token简单的使用
这里对token的简单的使用进行测试和描述
其原理就不在这里描述了!
具体测试流程:用户在前端请求登录——>在后台验证通过后根据用户ID生成token——>请求返回时将token带给前端并存在前端——>以后前端再次请求时需要带上token
——>后台接受到token并验证,如果验证通过,返回true,否则false(实际情况下就是验证通过,这次请求成功,否则这次请求无效)
1、数据库里面建立一个用户表,用于存储用户登录的账号和密码,用于用户登录测试

2、后台生成token的代码类JavaWebToken(网上可以查到)
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory; import javax.crypto.spec.SecretKeySpec;
import javax.xml.bind.DatatypeConverter;
import java.security.Key;
import java.util.Map; public class JavaWebToken {
private static Logger log = LoggerFactory.getLogger(JavaWebToken.class); //该方法使用HS256算法和Secret:bankgl生成signKey
private static Key getKeyInstance() {
//We will sign our JavaWebToken with our ApiKey secret
SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256;
byte[] apiKeySecretBytes = DatatypeConverter.parseBase64Binary("bankgl");
Key signingKey = new SecretKeySpec(apiKeySecretBytes, signatureAlgorithm.getJcaName());
return signingKey;
} //使用HS256签名算法和生成的signingKey最终的Token,claims中是有效载荷
public static String createJavaWebToken(Map<String, Object> claims) {
return Jwts.builder().setClaims(claims).signWith(SignatureAlgorithm.HS256, getKeyInstance()).compact();
} //解析Token,同时也能验证Token,当验证失败返回null
public static Map<String, Object> parserJavaWebToken(String jwt) {
try {
Map<String, Object> jwtClaims =
Jwts.parser().setSigningKey(getKeyInstance()).parseClaimsJws(jwt).getBody();
return jwtClaims;
} catch (Exception e) {
log.error("json web token verify failed");
return null;
}
}
}
使用前需要导入依赖包,在项目的pom.xml文件中加入:
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.7.0</version>
</dependency>
测试的控制层代码:
/**
* 登录验证 login
* @param rc 前端请求类(包含前端用户输入的账号和密码)
* @param response
* @return LoginInfo 用户信息类(包含用户的ID,账号和密码和生成token字符串信息)
*/
@RequestMapping(value = "/login")
public LoginInfo login(RequestClass rc, HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*");
UserInf userInf = ls.uerLogin(rc.getUserName(),rc.getPassWord()); //根据前端传送过来的账号和密码进行验证
if( userInf == null) //用户不存在,返回null
return null;
LoginInfo loginInfo = new LoginInfo();
Map<String,Object> m = new HashMap<String,Object>();
m.put("userId",userInf.getId());
String token = JavaWebToken.createJavaWebToken(m); // 根据存在用户的id生成token字符串
loginInfo.setUserInf(userInf);
loginInfo.setToken(token); //存在对象中并返回给前端
return loginInfo;
} /**
* token验证方法
* @param rc
* @param response
* @return
*/
@RequestMapping(value = "/tokenConfirm")
public LoginInfo tokenConfirm(RequestClass rc,HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*");
LoginInfo loginInfo = new LoginInfo();
System.out.println(rc.getToken());
if (JavaWebToken.parserJavaWebToken(rc.getToken()) != null){ //根据前端带回来的token验证
loginInfo.setTokenMark("true"); //验证通过
}else{
loginInfo.setTokenMark("false"); //验证失败
}
return loginInfo;
}
3、前台测试页面如下:

前端代码:
<template>
<div >
<h1>{{ title }}</h1>
<div>
<span>账号</span>
<input type="text" name="username" v-model = "username">
</div>
<div>
<span>密码</span>
<input type="password" name="password" v-model = "password">
</div>
<div>
<button @click = "loginConfirm">登录</button>
<button @click = "tokenConfirm">访问后台</button>
</div>
</div>
</template> <script> import {setCookie,getCookie} from '../common/Cookie.js' export default{
data(){
return{
title:'登录测试页面!!!',
username:'',
password:''
}
},
methods:{
loginConfirm(){
console.log('username:'+this.username+" password:"+this.password);
var _this = this;
this.axios.get('http://localhost:8080/login', {
params: {
userName: _this.username,
passWord:_this.password
}
})
.then(function(response){
var obj = response.data;
console.log(obj.token);
setCookie(obj.token);
})
.catch(function (error) {
console.log(error);
});
},
tokenConfirm(token){
var _this = this;
var _token = getCookie(token);
this.axios.get('http://localhost:8080/tokenConfirm',{
params:{
token:_token
}
})
.then(function(response){
var obj = response.data;
console.log(obj);
})
.catch(function(){
console.log(error);
});
}
},
mounted(){ }
}
</script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
其中,引用的Cookie.js:
function setCookie(token){
document.cookie = token;
}
function getCookie(){
return document.cookie;
}
export {setCookie,getCookie}
4、开始测试,在页面输入用户的账号密码,点击登录按钮

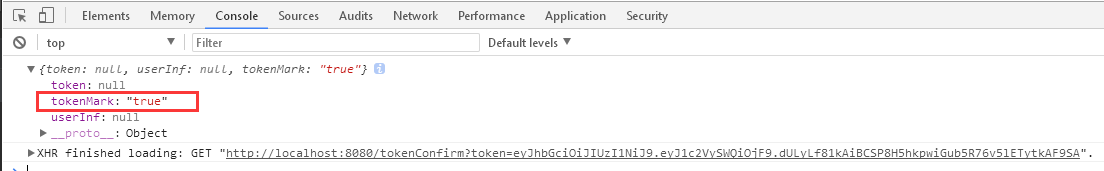
后台验证成功,在页面控制台输出可以看到后台返回的token

再点击访问后台请求的按钮,后台验证这个token并返回结果为true

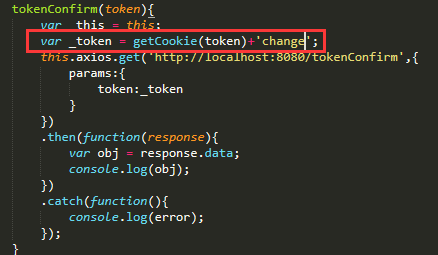
假设我们这里改变了这个token,并发送给后台,则后台对token验证失败会返回false

点击访问后台按钮

到此,简单的token使用验证
token简单的使用的更多相关文章
- SpringBoot使用token简单鉴权
本文使用SpringBoot结合Redis进行简单的token鉴权. 1.简介 刚刚换了公司,所以最近有些忙碌,所以一直没有什么产出,最近朋友问我登录相关的,所以这里先写一篇简单使用token鉴权的文 ...
- RESTful登录设计(基于Spring及Redis的Token鉴权)
转载自:http://www.scienjus.com/restful-token-authorization/ http://m.blog.csdn.net/article/details?id=4 ...
- python 全栈开发,Day97(Token 认证的来龙去脉,DRF认证,DRF权限,DRF节流)
昨日内容回顾 1. 五个葫芦娃和三行代码 APIView(views.View) 1. 封装了Django的request - request.query_params --> 取URL中的参数 ...
- token 案例,只是测试,功能并不完善(只是看看token 到底是何方神圣)
token 简单理解就是 加密 解密的一个过程 JavaWebToken(加密解密工具) public class JavaWebToken { private static Logger log = ...
- (转)理解Keystone的四种Token
Token 是什么 通俗的讲,token 是用户的一种凭证,需拿正确的用户名/密码向 Keystone 申请才能得到.如果用户每次都采用用户名/密码访问 OpenStack API,容易泄露用户信息, ...
- Django框架深入了解_03(DRF之认证组件、权限组件、频率组件、token)
一.认证组件 使用方法: ①写一个认证类,新建文件:my_examine.py # 导入需要继承的基类BaseAuthentication from rest_framework.authentica ...
- 42.JSON Web Token认证
JSON Web Token认证介绍 简称JWT认证,一般用于用户认证 JWT是一种相当新的标准,可用于基于token的身份验证 与内置的TokenAuthentication方案不同,JWT不需要使 ...
- Android学习笔记之Fast Json的使用
PS:最近这两天发现了Fast Json 感觉实在是强大.. 学习内容: 1.什么是Fast Json 2.如何使用Fast Json 3.Fast Json的相关原理 4.Fast Json的优势, ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
随机推荐
- day 08 文件操作
1.文件操作 1.文件操作 模特主妇护士老师.txt 1.文件路径:d:\ 模特主妇护士老师.txt 2.编码方式:utf-8 3.操作方式:只读,只写,追加,读写,写读 以什么编码方式储存的,就必须 ...
- python数据结构与算法之问题求解实例
关于问题求解,书中有一个实际的案例. 上图是一个交叉路口的模型,现在问题是,怎么安排红绿灯才可以保证相应的行驶路线互不交错. 第一步,就是把问题弄清楚. 怎么能让每一条行驶路线不冲突呢? 其实,就是给 ...
- java AQS 一:
最近加班太多,很久没有更新博客了,周末看了下阿里大神并发的书籍,把知识点做个记录. 一:线程安全的定义 当多个线程并发访问某个类时,如果不用考虑运营环境下的调度和交替运行,且不需要额外的辅助,这里认为 ...
- APP下载在微信无法打开 该如何处理
大家是不是经常会遇到微信内点击链接或扫描二维码无法打开指定网页的问题?只要你使用微信转发分享,相信你就一定会遇到,那么打不开的原因很简单了,就是被微信拦截了.这个问题我们只需要实现从微信内直接跳出到外 ...
- python中一些传参事情
#一个参数的传参 def hello(a): print(a+'王彦军你好')hello('hello')''' #2个参数的 def ab(a,b): print(a+'你好') ...
- C_program assignment 2
/* Name: C program assignment 2 Copyright: Author: ShiroKa_X Date: 22/03/17 14:07 Description: */ #i ...
- 我只想要Linux的IP地址
大家都知道ifconfig 可以查看centos的ip地址,但是我如果只要ip地址该怎么办呢?首先上ifconfig [root@centos ~]# ifconfig eth0 eth0 Link ...
- win10 安装mysql 8.0.12
按照CSDN以及博客园的其他教程, 之前安装过几次都有或多或少的bug 主要安装步骤: 1.配置my.ini文件 2.管理员进入终端, 切换到.../bin目录下进行操作 3.指令操作: 1) mys ...
- linux下socket connect 阻塞方式 阻塞时间控制
同事今天问我,如何在linux下的c代码里面控制connect的阻塞时间.应用的背景是:linux下的c程序有两个目标IP需要connect,如果用阻塞方式,当其中一个IP不能连接的情况下,程序将阻塞 ...
- 指导手册06:HBase安装部署
指导手册06:HBase安装部署 配置环境 1.参考文件: https://www.cnblogs.com/lzxlfly/p/7221890.html https://www.cnblogs.com ...
