从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者)
vue.js是现在一个很火的前端框架,官网描述其简单易用,灵活度高,性能好。本篇文章基于Windows系统
公司的项目前端框架选择了vue,最近也一直在学习它,今天写一篇Vue-cli脚手架搭建的学习记录,以后忘记了再来查阅。那么如何从零开始要跑起一个vue.js项目?主要分以下几步:
1.Node.js(Javascript运行环境)安装
2.Vue.js安装
3.脚手架搭建
4.项目文件描述
1.Node.js安装
- 下载安装
- 测试
下载安装
点击下载: Node下载 根据自己电脑系统安装,一直点下一步即可
测试
Windows+R快捷键打开cmd窗口,输入node -v出现版本号,即安装成功!
2.Vue.js安装
使用NPM安装
—NPM: NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
由于 NPM 安装速度慢(服务器在国外),这里使用淘宝的镜像及其命令 cnpm
安装淘宝的镜像:
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
在命令框输入
cnpm install vue
好了,vue.js安装完毕
3.脚手架搭建
- Vue-cli安装
- 搭建测试
Vue-cli安装
在cmd命令框输入
cnpm install -g vue-cli
搭建测试
1.在你的vue安装目录下(我的是C:\Users\dell)新建文件夹VueTest
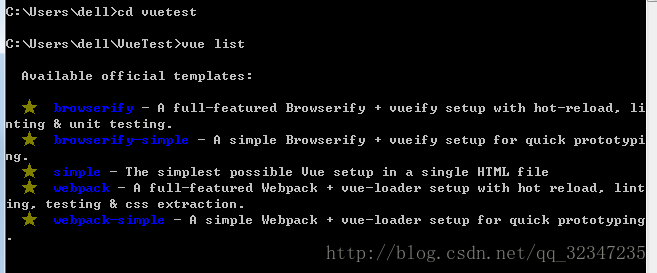
2.打开cmd命令窗口输入cd VueTest,进入C:\Users\dell\VueTest,输入vue list可以看到列出了可以使用的模板
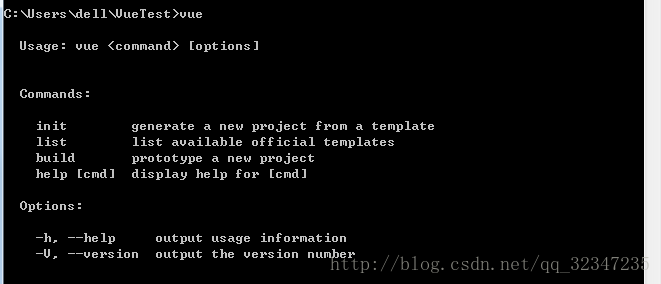
在命令框内键入 vue ,看到命令描述:
我们init命令安装
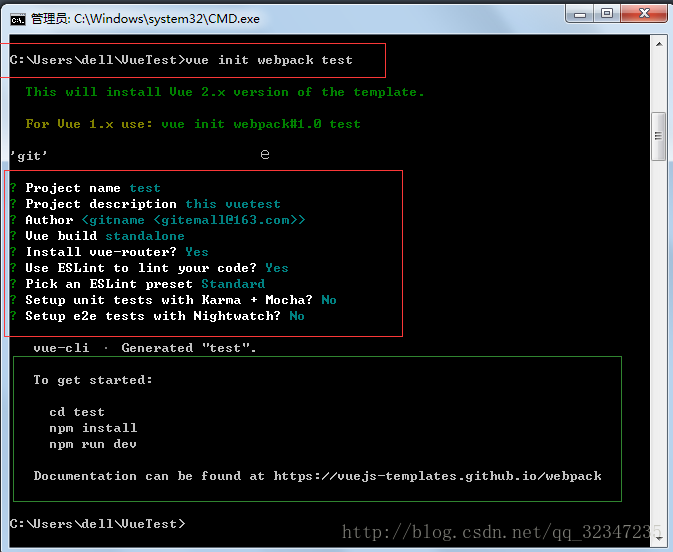
vue init webpack test
安装选项选择自己需要的即可,其中ESLint为ES6的代码风格检查器,
这时看到安装完模板后给出了用法(绿框内),并且路径C:\Users\dell\VueTest多了一个test文件
进入test文件夹
cd test
安装依赖
cnpm install
启动
npm run dev
启动成功!
4.项目文件描述
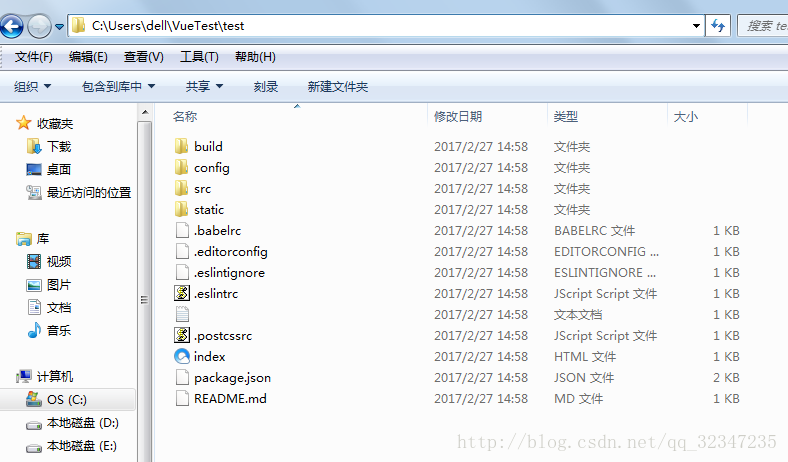
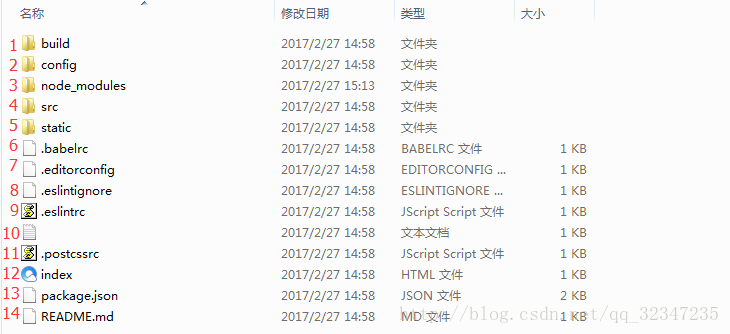
打开项目文件夹,可以发现比之前多出来一个node_modules,点开发现是之前安装的依赖文件,那么其他文件夹都代表着什么?存放着什么呢?
这里,我们用一个表格做简单描述:
| 行数 | 描述 |
|---|---|
| 1、2 | webpack配置相关,比如在config中的index.js可以配置端口号,这里不做详细描述 |
| 3 | 安装的依赖代码库 |
| 4 | 项目中所有的源码在这里 |
| 5 | 第三方静态资源 |
| 6 | 通过这个文件将ES6编译成ES5的(有些浏览器不支持ES6) |
| 7 | 编辑器的相关配置 |
| 8 | 忽略ES语法检查的目录文件 |
| 9 | eslintrc相关配置,比如debug配置 |
| 10 | git提交时忽略的文件目录 |
| 11 | 关于CSS转换的文件 |
| 12 | 项目入口文件 |
| 13 | 项目依赖文件、配置文件 |
| 14 | 项目描述文件 |
至此,我们已经踏进了vue的大门!
(转)https://blog.csdn.net/qq_32347235/article/details/58134723
从零开始搭建一个vue.js的脚手架的更多相关文章
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 高性能流媒体服务器EasyDSS前端重构(一)-从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! EasyDSS 高性能流媒体服务器前端架构概述 EasyDS ...
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 从零开始编写一个vue插件
title: 从零开始编写一个vue插件 toc: true date: 2018-12-17 10:54:29 categories: Web tags: vue mathjax 写毕设的时候需要一 ...
- 手把手从零开始---封装一个vue视频播放器组件
现在,在网页上播放视频已经越来越流行,但是网上的资料鱼龙混杂,很难找到自己想要的,今天小编就自己的亲身开发体验,手把手从零开始---封装一个vue视频播放器组件. 作为一个老道的前端搬砖师,怎么可能会 ...
- 创建Vue.js对象:我的第一个Vue.js输出信息
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>Vue第一条信息</t ...
- 第一个Vue.js案例
第一个Vue.js案例 使用Vue有如下几步 引入文件头 加入数据输出框 创建Vue对象,定义数据 案例: <!DOCTYPE html> <html lang="en&q ...
随机推荐
- elasticsearch搜索框架的安装相关
安装JAVA SE 百度一下JAVA SE,按照自己的平台,位数选择就是了, 这里遇到过一个坑,双击exe安装包一直无法打开jdk的安装,在任务管理器里面就一闪而过, 后来我卸载了所有JAVA的相关安 ...
- Redis自学笔记:5.实践
第5章实践 5.3 python与redis 5.3.1安装 pip install redis 5.3.2使用方法 自己补充内容:Ubuntu下redis开启远程连接 打开redis配置:sudo ...
- leetcode算法题整理
一.线性表,如数组,单链表,双向链表 线性表.数组 U1.有序数组去重,返回新数组长度 A = [1,1,2] -> [1,2] 返回2 分析:其实一般数组的问题都可以用两个指针解决,一个指 ...
- Python requests--初识接口自动化
requests模块初级宝典:http://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests模块之葵花宝典:http ...
- django——模板层
每一个Web框架都需要一种很便利的方法用于动态生成HTML页面. 最常见的做法是使用模板. 模板包含所需HTML页面的静态部分,以及一些特殊的模版语法,用于将动态内容插入静态部分. 说白了,模板层就是 ...
- Java 多线程 sleep()方法与yield()方法的区别
sleep()方法与yield()方法的区别如下: 1 是否考虑线程的优先级不同 sleep()方法给其他线程运行机会时不考虑线程的优先级,也就是说,它会给低优先级的线程运行的机会.而yield()方 ...
- Android Notification 详解
转载自 http://www.cnblogs.com/travellife/  Notification 概述 Notification,是一种具有全局效果的通知,可以在系统的通知栏中显示.当 A ...
- 转 Using Async for File Access
原文:https://msdn.microsoft.com/en-us/library/jj155757.aspx using System; using System.Collections.Gen ...
- 剑指offer——python【第23题】二叉搜索树的后序遍历序列
题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 解题思路 首先要清楚,这道题不是让你去判断一个给定 ...
- org.apache.ibatis.binding.BindingException: Parameter 'start' not found. Available parameters are [1, 0, param1, param2]
DEBUG 2018-05-30 08:43:26,091 org.springframework.jdbc.datasource.DataSourceTransactionManager: Roll ...