最准确的信息。从本质上说,所有 NodeList 对象都是在访问 DOM 文档时实时运行的查询。例如,下列代码会导致无限循环:
var i,div,divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++){
div = document.createElement("div");
document.body.appendChild(div);
}第一行代码会取得文档中所有 <div> 元素的 HTMLCollection。由于这个集合是“动态的”,因此只要有新 <div> 元素被添加到页面中,这个元素也会被添加到该集合中。浏览器不会将创建的所有集合都保存在一个列表中,而是在下一次访问集合时再更新集合。结果,在遇到上例中所示的循环代码时,就会导致一个有趣的问题。每次循环都要对条件 i < divs.length 求值,意味着会运行取得所有 <div> 元素的查询。考虑到循环体每次都会创建一个新 <div> 元素并将其添加到文档中,因此 divs.length 的值在每次循环后都会递增。既然i和 divs.length 每次都会同时递增,结果它们的值永远也不会相等。
如果想要迭代一个 NodeList,最好是使用 length 属性初始化第二个变量,然后将迭代器与该变量进行比较,如下面的例子所示:
var i,len,div,divs = document.getElementsByTagName("div");
for (i=0, len=divs.length; i < len; i++){
div = document.createElement("div");
document.body.appendChild(div);
}这个例子中初始化了第二个变量 len。由于 len 中保存着对 divs.length 在循环开始时的一个快照,因此就会避免上一个例子中出现的无限循环问题。在本章演示迭代 NodeList 对象的例子中,使用的都是这种更为保险的方式。
一般来说,应该尽量减少访问 NodeList 的次数。因为每次访问 NodeList,都会运行一次基于文档的查询。所以,可以考虑将从 NodeList 中取得的值缓存起来。
小结
DOM 是语言中立的 API,用于访问和操作 HTML 和 XML 文档。DOM1 级将 HTML 和 XML 文档形象地看作一个层次化的节点树,可以使用 JavaScript 来操作这个节点树,进而改变底层文档的外观和结构。
DOM 由各种节点构成,简要总结如下。
- 最基本的节点类型是
Node,用于抽象地表示文档中一个独立的部分;所有其他类型都继承自Node。 Document类型表示整个文档,是一组分层节点的根节点。在 JavaScript 中,document对象是Document的一个实例。使用document对象,有很多种方式可以查询和取得节点。Element节点表示文档中的所有 HTML 或 XML 元素,可以用来操作这些元素的内容和特性。- 另外还有一些节点类型,分别表示文本内容、注释、文档类型、CDATA 区域和文档片段。
访问 DOM 的操作在多数情况下都很直观,不过在处理 <script> 和 <style> 元素时还是存在一些复杂性。由于这两个元素分别包含脚本和样式信息,因此浏览器通常会将它们与其他元素区别对待。这些区别导致了在针对这些元素使用 innerHTML 时,以及在创建新元素时的一些问题。
理解 DOM 的关键,就是理解 DOM 对性能的影响。DOM 操作往往是 JavaScript 程序中开销最大的部分,而因访问 NodeList 导致的问题为最多。NodeList 对象都是“动态的”,这就意味着每次访问 NodeList 对象,都会运行一次查询。有鉴于此,最好的办法就是尽量减少 DOM 操作。
关卡
仔细想想,下面代码块会输出什么结果呢?前3个挑战相比前一章节,代码仅仅是多了换行,结果会有什么不一样呢?
<!-- 挑战一 -->
<body>
<div id = "t">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.firstChild.innerHTML); // ???
document.writeln(d.lastChild.innerHTML); // ???
</script><!-- 挑战二 -->
<body name="ddd">
<div id = "t">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
</body>
<script>
var d = document.getElementById("t");
document.writeln(d.childNodes[1].innerHTML); // ???
document.writeln(d.parentNode.getAttribute("name")); // ???
</script><!-- 挑战三 -->
<body name="ddd">
<div id = "t">
<span>aaa</span>
<span>bbb</span>
<span>ccc</span>
</div>
</body>
<script>
var d = document.getElementById("t").childNodes[1];
document.writeln(d.nextSibling.innerHTML); // ???
document.writeln(d.previousSibling.innerHTML); // ???
</script><!-- 挑战四 -->
<body>
<div id="t" class="content" style="background: red;" wife="sophie" onclick="alert('123');"></div>
</body>
<script>
var t = document.getElementById("t");
console.log(t.class); // ???
console.log(t.getAttribute("class")); // ???
console.log(t.className); // ???
console.log(t.getAttribute("className")); // ???
console.log(t.style); // ???
console.log(t.getAttribute("style")); // ???
console.log(t.style.background); // ???
console.log(t.getAttribute("style.background")); // ???
console.log(t.wife); // ???
console.log(t.getAttribute("wife")); // ???
console.log(t.onclick); // ???
console.log(t.getAttribute("onclick")); // ???
</script>HTML5中类jQuery选择器querySelector的使用
简介
HTML5向Web API新引入了document.querySelector以及document.querySelectorAll两个方法用来更方便地从DOM选取元素,功能类似于jQuery的选择器。这使得在编写原生JavaScript代码时方便了许多。
用法
两个方法使用差不多的语法,都是接收一个字符串参数,这个参数需要是合法的CSS选择语法。
element = document.querySelector('selectors');
elementList = document.querySelectorAll('selectors');
其中参数selectors 可以包含多个CSS选择器,用逗号隔开。
element = document.querySelector('selector1,selector2,...');
elementList = document.querySelectorAll('selector1,selector2,...');
使用这两个方法无法查找带伪类状态的元素,比如querySelector(':hover')不会得到预期结果。
querySelector
该方法返回满足条件的单个元素。按照深度优先和先序遍历的原则使用参数提供的CSS选择器在DOM进行查找,返回第一个满足条件的元素。
element = document.querySelector('div#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素
querySelectorAll
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。
elements = document.querySelectorAll('div.foo');//返回所有带foo类样式的div
但需要注意的是返回的nodeList集合中的元素是非实时(no-live)的,想要区别什么是实时非实时的返回结果,请看下例:
<div id="container">
<div></div>
<div></div>
</div>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)//结果为2
//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('div'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3
通过上面的例子就很好地理解了什么是会实时更新的元素。document.getElementById返回的便是实时结果,上面对其添加一个子元素后,再次获取所有子元素个数,已经由原来的2个更新为3个(这里不考虑有些浏览器比如Chrome会把空白也解析为一个子节点)。
关于转义
我们知道反斜杠是用来转义用的,比如在字符串里我们想表示空字符就使用'\b',换行'\n'。同样,在提供给querySelector和querySelectorAll的参数也支持转义,了解这点非常重要。
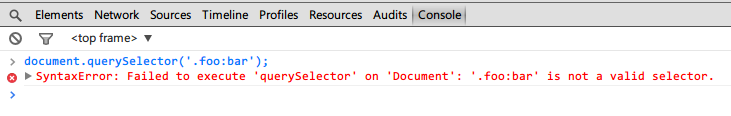
先看个例子,比如我们有个div它的样式类为'foo:bar',当然我知道你一般不会这样写。当我们需要选择它的时候,就需要将其中的冒号进行转义,否则抛错。
<div class="foo:bar"></div>

浏览器报怨表示不是一个合法的选择语句。
同时,有趣的事情来了,或许你以为将冒号直接转义就解决问题了。

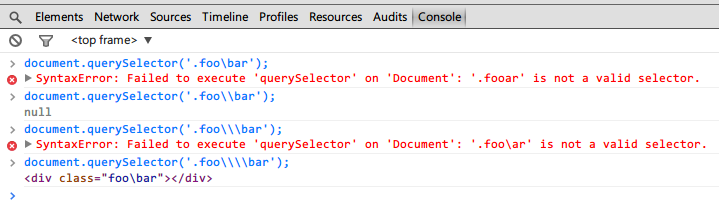
同样,也表示非法。原因就在于反斜杠在字符串中本身就表示转义的意思,它于冒号结合转不出东西来,于是抛错。
所以正确的做法是将反斜杠转义后'.foo\\:bar'再传递给querySelector,后者在接收到'.foo\\:bar'这个参数后,字符串将两个反斜杠转义成一个,然后querySelector前面得到的一个反斜杠与冒号结合进行转义得到正确结果。

也就是说经历两次转义,一次是字符串当中,一次是querySelector解析参数时。
理解这点后,可以来看一个更有趣的例子了。比如我们要选择类名里面含反斜杠的元素。是的,我们需要一共使用四个反斜杠!才能正常工作。
<div class="foo\bar"></div>

浏览器兼容性
JavaScript 闯关记的更多相关文章
- 《JavaScript 闯关记》
为何写作此课程 stone 主要负责基于 Web 的企业内部管理系统的开发,虽然能够熟练地使用 JavaScript,但随着对 JavaScript 的理解越来越深,才发现自己尚未掌握其精髓. 201 ...
- 《JavaScript闯关记》视频版硬广
<JavaScript闯关记>视频版硬广 stone 在菜航工作时,兼任内部培训讲师,主要负责 JavaScript 基础培训,2016年整理的<JavaScript闯关记>课 ...
- 《JavaScript 闯关记》之垃圾回收和内存管理
JavaScript 具有自动垃圾收集机制(GC:Garbage Collecation),也就是说,执行环境会负责管理代码执行过程中使用的内存.而在 C 和 C++ 之类的语言中,开发人员的一项基本 ...
- 《JavaScript 闯关记》之原型及原型链
原型链是一种机制,指的是 JavaScript 每个对象都有一个内置的 __proto__ 属性指向创建它的构造函数的 prototype(原型)属性.原型链的作用是为了实现对象的继承,要理解原型链, ...
- 《JavaScript 闯关记》之作用域和闭包
作用域和闭包是 JavaScript 最重要的概念之一,想要进一步学习 JavaScript,就必须理解 JavaScript 作用域和闭包的工作原理. 作用域 任何程序设计语言都有作用域的概念,简单 ...
- 《JavaScript 闯关记》之事件
JavaScript 程序采用了异步事件驱动编程模型.在这种程序设计风格下,当文档.浏览器.元素或与之相关的对象发生某些有趣的事情时,Web 浏览器就会产生事件(event).例如,当 Web 浏览器 ...
- 《JavaScript 闯关记》之 DOM(下)
Element 类型 除了 Document 类型之外,Element 类型就要算是 Web 编程中最常用的类型了.Element 类型用于表现 XML 或 HTML 元素,提供了对元素标签名.子节点 ...
- 《JavaScript 闯关记》之 DOM(上)
DOM(文档对象模型)是针对 HTML 和 XML 文档的一个 API.DOM 描绘了一个层次化的节点树,允许开发人员添加.移除和修改页面的某一部分. 节点层次 DOM 可以将任何 HTML 或 XM ...
- 《JavaScript 闯关记》之 BOM
ECMAScript 是 JavaScript 的核心,但如果要在 Web 中使用 JavaScript,那么 BOM(浏览器对象模型)则无疑才是真正的核心.BOM 提供了很多对象,用于访问浏览器的功 ...
随机推荐
- spi controller
http://blog.csdn.net/droidphone/article/details/24353293 http://www.china-cpu.com/supports/article/0 ...
- 了解 XSS 攻击原理
在了解 XSS 之前必须知道『网站登入(Session)』的原理 简单的说当会员成功登入后 网站会给浏览器一个『令牌』 之后只要拿着这个『令牌』到网站上 就会被视为已经登入 再来下面是 XSS 最简单 ...
- RedHat下安装OPENCV
1.解压 unzip opencv-2.4.9.zip 2.进入目录,cmake CMakeLists.txt 生成build文件 3.使用命令 make 编译 4.使用命令 make instal ...
- poj1741 树上的点分治
题意: 一棵10000个点的树,每条边的长不超过1000,给定一个值k,问距离不超过k的点对数有多少.(多组数据) 输入样例: 5 4 1 2 3 1 3 1 1 4 2 3 5 1 0 0输出样例: ...
- PHP declare(ticks=N); 的作用
一般用法是 declare(ticks=N);拿declare(ticks=1)来说,这句主要作用有两种: 1.Zend引擎每执行1条低级语句就去执行一次 register_tick_function ...
- [C#-SQLite] SQLite一些奇怪的问题
今天整C#的DAO层,我用的2013, 用的4.0的.NetFramework刚刚创建完Helper就出现异常 + Connection "helper.Connecti ...
- 深入理解C语言的函数调用过程
本文主要从进程栈空间的层面复习一下C语言中函数调用的具体过程,以加深对一些基础知识的理解. 先看一个最简单的程序: 点击(此处)折叠或打开 /*test.c*/ #include stdio. ...
- 浏览器js console对象
js中调用console写日志 console.log("some log"); console.warn("some warning"); console.e ...
- 【Java学习笔记】Map
Map: 一次添加一对元素,也称为双列集合. 而Collection,一次添加一个元素,称为单列集合. 常用方法: 1.添加 value put(key,value); 返回前一个与k ...
- CMMI整体理解
CMMI的目的,一是质量,二是时间表,三是最低的成本:我的理解就是即以最低的成本,在既定的时间表要求下,达到相应的质量水平. CMMI是什么?我的理解是,CMMI并不是一个过程说明书,它不是告诉我们怎 ...
