解析Object.defineProperty的作用
对象是由多个名/值对组成的无序的集合。对象中每个属性对应任意类型的值。
定义对象可以使用构造函数或字面量的形式:

除了以上添加属性的方式,还可以使用Object.defineProperty定义新属性或修改原有的属性。
Object.defineProperty()
语法:

参数说明
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
返回值
传入函数的对象。即第一个参数obj。
针对属性,我们可以给这个属性设置一些特性,比如是否只读不可以写;是否可以被for..in或Object.keys()遍历。
给对象的属性添加特性描述,目前提供两种形式:数据描述和存取器描述。
数据描述
当修改或定义对象的某个属性的时候,给这个属性添加一些特性:

数据描述中的属性都是可选的,来看一下设置每一个属性的作用。
value
属性对应的值,可以使任意类型的值,默认为undefined

writable
属性的值是否可以被重写。设置为true可以被重写;设置为false,不能被重写。默认为false。

enumerable
此属性是否可以被枚举(使用for...in或Object.keys())。设置为true可以被枚举;设置为false,不能被枚举。默认为false。

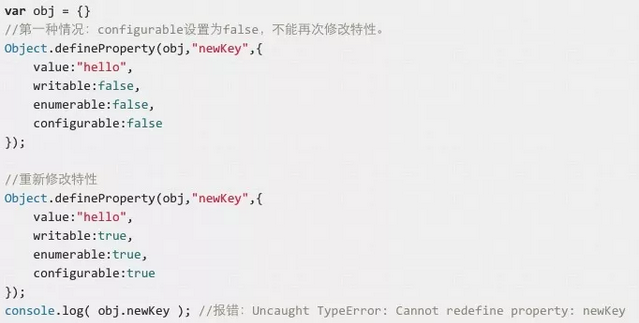
configurable
是否可以删除目标属性或是否可以再次修改属性的特性(writable, configurable, enumerable)。设置为true可以被删除或可以重新设置特性;设置为false,不能被可以被删除或不可以重新设置特性。默认为false。
这个属性起到两个作用:
1、目标属性是否可以使用delete删除

2、目标属性是否可以再次设置特
除了可以给新定义的属性设置特性,也可以给已有的属性设置特性


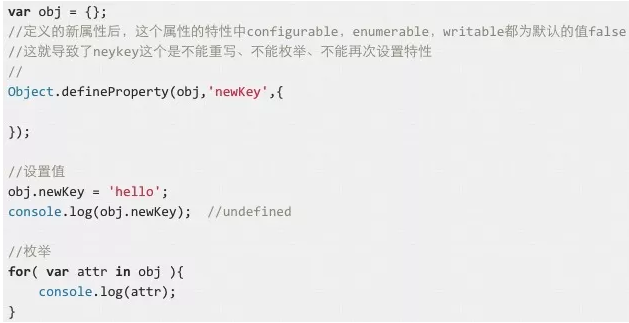
提示:一旦使用Object.defineProperty给对象添加属性,那么如果不设置属性的特性,那么configurable、enumerable、writable这些值都为默认的false

设置的特性总结:
value: 设置属性的值
writable: 值是否可以重写。true | false
enumerable: 目标属性是否可以被枚举。true | false
configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false
存取器描述
当使用存取器描述属性的特性的时候,允许设置以下特性属性:

注意:当使用了getter或setter方法,不允许使用writable和value这两个属性
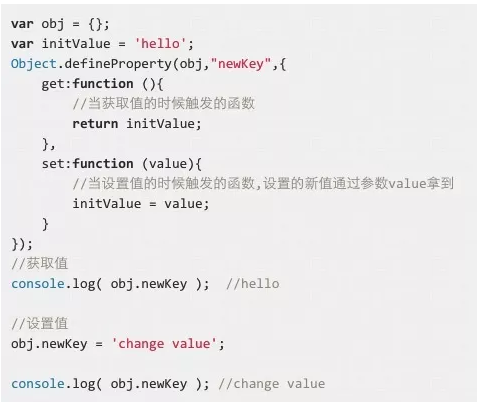
getter/setter
当设置或获取对象的某个属性的值的时候,可以提供getter/setter方法。
·getter 是一种获得属性值的方法
·setter是一种设置属性值的方法
在特性中使用get/set属性来定义对应的方法

注意:get或set不是必须成对出现,任写其一就可以。如果不设置方法,则get和set的默认值为undefined
configurable和enumerable同上面的用法。
兼容性
在ie8下只能在DOM对象上使用,尝试在原生的对象使用 Object.defineProperty()会报错。
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
解析Object.defineProperty的作用的更多相关文章
- 理解Object.defineProperty的作用
对象是由多个名/值对组成的无序的集合.对象中每个属性对应任意类型的值.定义对象可以使用构造函数或字面量的形式: var obj = new Object; //obj = {} obj.name = ...
- [转] 理解Object.defineProperty的作用
对象是由多个名/值对组成的无序的集合.对象中每个属性对应任意类型的值.定义对象可以使用构造函数或字面量的形式: var obj = new Object; //obj = {} obj.name = ...
- 《转》理解Object.defineProperty的作用
对象是由多个名/值对组成的无序的集合.对象中每个属性对应任意类型的值.定义对象可以使用构造函数或字面量的形式: var obj = new Object; //obj = {} obj.name = ...
- JS属性描述符之Object.defineProperty()定义对象属性特性
一.Object.defineProperty的作用 用来给对象新增属性,和修改对象中的属性. 二.JS对象中的描述符 js对象中两种属性描述符:数据描述符和存取描述符(访问描述符). 注意事项: 1 ...
- vue之Object.defineProperty()
了解Object.defineProerty()方法 关于Object.defineProperty()方法的解释,理解Object.defineProperty的作用 这篇文章做了很详细的概述 关于 ...
- 关于Object.defineProperty
讲解大致会根据下图展开 本文部分参考了书籍<你不知道的javascript>上卷 对象的定义与赋值 经常使用的定义与赋值方法obj.prop =value或者obj['prop'] ...
- 简单的理解 Object.defineProperty()
Object.defineProperty()的作用就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性. Object.defineProperty(obj,prop,descriptor ...
- 解析神奇的 Object.defineProperty
这个方法了不起啊..vue.js是通过它实现双向绑定的..而且Object.observe也被草案发起人撤回了..所以defineProperty更有必要了解一下了. 几行代码看他怎么用 var a= ...
- 解析 神奇的 Object.defineProperty
这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.observe也被草案发起人撤回了..所以defineProperty更有必要了解一下了几行代码看他 ...
随机推荐
- Python和C++的混合编程(使用Boost编写Python的扩展包)
想要享受更轻松愉悦的编程,脚本语言是首选.想要更敏捷高效,c++则高山仰止.所以我一直试图在各种通用或者专用的脚本语言中将c++的优势融入其中.原来贡献过一篇<c++和js的混合编程>也是 ...
- 玩转C线性表和单向链表之Linux双向链表优化
前言: 这次介绍基本数据结构的线性表和链表,并用C语言进行编写:建议最开始学数据结构时,用C语言:像栈和队列都可以用这两种数据结构来实现. 一.线性表基本介绍 1 概念: 线性表也就是关系户中最简单的 ...
- 版本管理工具Git(三)Gitlab高可用
高可用模式 企业版 社区版 我们这里说一下成本比较低的主备模式,它主要依赖的是DRBD方式进行数据同步,需要2台ALL IN ONE的GitLab服务器,也就是通过上面安装方式把所有组件都安装在一起的 ...
- 日志服务Python消费组实战(三):实时跨域监测多日志库数据
解决问题 使用日志服务进行数据处理与传递的过程中,你是否遇到如下监测场景不能很好的解决: 特定数据上传到日志服务中需要检查数据内的异常情况,而没有现成监控工具? 需要检索数据里面的关键字,但数据没有建 ...
- 痞子衡嵌入式:ARM Cortex-M内核那些事(4)- 性能指标
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是ARM Cortex-M性能指标. 1.处理器的性能指标 用于评价CPU的性能指标非常多,不同的性能侧重点下的测试标准可能得出的指标值不 ...
- javascript基础修炼(6)——前端路由的基本原理
[造轮子]是笔者学习和理解一些较复杂的代码结构时的常用方法,它很慢,但是效果却胜过你读十几篇相关的文章.为已知的API方法自行编写实现,遇到自己无法复现的部分再有针对性地去查资料,最后当你再去学习官方 ...
- .NET读取json数据并绑定到对象
需要引用的命名空间: 读取的具体应用: this代表本实体(对象),通过PopulateObject,直接将读取到的json数据与对象进行绑定 Json保存的具体应用: 将对象保存为Json JObj ...
- pl/sql to_date
to_date 函数:TO_DATE( string1 [, format_mask] [, nls_language] ) 后面两个函数为可选 ,意思将字符串类型转换为时间类型 , 可以自定义时间格 ...
- python学习笔记(五)、抽象
不知不觉已经快毕业一年了,想想2018年过的可真舒适!!!社会就像一锅水,不同地方温度不同,2018年的我就身处温水中,没有一丝想要进取之心. 1 抽象 抽象在程序中可谓是神来之笔,辣么什么是抽象呢? ...
- JDK8新特性:default方法的应用实践
背景: 最近维护一个老旧工程,遇到集团层面的数据安全改造,需要在DAO层做加解密改造.而这个老旧工程的DAO层是用的JdbcTemplate实现的,尽管template方式实现起来可自由发挥的空间很大 ...
