如何让模拟的json数据接口能够正常的在手机上有效果
1. 确保手机与PC在同一个ip网下
这里我是通过------------360随身WIFI,20块钱淘宝上卖的,外观像U盘一样的,直接插在电脑的USB上就能在PC上创建一个WiFi,手机连接上就可以了。
其他方式请自行解决。
2.电脑上通过Tomcat或者IIS搭建本地服务
直接把准备好的json文件扔进服务器根目录去,根据文件夹正确的路径可以访问到即可
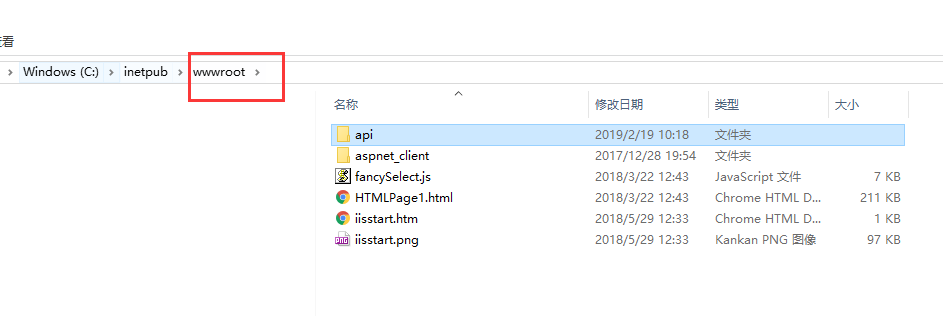
比如我的IIS服务器目录如下,把json文件统一放到api文件夹

电脑上访问模拟json数据
可以头通过http://localhost/api/home_data.json
或者http://192.168.2.188/api/home_data.json
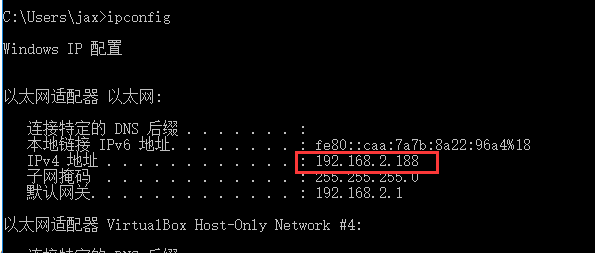
如何知道自己的ip地址:cmd输入ipconfig

3. 查看手机上是否能够正常访问到模拟数据,需要通过ip地址访问
例如我电脑的ip地址为192.168.2.188
请求接口的时候就是http://192.168.2.188:
如果可以就说明已经成功了。。接下来就可以代码中访问对应接口了
4. 代码中请求接口配置
- /**
- * 基本url配置
- */
- private static final String ROOT_URL = " http://192.168.2.188/api";
- /**
- * 请求本地产品列表
- */
- public static String PRODUCT_LIST = ROOT_URL + "/search.json";
如何让模拟的json数据接口能够正常的在手机上有效果的更多相关文章
- 应用express mockjs模拟前端json数据接口
一.首先需要在项目安装express 1.cnpm install express --save-dev 2.cnpm install mockjs --save-dev 二.在项目根目录下新建pr ...
- 服务端提供的JSON数据接口与用户端接收解析JSON数据
JSON格式的服务接口:http://www.cnblogs.com/visec479/articles/4118338.html 首先来了解下JSON格式解析 json结构的格式就是若干个 键/值( ...
- java后台设计简单的json数据接口,设置可跨域访问,前端ajax获取json数据
在开发的过程中,有时候我们需要设计一个数据接口.有时候呢,数据接口和Web服务器又不在一起,所以就有跨域访问的问题. 第一步:简单的设计一个数据接口. 数据接口,听起来高大上,其实呢就是一个简单的Se ...
- ES6_Demo,模拟后台json数据展示
最近在学习ES6,下面,模拟后台传过来json数据,并在页面展示的一个小Demo. 页面简单的不可描述,只有一个button按钮 <button>点击获取json数据</button ...
- 利用fiddler模拟发送json数据的post请求
fiddler是调试利器,有许多好用的功能,这里简单的介绍一下利用fiddler模拟发送post请求的例子 先简单介绍一下失败的例子,最后给出正确的方法
- 爬虫json数据的处理
在爬网页的过程中,最喜欢遇到的就是json数据接口,省了不少麻烦,但是json数据也有多种格式. 类型一:标准的json result = json.loads(html.text),将str转成py ...
- 结合Bootbox将后台JSON数据填充Form表单
本文介绍了如何结合Bootbox将后台JSON数据填充到Form表单中,同时也介绍了一些需要使用的知识的学习途径,并附上了参考文档地址与学习网址,对此感兴趣的伙伴可以直接访问学习.为了方便介绍,使用了 ...
- java处理json数据
如果要处理json数据首先要确定使用的json包是那个,常用的有json-lib-x.jar和jack-json-x.jar.我这里的实例代码为json-lib-2.4-jdk15.jar. 在jso ...
- Flutter -------- 解析JSON数据
SON序列化方法: 手动序列化和反序列化通过代码生成自动序列化和反序列化 手动JSON序列化是指使使用dart:convert中内置的JSON解码器.它将原始JSON字符串传递给JSON.decode ...
随机推荐
- tmux 后台训练
参考链接:https://blog.csdn.net/u014381600/article/details/54588531
- EF6 CodeFirst使用MySql
如何使用EF CodeFirst连接MySql数据库? 环境:VS2015.Win7..NetFramework4.5.2.MySql5.6 一.基本操作 1.创建MVC5项目:ZmsoftsWebM ...
- 再说C模块的编写(1)
[前言] 在<Lua“控制”C>中对Lua调用C函数做了初步的学习,而这篇才是重中之重,这篇文章会重点的总结C模块编写过程中遇到的一些问题,比如数组操作.字符串操作和C函数的状态保存等问题 ...
- Python爬虫实战一之爬取QQ音乐
一.前言 前段时间尝试爬取了网易云音乐的歌曲,这次打算爬取QQ音乐的歌曲信息.网易云音乐歌曲列表是通过iframe展示的,可以借助Selenium获取到iframe的页面元素, 而QQ音乐采用的是 ...
- Bag of Tricks for Image Classification with Convolutional Neural Networks论文笔记
一.高效的训练 1.Large-batch training 使用大的batch size可能会减小训练过程(收敛的慢?我之前训练的时候挺喜欢用较大的batch size),即在相同的迭代次数 ...
- js分析 汽_车_之_家 js生成css伪元素 hs_kw44_configUS::before
0.参考 https://developer.mozilla.org/zh-CN/docs/Web/CSS/Pseudo-elements https://developer.mozilla.org/ ...
- 2018-2019-1 20189201 《LInux内核原理与分析》第七周作业
我的愿望是 好好学习Linux 一.书本第六章知识总结[进程的描述和进程的创建] 基础知识1 操作系统内核实现操作系统的三大管理功能,即进程管理功能,内存管理和文件系统.对应的三个抽象的概念是进程,虚 ...
- GA:GA优化BP神经网络的初始权值、阈值,从而增强BP神经网络的鲁棒性—Jason niu
global p global t global R % 输入神经元个数,此处是6个 global S1 % 隐层神经元个数,此处是10个 global S2 % 输出神经元个数,此处是4个 glob ...
- Aspnet Mvc 前后端分离项目手记(三)关于restful 风格Url设计
RESTful 不是新东西,简单理解它的核心思想就是最大程度的利用http协议的一些特点,比如uri,比如请求动词,在前后端分离的项目中会有大大的好处 ,好的设计的url简单明了,胜过详细的说明文档. ...
- yum和rpm
rpm简介 这是一个数据库管理工具,可以通过读取数据库,判断软件是否已经安装,如果已经安装可以读取出来所有文件的所在位置等,并可以实现删除这些文件. rpm:RPM is Redhat Package ...
