小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别。下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标。
第一步:下载需要的字体图标
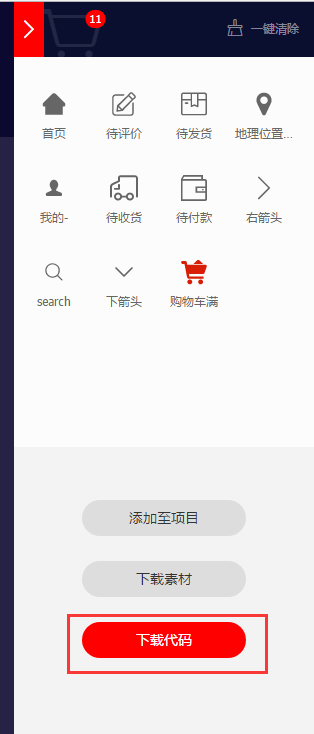
进入阿里图标官网http://iconfont.cn/搜索自己想要的图标,如这里需要一个购物车的图标,流程为:
搜索“购物车”图标--->点击“添加入库”-->点击购物车进入购物车-->点击下载代码按钮。

点击下载代码,将得到名为download.zip的压缩包,解压将看到以下内容:

第二步:转换ttf文件
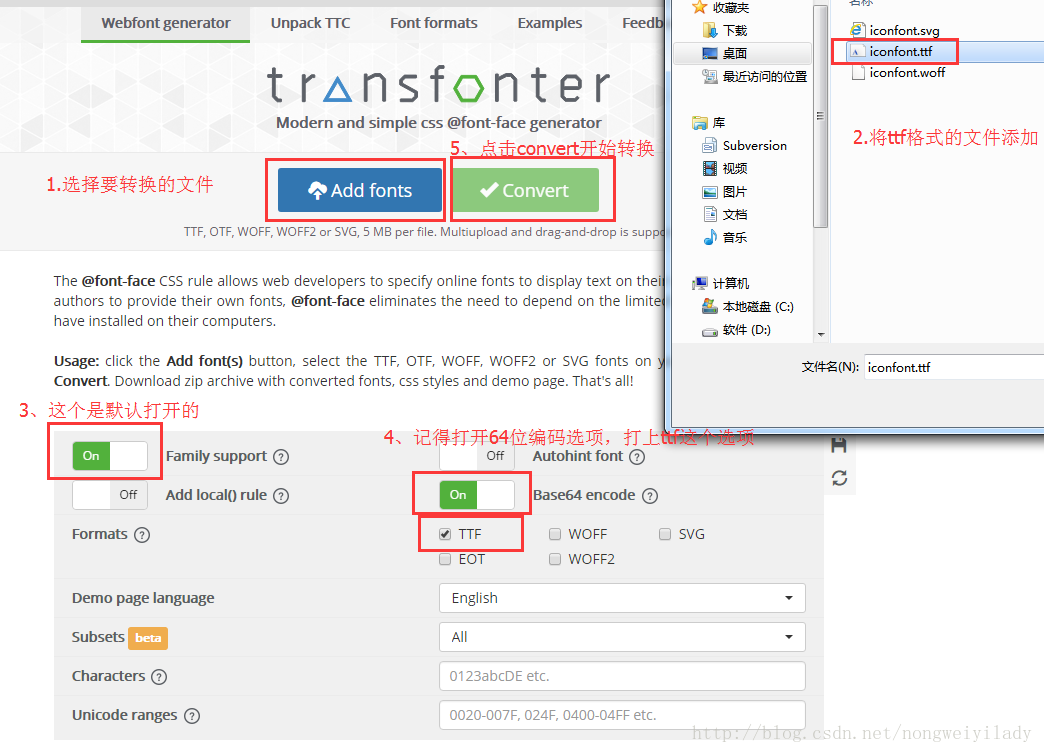
进入https://transfonter.org/平台,将解压出来的ttf字体文件转化成base64格式。流程如下:


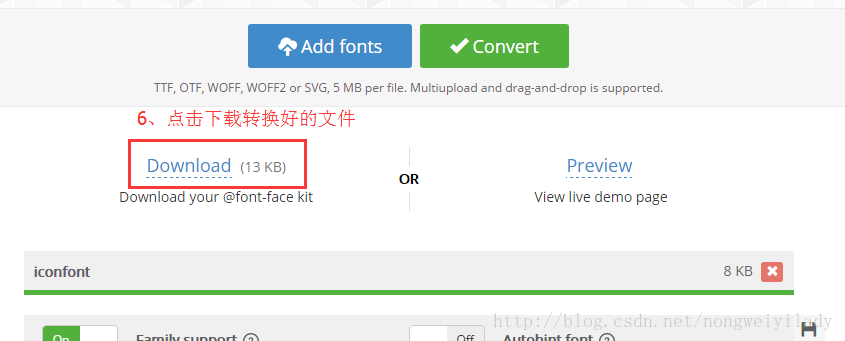
点击下载,得到转换后的压缩包,名为transfonter.org-开头。解压可以得到如下图的几个文件:

第三步:在微信小程序中使用
新建微信小程序,将默认生成的代码删除。
1--在index.css文件中添加样式内容。打开刚刚我们经过转换的解压出来的文件,找到stylesheet.css,将其中的内容全部复制到index.css文件中。注意是转换过的那个文件。
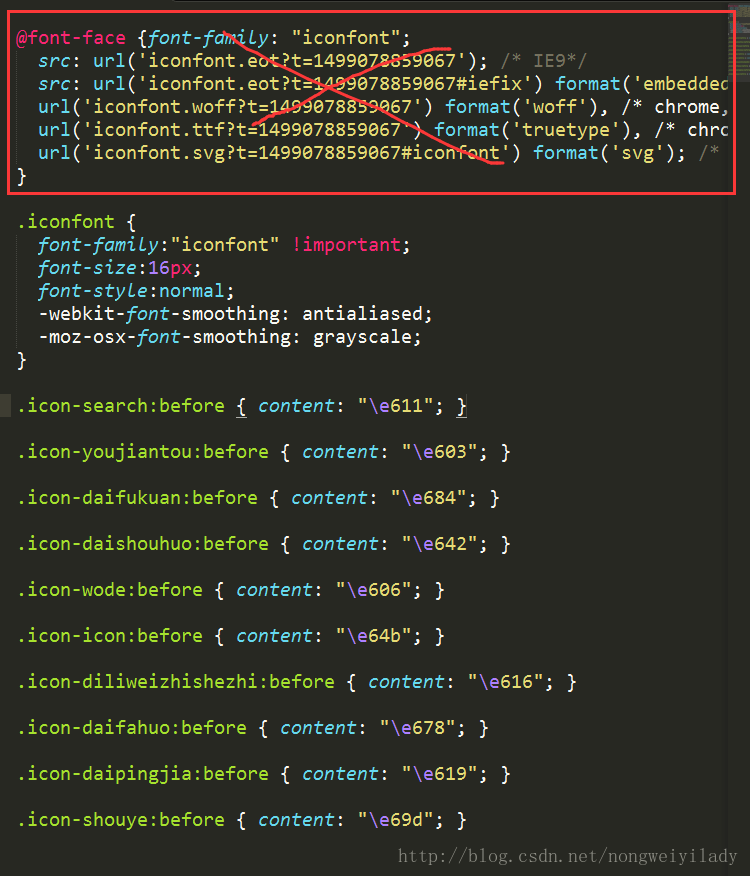
2--打开没有转换过的download.zip解压出来的文件,找到iconfont.css文件,将这个文件中的内容复制到index.css文件中。@font-face这部分不要。

3 --在index.wxml中使用字体图标。代码如下:
<!--index.wxml-->
<view class="container">
个人中心
<text class="iconfont icon-wode" style="font-size:50px;color:red"></text>
</view>

字体图标跟字体一样,可以通过font-size来改变大小,通过指定color来改变他的颜色。
总结:到这里微信小程序的字体图标的使用就完成了,这里经过转换成64位编码之后,直接将样式放在css文件中即可,并不需要引入其他以外的文件。
小程序中使用阿里图标库iconfont的更多相关文章
- 在微信小程序中使用阿里图标库Iconfont
首先想要使用图标,只用上图的五个iconfont相关文件就可以了.(下下来的文件iconfont.wxss开始是.css的后缀,手动改成.wxss就可以在小程序中使用) 然后在app.wxss中引入i ...
- vue中使用阿里图标库iconfont和在旧有的iconfont中添加新的图标
第一步 下载样式http://www.iconfont.cn/选择图表,点击加入购物车 第二步 解压下载文件 第三步 修改文件名称 与 iconfont.css 名路径 第四步 将@font-face ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 如何在微信小程序中使用字体图标
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格 ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- 微信小程序中使用阿里ICON图标
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图 需将图中箭头所指的字体文件通过 https://transfonte ...
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/ 2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图3.将我们需要的图标全部挑选完毕以后,点击购物车图标4.这时候右侧 ...
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- 开发辅助 | 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
随机推荐
- Windows system 在python文件操作时的路径表示方法
file_path =(r'i:\vacpy\ch10\pi_digits.txt') #将文件路径存储在变量file_path中with open (file_path) as file_objec ...
- QLayout删除所有布局
Qt 的 QLayout 文档里是这么写的,但其实不完整,参看我最下面的代码. [pure virtual] QLayoutItem *QLayout::takeAt(int index) Must ...
- IDEA SpringBoot 打包(jar)
项目结构: sf-xxx-api sf-xxx-domain sf-xxx-common sf-xxx-web (web模块) 期望输出结果目录 bin/server.sh libs/**.jar,* ...
- Flask实战-留言板-使用Flask-DebugToolbar调试程序、Flask配置的两种组织形式
使用Flask-DebugToolbar调试程序 扩展Flask-DebugToolbar提供了一系列调试功能,可以用来查看请求的SQL语句.配置选项.资源加载情况等信息.这些信息在开发时会非常有用. ...
- MongoDB 3.4 安装以 Windows 服务方式运行
1.首先从https://www.mongodb.com/download-center#community 下载社区版,企业版也是类似. 2.双击运行安装,可自定义安装路径,这里采用默认路径(C:\ ...
- v-charts
因为工作需要,使用v-chart也有一段时间了,期间针对配置图表也遇到了不少问题,在这里总结一下. 如何配置图表信息 echart的配置项可谓是相当的海量,能不看就不看.而v-chart对其进行了不少 ...
- GHSpro文件上传
GHSpro文件上传 文章 GHSpro 文件上传 基本设计图 上传 上传方式的选择 采用iframe 的表单上传 ajaxfileupload <div id="step-2&quo ...
- Django 中 form 介绍
目录 Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用 ...
- Java初始化块
1.使用初始化块 [修饰符]{ //初始化块的可执行性代码 } 初始化块虽然也是Java类的一种成员,但它没有名字,也就没有标识,因此无法通过类.对象来调用初始化块.初始化块只在创建Java对象时隐式 ...
- linux环境中通过/dev/urandom设备产生随机密码
需求说明: 今天在调试SVN的时候,需要创建用户的随机密码,想了下,在linux环境中是否能够生成呢,就搜索了下, 然后结合看到的帖子,分析一个可以生成密码的命令,在此记录下. 操作过程: 1.通过/ ...
