Angular ui-roter 和AngularJS 通过 ocLazyLoad 实现动态(懒)加载模块和依赖
什么是ui-router
ui-router是AngularUI库最有用的组件之一(AngularUI库由AngularJS社区构建)。它是一个第三方路由框架,允许通过状态机制组织接口,而不是简单的URL路由。
什么是ocLoayLoad
ocLoayLoad是AngularJS的模块按需加载器。按需加载的对象
简单说就是哪个页面需要什么资源,在加载哪个页面的时候在加载,而不是把所有的资源放在模板里。
三个主要文件
- <script src="angular/1.4.8/angular/angular.min.js"></script>
- <script src="angular/ui-router/release/angular-ui-router.min.js"></script>
- <script src="angular/oclazyload/src/ocLazyLoad.min.js"></script>
推荐
1:首先下载插件 可以百度搜索,这里我推荐在线测试的https://www.bootcdn.cn/angular-ui-router/
2:github url :https://github.com/366065186/angularjs-oclazyload
3:Angularjs https://code.angularjs.org/
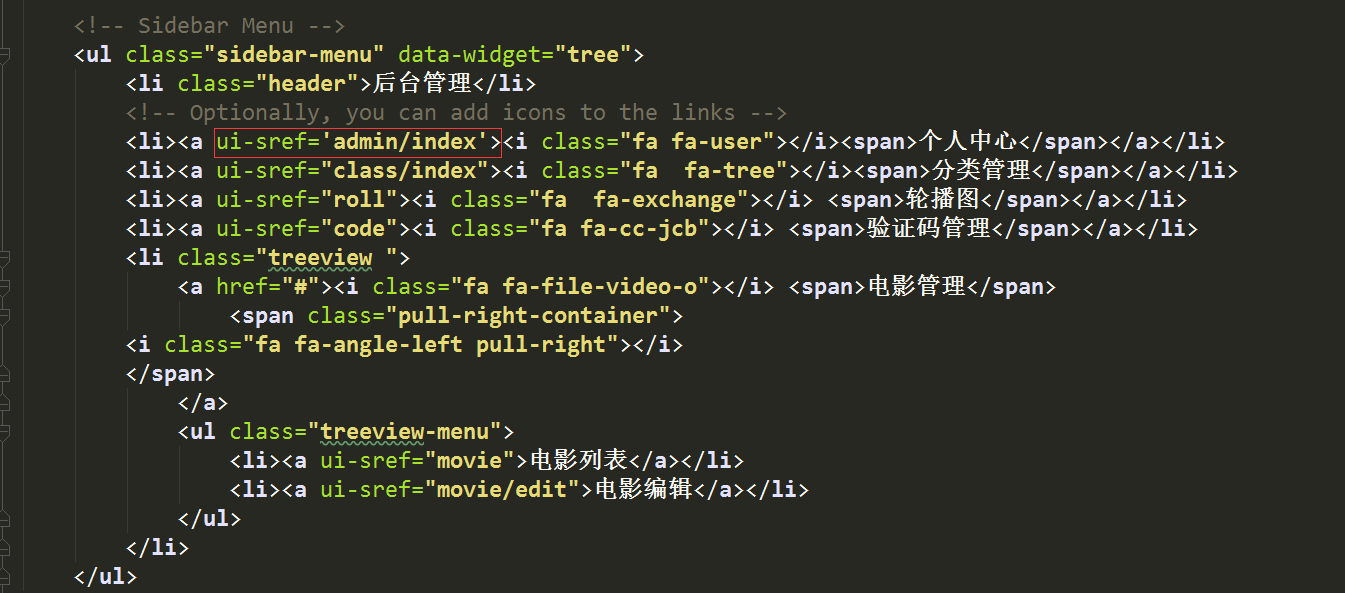
html文件(部分代码)简单说明
1:首先页面引入上面三个文件
2:在a标签中写入 ui-sref='链接路径' 标签
2:在页面定义一块区域用于显示链接内容 <ui-view></ui-view>



js代码:
首先在module中注入
'ui.router', 'oc.lazyLoad'然后在通过config进行路由配置。
(function () {
var app = angular.module("app", ['ui.router', 'oc.lazyLoad'])
// 配置路由
app.config(function ($stateProvider) {
$stateProvider
// 个人中心主页
.state('admin/index', {
url: '/admin/index',
templateUrl: "/admin/index",
// 加载页面需要的js
resolve: load(['/static/js/transfer/adminlte/index.js'])
})
// 分类管理列表
.state('class/index', {
url: '/class/index',
templateUrl: "/class/index",
resolve: load([
'/static/js/transfer/adminlte/classification/index.js'
])
})
// 轮播图列表
.state('roll', {
url: '/roll',
templateUrl: "/roll",
resolve: load([
'/static/js/transfer/adminlte/broadcat.js'
])
})
// 验证码列表
.state('code', {
url: '/code',
templateUrl: "/code",
resolve: load([
'/static/js/transfer/adminlte/code.js'
])
})
// 电影列表
.state('movie', {
url: '/movie',
templateUrl: "/movie",
resolve: load([
'/static/js/transfer/adminlte/movie/movie.js'
])
})
// 电影编辑
.state('movie/edit', {
url: '/movie/edit',
templateUrl: "/movie/edit",
resolve: load([
'/static/js/transfer/adminlte/movie/movieedit.js'
])
})
});
// 在加载该模块的时候调用$state.go('admin/index');,以激活admin/index状态。
app.run(function ($state) {
$state.go('admin/index');
});
/*
* 通过$ocLazyLoad加载页面对应的所需的JS数据
* 通过$q异步加载JS文件数据其中使用的是promise【保护模式】
*/
function load(srcs, callback) {
return {
deps: [
'$ocLazyLoad', '$q',
function ($ocLazyLoad, $q) {
var deferred = $q.defer();
var promise = false;
srcs = angular.isArray(srcs) ? srcs : srcs.split(/\s+/);
if (!promise) {
promise = deferred.promise;
}
angular.forEach(srcs,
function (src) {
promise = promise.then(function () {
angular.forEach([],
function (module) {
if (module.name === src) {
src = module.module ? module.name : module.files;
}
});
return $ocLazyLoad.load(src);
});
});
deferred.resolve();
return callback ? promise.then(function () {
return callback();
}) : promise;
}
]
};
}
})();
AngularJS路由设置对象参数规则:
| 属性 | 类型 | 描述 |
| template | string | 在ng-view中插入简单的html内容 |
| templateUrl | string | 在ng-view中插入html模版文件 |
| controller | string,function / array | 在当前模版上执行的controller函数 |
| controllerAs | string | 为controller指定别名 |
| redirectTo | string,function | 重定向的地址 |
| resolve | object | 指定当前controller所依赖的其他模块 |
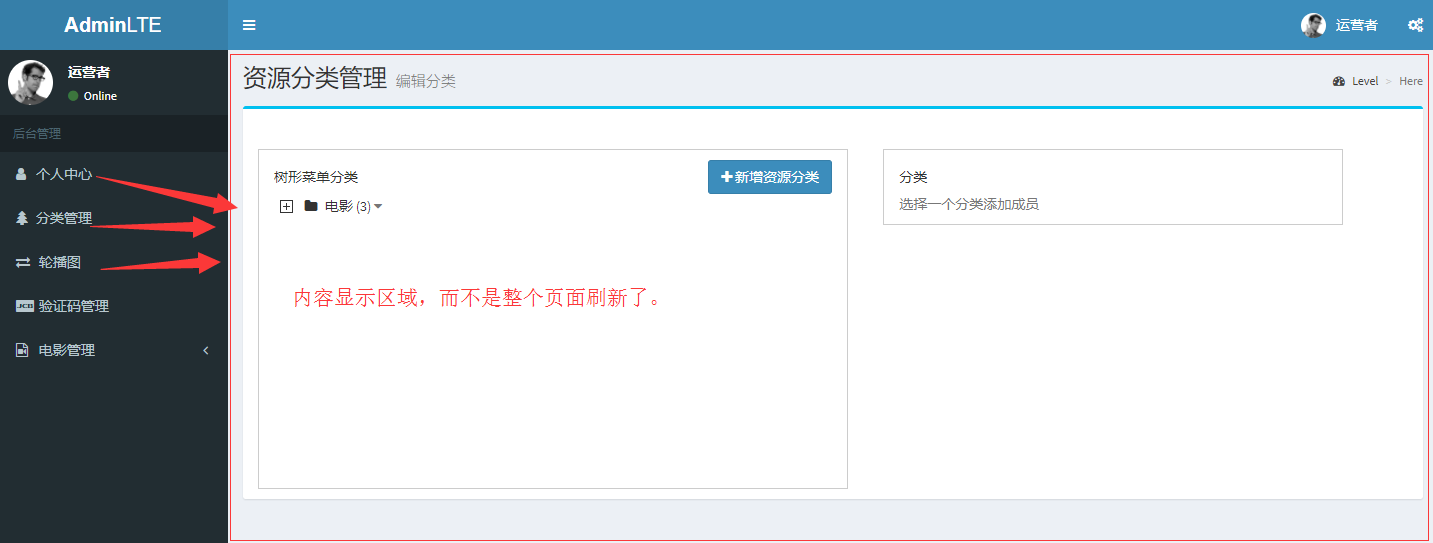
效果图:

Angular ui-roter 和AngularJS 通过 ocLazyLoad 实现动态(懒)加载模块和依赖的更多相关文章
- AngularJs 通过 ocLazyLoad 实现动态(懒)加载模块和依赖
好了,现进入正题,在 AngularJs 实现动态(懒)加载主要是依赖于3个主JS文件和一段依赖的脚本. 实现的过程主要是引用3个主要的JS文件 <script src="angula ...
- AngularJs 通过 ocLazyLoad 实现动态(懒)加载模块和依赖-转
http://blog.csdn.net/zhangh8627/article/details/51752872 AngularJs 通过 ocLazyLoad 实现动态(懒)加载模块和依赖 标签: ...
- Angular性能优化实践——巧用第三方组件和懒加载技术
应该有很多人都抱怨过 Angular 应用的性能问题.其实,在搭建Angular项目时,通过使用打包.懒加载.变化检测策略和缓存技术,再辅助第三方组件,便可有效提升项目性能. 为了帮助开发者深入理解和 ...
- AngularJs 动态加载模块和依赖
最近项目比较忙额,白天要上班,晚上回来还需要做Angular知识点的ppt给同事,毕竟年底要辞职了,项目的后续开发还是需要有人接手的,所以就占用了晚上学习的时间.本来一直不打算写这些第三方插件的学习笔 ...
- Angular中懒加载一个模块并动态创建显示该模块下声明的组件
angular中支持可以通过路由来懒加载某些页面模块已达到减少首屏尺寸, 提高首屏加载速度的目的. 但是这种通过路由的方式有时候是无法满足需求的. 比如, 点击一个按钮后显示一行工具栏, 这个工具栏组 ...
- angular 引入ocLazyLoad实现js、controller懒加载
项目之前是直接在index.html中引用了controller.js,其中包含了所有的controller.现引入ocLazyLoad实现按需加载,到指定页面再加载指定js.controller 1 ...
- angular懒加载的一些坑
写在前面 最近在工作中接触到angular模块化打包加载的一些内容,感觉中间踩了一些坑,在此标记一下. 项目背景: 项目主要用到angularJs作为前端框架,项目之前发布的时候会把所有的前端脚本打包 ...
- angularjs的懒加载
1.angularJS懒加载依赖模块 //设置 .config [ '$ocLazyLoadProvider' ($ocLazyLoadProvider) -> # We configure o ...
- AngularJS中多个ng-app(手动加载模块)
1.当有多个ng-app时:(首先是要加载angularJS) <div ng-app=""> <p>姓名:<input type="tex ...
随机推荐
- spring-cloud-config-server分布式配置中心
spring cloud config是一个基于http协议的远程配置实现方式.通过统一的配置管理服务器进行配置管理,客户端通过https协议主动的拉取服务的的配置信息,完成配置获取. spring ...
- Python学习笔记十二
HTML全称:Hyper Text Markup Language超文本标记语言 不是编程语言 HTML使用标记标签来描述网页 2. HTML标签 开始标签,结束标签. 例如:<html&g ...
- ZOJ Problem Set - 3593 拓展欧几里得 数学
ZOJ Problem Set - 3593 http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3593 One Person ...
- 【玩转开源】Linux C 检测网口热插拔
int NetDetect(char *net_name, int *statue) { int ret = 0; ; struct ifreq ifr; skfd = socket(AF_INET, ...
- JS 从剪贴板上传图片
用Ubuntu两年多了,习惯了Ubuntu的操作感觉比WIN用起来还爽,就一点不爽,生态应用很少,好多WIN上好用的软件在Ubuntu找不到的,希望以后的软件可以做到一次编译全平台通用. 即使用上Wi ...
- P1113 杂务 拓扑排序
题目描述 John的农场在给奶牛挤奶前有很多杂务要完成,每一项杂务都需要一定的时间来完成它.比如:他们要将奶牛集合起来,将他们赶进牛棚,为奶牛清洗乳房以及一些其它工作.尽早将所有杂务完成是必要的,因为 ...
- Weblogic记录
有些坑还是要去踩,上来就docker一脸懵逼. 1.应用 https://www.cnblogs.com/xdp-gacl/p/4140683.html (1)安装 环境: 64位server2016 ...
- codeforces1152 div2
比赛的链接 C gcd(a+k, b+k) == gcd(a+k, b-a) #include <bits/stdc++.h> using namespace std; const int ...
- springboot添加多数据源连接池并配置Mybatis
springboot添加多数据源连接池并配置Mybatis 转载请注明出处:https://www.cnblogs.com/funnyzpc/p/9190226.html May 12, 2018 ...
- android studio gradle 打jar 包 (混淆+第三方库包)
将依赖的第三方库打包进自己的jar包 1.先将第三方的库包拿到,然后添加jar包到项目的libs. 2.项目的build.gradle脚本添加下面的task: task buildJar(depend ...
