python selenium-webdriver 执行js (八)
使用python selenium 做自动化测试的时候其实我基本没有使用过执行js,只是在后来使用selenium来爬虫的时候使用到了,所以我在这里也就拿出来简单的介绍一下如何执行js。
- execute_script 方法定义:

- 因为比较简单所以我就不会太特别的细致介绍,所以我们看一个简单的例子
- #-*- coding:utf-8 -*-
- from selenium import webdriver
- import time
- driver = webdriver.Chrome()
- js = 'alert("我是一个消息框!")' #这里我定义一个js alert 弹出框
- driver.execute_script(js) #这里执行下上面的js,很简单把定义好的js直接传入即可。
- time.sleep(3)
- driver.switch_to_alert().accept() #之前我们学习过如何处理alert对话框,所以学以致用,这里利用他在处理一下
- time.sleep(2)
- driver.quit()
重点来啦!!!
这里我们讲一个实际的应用,通过操作js来控制滚动条,滚动条的操作就是依靠了js。
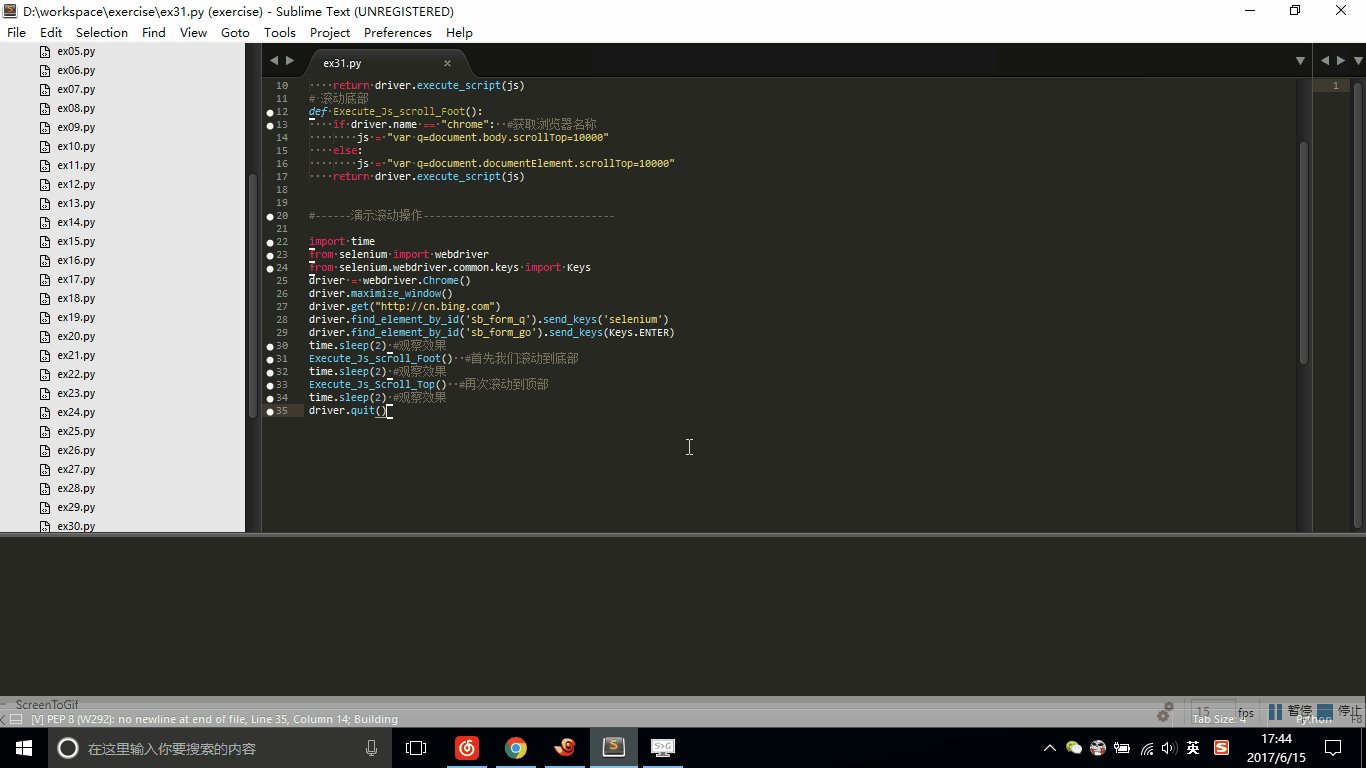
- #-*- coding:utf-8 -*-
- '''由于浏览器的兼容性,所以我这边增加了判断,Chrome比较特殊'''
- # 滚动到底部
- def Execute_Js_Scroll_Top():
- if driver.name == "chrome": #获取浏览器名称
- js = "var q=document.body.scrollTop=0"
- else:
- js = "var q=document.documentElement.scrollTop=0"
- return driver.execute_script(js)
- # 滚动底部
- def Execute_Js_scroll_Foot():
- if driver.name == "chrome": #获取浏览器名称
- js = "var q=document.body.scrollTop=10000"
- else:
- js = "var q=document.documentElement.scrollTop=10000"
- return driver.execute_script(js)
- #----------------演示滚动操作----------------------
- import time
- from selenium import webdriver
- from selenium.webdriver.common.keys import Keys
- driver = webdriver.Chrome()
- driver.maximize_window()
- driver.get("http://cn.bing.com")
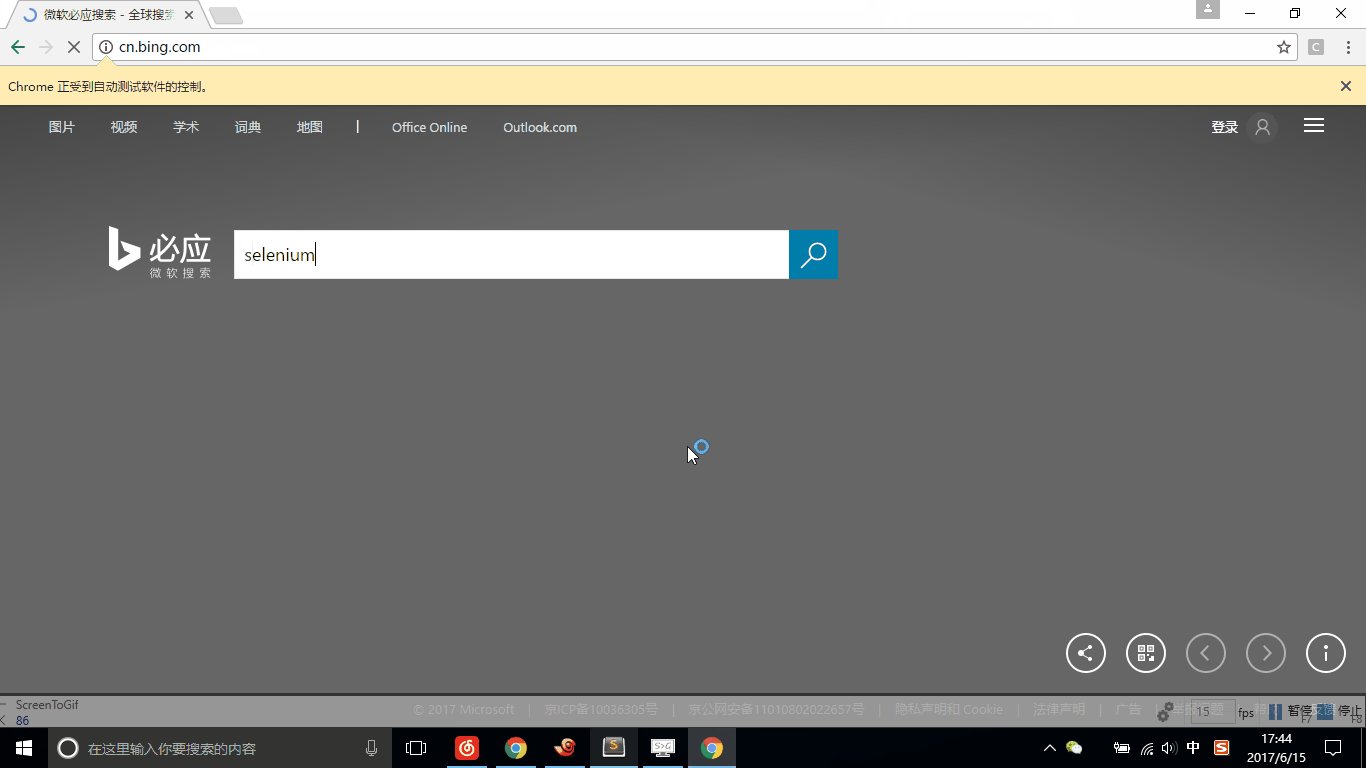
- driver.find_element_by_id('sb_form_q').send_keys('selenium')
- driver.find_element_by_id('sb_form_go').send_keys(Keys.ENTER)
- time.sleep(2) #观察效果
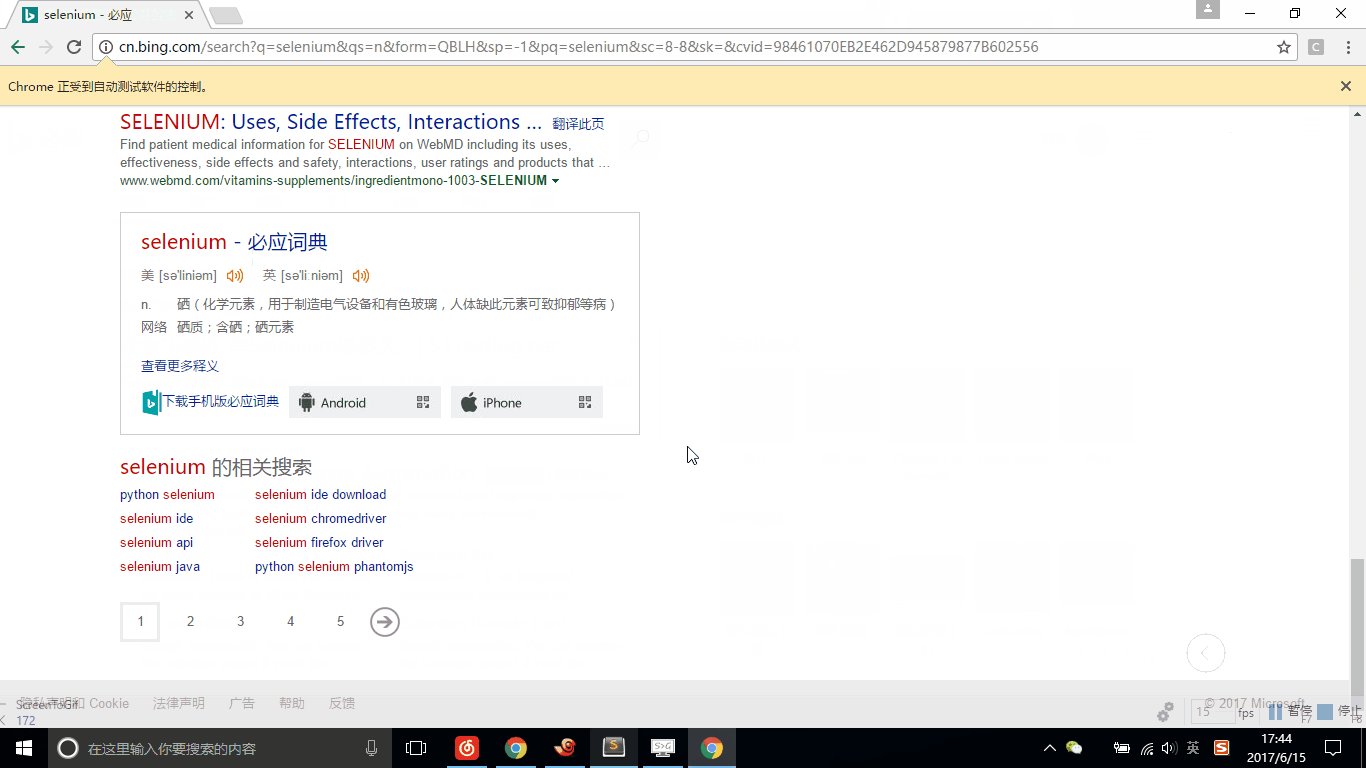
- Execute_Js_scroll_Foot() #首先我们滚动到底部
- time.sleep(2) #观察效果
- Execute_Js_Scroll_Top() #再次滚动到顶部
- time.sleep(2) #观察效果
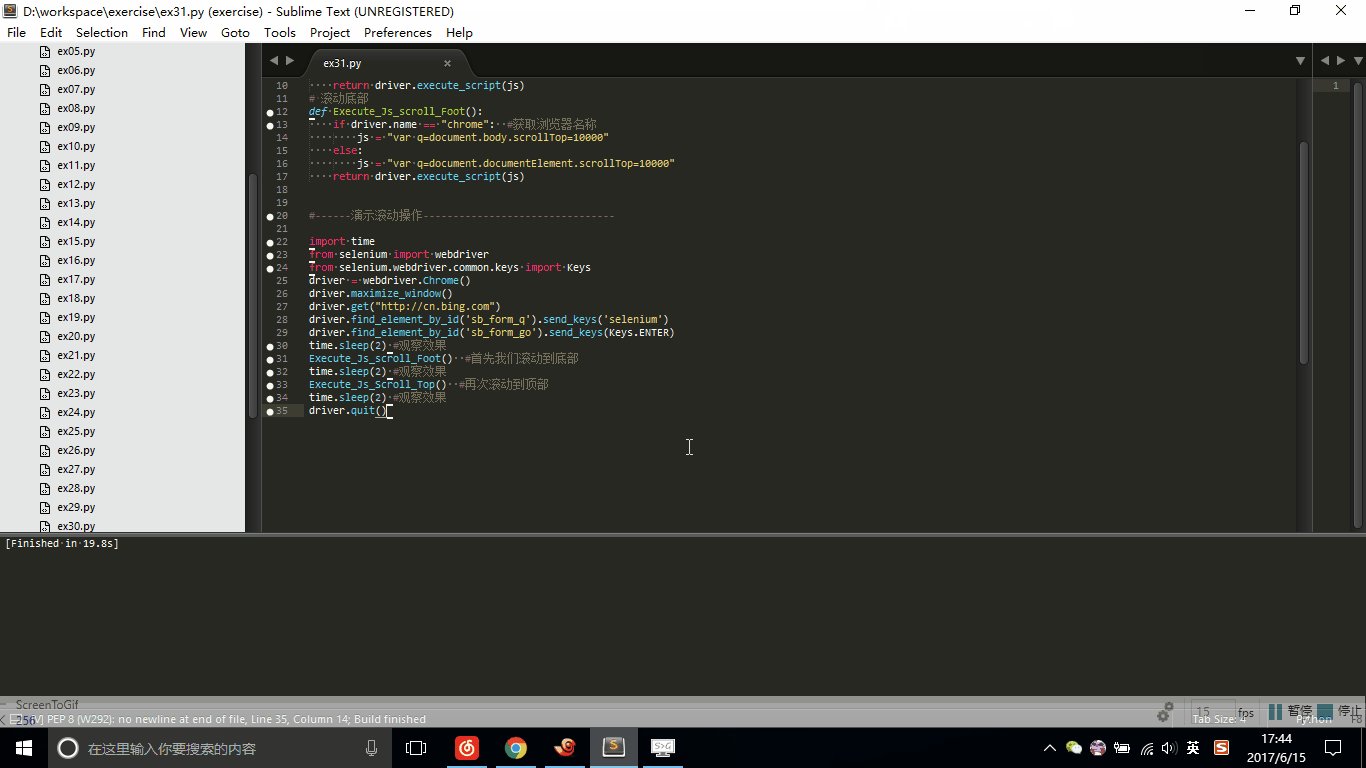
- driver.quit()
看下效果,我们已经对滚动条从上拉动到下,然后再次拉上来。

python selenium-webdriver 执行js (八)的更多相关文章
- Python selenium webdriver设置js操作页面滚动条
js2 = "window.scrollTo(0,0);" #括号中为坐标 当不知道需要的滚动的坐标大小时: weizhi2 = driver.find_element_by_id ...
- selenium,webdriver 执行js语句 对象是百度
代码要多敲 注释要清晰 最后的两种方法,没有实现我想要的结果 有知道的朋友,给我留言吧 #执行js语句 from selenium import webdriver import time #生成浏览 ...
- 【Python + Selenium】之JS定位总结
感谢:小琰子 Python+Selenium 脚本中的一些js的用法汇总: 1.滚动条 driver.set_window_size(500,500) js = "window.scroll ...
- python selenium webdriver入门基本操作
python selenium webdriver入门基本操作 未经作者允许,禁止转载! from selenium import webdriver import time driver=webdr ...
- Python Selenium Webdriver常用方法总结
Python Selenium Webdriver常用方法总结 常用方法函数 加载浏览器驱动: webdriver.Firefox() 打开页面:get() 关闭浏览器:quit() 最大化窗口: m ...
- Python+Selenium+webdriver环境搭建(windows)以及相关资源下载链接
今天记录一下测试小菜鸟alter在测试入门的一点关于python+Selenium+webdriver环境搭建的经历以及资源分享.欢迎交流学习,批评指正. 一.Python的下载与安装 1.pytho ...
- Workbench利用Python驱动DM执行Js进行建模
Workbench的工作平台下可以利用Python进行一些操作,包括添加system和component等等.DM可以通过执行Jscript脚本进行自动建模,因此,结合这两块的内容,可以利用Pytho ...
- java selenium webdriver处理JS操作窗口滚动条
未经作者允许,禁止转载!!! java selenium webdriver处理JS操作窗口滚动条 java selenium webdriver处理JS操作窗口滚动条 import org.open ...
- selenium webdriver学习(八)------------如何操作select下拉框(转)
selenium webdriver学习(八)------------如何操作select下拉框 博客分类: Selenium-webdriver 下面我们来看一下selenium webdriv ...
- Python+Selenium WebDriver API:浏览器及元素的常用函数及变量整理总结
由于网页自动化要操作浏览器以及浏览器页面元素,这里笔者就将浏览器及页面元素常用的函数及变量整理总结一下,以供读者在编写网页自动化测试时查阅. from selenium import webdrive ...
随机推荐
- PostgreSQL 问题总结
一.postgresql - server don't listen(服务器未监听) 1)检测是否开启PostgreSQL服务,没开启的话,需要自己手动建立PostgreSQL服务. 2)查看543 ...
- hadoop2.6.0高可靠及yarn 高可靠搭建
以前用hadoop2.2.0只搭建了hadoop的高可用,但在hadoop2.2.0中始终没有完成YARN HA的搭建,直接下载了hadoop最新稳定版本2.6.0完成了YARN HA及HADOOP ...
- Promise学习使用
Promise是承诺的意思,“承诺可以获取异步操作的消息”,是一种异步执行的方案,Promise有各种开源实现,在ES6中被统一规范,由浏览器直接支持. Promise 对象有三种状态:pending ...
- mysql5.7通过json类型替代关联表
学校表: 1 create table school( 2 `id` bigint unsigned primary key not null auto_increment, 3 `name` var ...
- Bootstrap 总结
Bootstrap 首先要引入下面三个文件 <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcs ...
- Javascript学习--BOM操作
1 获取UA(user Agent)用户代理 <!DOCtype html> <html> <head> <title></title> & ...
- 显示react配置
1. 由于react默认隐藏webpack配置需要手动显示. npm run eject //Are you sure you want to eject? This action is perman ...
- logback-MDC日志唯一标识
自定义LogbackFilter: import org.slf4j.MDC; import javax.servlet.*; import javax.servlet.annotation.WebF ...
- Ubuntu软件中心闪退
sudo apt-get update sudo apt-get dist-upgrade sudo apt-get install --reinstall software-center
- python学习2---交换两个元素
1.交换两个元素 当然也可以定义一个交换函数:
