JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误:
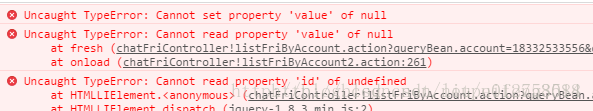
Uncaught TypeError: Cannot set property 'value' of null
Uncaught TypeError: Cannot read property 'id' of undefined
例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script>
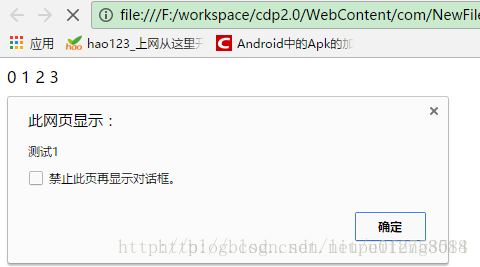
var div = document.getElementById("测试1");
alert(div.id);
alert(div.className);
alert(div.title);
</script>
<title>测试</title>
</head>
<body>
<div id="测试1" class="测试2" title="测试3">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
运行时出现如下错误:

问题出在 JS 运行的时候你的页面还没有加载完成,所以你的 JS 代码找不到你的页面元素,就会抛出这个问题。解决办法就是把 JavaScript 代码放在 body 的最后,例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<div id="测试1" class="测试2" title="测试3">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<script>
var div = document.getElementById("测试1");
alert(div.id);
alert(div.className);
alert(div.title);
</script>
</body>
</html>

JavaScript Uncaught TypeError: Cannot read property 'value' of null的更多相关文章
- JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
写了一个函数,在调用时出错:"Uncaught TypeError: Cannot set property 'innerHTML' of null" 代码如下: <!DOC ...
- day01-JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
转行学开发,代码100天.初写了最简的一段Js代码,即通过document中的innerHTML方法修改一个<p>标签的内容,报以下错误. -"Uncaught TypeErro ...
- Uncaught TypeError: Cannot set property 'onclick' of null解决办法
如果把js内容直接放在这个head标签以内,button按钮不能正常点击更换body的背景颜色,报错提示:demo6.html:16 Uncaught TypeError: Cannot set pr ...
- Uncaught TypeError: Cannot read property 'addEventListener' of null
<script type="text/javascript"> var body1=document.getElementById('#body') </scri ...
- Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null
在开发Ext 项目中如果遇到 Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null 这个错误,检查下renderT ...
- Uncaught TypeError: Cannot set property 'innerHTML' of null
学习Chrome插件时,要在弹出页面中显示当前时间,结果怎样也显示不出来 看了 http://www.cnblogs.com/mfryf/p/3701801.html 这篇文章后感悟颇深 通过调试发现 ...
- Three.js three.js Uncaught TypeError: Cannot read property 'getExtension' of null
在调试Three.js执行加载幕布的时候,突然爆出这个错误three.js Uncaught TypeError: Cannot read property 'getExtension' of nul ...
- 前台报错:Uncaught TypeError: Cannot read property '0' of null
错误现象: var div1=mycss[0].style.backgroundColor; //这一行提示360和chrome提示:Uncaught TypeError: Cannot read ...
- 解决sweetalert 无故报错 elem.className.replace Uncaught TypeError: Cannot read property 'className' of null
今天碰到这么一个问题,在使用sweetalert的时候时有时无会报错 elem.className.replace Uncaught TypeError: Cannot read property ' ...
随机推荐
- Socket网络编程知识点
静态方法 与类无关,不能访问类里的任何属性和方法类方法 只能访问类变量属性@property 把一个方法变成一个静态属性, flight.status @status.s ...
- Python合并多个Excel数据
安装模块 1.找到对应的模块 http://www.python-excel.org/ 2.用pip install 安装 pip install xlrdpip install XlsxWrite ...
- Educational Codeforces Round 48 (Rated for Div. 2)——A. Death Note ##
A. Death Note time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- java中用MessageFormat格式化json字符串用占位符时出现的问题can't parse argument number
在MessageFormat.format方法中组装jason数据字符串:{code:"w1",des:"w2"},起止分别有左大括号和右大括号. 直接写的点位 ...
- 【Java基础】【19异常&IO(File类)】
19.01_异常(异常的概述和分类) A:异常的概述 异常就是Java程序在运行过程中出现的错误. B:异常的分类 通过API查看Throwable Error 服务器宕机,数据库崩溃等 Except ...
- java开发知识IO知识之输入输出流以及文件
目录 java开发知识IO知识之输入输出流以及文件 一丶流概述 二丶输入流讲解 InputStream类. 1. 输入流以及类层次结构 2.文件操作.使用输入流读取 三丶输出流 OutputStrea ...
- linux下sh脚本/bin/bash^M问题解决
如果是在windows下编辑的脚本,到了linux下运行时会报出这样的错误/bin/bash^M:bad interpreter: No such file or directory这时因为编码的问题 ...
- Refit在ASP.NET Core中的实践
前言 声名式服务调用,己经不算是一个新鲜的话题了,毕竟都出来好些年了. 下面谈谈,最近项目中用到一个这样的组件的简单实践. 目前部分项目用到的是Refit这个组件,都是配合HttpClientFact ...
- javaWeb项目中的路径格式 请求url地址 客户端路径 服务端路径 url-pattern 路径 获取资源路径 地址 url
javaweb项目中有很多场景的路径客户端的POST/GET请求,服务器的请求转发,资源获取需要设置路径等这些路径表达的含义都有不同,所以想要更好的书写规范有用的路径代码 需要对路径有一个清晰地认知 ...
- MariaDB官方手册翻译
MariaDB官方手册 翻译:create database语句(已提交到MariaDB官方手册) 翻译:rename table语句(已提交到MariaDB官方手册) 翻译:alter table语 ...
