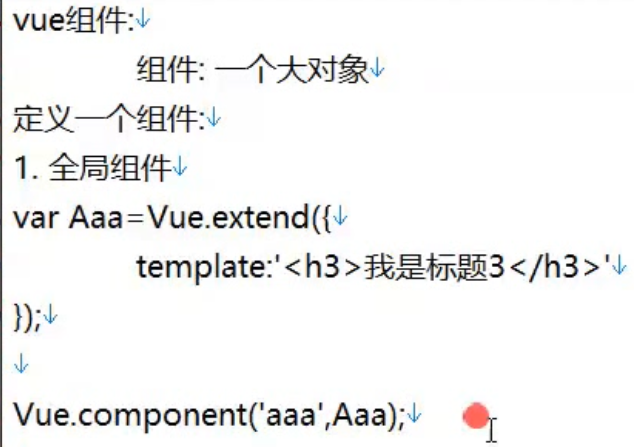
vue 基础: 组件


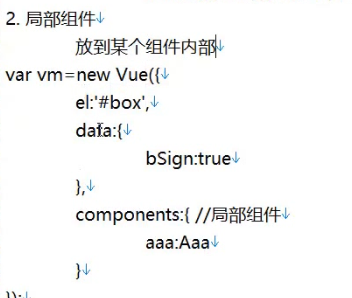
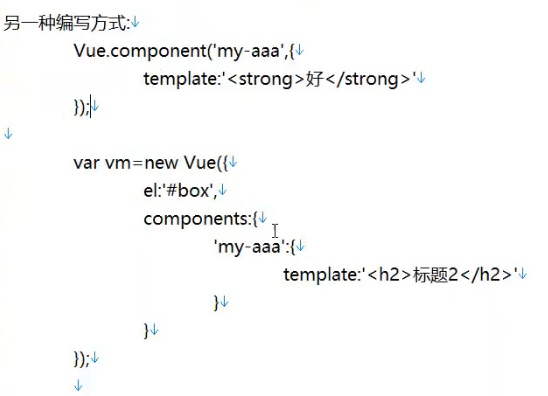
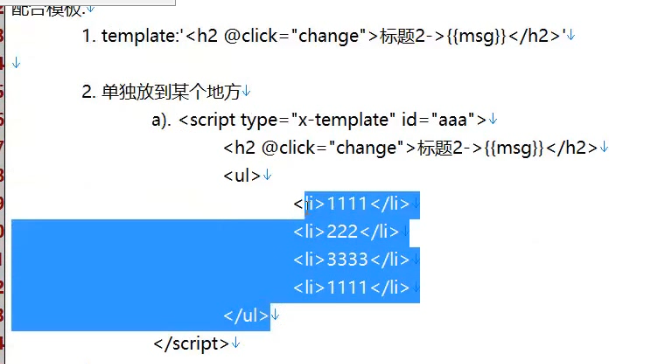
2.局部组件:




动态组件:





vue 基础: 组件的更多相关文章
- vue基础-组件&插槽
组件 组件化的意义:封装(复用,把逻辑隐藏起来,提高可维护性),快速开发(搭积木) 约定:我们通常把那些除了HTML标签以外的自定义组件,才称为'组件',结论是,我们说"父组件"& ...
- vue基础——组件基础
一.基本示例 这里有一个Vue组件的示例: // 定义一个名为 button-counter 的新组件 main.js Vue.component('button-counter', { data: ...
- vue基础——组件(组件嵌套)
介绍 vue中页面是由组件组成的,即以.vue结尾的文件. .vue文件由三部分组成,分别是template.script.style. 分别写html.js.css代码. 组件之间可以互相嵌套.所以 ...
- Vue基础组件
本文章仅用作于个人学习笔记(蓝后我就可以乱写啦)复制代码 一.组件化的优点当TodoList的todo item越来越多的时候,我们应该把它拆分成一个组件进行开发,维护.组件的出现,就是为了拆分Vue ...
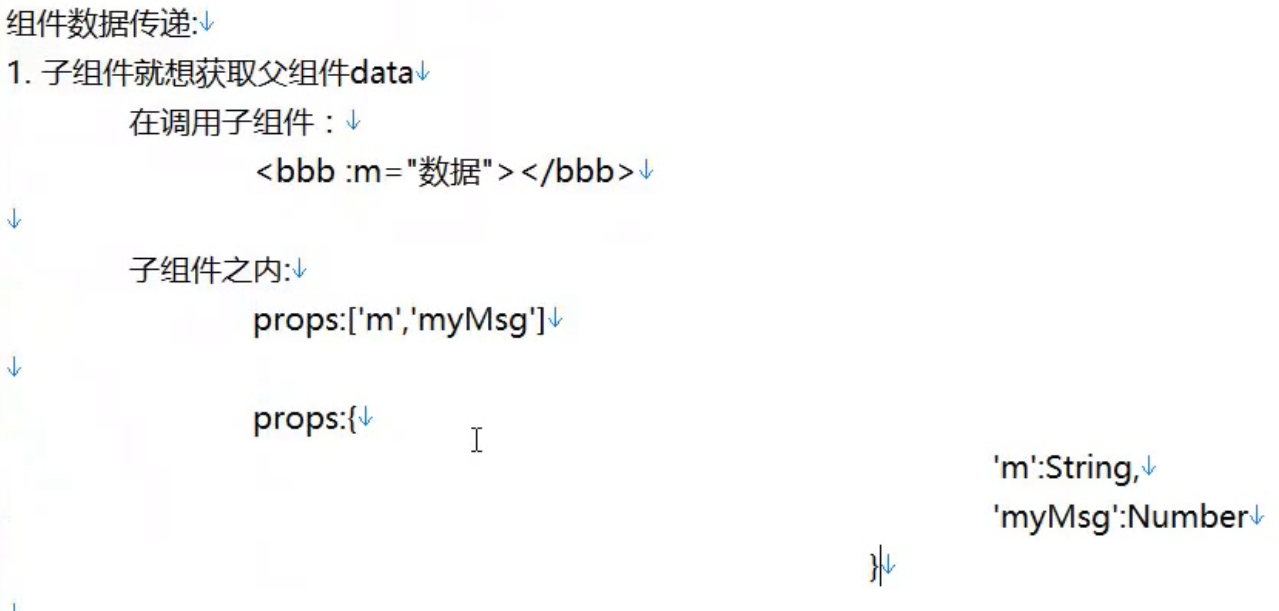
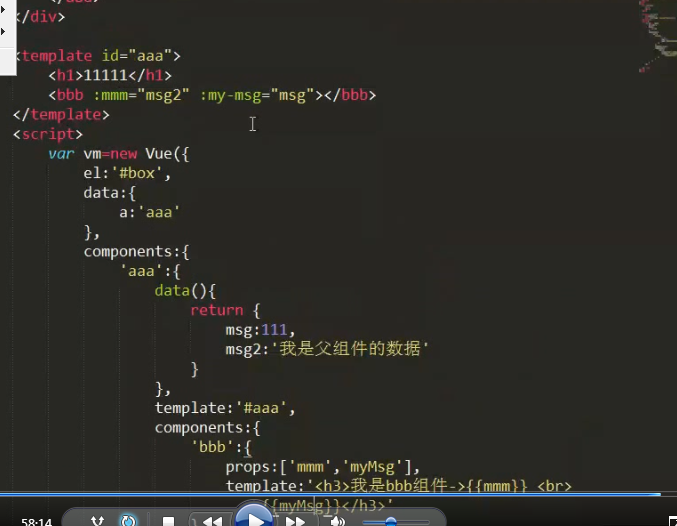
- vue基础----组件通信(props,$emit,$attrs,$listeners)
一.父传子,子传孙 1. props 1>在父组件中通过子组件自定义的标签属性来传递数据. 2>在子组件中通过props声明希望用到的数据 <body> <div id= ...
- vue基础----组件通信($parent,$children)
1.按照dom的父子级关系,在子组件中可以通过$parent 直接调用父组件的方法,也可得到父组件的属性. 2.在父组件中通过$childrens可以得到一个子组件数组,能够在父组件中调用子组件的方法 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- 四、vue基础--自定义组件
1.语法:Vue.component("组件名字",{data,template}),代码如下: a. data: 必须是一个函数,有一个返回值.和vue里面的使用方法一样 b. ...
随机推荐
- 关于:无法创建链接服务器 "ORCL" 的 OLE DB 访问接口 "OraOLEDB.Oracle" 的实例 (错误:7302)
本人接触和使用Oracle数据库才有一个季度的时间,问题比较白,大神请无视本文. 环境: 1.数据服务器,windows2008R2,Oracle11g 2.报表服务器,windows2008R2,S ...
- python之路-----前端之css
本篇内容 CSS 语法 css的四种引入方式 css选择器 css属性操作 Caution! 后台管理布局 css响应式布局 一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声 ...
- [Codeforces375E]Red and Black Tree
Problem 给定一棵有边权的树.树上每个点是黑或白的.黑白点能两两交换. 求符合任意一个白点到最近黑点的距离小于等于x时,黑白点交换次数最少为多少. Solution 明显是一题树形DP.我们先跑 ...
- Create Maximum Number
Given two arrays of length m and n with digits 0-9 representing two numbers. Create the maximum numb ...
- springboot+mybatis+thymeleaf项目搭建及前后端交互
前言 spring boot简化了spring的开发, 开发人员在开发过程中省去了大量的配置, 方便开发人员后期维护. 使用spring boot可以快速的开发出restful风格微服务架构. 本文将 ...
- 002dayPython学习编码
由于计算机是美国人发明的,所以计算机最开始只能识别256个字符(ASCII码),而你在计算机中输入中文就会报错 而中国人想让计算机认识中文,就重新编写了一套支持中文的编码(GB2312) 随后由于GB ...
- centos7初上手2-安装tomcat服务
上一篇文章说完安装mysql数据库,这篇文章来学习一下tomcat安装 1.先做准备工作,安装jdk,先看服务器上有没有安装相关java文件 下载好1.8版本的安装包,用xftp传到服务器上(根据个人 ...
- 展示金额的方法(1元-->1.00元)
public static String showMoneyByTwoDecimal(String account) { DecimalFormat doubleFormatter = new Dec ...
- SQL-53 按照dept_no进行汇总,属于同一个部门的emp_no按照逗号进行连接,结果给出dept_no以及连接出的结果employees
题目描述 按照dept_no进行汇总,属于同一个部门的emp_no按照逗号进行连接,结果给出dept_no以及连接出的结果employeesCREATE TABLE `dept_emp` (`emp_ ...
- LeakCanary 来检查 Android 内存泄漏
LeakCanary 来检查 Android 内存泄漏
