微信小程序复选框实现 多选一功能
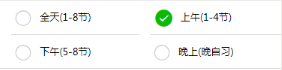
功能实现界面

data: {
checkboxItems: [
{ name: '全天(1-8节)', value: 'allday' },
{ name: '上午(1-4节)', value: 'am' },
{ name: '下午(5-8节)', value: 'pm' },
{ name: '晚上(晚自习)', value: 'night' },
]
}
想要实现的功能
四个复选框中只能选一个,且选中另一个会取消其余选中,且能保存选择的value值
JS代码实现
checkboxChange: function (e) {
var that = this;
let checkboxValues=null;
let checkboxItems = this.data.checkboxItems, values = e.detail.value
for (var i = 0, lenI = checkboxItems.length; i < lenI; ++i) {
if(checkboxItems[i].value==values[values.length-1]){
checkboxItems[i].checked=true;
checkboxValues = checkboxItems[i].value;
}
else{
checkboxItems[i].checked = false;
}
}
console.log(checkboxValues)
that.setData({ checkboxItems, checkboxValues })
}
前端代码
<view class="weui-cells weui-cells_after-title">
<checkbox-group class="weui-flex" bindchange="checkboxChange">
<label class="weui-cell weui-check__label weui-flex__item" wx:for="{{checkboxItems}}" wx:key="value">
<checkbox class="weui-check" value="{{item.value}}" checked="{{item.checked}}" />
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon>
<icon class="weui-icon-checkbox_success" type="success" size="23" wx:if="{{item.checked}}"></icon>
</view>
<view class="weui-cell__bd">{{item.name}}</view>
</label>
</checkbox-group>
</view>
对应的CSS样式是
WeUI
微信小程序复选框实现 多选一功能的更多相关文章
- 微信小程序自制提示框(具有输入文本功能)
https://blog.csdn.net/qq_41681675/article/details/81005561
- 微信小程序一键生成源码 在线制作定制功能强大的微信小程序
微信小程序发展到现在,短短的一年不到的时间(很快就要迎来微信小程序周年庆),在快迎来周年庆之际,百牛信息技术bainiu.ltd特记录一下这个发展的历程,用于将来见证小程序发展的辉煌时刻,我们还能知道 ...
- 微信小程序下拉框
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码: 首先WXML <view class='select_box'> <vie ...
- 关于微信小程序 modal弹框组件的介绍
微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点. modal modal类似于javascript中 ...
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- 微信小程序:单选框radio和复选框CheckBox
单选框radio: 可以通过color属性来修改颜色. 复选框checkbox:
- 【组件】微信小程序input搜索框的实现
开发小程序的过程,是一个学习知识,解决问题的过程,每当实现了一个需求,总会有很大的成就感,每天记录一个开发过程中的细节.实现效果如下: 官方参考链接:https://developers.weixin ...
- 微信小程序开发——文本框种输入手机号,点击获取验证码无反应的处理方法
异常描述: 如下图,输入手机号码之后,点击右侧的获取验证码,在开发工具是OK的,真机测试无反应: 页面编码跟H5差不多的,H5没出现这个问题,但是小程序就不一样了. 异常分析: 页面结构层面,为了方便 ...
- 微信小程序下拉框实现
小程序中是没有直接的下拉框标签可以使用的,所以下拉框需要手动写,或者使用框架 因为考虑到下拉框展开的时候,可能需要遮挡住其余的样式,这里就用的cover-view标签.(不考虑遮挡的可以换成普通的vi ...
随机推荐
- netcorec程序部署配置
IIS方式: 1:iis配置netcore发布的文件 2:iis设置运行库无托管模式 3:安装DotNetCore.1.0.4_1.1.1-WindowsHosting.exe 4:安装dotnet- ...
- 一文讲透静电放电(ESD)保护(转发)
一直想给大家讲讲ESD的理论,很经典.但是由于理论性太强,任何理论都是一环套一环的,如果你不会画鸡蛋,注定了你就不会画大卫. 先来谈静电放电(ESD: Electrostatic Discharge) ...
- python点点滴滴
python点点滴滴 1 self 使用python编程实现邮箱登录时,遇到使用self的情况,在此做简要记录. 参考链接: https://sjolzy.cn/Why-should-self-Pyt ...
- jq点击事件不生效,效果只闪现一次又立马消失的原因?
出现的问题:jq点击事件不生效,点击的时候效果实现但又立马消失,页面重新刷新了一次 可能出现的原因: a标签href属性的原因,虽然点击事件生效,但页面又刷新了一次,所以没有效果,只闪了一次 解决方案 ...
- Nginx配置不当可能导致的安全问题
Nginx配置不当可能导致的安全问题 Auther: Spark1e目前很多网站使用了nginx或者tenginx(淘宝基于Nginx研发的web服务器)来做反向代理和静态服务器,ningx的配置文件 ...
- python可以提高程序执行速度N倍你知道吗?
1.1.Numba的约5分钟指南 Numba是Python的即时编译器,它最适用于使用NumPy数组和函数以及循环的代码.使用Numba的最常用方法是通过其装饰器集合,可以应用于您的函数来指示Numb ...
- 关于优先队列浅析(priority_queue)
优先队列 greater与less,自定义还有结构体(可以设置2层优先级) 模板; 下面废话不多说直接上程序 注释的很明白 #include<iostream> #include< ...
- gRPC 在 Python中的应用
python -m grpc_tools.protoc --proto_path=. --python_out=. --grpc_python_out=. hello.proto 简介 在python ...
- EF:分页查询 + 条件查询 + 排序
/// <summary> /// linq扩展类---zxh /// </summary> /// <typeparam name="T">& ...
- Asp.net Image控件显示Bitmap生成图像
from:https://blog.csdn.net/qq_29011299/article/details/81137980 using(Bitmap bmp=new Bitmap(300,50)) ...
