vue中使用postMessage进行跨越传值

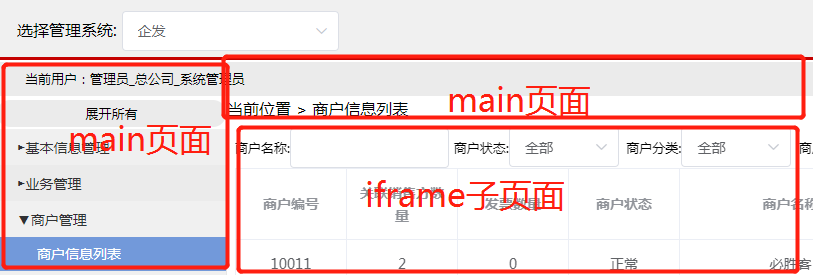
想在“当前位置”获取子页面的title属性,但是main页面和子页面在不同的端口上,直接获取会出现:
“Blocked a frame with origin from accessing a cross-origin frame”跨域问题
于是改用postMessage进行跨域访问;
子页面中:
mounted(){
this.frameInfo();
},
methods: {
frameInfo(){
var data = document.title;
console.log(data)
console.log(basepPath)
parent.postMessage(data, '*');//data为传递内容,*修改为具体域名或者ip
},
}
父页面中监听子页面传递来的“message”事件,刚开始我把监听事件放在了,iframe的load事件中监听,每次需要点击两次以上才能获取到
message的监听事件,于是搜索一通, https://segmentfault.com/q/1010000006937415

最后把监听事件放在<script>最底部去执行,就能正常获取了;
……
window.addEventListener('message', function(messageEvent) {
var data = messageEvent.data;
console.info('message from child:', data);
vue.menuTitle = data;
},false);
/*]]>*/
</script>
参考:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage#Example
vue中使用postMessage进行跨越传值的更多相关文章
- Vue中常用的几种传值方式
Vue中常用的几种传值方式 1. 父传子 父传子的实现方式就是通过props属性,子组件通过props属性接收从父组件传过来的值,而父组件传值的时候使用 v-bind 将子组件中预留的变量名绑定为da ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- Vue中常用的三种传值方式
父传子 父子组件的关系可以总结为prop向下传递,事件向上传递.父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息. 父组件: <template> <div> ...
- vue中this.$router.push()路由传值和获取的两种常见方法
1.路由传值 this.$router.push() (1) 路由跳转使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的 ...
- vue中兄弟组件间 的传值 bus(可以理解为公共交通)
点击大儿子(头部组件的年月日,下面的都要变化) 就相当于点击了年月日之后,下面的组件重新调接口,参数变化 1.首先随便哪儿写个bus.js 内容如下: import Vue from 'v ...
- vue中 props 多层组件嵌套传值
如:三层嵌套. 父组件=>子组件=>孙子 1. 父组件引用子组件component11 , isShow传值给子组件component11 2. 子组件用 props 接受父组件的值, ...
- 解决在VUE中绑定WebSocket事件无法传值的问题
this.webSocket.onerror =(env)=>{ this.onError(env) }; https://jsfiddle.net/dko6g9a4/1/
- vue中prop传值时加不加v-bind(冒号:)
前言:有关Vue中父组件通过prop传值给子组件时,是否加v-bind的问题,没弄清楚时感觉很乱,弄清楚之后很简单. 由于结果记起来很容易,所以先给出结果: 只有传递字符串常量时,不采用v-bind形 ...
- 深度剖析Vue中父给子、子给父、兄弟之间传值!
本片文章将为您详细讲解在Vue中,父给子传值.子给父传值以及兄弟之间传值方式! 父传子:父组件 // template里面 <aa :info="name"/> // ...
随机推荐
- (二) V4L2引入(含浅析UVC)
title: V4L2引入(含浅析UVC) date: 2019/4/23 19:00:00 toc: true --- V4L2引入(含浅析UVC) 基本框架 V4L2全名是video for li ...
- Kubernetes之调度器和调度过程
scheduler 当Scheduler通过API server 的watch接口监听到新建Pod副本的信息后,它会检查所有符合该Pod要求的Node列表,开始执行Pod调度逻辑.调度成功后将Pod绑 ...
- DirectX11--深入理解与使用缓冲区资源
前言 在Direct3D 11中,缓冲区属于其中一种资源类型,它在内存上的布局是一维线性的.根据HLSL支持的类型以及C++的使用情况,缓冲区可以分为下面这些类型: 顶点缓冲区(Vertex Buff ...
- Redis非关系型数据库
1.简介 Redis是一个基于内存的Key-Value非关系型数据库,由C语言进行编写. Redis一般作为分布式缓存框架.分布式下的SESSION分离.分布式锁的实现等等. Redis速度快的原因: ...
- elasticsearch 6.2.4添加用户密码认证
elasticsearch 6.3版本之前的添加认证需安装x-pack插件,6.3之后貌似去掉了这个. 1.安装x-pack 先切换到elastic用户下,在执行以下命令 $cd /data/elas ...
- centos6 & centos 7 防火墙设置
转载:原文地址:http://blog.csdn.net/u011846257/article/details/54707864 Centos升级到7之后,内置的防火墙已经从iptables变成了fi ...
- js循环内0.5s停止
var time_begin = new Date().getTime(); while(true){ if(new Date().getTime()-time_begin > 500) bre ...
- print number
# -*- coding: utf-8 -*-"""------------------------------------------------- File Name ...
- Spring Cloud微服务实践之路-起始
由于各种原因,公司要对现有的营销产品进行微服务化,如果可以,则对公司所有产品逐步进行微服务化. 而本人将探索这条路,很艰难,但干劲十足.整个过会记录下来,以便以后查阅. 感谢公司!感谢领导! 相关书籍 ...
- luogu P5305 [GXOI/GZOI2019]旧词
传送门 先考虑\(k=1\),一个点的深度就是到根节点的路径上的点的个数,所以\(lca(x,y)\)的深度就是\(x\)和\(y\)到根路径的交集路径上的点的个数,那么对于一个询问,我们可以对每个点 ...
